vue.js环境安装
1、到官网(http://nodejs.cn/download/)下载Node.JS运行环境并安装(由于现在的Node中自带npm包管理器,所以就不需要额外下载npm了)
2、如果是新手,那么建议以引入文件的方式使用vue.js。可以在桌面上新建一个文件夹test,打卡文件夹之后,按住shift再鼠标右击,打开powershell,输入npm install vue即可
2、安装好了之后再安装vue-cli(脚手架工具),输入命令:npm install -g vue-cli
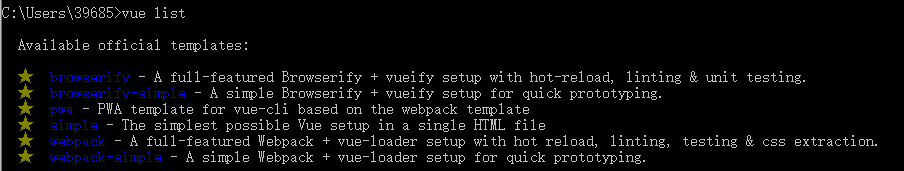
3、安装好了之后再输入vue list,来查看当前可使用的模板

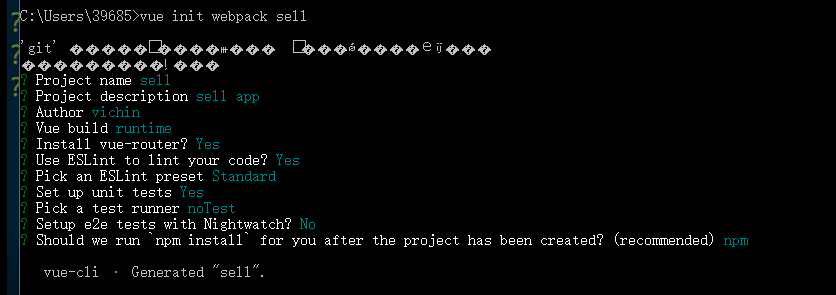
4、使用vue init webpack sell来安装项目模板(sell表示你所创建的模板的名字,同项目名即可)

5、安装好后会有两个提示cd sell和npm run dev

cd sell 表示进入刚刚创建的目录。
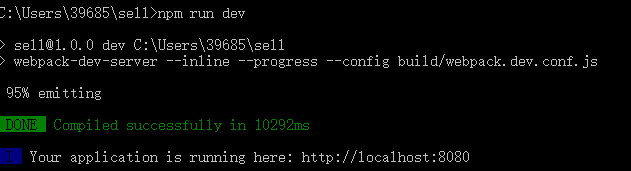
npm run dev 表示启动项目:

可以将http://localhost:8080这个url输入到浏览器中进行查看。
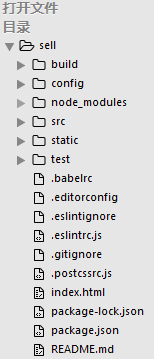
下面这就是刚刚创建好的项目:

在一级目录中:
build文件夹:webpack的文件相关。
node_modules文件夹:通过npm install 安装的依赖代码库。
src文件夹:项目存放的代码。
static文件夹:存放第三方静态资源。(一般会有一个.gitkeep文件:当该目录为空时,也可以把这个目录提交到github的代码仓库中去)。
.babelrc文件:存放babel的一些配置(babel:将ES6的语法编译成ES5)。
{
"presets": [
["env", {
"modules": false,
"targets": {
"browsers": ["> 1%", "last 2 versions", "not ie <= 8"]
}
}],
"stage-2"
],
"plugins": ["transform-vue-jsx", "transform-runtime"],
"env": {
"test": {
"presets": ["env", "stage-2"]
}
}
}
presets属性:预设.
browsers中,>1%:表示市场份额大于1%。
last 2 versions:表示支持每个浏览器最后两个版本。
not ie <= 8:支持IE9及以上的浏览器。
plugins:表示babel中要用到的插件。transform-runtime:node_modules文件夹内,插件的名字
{
"presets": [
// babel-preset-env插件,相当于 es2015 ,es2016 ,es2017 及最新版本。以后只需这一个preset就够了
["env", {
"modules": false, // 默认为 "commonjs",为false的话则是es6模块语法
"targets": {
"browsers": ["> 1%", "last 2 versions", "android 2.3"] // browserslist
},
"useBuiltIns": true // 如果为 true 且引入了polyfill (import "babel-polyfill")的话,插件 会根据 targets 的配置,重写 import "babel-polyfill" ,只引入对应环境必须的 "babel-polyfill" 的子模块,减少了多余的代码引入
}]
],
"plugins": [
// babel-plugin-transform-runtime 插件,无全局污染地使用新API,但是不能使用实例方法,建议在开发供他人使用的库时使用。一般业务情况下使用 babel-polyfill 感觉也没啥问题,那点污染对开发几乎无影响
"transform-runtime", {
// 以下都是默认配置
"helpers": true, // 将内联的语法转换代码替换为引用对应模块,减少重复代码
"polyfill": true, // 使用非全局污染的 polyfill
"regenerator": true, // 使用不污染全局作用域的 regenerator 运行时
"moduleName": "babel-runtime" // 设置使用helper模块时的路径
}]
}
babel的详细解释
更多有关webpack构建工具的信息:https://www.cnblogs.com/tugenhua0707/p/9452471.html
editorconfig文件。
root = true [*]
charset = utf-8
indent_style = space
indent_size = 2
end_of_line = lf
insert_final_newline = true
trim_trailing_whitespace = true 对编译器的一些配置
eslintignore文件。
/build/
/config/
/dist/
/*.js
/test/unit/coverage/ 在build、config、dist等文件夹内的文件,不会使用eslint对其进行js语法检查
eslintrc文件:eslint的配置文件。
// https://eslint.org/docs/user-guide/configuring
module.exports = {
root: true,
parserOptions: {
parser: 'babel-eslint'
},
env: {
browser: true,
},
extends: [
// https://github.com/vuejs/eslint-plugin-vue#priority-a-essential-error-prevention
// consider switching to `plugin:vue/strongly-recommended` or `plugin:vue/recommended` for stricter rules.
'plugin:vue/essential',
// https://github.com/standard/standard/blob/master/docs/RULES-en.md
'standard'
],
// required to lint *.vue files
plugins: [
'vue'
],
// add your custom rules here
rules: {
// allow async-await
'generator-star-spacing': 'off',
// allow debugger during development
'no-debugger': process.env.NODE_ENV === 'production' ? 'error' : 'off'//不允许在代码中使用debugger
}
}
gitignore文件:让git忽略掉这些文件和目录。
.DS_Store
node_modules/
/dist/
npm-debug.log*
yarn-debug.log*
yarn-error.log*
/test/unit/coverage/ # Editor directories and files
.idea
.vscode
*.suo
*.ntvs*
*.njsproj
*.sln
index.html:项目的入口文件。
package.json文件:项目的配置文件。
postcssrc.js文件:样式转换器,可以根据不同的浏览器生成不同的样式。
package-lock.json:锁定安装时的包的版本号。
vscode 格式化代码双引号https://blog.csdn.net/grepets/article/details/88553606
vue.js 学习:https://learning.dcloud.io/#/?vid=0
vue.js环境安装的更多相关文章
- 【前端】vue.js环境配置以及实例运行简明教程
vue.js环境配置以及实例运行简明教程 声明:本文档编写参考如下两篇博客,是对它们的修改与补充,欢迎点击链接查看原文: 原文1:vue.js在windows本地下搭建环境和创建项目 原文2:Vue. ...
- Vue.js的安装及简单使用
一.Vue简介 二.Vue.js的安装 2.1.npm安装 2.1.1.node.js介绍及安装 简介: 简单的说 Node.js 就是运行在服务端的 JavaScript. Node.js 是一个基 ...
- 搭建Vue.js环境,建立一个简单的Vue项目
基于vue-cli快速构建 Vue是近年来比较火的一个前端框架,所以搭建Vue.js环境,要装webpack,vue-cli,Vue 安装webpack命令如下 $ cnpm install webp ...
- VUE之环境安装
一.环境安装 软件安装: nodejs https://nodejs.org/en/ vscode https://code.visualstudio.com/docs/?dv=win python- ...
- node.js环境安装,及连接mongodb测试
1.node.js环境安装 npm config set python python2.7npm config set msvs_version 2013npm config set registry ...
- Win10中Vue.js的安装和项目搭建
一. 提前准备工作 1.Node.js环境 2.Windows10 3.npm(前端包管理工具) 4.webpack(前端资源加载/打包工具) 二. 开始安装 1..下载并安装Node.js 下载地址 ...
- 搭建vue.js环境
一.安装Node.js (以下安装环境均为win10) 下载链接:https://nodejs.org/en/download/ 官网给出了两个版本,LTS和Curren.字面意思是推荐大多数用户使用 ...
- vue.js环境搭建
安装 nodejs 地址 :https://nodejs.org/en/ npm安装最新版本 更新npm :npm update -g 安装淘宝镜像 npm install -g cnpm --reg ...
- vue.js项目安装
Vue.js 安装 NPM 方法安装vue.js项目 npm 版本需要大于 3.0,如果低于此版本需要升级它: # 查看版本 $ npm -v 2.3.0 #升级 npm npm install np ...
随机推荐
- luogu P4437 [HNOI/AHOI2018]排列
luogu 问题本质是把\(a_i\)作为\(i\)的父亲,然后如果有环就不合法,否则每次要取数,要满足取之前他的父亲都被取过(父亲为0可以直接取),求最大价值 贪心想法显然是要把权值大的尽量放在后面 ...
- loj 2336「JOI 2017 Final」绳
loj 首先,所有位置最多被染色一次,因为要染多次的话,还不如一开始就染成最终的颜色.并且你可以一开始就染好色 因为最终长度为2,那么如果染完后这个序列可以被折完,那么首先最多只有两种颜色,还有就是要 ...
- 第十三篇 JS 操作table表格
JS 操作table表格 这节课难度可能高一点,因为没有提前解释if判断.for循环.这节课是直接把这两样用上了,老师先简单介绍一下: if,判断语句,判断就很简单了嘛,假如说1=1(1等于1),当然 ...
- Visual Studio (VC) Win32 程序由于数据大,内存溢出怎么办?
Visual Studio (VC) 内编写的Win32 程序由于数据大,内存溢出,即使转移到64位系统也不行.在国外网站上找到了答案. 原来,只需在project->property中的Lin ...
- Caffe中im2col的实现解析
这里,我是将Caffe中im2col的解析过程直接拉了出来,使用C++进行了输出,方便理解.代码如下: #include<iostream> using namespace std; bo ...
- iOS去掉字符串中的HTML标签的方法
方法一.NSScanner去除标签 - (NSString *)removeTheHtmlFromString:(NSString *)htmlString { NSScanner * scanner ...
- ssh无密码访问设置(ssh-keygen 的详解)
[原文链接]http://blog.csdn.net/wh_19910525/article/details/7433164 为了让两个linux机器之间使用ssh不需要用户名和密码.所以采用了数字签 ...
- 关于Linux系统下基于Tomcat部署和升级war包的详细过程
1.首先Linux先安装java,Tomcat 中间件规范要求: 1) 软件必须下载到/services/download_soft_v --------(用xftp上传 ...
- python爬虫练习之批量下载zabbix文档
# -*- coding: UTF-8 -*- import requests,re,time url = 'https://www.zabbix.com/documentation/3.4/zh/m ...
- ELK监控交换机日志
一.首先部署logstash监控UDP514端口,新建一个配置文件cisco.conf 交换机是通过配置rsyslog服务器来将日志发送到日志服务器的,所以需要在logstash上配置rsyslog监 ...
