用Vue来实现音乐播放器(六):JSONP的封装
在npm上下载jsonp的包


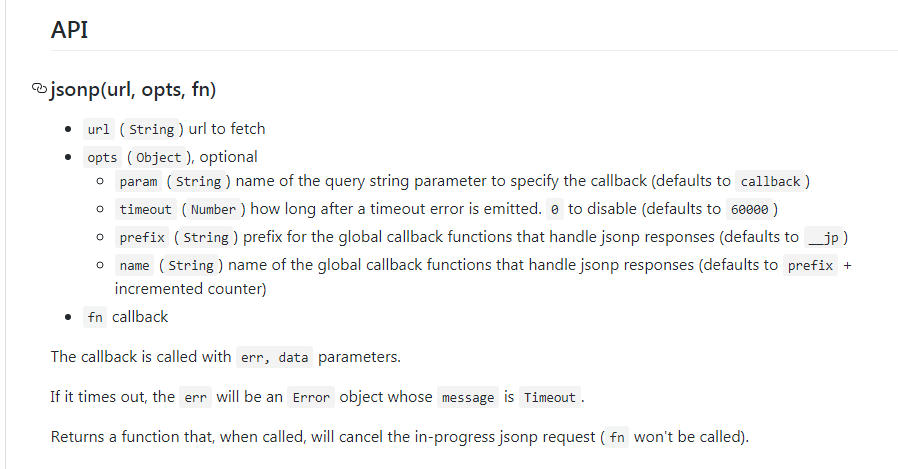
这个包的用法 传入的参数是地址加上地址参数的混合 但是想封装一个将地址和地址参数分别传入的jsonp方法
所以来封装一个
import originJSONP from 'jsonp'
export default function jsonp(url,data,options){
url+=(url.indexOf('?')<0?'?':'&')+param(data)
return new Promise((resolve,reject)=>{
originJSONP(url,options,(err,data)=>{
if(!err){
resolve(data)
}else{
reject(err)
}
})
})
}
function param(data){
let url=''
for(var k in data){
//将地址对象中的值取出来了
let value=data[k]!==undefined?data[k]:''
url+=`&${k}=${encodeURIComponent(value)}`
}
//返回的是地址后面拼接的参数
return url?url.substring(1):''
}
用Vue来实现音乐播放器(六):JSONP的封装的更多相关文章
- vue小练习--音乐播放器
1 首先建一个文件夹 放几首歌曲 2 看代码 1)基本版本 <!DOCTYPE html> <html lang="zh-CN"> <head> ...
- 用Vue来实现音乐播放器(三十八):歌词滚动列表的问题
1.频繁切换歌曲时,歌词会跳来跳去 原因: // 歌词跳跃是因为内部有一个currentLyric对像内部有一些功能来完成歌词的跳跃 //每个currentLyric能实现歌曲的播放跳到相应的位置 是 ...
- Vue实战:音乐播放器(一) 页面效果
先看一下效果图 首页 歌单详情页 歌手列表 歌手详情页 排行页面 榜单的详情页(排序样式) 搜索页面 搜索结果 播放器内核 歌词自动滚动 播放列表 用户中心
- 用Vue来实现音乐播放器(十六):滚动列表的实现
滚动列表是一个基础组件 他是基于scroll组件实现的 在base文件夹下面创建一个list-view文件夹 里面有list-view.vue组件 <template> < ...
- 用Vue来实现音乐播放器(九):歌单数据接口分析
z这里如果我们和之前获取轮播图的数据一样来获取表单的数据 发现根本获取不到 原因是qq音乐在请求头里面加了authority和refer等 但是如果我们通过jsonp实现跨域来请求数据的话 是根本 ...
- 用Vue来实现音乐播放器(八):自动轮播图啊
slider.vue组件的模板部分 <template> <div class="slider" ref="slider"> <d ...
- 用Vue来实现音乐播放器(二十三):音乐列表
当我们将音乐列表往上滑的时候 我们上面的歌手图片部分也会变小 当我们将音乐列表向下拉的时候 我们的图片会放大 当我们将音乐列表向上滑的时候 我们的图片有一个高斯模糊的效果 并且随着我们的列 ...
- 用Vue来实现音乐播放器(二十一):歌手详情数据抓取
第一步:在api文件夹下的singer.js中抛出getSingerDetail方法 第二步:在singer-detail.vue组件中引入api文件夹下的singer.js和config.js 第三 ...
- 用Vue来实现音乐播放器(二十):Vuex初始化及歌手数据的配置
state:所有组件的所有状态和数据 放入同一个内存空间去管理 我们把它称为state Vue Components:state里面的数据可以方便的映射到组件上 然后渲染组件 Actions:当组件 ...
随机推荐
- CyclicBarrier、CountDownLatch、Callable、FutureTask、thread.join() 、wait()、notify()、Condition
CyclicBarrier使用: import java.util.Random; import java.util.concurrent.BrokenBarrierException; import ...
- css厂商前缀
在vue中写css,不要加厂商前缀,vue-cli会在打包时自动生成
- vue编写轮播图组件
<template> <div id="slider"> <div class="window" @mouseover=& ...
- iOS特殊界面旋屏设置的方法之一
1.AppDelegate.h @property (assign, nonatomic) BOOL allowRotation; 2.AppDelegate.m #pragma mark - 自动旋 ...
- linux下解压缩.tar.bz2到某目录下
1\可先进入要解压的目的目录,然后使用tar命令 比如我要将桌面的a.tar.bz2解压到/var/b cd /var/b tar -xjf /root/Desktop/a.tar.bz2 ...
- ES调优
ES Connection timed out,调优方向 1. 使用游标滚动查询 scrollId 游标id searchResponse.getScrollId() scroll 设置游标的保留时间 ...
- Linux学习--第七天--用户和用户组
用户和用户组 usermod -a -G groupname username // 将已有用户添加到已有用户组 /etc/passwd michael:x:500:500:CentOS:/home/ ...
- vb6中word编程总结
1,在project\references 中加入microsoft word 9.0 object library 2, 启动word Dim wApp As Word.Application ...
- systemd 相关及服务启动失败原因
1 查看启用的units systemctl list-unit-files | grep enabled 2 查看指定服务的日志 按服务单元过滤 journalctl -u j 查看j.serv ...
- sshfs 挂载远程文件夹
1 安装 # yum install sshfs # dnf + releases] $ sudo apt-get install sshfs [On Debian/Ubuntu based syst ...
