SpringBoot实现上传下载(二)
这篇写下载。
**1.实现思路**
上一篇的数据库设计中,我们有一个字段始终没有用到fileName,这是用来给Layer对象存储文件名的,以此来完成文件与对象的对应,

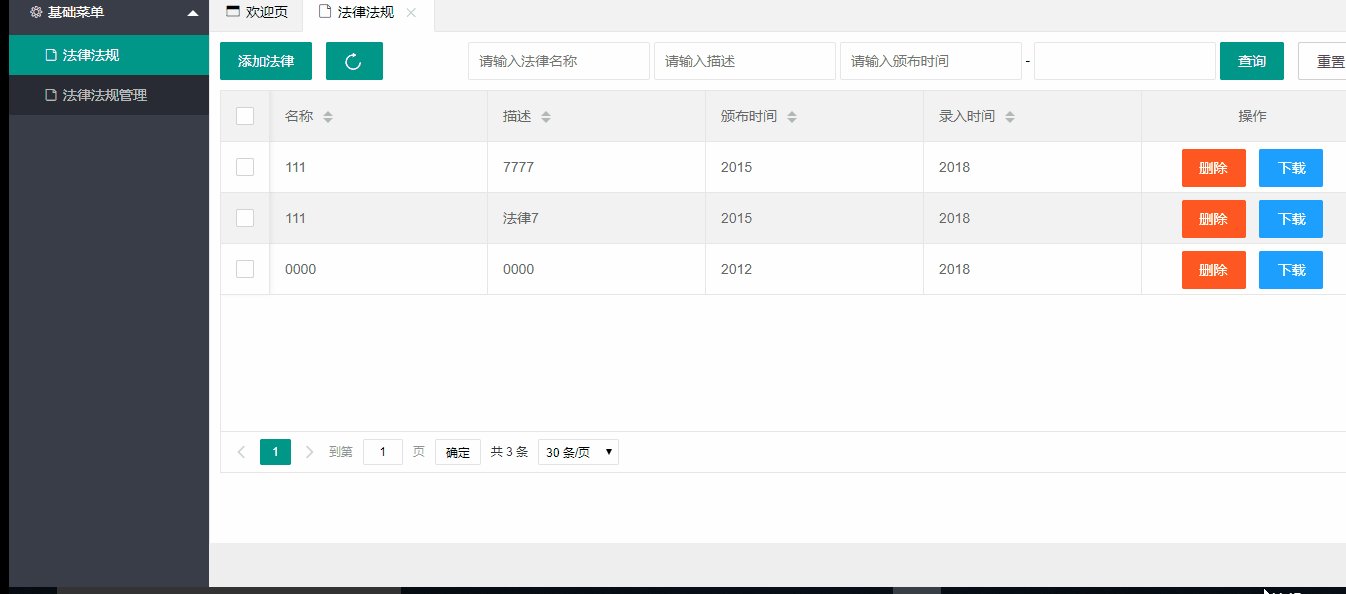
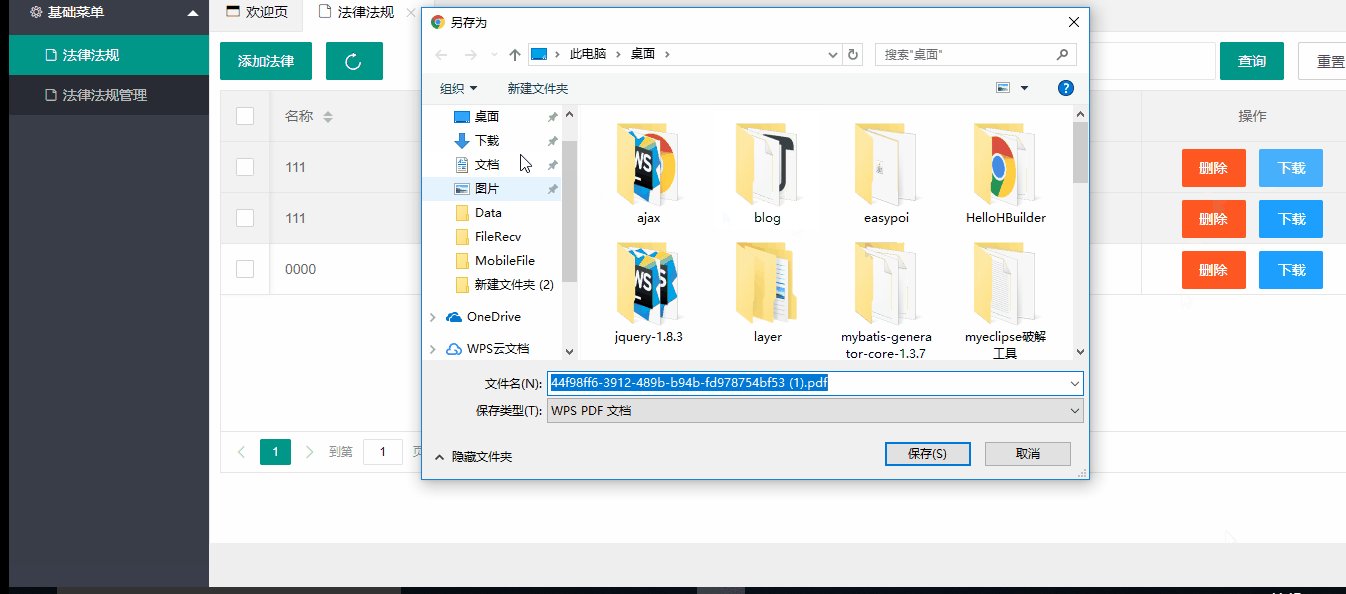
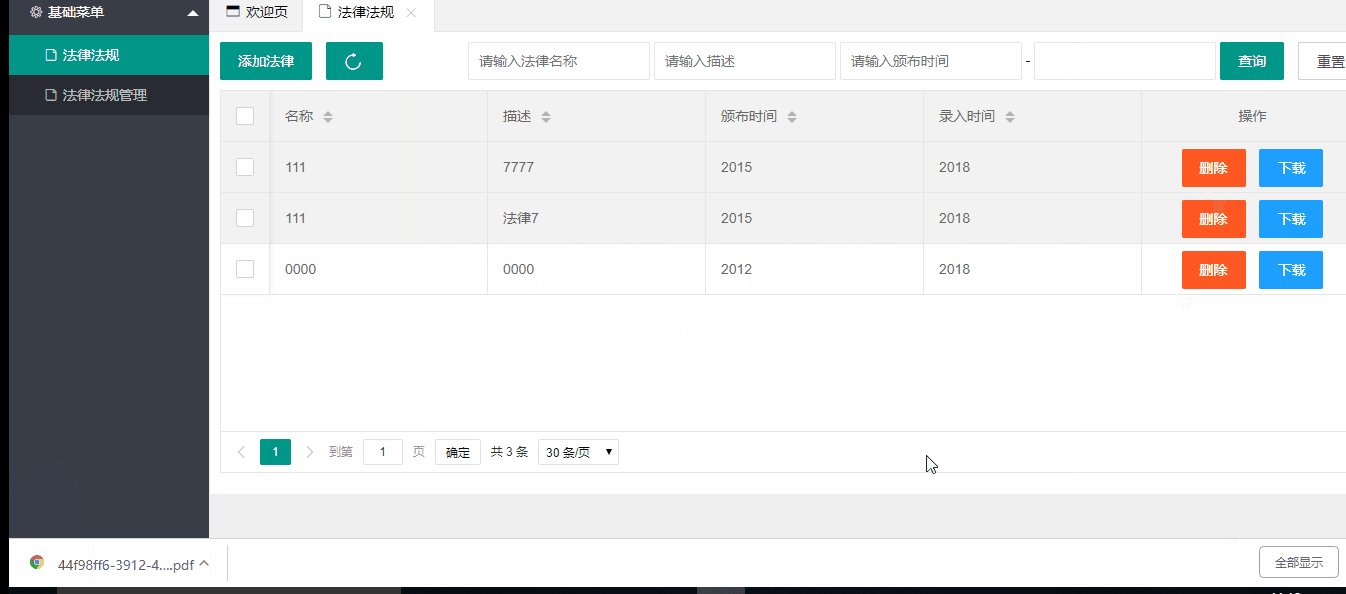
预览:

**2.Code**
View层:
首先是加载数据表格异步的时候 我们就获取到了fileName,然后通过获取当前行,来获取当前的fileName文件名。
```
table.on('tool(test)', function(obj) {
var data = obj.data; //获得当前行数据
var layEvent = obj.event; //获得 lay-event 对应的值(也可以是表头的 event 参数对应的值)
var tr = obj.tr; //获得当前行 tr 的DOM对象
$ = layui.jquery;
if (layEvent === 'download') { //删除
var fileName = data.fileName;
window.location="layer/download?fileName="+fileName;
}
});
```
然后不论是上传下载使用ajax都不推荐(上传下载都属于获取资源请求,a标签等即可实现,而ajax是js异步的封装请求,两者实现目标不一样)
这里使用window.location来实现对文件的请求。
然后是Controller层:
```
//下载
@RequestMapping(value = "Index/layer/download")
@ResponseBody
public Map downloadOne(HttpServletRequest req,HttpServletResponse response) throws IOException{
String fileName = req.getParameter("fileName");// 设置文件名,根据业务需要替换成要下载的文件名
// String layerId = req.getParameter("layerId");
String downloadDir = req.getSession().getServletContext().getRealPath("/") +"upload/";
// String savePath = req.getSession().getServletContext().getRealPath("/") +"download/";
downloadDir=downloadDir.substring(0,downloadDir.length()-1);
downloadDir=downloadDir+"\\";//下载目录
String realPath=downloadDir+fileName;//
File file = new File(realPath);//下载目录加文件名拼接成realpath
if(file.exists()){ //判断文件父目录是否存在
// response.setContentType("application/force-download");
response.setHeader("Content-Disposition", "attachment;fileName=" + fileName);
byte[] buffer = new byte[1024];
FileInputStream fis = null; //文件输入流
BufferedInputStream bis = null;
OutputStream os = null; //输出流
try {
os = response.getOutputStream();
fis = new FileInputStream(file);
bis = new BufferedInputStream(fis);
int i = bis.read(buffer);
while(i != -1){
os.write(buffer);
i = bis.read(buffer);
}
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
System.out.println("----------file download" + fileName);
try {
bis.close();
fis.close();
} catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
return api.returnJson(2,"fail"+realPath+fileName);
}
```
主要就是调IO流,然后下载罢了,拼一下路径和文件名即可
**3.效果一览**

觉得有用就给颗小
SpringBoot实现上传下载(二)的更多相关文章
- springboot简易上传下载
1.导入上传下载依赖: <dependency> <groupId>commons-fileupload</groupId> <artifactId>c ...
- springboot文件上传下载简单使用
springboot的文件上传比较简单 一.使用默认的Resolver:StandardServletMultipartResolver controller package com.mydemo.w ...
- SpringBoot文件上传下载
项目中经常会有上传和下载的需求,这篇文章简述一下springboot项目中实现简单的上传和下载. 新建springboot项目,前台页面使用的thymeleaf模板,其余的没有特别的配置,pom代码如 ...
- FastDFS的安装及上传下载(二)
百度云:所有附件的地址 一 安装前的检查 检查Linux上是否安装了 gcc.libevent.libevent-devel,执行如下yum命令检查: [root@node02 ~]# yum lis ...
- springboot 文件上传下载
关键点: 1,使用 POST 请求2,consumes=MediaType.MULTIPART_FROM_DATA_VALUE3,@RequestParm 里面的字符串和前端 input 控件的 na ...
- springboot文件上传下载,转载的
Spring Boot入门——文件上传与下载 原文来自:https://www.cnblogs.com/studyDetail/articles/7003253.html 1.在pom.xml文件中添 ...
- SpringBoot入门一:基础知识(环境搭建、注解说明、创建对象方法、注入方式、集成jsp/Thymeleaf、logback日志、全局热部署、文件上传/下载、拦截器、自动配置原理等)
SpringBoot设计目的是用来简化Spring应用的初始搭建以及开发过程.该框架使用了特定的方式来进行配置,从而使开发人员不再需要定义样板化的配置.通过这种方式,SpringBoot致力于在蓬勃发 ...
- salesforce 零基础学习(四十二)简单文件上传下载
项目中,常常需要用到文件的上传和下载,上传和下载功能实际上是对Document对象进行insert和查询操作.本篇演示简单的文件上传和下载,理论上文件上传后应该将ID作为操作表的字段存储,这里只演示文 ...
- JAVA Web 之 struts2文件上传下载演示(二)(转)
JAVA Web 之 struts2文件上传下载演示(二) 一.文件上传演示 详细查看本人的另一篇博客 http://titanseason.iteye.com/blog/1489397 二.文件下载 ...
随机推荐
- 模块之re模块
八.正则表达式 1.1首先我们先了解re模块与正则表达式的关系: re模块与正则表达式之间的关系 正则表达式不是python独有的 它是一门独立的技术所有的编程语言都可以使用正则,但是如果你想在pyt ...
- python基础--6 集合
#1.不同元素组成#2.无序#3.集合中的元素必须为不可变类型 a={1,2,3,4,5,(1,2,3)}print(a) #随机向集合添加元素a.add("sjsj")print ...
- Redis 复制原理及特性
摘要 早期的RDBMS被设计为运行在单个CPU之上,读写操作都由经单个数据库实例完成,复制技术使得数据库的读写操作可以分散在运行于不同CPU之上的独立服务器上,Redis作为一个开源的.优秀的key- ...
- [IM002] [Microsoft][ODBC 驱动程序管理器] 未发现数据源名称并且未指定默认驱动程序
Problems meet in the project: [IM002] [Microsoft][ODBC 驱动程序管理器] 未发现数据源名称并且未指定默认驱动程序((IM002) [Microso ...
- Linux shell中自动完成登录
在写shell脚本时,需要登录到不同的服务器上执行相关命令,在未建立信任之前如何批量操作. 1.ssh 首次登录服务器时会提示RSA key fingerprint输入yes/no,可以通过下面的方法 ...
- bzoj4009 [HNOI2015]接水果 整体二分+扫描线+树状数组+dfs序
题目传送门 https://lydsy.com/JudgeOnline/problem.php?id=4009 题解 考虑怎样的情况就会有一个链覆盖另一个链. 设被覆盖的链为 \(a - b\),覆盖 ...
- 6.dockerfile
一.概述 自制镜像的目的不是为了解决配置更新的问题,而是为了定制化应用服务. 镜像的制作:基于容器制作:dockerfile dockerfile的格式:注释信息+指令(约定俗成使用大写)及其参数 d ...
- crt无法修改背景
当会话选项 里面的终端类型选择为Linux时,是无法修改外观颜色方案的.可以选择为vt100,就可以修改颜色了
- php array_slice()函数 语法
php array_slice()函数 语法 作用:在数组中根据条件取出一段值,并返回.大理石平台支架 语法:array_slice(array,start,length,preserve) 参数: ...
- C++ 单链表模板类实现
单链表的C语言描述 基本运算的算法——置空表.求表的长度.取结点.定位运算.插入运算.删除运算.建立不带头结点的单链表(头插入法建表).建立带头结点的单链表(尾插入法建表),输出带头结点的单链表 #i ...
