html5中的拖拽功能
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
* {
padding: 0;
margin: 0;
} .div1,
.div2,
.div3 {
margin: 0 20px;
float: left;
width: 200px;
height: 200px;
border: 1px solid #000;
}
div{
display: flex;
flex-direction: column;
align-items: center
}
p{
display: flex;
flex-direction: column;
align-items: center
} .p1 {
width: 50px;
background-color: pink;
margin: 5px 0;
} .p2 {
width: 80px;
background-color: burlywood;
margin: 5px 0;
}
.p3 {
width: 110px;
background-color: rgb(133, 88, 29);
margin: 5px 0;
}
.p4 {
width: 140px;
background-color: rgb(172, 37, 48);
margin: 5px 0;
}
.p5 {
width: 170px;
background-color: rgb(17, 182, 31);
margin: 5px 0;
}
.p6 {
width: 200px;
background-color: rgb(90, 33, 155);
margin: 5px 0;
}
</style>
</head> <body>
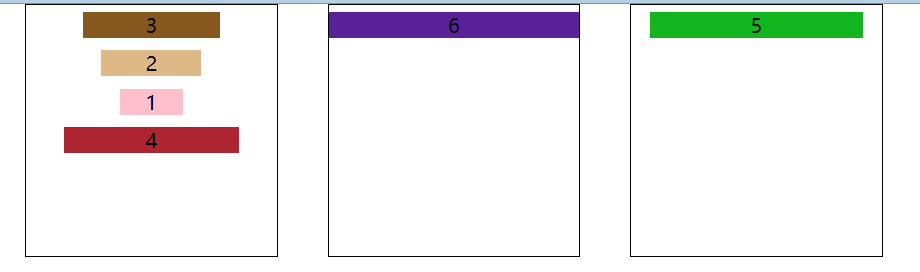
<div id="div1" class="div1">
<!-- 在h5中,如果想拖拽元素,就必须为元素添加draggable="true"。图片和超链接默认就可以拖拽 -->
<p id="pe3" class="p3" draggable="true">3</p>
<p id="pe2" class="p2" draggable="true">2</p>
<p id="pe5" class="p5" draggable="true">5</p>
<p id="pe1" class="p1" draggable="true">1</p>
<p id="pe6" class="p6" draggable="true">6</p>
<p id="pe4" class="p4" draggable="true">4</p>
</div>
<div id="div2" class="div2"></div> <div id="div3" class="div3"></div> <script>
/* 拖拽元素支持的事件
ondrag 应用于拖拽元素,整个拖拽过程都会调用
ondragstart 应用于拖拽元素,当拖拽开始时调用
ondragleave 应用于拖拽元素,当鼠标离开拖拽元素是调用
ondragend 应用于拖拽元素,当拖拽结束时调用 目标元素支持的事件
ondragenter 应用于目标元素,当拖拽元素进入时调用
ondragover 应用于目标元素,当停留在目标元素上时调用
ondrop 应用于目标元素,当在目标元素上松开鼠标时调用
ondragleave 应用于目标元素,当鼠标离开目标元素时调用
*/ // var obj = null; /* 当前被拖拽的值*/ document.ondragstart = function (e) {
/*通过dataTransfer来实现数据的存储与获取
setData(format, data)
format: 数据的类型: text/html text/uri-list
Data: 数据: 一般来说是字符串值
*/
// e.dataTransfer.setData("Text", e.target.id);
e.target.style.opacity = 0.5
e.dataTransfer.setData("text", e.target.id);
console.log(e.target.id)
} document.ondragend = function (e) {
e.target.style.opacity = 1;
} /*浏览器默认会阻止ondrop事件:我们必须在ondrapover中阻止默认行为*/
document.ondragover = function (e) {
e.preventDefault();
} document.ondrop = function (e) {
/*通过e.dataTransfer.setData存储的数据,只能在drop事件中获取*/
var data = e.dataTransfer.getData("text");
e.target.appendChild(document.getElementById(data));
} </script>
</body> </html>

html5中的拖拽功能的更多相关文章
- 浅谈DevExpress<四>:TreeList中的拖拽功能
本篇要实现的目标,简单来说就是把一个treelist的节点用鼠标拖到另外的节点(自身或其他的listview)上,如下图: 1
- HTML5中的拖拽与拖放(drag&&drop)
1.drag 当拖动某个元素时,将会依次触发下列事件: 1)dragstart:按下鼠标键并开始移动鼠标时,会触发该事件 2)drag:dragstart触发后,随即便触发drag事件,而且在元素被拖 ...
- vuejs2.0使用Sortable.js实现的拖拽功能
简介 在使用vue1.x之前的版本的时候,页面中的拖拽功能,我在项目中是直接用的jquery ui中的sortable.js,只是在拖拽完成后,在update的回调函数中又重新排序了存放数据的数组.但 ...
- Atitit。D&D drag&drop拖拽功能c#.net java swing的对比与实现总结
Atitit.D&D drag&drop拖拽功能c#.net java swing的对比与实现总结 1. 实现一个D&D操作一般包括三个步骤: 1 2. .net黑头的拖曳机制 ...
- vue2.0使用Sortable.js实现的拖拽功能
简介 在使用vue1.x之前的版本的时候,页面中的拖拽功能,我在项目中是直接用的jQuery ui中的sortable.js,只是在拖拽完成后,在update的回调函数中又重新排序了存放数据的数组.但 ...
- vuejs2.0使用Sortable.js实现的拖拽功能( 转)
文章目录 简介 实现效果 html主要代码 css代码 js代码 简介 在使用vue1.x之前的版本的时候,页面中的拖拽功能,我在项目中是直接用的jquery ui中的sortable.js,只是 ...
- PCB Winform中的WebBrowser扩展拖放(拖拽)功能 实现方法
我们在Winform支持网页通常增加WebBrowser控件实现,相当于内嵌浏览器浏览网页使用, 而此WebBrowser默认情况是文件拖入功能是不支持的, 如何才能支持呢.在这里介绍如何实现方法 一 ...
- 给Winform中的TabControl添加更现代的拖拽功能
上周接到一个开发任务,大致是允许APP中的Tab拖动以成为一个独立Tab,脱离之前的TabControl,就是现在Web拖动标签页创建新窗口的功能,现在浏览器必备的功能,应该很简单,然而我司采用的Do ...
- winform中文本框添加拖拽功能
对一个文本框添加拖拽功能: private void txtFolder_DragEnter(object sender, DragEventArgs e) { if (e.Data.GetDataP ...
随机推荐
- BootStrap的一些基本语法
一, 1.@using :引入命名空间 2.@model:声明强类型的数据 Model 类型 3.@section:定义要实现母版页的节信息 4.@RenderBody():当创建基于此布局页面的视图 ...
- checkBox的全选与全不选
//初始加载 $(function () { LoadCart(); }); var RMB = 0; var Index = 0; var shu = 0; var ResultStr = &q ...
- 如何使用 C++ Inja html template 模板
C++ html template Inja是现代C ++的模板引擎,受到jinja for python的启发.它有一个简单而强大的模板语法,包含所有变量,循环,条件,包含,回调,您需要的注释,嵌套 ...
- 【学习总结】Python-3-逻辑运算符
参考:菜鸟教程-Python3运算符 逻辑运算符的计算规则划重点: 并不是只返回布尔型,有时会返回变量的数值 (优先级:not>and>or) 总结: '与或非'三件套中,not与数学逻辑 ...
- 拓展练习:Linux权限管理--基础权限/ 特殊权限
目录 基础权限拓展练习 特殊权限拓展练习 基础权限拓展练习 1.用户基础权限为9位,每三位为一组,每组代表着谁的权限? 前三位代表属主权限位 中间三位代表属组权限位 后三位代表其他用户权限位 2.权限 ...
- HDU-4126 Genghis Khan the Conqueror 树形DP+MST (好题)
题意:给出一个n个点m条边的无向边,q次询问每次询问把一条边权值增大后问新的MST是多少,输出Sum(MST)/q. 解法:一开始想的是破圈法,后来想了想应该不行,破圈法应该只能用于加边的情况而不是修 ...
- Linux下tree的使用介绍
1.在ubuntu系统中默认是没有tree这个命令的,需要安装,用下面的命令就可以安装tree这个命令工具sudo apt-get install tree. 2.首先来说说使用tree这个命令,就是 ...
- Hybrid App技术解析 — 原理篇
Hybrid App技术解析 — 原理篇 原文出处: https://segmentfault.com/a/1190000015678155 引言 随着 Web 技术和移动设备的快速发展,Hybr ...
- 48th Numpy 常见数组
1.全0数组 np.zeros(shape, dtype=float, order='C') 指定长度的一维数组 >>> np.zeros(5) array([ 0., 0., ...
- ambari安装hadoop
前言 hadoop除了社区版之外,还有两个主流的分支,一个是cdh版本,一个是hdp版本,其中ambari是hdp版本的部署工具 1.ambari安装准备 https://docs.hortonwor ...
