初学node.js-nodejs中实现修改用户路由
经过前面几次的学习,已经可以做下小功能,今天要实现的是修改用户路由。
一、users_model.js 功能:定义用户对象模型
var mongoose=require('mongoose'),
Schema=mongoose.Schema;
var UserSchema=new Schema({
username:{type:String,unique:true},
email:String,
color:String,
hashed_password:String
});
mongoose.model('User',UserSchema);
二、users_controller.js 功能:为Express服务器实现修改用户路由
var crypto=require('crypto');
var mongoose=require('mongoose'),User=mongoose.model('User');
function hashPW(pwd){
return crypto.createHash('sha256').update(pwd).
digest('base64').toString();
}
//实现更新用户路由
exports.updateUser=function(req,res){
User.findOne({_id:req.session.user})
.exec(function(err,user){
user.set('email',req.body.email);
user.set('color',req.body.color);
user.save(function(err){
if(err){
res.sessor.error=err;
}else{
req.session.msg='User Updated. ';
}
res.redirect('/user');
});
});
};
三、user.html
<!DOCTYPE html>
<html ng-app="myApp">
<head>
<meta charset="UTF-8">
<title>用户修改</title>
<link rel="stylesheet"type="text/css" href="/static/css/styles.css" />
<script src="https://cdn.staticfile.org/angular.js/1.5.8/angular.min.js"></script>
<script src="/static/js/my_app.js"></script>
</head>
<body>
<div class="form-container" ng-controller="myController">
<p class="form-header">用户修改</p>
<form method="POST" action="/user/update">
<label>用户名:</label>
<input type="text" name="username" ng-model="user.username" disabled><br>
<label>Email:</label>
<input type="email" name="email" ng-model="user.email"><br>
<label>肤色:</label>
<input type="text" name="color" ng-model="user.color"><br>
<input type="submit" value="Save">
</form>
</div>
<form method="POST" action="/user/delete">
<input type="submit" value="删除用户">
</form>
<hr><%=msg%>
<hr>{{error}} </body>
</html>
四、routes.js 功能:为Express服务器实现处理Web请求路由
var crypto=require('crypto');
var express=require('express');
module.exports=function(app){
var users=require('./controllers/users_controller');
app.use('/static',express.static('./static')).
use('/lib',express.static('../lib')
);
app.post('/user/update',users.updateUser);
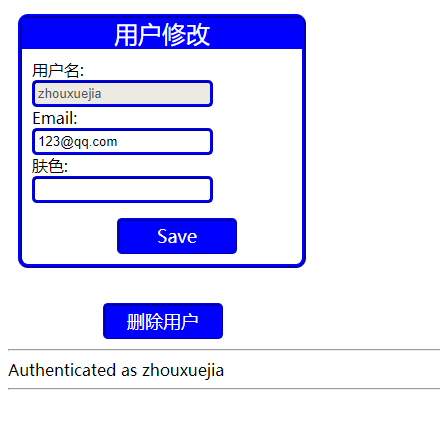
五、页面显示效果

初学node.js-nodejs中实现修改用户路由的更多相关文章
- 初学node.js有感二
node.js进阶 一.回顾与继续 对于一种语言的认识都是经历这样的一个过程的,首先从原生的环境(CMD)中开始学习,找到一门语言之间各种引用的本质和相互之间的调用方式,明澈各种依赖关系,在这个基 ...
- node.js开发中使用Node Supervisor实现监测文件修改并自动重启应用提高nodejs调试效率
在开发或调试Node.js应用程序的时候,当你修改js文件后,总是要按下CTRL+C终止程序,然后再重新启动,即使是修改一点小小的参数,也 总是要不断地重复这几个很烦人的操作.这是因为Node.js ...
- 初学node.js-nodejs中实现删除用户路由
一.users_model.js 功能:定义用户对象模型 var mongoose=require('mongoose'), Schema=mongoose.Schema; var UserSche ...
- 初学node.js有感三
WebStorm下的node.js 一.回顾与继续 在前面,我们知道了node.js的基本框架和思路,在这些原生环境下我们对node.js的设计思想有了比较深刻的认识,并且具有了编写大型程 ...
- 初学node.js有感一
Node.js感悟 一.前言 很久以前就对node.js十分的好奇和感兴趣,因为种种原因没能去深入的认识了解和学习掌握这门技术,最近正好要做一些项目,其中就用到了node.js中的一些东西,所以借着使 ...
- windows下node.js+sublime中安装coffeescript
node.js中安装Coffeescript 1.我的node.js安装目录 2.node.js 全局模块所在目录 3.node.js安装coffeescript npm install -g c ...
- 忽略node.js服务中favicon.icon的请求
场景 一个最简单的node.js的http服务 const http = require('http'); const server = http.createServer(function(req, ...
- 初学Node.js
下载Node.js,官方网址:https://nodejs.org/en/download/ 可根据根据自己的电脑配置来下载相当于的Node.js 下载完成后使用Windows键+R 输入cmd 输入 ...
- Node.js 项目中解决 SQL 注入和 XSS 攻击
1.SQL 注入 SQL 注入,一般是通过把 SQL 命令插入到 Web 表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的 SQL 命令. SQL 注入示例 在登录界面,后端会根 ...
随机推荐
- Spring的新注解
1 @Configuration 1.1 作用 用于指定当前类是一个Spring的配置类,当创建容器的时候会从该类上加载注解.获取容器的时候需要使用AnnotationApplicationConte ...
- 用css编写三角和半圆形状样式
1.三角样式 htriangle-down { height:; border-left:11rpx solid transparent; border-right:11rpx solid trans ...
- 《Head First 软件开发》阅读一
伟大的软件开发:让客户满意. 大多数项目的焦点:钱.时间. 我们需要交付的软件系统是需要客户满意,而你认为的完成并不是客户认为的完成. 如果我们不能确定客户需要的是什么,得回去问问他们.这是执行一个项 ...
- 数据库导出数据到excel格式
场景: 由于业务人员经常会找DBA导出一些数据,写了一个自动导出脚本. import pymysql from openpyxl import Workbook from openpyxl.write ...
- js 获取 URL的参数 session
<script type="text/javascript"> window.onload = function () { //var content = getPar ...
- z-tree的使用
1.参考资料 1)官网:http://www.treejs.cn/v3/api.php 2)z-tree码云:https://gitee.com/zTree/zTree_v3 2.下载解压 案例演示: ...
- SpringBoot项目中,表单的验证操作
在创建Springboot项目中,我们使用了表单验证操作,这一操作将极大地简化我们编程的开发 1.接收数据,以及验证 @PostMapping("/save") public Mo ...
- 解决html5大文件断点续传
一.概述 所谓断点续传,其实只是指下载,也就是要从文件已经下载的地方开始继续下载.在以前版本的HTTP协议是不支持断点的,HTTP/1.1开始就支持了.一般断点下载时才用到Range和Content- ...
- POJ 1182 食物链 (带权并查集 && 向量偏移)
题意 : 中文题就不说题意了…… 分析 : 通过普通并查集的整理归类, 能够单纯地知道某些元素是否在同一个集合内.但是题目不仅只有种类之分, 还有种类之间的关系, 即同类以及吃与被吃, 而且重点是题目 ...
- msf生成后门拿shell
0X01简介 这里我本来想学习 msf利用漏洞反弹shell的 但是 没有靶机....等找了靶机在弄吧 kali 172.18.5.118 靶机 172.18.5.240 先尝试能不能ping通 好 ...
