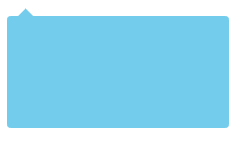
div+css做出带三角的弹出框 和箭头
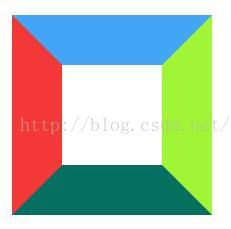
一.三角形
https://blog.csdn.net/Szu_AKer/article/details/51755821
notice:三角的那部分可以用图片作为背景,但是容易出现杂边。所以利用css中border做出三角形状,原理是用border的形状如下:

当我们设置content的宽高为0时,可想而知会出现什么效果,如下:

然后把不保留的其他boder设置颜色为透明transparent就行了。具体代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.box{
position: relative;
padding-top: 8px;
}
.con{
width: 200px;
height: 100px;
border: 1px skyblue solid;
border-radius: 3px;
background-color: skyblue;
}
.con-ret{
border: 7px solid transparent;
border-bottom-color:skyblue;
position: absolute;
left: 10px;
top:-6px;
}
</style>
</head>
<body>
<div class="box">
<div class="con-ret"></div>
<div class="con"></div>
</div>
</body>
</html>

二. 箭头
1.右箭头
以下代码实现了两个向右的三角形

<body>
<span id="demo16">文字内容</span>
<style>
#demo16{
position: relative;
}
#demo16:after, #demo16:before {
border: 10px solid transparent;
border-left: 10px solid red;
width: 0;
height: 0;
position: absolute;
top: 0;
right: -20px;
content: ' '
} #demo16:before {
border-left-color: #fd0;
right: -31px;
}
</style>
</body>
将右边三角形左移,再把第一个三角形改为白色即可得到向右的箭头

<body>
<span id="demo16">文字内容</span>
<style>
#demo16{
position: relative;
}
#demo16:after, #demo16:before {
border: 10px solid transparent;
border-left: 10px solid #fff;
width: 0;
height: 0;
position: absolute;
top: 0;
right: -20px;
content: ' '
} #demo16:before {
border-left-color: red;
right: -21px;
}
</style>
</body>
下箭头

<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>空心三角形指示箭头</title>
<style> /*第一个三角形*/
.all::before{ /*这里的伪元素用单冒号和双冒号都一样*/
content: '';
display: block;
position: absolute;
top: 14px;
left: 160px;
border-left: 8px solid transparent ;
border-right: 8px solid transparent;
border-top: 8px solid #555;
} /*第二个三角形*/
.all::after{
content: '';
display: block;
position: absolute;
top: 11.6px; /*向下偏移量是矩形边框宽度的1.4(根号2)倍,即8.4,top值为-26-(-8.4)*/
left: 160px;
border-left: 8px solid transparent;
border-right: 8px solid transparent;
border-top: 8px solid #ececec;
}
</style>
</head>
<body>
<a class="all"" href="#">全部商品分类</a>
</body>
</html>
div+css做出带三角的弹出框 和箭头的更多相关文章
- 四种常见的提示弹出框(success,warning,error,loading)原生JavaScript和jQuery分别实现
原文:四种常见的提示弹出框(success,warning,error,loading)原生JavaScript和jQuery分别实现 虽然说现在官方的自带插件已经有很多了,但是有时候往往不能满足我们 ...
- 移动web:Tips消息弹出框
在web开发中经常会用到像alert这样的弹出消息,每个浏览器自带的消息弹出框都不相同.为了统一外观,实现自定义的功能,动手写一个弹出框插件. 对弹出框的实现要求如下: 1. 仿照IOS系统弹出外观 ...
- vue--vant组件库Dialog弹出框
安装vant UI框架: cnpm install vant –-save-dev 导入组件-在main.js里: import Vant from 'vant'; import'vant/lib/v ...
- 前端基础(九):SweetAlert(弹出框)
简介 SweetAlert是一款很好用的弹出框框架 下载 点我下载 导入 博主用的是bootstrap-sweetalert,所以要依赖bootstrap,导入前先导入原生jQuery以及bootst ...
- fastadmin模态框(弹出框)
用法: 在html页面新建一个按钮用来触发事件 <a href="javascript:;" class="btn btn-success btn-add &quo ...
- 【Android】各式各样的弹出框与对菜单键、返回键的监听
Android自带各式各样的弹出框.弹出框也是安卓主要的组件之中的一个.同一时候安卓程序能够对菜单键.返回键的监听.但在安卓4.0之后就禁止对Home键的屏蔽与监听,强制保留为系统守护按键.假设非要对 ...
- div非弹出框半透明遮罩实现全屏幕遮盖css实现
IE浏览器下设置元素css背景为透明: background-color: rgb(0, 0, 0); filter: alpha(opacity=20); 非IE浏览器下设置元素css背景为透明: ...
- css超简单实现div页面居中【适合做弹出框】
1.前言 现在项目中用到弹出框的话大部分都是直接用控件的.不过有控件虽方便,但有时候会有冲突的地方.我上次用layui的弹出框控件,然后也用到了百度的编辑器uEditor,然后一切都好好的,结果编辑赋 ...
- datePiker弹出框被其他div遮挡
最近在做项目的时候,datePiker弹出框被下面的div给遮挡住了,以前也碰到过这样类似的问题,之前直接在style中添加"z-index:1000".但是现在使用angular ...
随机推荐
- 使用OpenLayers 勾画地图
<!DOCTYPE html> <html xmlns=http://www.w3.org/1999/xhtml> <head> <meta charset= ...
- (转)IDataGridViewEditingControl 接口 作用
本文转载自:http://blog.csdn.net/zx13525079024/article/details/4814575 IDataGridViewEditingControl 接口 定义承载 ...
- HashSet 源码分析
HashSet 1)HashSet 是基于 HashMap 的 Set 接口实现,元素的迭代是无序的,可以使用 null 元素. 创建实例 /** * HashSet基于HashMap实现 */ pr ...
- VMware 虚拟化编程(9) — VMware 虚拟机的快照
目录 目录 前文列表 VMware 虚拟机的快照 快照的执行过程 删除快照 快照类型 Quiseced Snapshot 前文列表 VMware 虚拟化编程(1) - VMDK/VDDK/VixDis ...
- vts测试流程
测试前提: 1.发货user版本 2.selinux:Enable 3.连接ADB,stay awake 4.烧录XXX申请的key 5.外网环境(ipv6) ATV9测试准备(正常准备环境+fast ...
- Python笔记(二十三)_魔法方法_字符串的魔法方法
__str__和__repr__ 如果要把一个类的实例变成字符串,就需要实现魔法方法__str__()和__repr__ >>>class A: def name(self): re ...
- python nginx+uwsgi+WSGI 处理请求详解
https://blog.csdn.net/a519640026/article/details/76157976 请求从 Nginx 到 uwsgi 到 django 交互概览 作为python w ...
- idea下载和设置自动翻译(有道)
1:下载 点击file,点击settings,找到plugins,之后所搜translation并下载,他会自动从新启动idea 2:设置translation 3:这个应用ID和秘钥需要在有道智云去 ...
- linux如何处理多连接请求?
1.TCP迭代服务器程序 这种方式就是服务器同一时间只处理一个客户端的请求,这个请求处理完以后才转向下一个客户请求.当然这样的服务器程序比较少见,这就像一个公司只能一次处理一个客户,后面的客户只能等待 ...
- 精灵图和base64如何选择
Css Sprites: 介绍: Css Sprites(雪碧图或css精灵),是网页图片处理的一种方式,它允许你将一个页面涉及到的所有零星图片都包含到一张大图中去,这样一来,当访问该页面时,载入的图 ...
