ps:点阵格式图像
我们所看到的图像,究竟是如何构成的呢?这就需要涉及到图像类型的概念。 电脑中的图像类型分为两大类,一类称为点阵图,一类称为矢量图。
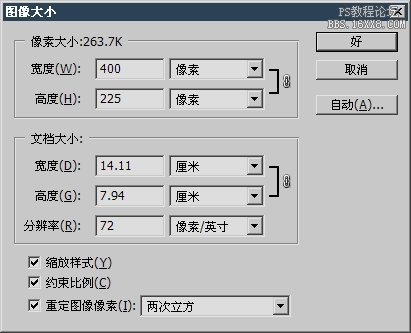
点阵图顾名思义就是由点构成的,如同用马赛克去拼贴图案一样,每个马赛克就是一个点,若干个点以矩阵排列成图案。 数码相机拍摄的照片、扫描仪扫描的稿件以及绝大多数的图片都属于点阵图,如下图就是一个典型的点阵图。把这幅图片调入Photoshop,使用菜单【图像 图像大小】就可以看到如下 图的信息。注意窗口上部像素大小的宽度和高度,分别是400像素和225像素。 像素是什么?像素就是组成点阵图像中的那些点,是点阵图最小的单位。如同拼成图案的那许多马赛克一样。


如果我们放大图像〖CTRL +〗,就会看到点也同时被放大了,这时就会出现所谓的马赛克现象(也称锯齿现象)。如下图。我们可以看到有许多不同颜色的小正方形,那就是被放大的像素。

每个像素只能有一个颜色。 宽400像素,高225像素,意味这幅图像由横方向400个点、竖方向225个点组成,400×225=90000,图像的总像素数量就是9万。 数码相机有一个很重要的指标就是1300万像素、3000万像素这样的称呼,就是指拍摄出来图像中的像素总量。
像素是不是越多越好呢?从大部分情况来说是的,图像的像素越多,记录的信息也越详细,图像的局部就越细致,如下图。 上图是一幅像素总量144万(1600×900)的图像,在放大到和前一张图差不多的大小时的效果,可以很明显感觉出图像局部要显得细腻得多。

放大缩小图像的快捷键是〖CTRL +〗〖CTRL -〗,这种放大会沿着图像的中心点放大。
我们的显示器也是点阵式的,前一课中看过的电视机屏幕,就是由许多的点构成的。包括液晶屏和等离子屏也是如此。 传统的显像管显示器又称为CRT(学名阴极射线管),是显示设备中最早也最普及的种类。
显示器的点阵数是可变的,我们可以从Windows控制调板中的显示项目来查看或改动目前显示器的屏幕分辨率,如下图所示,目前为1024×768像素,也就是说现在显示器横方向能够显示1024个 像素点,竖方向768个像素点。

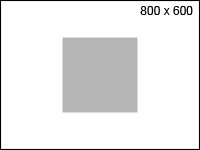
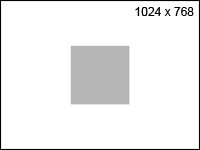
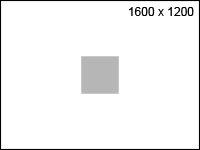
如同一张6寸的照片不能完整放入一个5寸的像框一样,如果一幅图像超过了显示器横或竖方向的像素数,那么这幅图像就不能在屏幕上完整显示(以100%原尺寸显示前提下)。 因此屏幕分辨率越高,能够完整显示的内容就越多。比如一个300×300像素的方块,在不同的屏幕分辨率下,所显示的大小也不一样,如下3图。



如同马路上的一个井盖,站在5层楼看得很清楚,站在30层楼就小了许多,站在70层楼就更小了。井盖的实际大小没有变化,是视野放大导致井盖看起来缩小。
因此这不能说方块的大小改变了,300像素还是300像素没有变,是因为屏幕像素总量的增加使得它看起来变小。 计算一下就会知道,屏幕横分辨率800的时候,300像素占据着约一半的宽度,在1024时候占据约三分之一,在1600时候只占据约五分之一了。
显示器上有着许多的点,每个点由红绿蓝三个涂有荧光粉的单元组成,学名就是像素。 显示器内部有3个称为电子枪的部件是用来激发像素发光的,它发出3道电子束击打屏幕最左上角的点(可称为0点),3束分别击打红绿蓝单元。 根据信号的强弱使红绿蓝按照比例混合成色。这样便完成了一个像素的激发。 然后在偏转线圈的磁力作用下,电子束往右移动一像素,再对这个像素进行激发。直到顺序激发完这一行所有的像素。就称为完成一个“行扫描”。 然后向下移动一行,回到左端开始激发第二行的第一个像素。如此重复进行。 当激发完最后一行最后一个像素后,就算完成了一个“场扫描”。
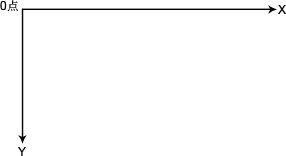
因此其实屏幕上的像素并不是同时发光的,但由于人眼有视觉暂留的特性,所以还是可以看到一幅完整的图像。 显示器扫描的顺序如下图,从0点开始往X轴方向扫描,完成一行后往Y轴方向移动,进行第二行的扫描。 正因为这种扫描方式,屏幕的坐标系就如同上图一样,以左上角为原点,X轴向右,Y轴向下。这与平面几何坐标系正好上下颠倒。

当我们把图像储存为点阵格式的时候,Photoshop就按照上面的顺序,一个接一个地去记录这幅图像中所有的像素的颜色。从而储存了图像。 当在Photoshop中打开一幅点阵图像的时候,也是按照上面的顺序逐个提取像素信息并显示在屏幕上。
我们浏览网页的时候,有时会看到图片不是一次性出现,而是从上至下慢慢显示出来。这就是因为网络传送速度慢造成了点阵像素信息的读取也慢。 如果等待传送的时间太长,会让浏览者失去兴趣。因此用于网页上的图片,应该尽可能地减少大小,便于快速地传送。这个要点我们在以后还会接触到。
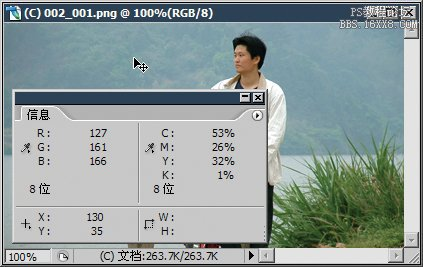
Photoshop的信息调板会显示当前鼠标在图像中的XY坐标,如下图鼠标的热点正处在这幅图像横方向第130个,竖方向第35个像素处。 所谓鼠标热点是指鼠标光标中起定位作用的那一点,不同的光标热点位置也不一样。下图的热点是在箭头顶部的尖角处。

了解了点阵图像大小的区别后,我们知道点阵图像幅面越大,像素越多,记录的信息就越丰富。 但是如果只有小幅的图片,能不能放大呢?放大的效果以后比起真正的大图来如何呢?下面我们来做一个实验。
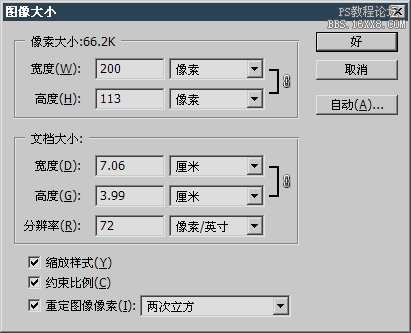
使用菜单【图像 图像大小】,将宽度改为200,注意高度也随着发生变化,这是因为下方的“约束比例”选项有效。这样可保持图片宽高比例不变。
对话框中其他的选项暂时不用去深究。参照下左图即可。

按下好按钮确定操作,会看到图像已经变小了。如下图。

做完这一步后,我们将一个大图缩成了小图,从9万像素(400×255)变到了2.26万像素(200×113)。 现在再次使用菜单【图像 图像大小】,将图像宽度改回400。注意自动计算出来的高度是226而不是原先的225了。如下图。

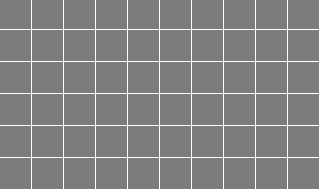
发现图像变得模糊不清了,原先可以看到的一些细节(如左手的手指缝)丢失了。这是为什么呢? 首先我们来模拟一下第一次缩小的过程,假设我们要将一幅10×6个像素组成的图像,缩小为5×3,以下是示意图,每个灰色方块代表1像素。如下图。

当缩小指令发出后,Photoshop等距离地抽取像素并丢弃,如下图。

然后再将剩余的像素拼合起来,形成缩小后的图案,如下图。

在第一次缩小以后,像素从9万降到了2.26万,这其中丢弃了6.74万个像素信息。然后又将图像扩大到400×225像素,虽然像素总量和原先一样是9万, 但在第一次转换中丢弃的6.74万像素信息却是找不回来的。Photoshop只能采用插值算法去弥补这6.74万像素。 所谓插值算法,就好比猜测,凭空去“捏造”那些并不存在的像素。
如下图是上左图左上角那2×2的部分。 现有A、B、C、D四个像素,要将2×2扩成3×3,那么就要多出5个像素。图中的标号是1、2、3、4、5。 如何确定这原先并不存在的像素的颜色呢?是将现有两个像素的颜色值取平均,去作为新像素的颜色。 也就是说AB运算后得出1;AC运算后得出2;BD得出4;CD得出5;3则是由1245运算得出的。
注意:以上内容是为了便于大家理解而打的比方,真正的图像运算概念和过程远比这复杂的多。

可以想象,用这样方式“捏造”出来的像素,和真正原先的像素肯定存在误差甚至是很大的误差。 比如左手的手指缝,原先可以很清楚地看到有三道深色的线,如下图。

而在缩小以后,原先手指缝部分的像素就几乎不见了。只剩下一些浅色的像素,手指缝已经看不清楚了,如下图。

用这些浅色的像素计算出来的新像素,同样也只可能是浅色而不可能是深色的。因此手指缝原先深色的部分已无法还原了。如下图。

失去了手指缝的分界,整个手看起来就变得模糊不清,图像失真了。这就是为何将小幅点阵图像扩大后,图像会变得模糊的原因。 在今后实际的操作中,一般情况下不要将点阵图放大制作。
现在回顾一下刚才第二次改变图像宽度到400的时候,高度是226。而不是先前的225。 既然是先缩小一半,再扩大一倍,等于是先除去2,再乘以2,数字应该和原先相等。为什么不相等了呢?
这是因为一个前面我们已经提到过,但是没有加以强调的概念:像素是最小的单位。它是不可再被分割的。
图像中的像素总数一定是一个整数,不存在500.7或者400.3这样带小数的数量。 那么,225÷2=112.5,Photoshop近似算作113像素了。而后第二次的扩大,是以这113作为基数,因此得出226像素。
我们前面所做的事情,用语言来表述是:将图像缩小一半,再扩大还原为原大小。对吗?这句话是错误的,有概念上的根本错误。
首先,扩大和还原是两码事,扩大是一种对图像进行修改的操作。而在Photoshop中,还原是指对上一步操作的撤销,对图像本身并没有再作操作。 好比你拒绝接收你朋友寄来的一封信,那么它将被原样不动地退回,那是对寄信这个操作的撤销。可以称为退信。 但如果你拆开信封阅读了内容之后,又把它装进新的信封,并且写上朋友的地址寄回,那么这已经是新的寄信操作,而不能称为是退信了。
再者,“原大小”中的“原”也是错误的,通过上面的分析,我们知道由于取整数的问题,图像的大小和原先已经不一样了。
ps:点阵格式图像的更多相关文章
- ps:矢量格式图像
假设我们写了一首新的乐曲,要把它交给唱片公司,可以通过两种方式: 把这首乐曲弹奏出来并录制在磁带上. 把这首乐曲的乐谱写下来. 这两种方式的最大区别在于记录的形式. 前者是记述性的.包含乐曲的音频信息 ...
- PS中的图像知识
图像处理对于前端工作来说是一个不能回避的问题,ps技术也是我们必备的技能.用法可以在使用中不断的熟练,但针对前端技术本身的一些知识点,需要我们平时不断的积累才能够在使用中不出现问题. 如今的办公,已经 ...
- 在VC下显示JPEG、GIF格式图像的一种简便方法
在VC下显示JPEG.GIF格式图像的一种简便方法 一. 引言 JPEG图像压缩标准随然是一种有损图像压缩标准,但由于人眼视觉的不敏感,经压缩后的画质基本没有发生变化,很快便以较高的压缩率得到了广泛 ...
- bmp格式图像的读写函数(对一个开源代码的封装)
在网上看到一段读写bmp格式图像的代码,本文对这段代码分成两个函数封装起来方便使用,一个函数是读取bmp格式的图像,一个是向指定文件写入bmp格式的图像. 前提 我们不需要知道这段代码是如何读取bmp ...
- PS 流格式解析(转)
对于PS流,最近因为工作需要,所以MPEG2中的PS流格式和解包过程进行了学习. 首先我们需要知道PS包流格式是怎么样的: 针对H264 做如下PS 封装:每个IDR NALU 前一般都会包含SPS. ...
- GDI+ 中发生一般性错误(在 OutputStream 中保存 PNG 格式图像时遇到的问题)
在将图片以 PNG 格式保存至 Response.OutputStream 时,会碰到如下错误: GDI+ 中发生一般性错误. 原因: 在写 PNG 格式的图像时,指针需要在存储的位置来回移动.而 R ...
- DICOM图像转出为bmp格式图像方法(matlab程序实现)
在matlab中用dicomread读取dicom文件后,生成一个MxN矩阵(对应图像像素个数),每个像素灰度数据是int16格式 但是bmp图像灰度是int8格式的(灰度范围0~255),所以若想把 ...
- RGB格式图像转化为HSV格式
注:在阴影检测算法中经常需要将RGB格式的图像转化为HSV格式,对于阴影区域而言,它的色度和饱和度相对于原图像而言变化不大,主要是亮度信息变化较大,,将RGB格式转化为HSV格式,就可以得到H.S.V ...
- MATLAB解析PFM格式图像
http://www.p-chao.com/ja/2016-09-27/matlab%E8%A7%A3%E6%9E%90pfm%E6%A0%BC%E5%BC%8F%E5%9B%BE%E5%83%8F/ ...
随机推荐
- python3.0笔记
python文件头 #!/usr/bin/env python # -*- coding: utf- -*- ''' Created on 2017年5月9日 @author: Administrat ...
- rf-idf的java实现
还存在的问题是,对于其中分词借助的库还存在问题 参考此篇链接 http://www.cnblogs.com/ywl925/archive/2013/08/26/3275878.html 具体代码部分: ...
- windows 10中使用命令行关掉占用指定端口的程序
通过netstat -ano与findstr命令结合查询到带有9080端口的监听信息,图中最后一列为监听程序的PID 通过tasklist命令与findstr命令结合查询到指定PID对应的应用程序 使 ...
- 错误 warning: LF will be replaced by CRLF in README.md.
问题类型 windows中的换行符为 CRLF, 而在Linux下的换行符为LF,所以在执行add . 时出现提示:warning: LF will be replaced by CRLF in RE ...
- jvm jstack log分析工具,在线分析
http://spotify.github.io/threaddump-analyzer Spotify提供的Web版在线分析工具,可以将锁或条件相关联的线程聚合到一起.
- 【Linux】limits.conf 不重启就生效或者不生效的原因
前阵子,我要用到使LInux的文件打开数为65534个,而且需要永久生效,于是将配置写到了: vim /etc/security/limits.conf * soft nofile 65534* ha ...
- struts2 基础4 验证器、 国际化
验证器: 验证器:用户输入验证 1.手动编程方式 )对于动作类中所有方法进行验证 a.动作类继承ActionSuport b.覆盖调用public void validate(){} 方法 c.在va ...
- vue组件间通信子与父
二.组件间通信(子组件传值给父组件) 通过事件的方式来完成数据的传输. ①在父组件中 定义一个方法,用来接收子组件所通过事件传来的值 methods:{ recvMsg:function(msg){ ...
- Model Inversion Attack Paper Indexpage
Paper [1]: White-box neural network attack, adversaries have full access to the model. Using Gradien ...
- 应用安全 - 安全设备 - WAF原理/检测/绕过
原理 基于Cookie值 Citrix Netscaler(2013年使用广泛) “Citrix Netscaler”会在HTTP返回头部Cookie位置加入“ns_af”的值,可以以此判断为Citr ...
