分享20个最新的免费 UI 设计素材给设计师
用户界面设计涉及到很多的创意,灵感以及需要与客户进行有效沟通的技能。良好的用户界面是一致的,可以使网站更容易理解和使用。UI设计的重点在于用户体验和互动,同时易于使用对于一个成功的移动应用程序来说非常重要。在这篇文章中,我们收集了20个最新的免费 UI 设计素材给设计师。
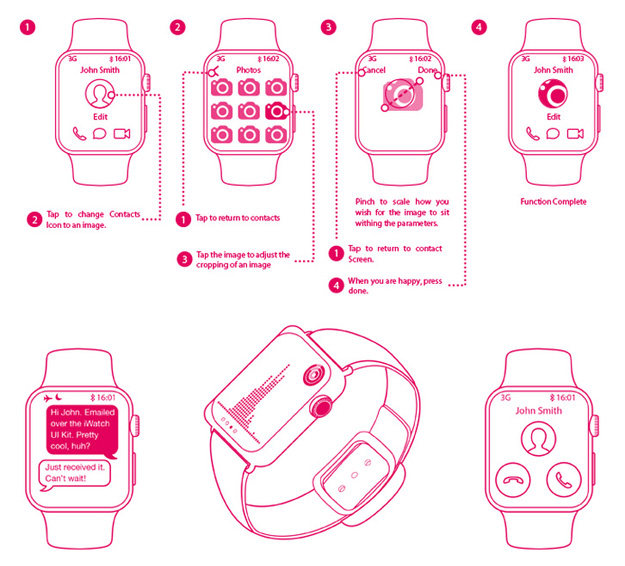
1. Apple Watch UI Kit

TheDesignBlog has created an Apple Watch UI Kit. It is a flat UI Kit that has most of the elements that you would find in the soon to be Apple Watch. The UI Kit is currently in red, however you can change this to any colour you wish.
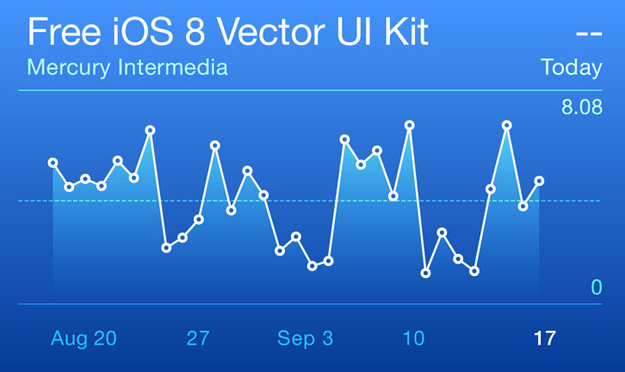
2. Free iOS 8 Vector UI Kit

Mercury has released free vector UI kit for iOS 8. This file is compatible with Adobe Illustrator CC and newer. They’ve focused on making this file pixel-perfect. Everything is on a pixel, when possible, so that all assets are sharp and clean. They have also grouped like elements together so that it’s easy for you to grab an asset and drag it to your file or do isolated editing.
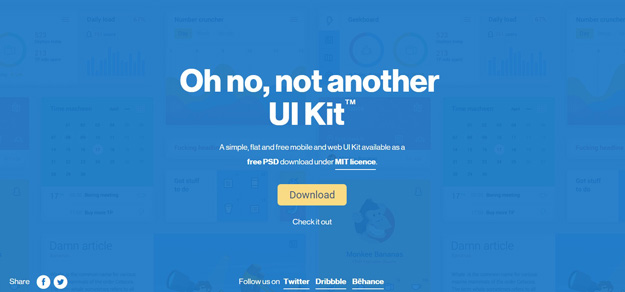
3. OH No Not Another UI Kit

Oh No Not Another UI Kit is a simple, flat free mobile and web ui kit available as free psd under MIT Licence.
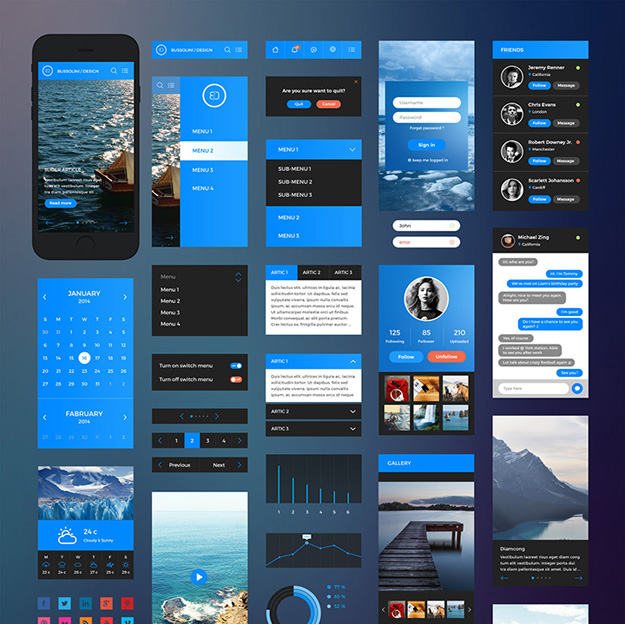
4. iPhone UI kit

iPhone 6 UI kit was created for iPhone 6 and includes all retina quality elements, it was carefully crafted with scalable vectors to adjust to any phone size.
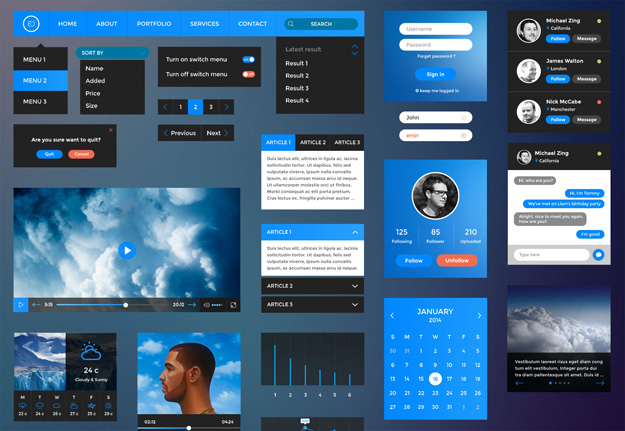
5. Modern UI Kit

Modern UI Kit is a simple, elegant and free modern user interface pack available as a free PSD download under MIT licence. Modern UI Kit is a large user interface kit containing hundreds of ui elements, which will help you design nice user interface in Photoshop with ease. They are designed in vector, so that you can resize them as you like.
6. Flat UI Kit

It’s a small selection of web and UI elements. It’s based on Bootstrap and it’s flat and you are free to use it.
7. Awesome Ux Kit

Awesome UX kit is a free set of 26 Adobe Illustrator wireframe templates and two custom brushes, designed by George Vasyagin. At this point “Awesome UX kit” is totally FREE and comes for iOS7 (iPhone) version only. Tablet and Desktop versions coming.
8. Retina UI Web Kit

This UI kit is optimized for high resolution screens with Retina quality elements. The zip folder contains two files, one with UI elements and another for a sample page mock.
9. Flatastic Mobile UI Kit

Flatastic Mobile UI Kit is a large user interface kit containing hundreds of mobile ui elements, which will help you design mobile user interface in Photoshop with ease. There are sets of icons, and actions have been included in the kit. The package includes more than 100 elements. It support both Standard and Retina Display.
10. MixKit

MixKit – Ui Kit, is a modern, unique and clean UI Kit, suitable for your Modern style websites. PSD is fully editable and well organized layers. You can easily change its color, Size and Style. “MixKit” is very suitable for Bootstrap Designs.
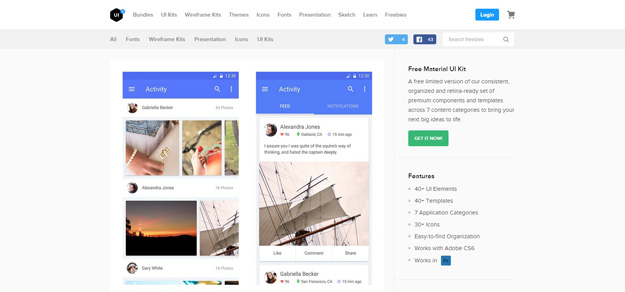
11. Free Material UI Kit

A free limited version of, organized and retina-ready set of premium components and templates across 7 content categories to bring your next big ideas to life.
12. FooKit

FooKit – Web Footer PSD Kit, contains pixel perfect footers with modern style. 9 footers Ready to use, However you can change and edit them according to your satisfaction and requirements, Changing colors, Styles, Column width and size can be done easily.
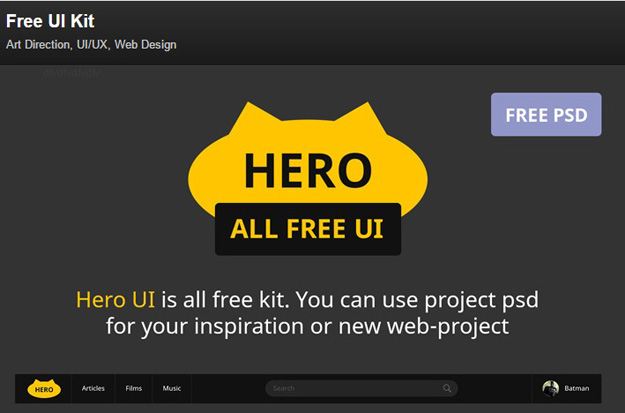
13. Hero UI Kit

Hero UI is all free kit. You can use project psd for your inspiration or new web-projects.
14. Clino UI Kit

Clino UI Kit is a simple set of UI elements in PSD format, that will suit most modern design projects.
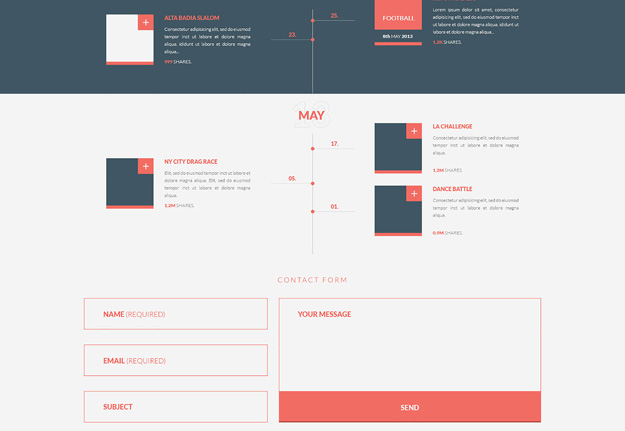
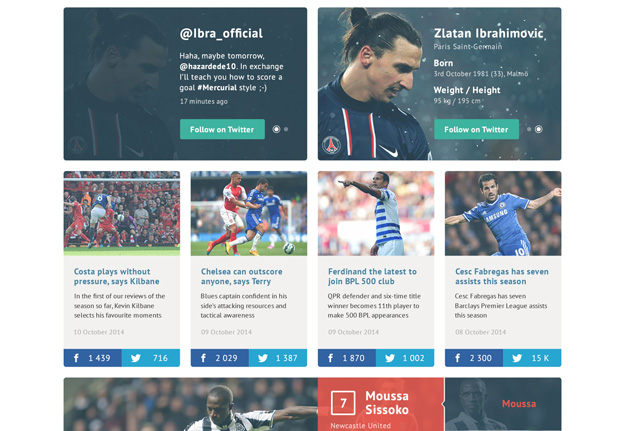
15. Number One UI Kit

Component-based UI Kit with tons of elements, focusing on one and only topic: Sports. ‘Number One’ is a consistent retina-ready set of components to build your next app or website. It’s a fully vector-based PSD file ready for scale, just prepare your graphics.
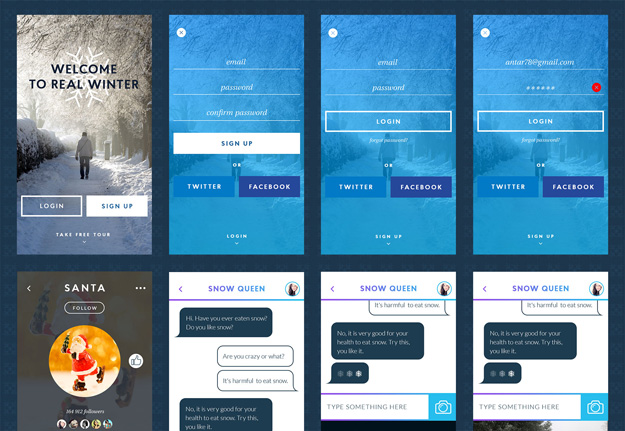
16. Winter UI Kit

A simple, retina ready flat Winter UI KIT (FREE PSD) for personal and commercial use.
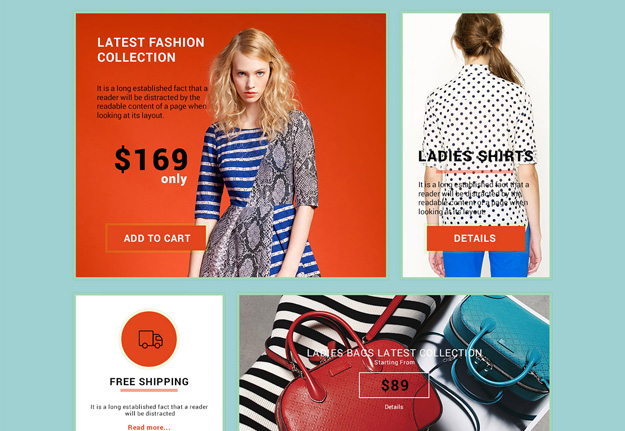
17. eShop UI Kit

eShop – Ui Kit, is a modern, unique and clean UI Kit, suitable for your online shops projects. PSD is fully editable and well organized layers. You can easily change its color, Size and Style. “eShop” is very suitable for Bootstrap Designs.
18. Basiliq Freelance UI Kit

Its a beautiful hand-crafted set of icons for mockups. There are 300 little bits and pieces and bells and whistles. You can assemble anything from them. For example, mobile YouTube, Facebook and Foursquare UI.
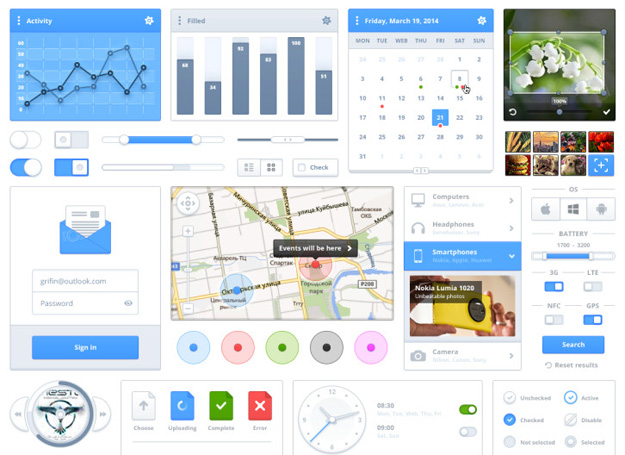
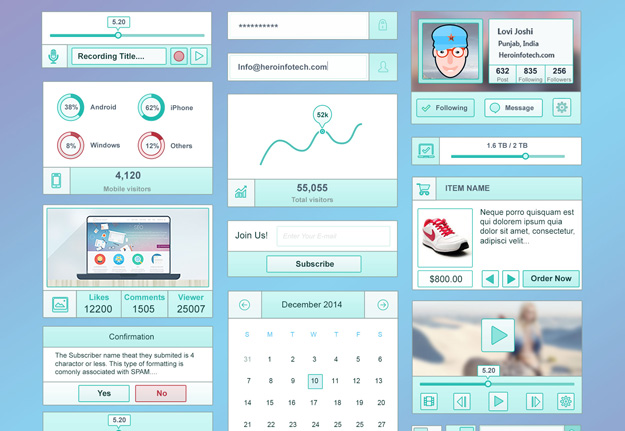
19. Clean and Light Gradient UI Kit

This light dashboard UI kit features line icons and subtle gradients.
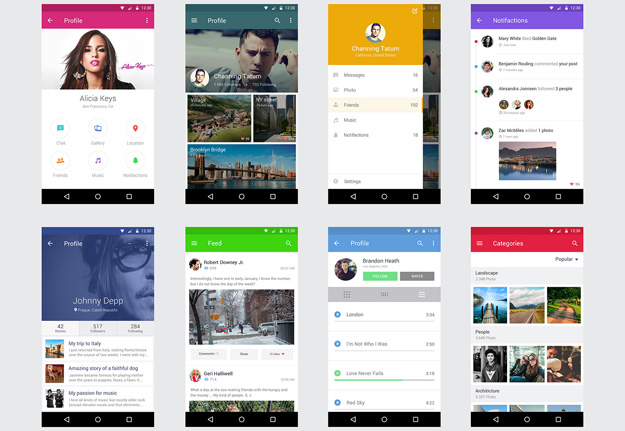
20. Free Android UI Kit

Free Android UI Kit is a free UI kit with 8 smart objects including profile, feed, photos, notifications, etc.
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
分享20个最新的免费 UI 设计素材给设计师的更多相关文章
- 年度榜单:2013年最佳免费 PSD 设计素材揭晓
<年度榜单>系列继续给大家带来2013年度发布的好东西,这篇文章要给大家分享的是本年度最佳的12套精美的 PSD 设计素材,你可以免费下载使用.这些免费素材不仅能帮助他们节省大量的时间,而 ...
- 收集整理Android开发所需的Android SDK、开发中用到的工具、Android开发教程、Android设计规范,免费的设计素材等。
AndroidDevTools Android Dev Tools官网地址:www.androiddevtools.cn 收集整理Android开发所需的Android SDK.开发中用到的工具.An ...
- 不容错过的UI设计素材大合集
免费PSD素材 TETHR by InVision 这是出自InVision的8款PSD文件,其中包含了100个模板和超过500个UI控件.来自InVision和UI8的设计师一同协作完成了这套UI ...
- 20款风格独特的搜索框 PSD 设计素材免费下载
搜索框是网站中的最常用的组件一直,但有时候,搜索框因为设计不够新颖容易被访客忽视.通过提高一个搜索框的外观设计,最终对整体的网页设计带来好的变化.这份列表将是一个很好的资源,尤其是对设计师.希望你会喜 ...
- 20个精美的免费 PSD 界面设计素材【免费下载】
在这篇文章中,我们给大家收集了20个最新出炉的 UI 设计素材.这些来自优秀设计师的 PSD 源文件素材让其它的设计师们在设计用户界面原型的时候能够非常便利.些界面素材让他们使用快速和有效的方式完成用 ...
- 分享UI设计模型
UI设计模型是可重用的界面设计解决方案,可以让开发人员少走弯路,节约不少开发时间.下面慧都小编跟大家分享6个很有用的UI设计模型资源,希望对你有用: 1.UI Patterns 由一个丹麦人开发的UI ...
- 【翻译】24款界面精美的免费UI工具包
国外网站分享的24款最新的免费UI工具包,喜欢可以收藏哦~ 1. Modern UI Kit Modern UI Kit是一个非常简单时尚的免费用户界面包,提供上百种UI设计元素,可以让设计师轻松利用 ...
- 25款创新的 PSD 格式搜索框设计素材【免费下载】
这一次,我们给大家带来的素材是25款很有吸引力的搜索框 PSD 设计,你可以免费下载使用.有时候,搜索框容易被访客忽视,因为其简单和没有吸引力的设计.如果这是你所面对的问题,那么我们会鼓励你去看看在这 ...
- 15套精美的免费界面设计 PSD 素材【免费下载】
在这个集合中,我们聚集15套精美的 PSD 界面设计模板,网页元素,用户界面工具包,扁平化图标,APP 应用程序 UI 设计的等等.这些来自优秀设计师的 PSD 源文件素材让其它的设计师们在设计用 ...
随机推荐
- 修改windows自带的Ctrl+Space输入法切换快捷键
使用场景: 多为我等码农使用一些编辑器时,编辑器的默认代码提示热键为 ctrl+space ,但这个热键被系统的输入法开关占用.如果遇到可以设置快捷键的编辑器还好,要是不能设置的话(比如火狐浏览器的代 ...
- 深入学习jQuery选择器系列第八篇——过滤选择器之伪子元素选择器
× 目录 [1]通用形式 [2]反向形式 [3]首尾元素 [4]唯一元素 前面的话 本文是子元素选择器的续篇,主要介绍关于nth-of-type()选择器的内容.该部分内容并非没有出现在<锋利的 ...
- 配置 linux-bridge mechanism driver - 每天5分钟玩转 OpenStack(77)
本节开始我们将学习 Linux Bridge 如何实现 Neutron 的各种功能.首先需要配置 linux-bridge mechanism driver. Neutorn ML2 plugin 默 ...
- Git-Notes
1.Git安装,直接在官网下载安装即可. 2.Git配置,使用config选项,配置名字和邮箱,如下所示 C:\Users\1yyg>git config --global user.name ...
- UWP开发之Mvvmlight实践三:简单MVVM实例开发(图文详解付代码)
在做MVVM各种框架对比之前,我觉得有必要先自己做一个简单的MVVM实现案例比较好,这样就可以看到自己实现的时候有那些不方便的地方.而各种框架又是怎么解决我们这些麻烦的. 案例介绍:用户登录画面,没有 ...
- canvas的用法介绍
目录 概述 绘图方法 图像处理方法 drawImage方法 getImageData方法,putImageData方法 toDataURL方法 save方法,restore方法 动画 像素处理 灰度效 ...
- Using Headless Mode in the Java SE Platform--转
原文地址: By Artem Ananiev and Alla Redko, June 2006 Articles Index This article explains how to use ...
- C# 插入或删除word分页符
C# 插入或删除word分页符 分页符是word中常用的一种分页的符号,它标志着上一页的结束和下一页的开始.在word中分页符有两种,一种是自动分页符,也叫软分页符,即一页数据写满以后转到下一页时wo ...
- 改变word的语言字典
改变word的语言字典 上周末看论坛有人提出否有方法用代码改变word的语言字典,因为默认的语言会影响现用语言输入的拼写器和其他校对工具.我们的Spire.doc正好支持,正好闲来无事所以我用西班牙语 ...
- C语言 第四章 分支结构练习
一.输入语文,数学成绩,根据平均分分3档 #include "stdio.h" void main() { //接受用户输入 float chinese,math,avg; pri ...
