四、Vue CLI-异步请求(axios)
一、模块的安装
npm install axios --save
#--save可以不用写
如图:

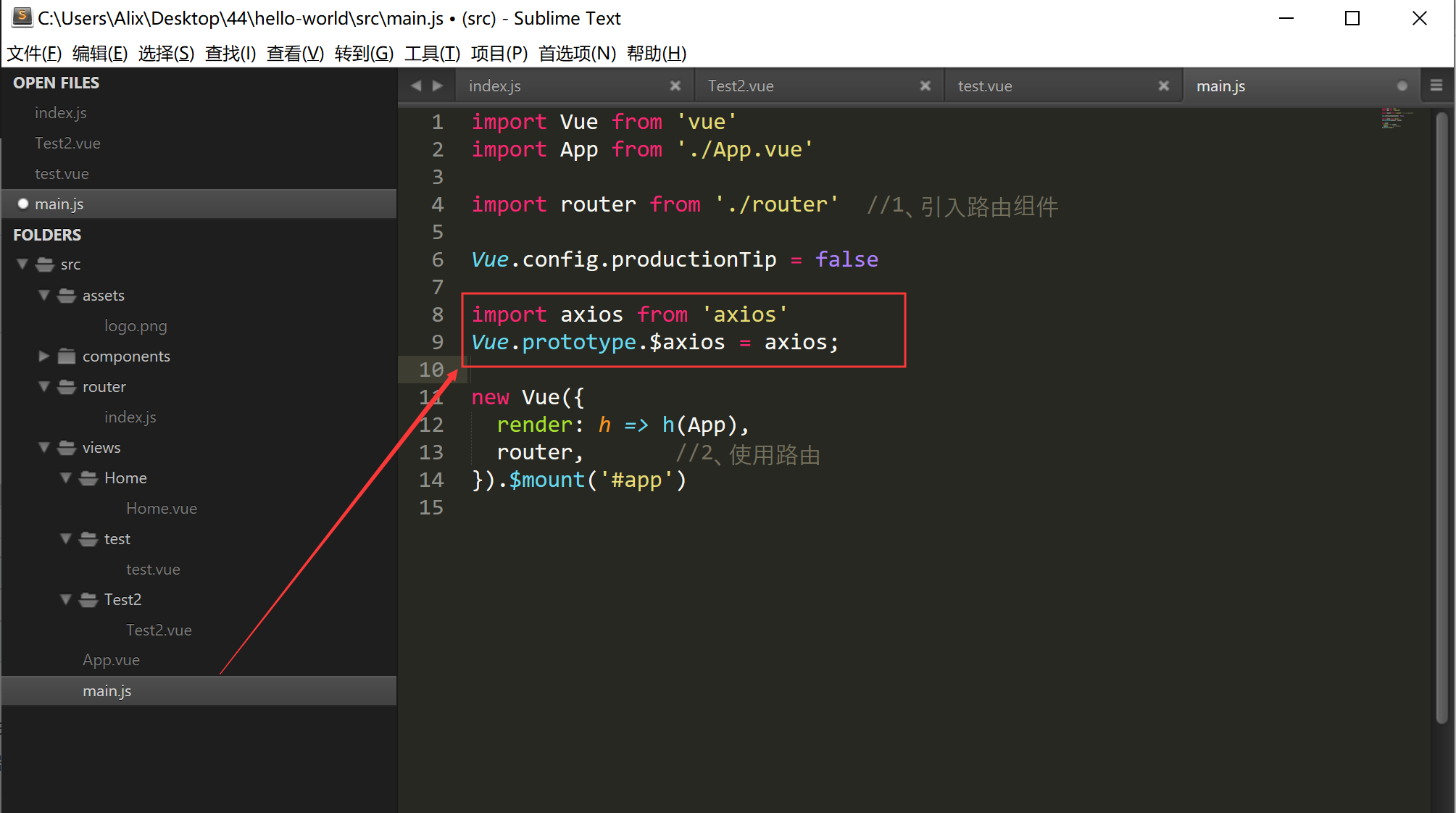
二、配置main.js
import axios from 'axios'
Vue.prototype.$axios = axios;
如图:

三、简单使用示例
页面加载时执行:
<template>
<div class="header">{{title}}</div>
</template> <script>
//当前组件的脚本
export default{
// 当前组件的名称
name:"test", //非必填项,则自动以文件名为主
data(){
return {//当前组件中所有的数据 title:'猫眼电影' };
},methods:{ //当前组件中所有的函数 //普通的方法
xx:function(){
alert("调用普通方法");
} },created()
{
window.console.log("页面加载完毕之前执行,执行顺序:父组件-子组件");
this.xx(); },mounted()
{
window.console.log("页面加载完毕之前执行,执行顺序:子组件-父组件"); }
}
</script> <style>
.header{
height: 1.25rem;
line-height: 2.5;
background: #e54847;
color: #fff;
text-align: center;
font-size: 0.5rem;
}
</style>
点击按钮执行:
<template>
<div>
<div v-show="show">HelloWorld</div>
<button @click="handleClick">Click</button>
<ul>
<li v-for="(item,index) of list" :key="index">{{item}}</li>
</ul>
</div>
</template>
<script>
export default {
name: "test",
data() {
return {
show: true,
list: [1, 2, 3]
};
},
methods: {
handleClick: function() {
this.show = !this.show;
}
}
};
</script>
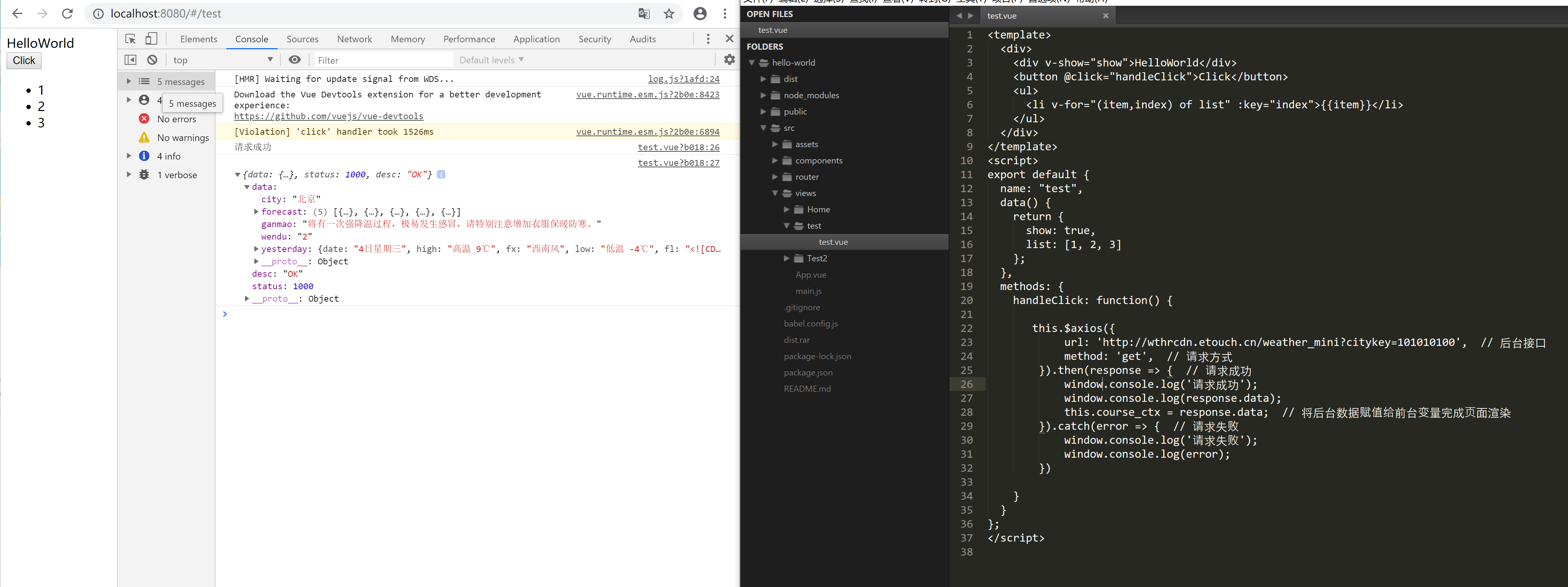
异步请求的

代码如下:
<template>
<div>
<div v-show="show">HelloWorld</div>
<button @click="handleClick">Click</button>
<ul>
<li v-for="(item,index) of list" :key="index">{{item}}</li>
</ul>
</div>
</template>
<script>
export default {
name: "test",
data() {
return {
show: true,
list: [1, 2, 3]
};
},
methods: {
handleClick: function() { this.$axios({
url: 'http://wthrcdn.etouch.cn/weather_mini?citykey=101010100', // 后台接口
method: 'get', // 请求方式
}).then(response => { // 请求成功
window.console.log('请求成功');
window.console.log(response.data);
this.course_ctx = response.data; // 将后台数据赋值给前台变量完成页面渲染
}).catch(error => { // 请求失败
window.console.log('请求失败');
window.console.log(error);
}) }
}
};
</script>
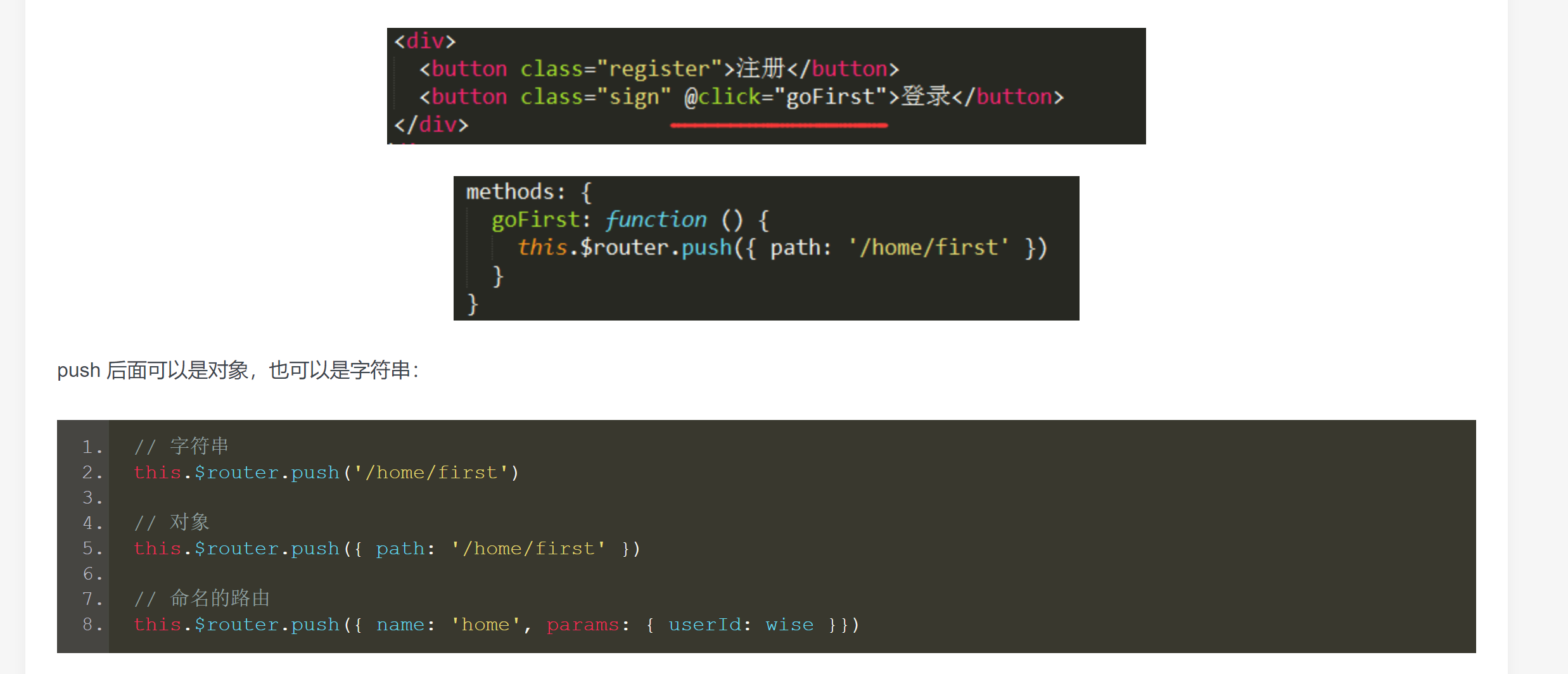
四、路由跳转与参数
可以使用 this.$router.push(location) 来更改url,完成跳转

代码如下:
接受页面:
<template>
<div>
<div>Test2页面</div>
<div>{{this.$route.params.user}}</div>
<button @click="write">打印接收的参数</button>
</div>
</template>
<script>
export default {
name:"test2",
data(){
return {
status:true
}
},
methods:{
write(){
window.console.log(this.$route.params.user);
}
}
}
</script>
<style>
</style>
点击跳转页面
<template>
<div>
<div v-show="show">HelloWorld</div>
<button @click="handleClick">Click</button>
<ul>
<li v-for="(item,index) of list" :key="index">{{item}}</li>
</ul>
</div>
</template>
<script>
export default {
name: "test",
data() {
return {
show: true,
list: [1, 2, 3]
};
},
methods: {
handleClick: function() { //this.$router.push('/test2') this.$router.push('/test2?user="wise"') //接受页面 this.$route.query.user /*this.$router.push({
name:'test2',
params:{
user:"wise"
}
})*/ }
}
};
</script>
四、Vue CLI-异步请求(axios)的更多相关文章
- vue处理异步请求
vue 处理异步请求 项目中需要 先调一个接口去取到人员编号,再去调另一个借口,人员编号作为参数才能去请求数据 用setTimeout 其实也可以,先new了一个promise对象 ,把请求放在里面, ...
- vue中异步请求渲染问题(swiper不轮播)(在开发过程中遇到过什么问题、踩过的坑)
问题描述: 用vue封装一个swiper组件的时候,发现轮播图不能轮播了. 原因: 异步请求的时间远大于生命周期执行的时间,mounted初始化DOM时数据未返回,渲染数据是空数组,导致轮播图的容器层 ...
- vue发送ajx请求 axios
一. 简介 1.vue本身不支持发送AJAX请求,需要使用vue-resource(vue1.0版本).axios(vue2.0版本)等插件实现 2.axios是一个基于Promise的HTTP请求客 ...
- 在双重for循环内部使用async异步请求axios中遇到的问题
在methods中的方法 async getPro () { let _this = this let newArr = [] await axios.get(`api/v1/dailyProTbms ...
- 记一次vue 普通异步请求微信二进制二维码 乱码 问题解决然后渲染
后端压力大,前端分忧. /*用微信小程序token拿二维码*/ async fetchMINIQRcode({commit,state},params){ var instance = axios.c ...
- 09.1.VUE学习之watch监听属性变化实现类百度搜索栏功能ajax异步请求数据,返回数组
09.1html里 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> < ...
- 09.VUE学习之watch监听属性变化实现类百度搜索栏功能ajax异步请求数据,返回字符串
cmd下安装axios npm install axios 安装好后,会多出node_modules文件夹 思路: 监听data里的word改变时,发送ajax异步请求数据, 把返回的数据赋值给dat ...
- SpringBoot中异步请求和异步调用(看这一篇就够了)
原创不易,如需转载,请注明出处https://www.cnblogs.com/baixianlong/p/10661591.html,否则将追究法律责任!!! 一.SpringBoot中异步请求的使用 ...
- Spring Boot 异步请求和异步调用,一文搞定
一.Spring Boot中异步请求的使用 1.异步请求与同步请求 特点: 可以先释放容器分配给请求的线程与相关资源,减轻系统负担,释放了容器所分配线程的请求,其响应将被延后,可以在耗时处理完成(例如 ...
- Vue+axios的四种异步请求,参数的携带以及接收
Vue中axios发送GET, POST, DELETE, PUT四种异步请求,参数携带和接收问题 web.xml配置如下 1.GET请求 发送GET请求: <!--params是关键字,说明所 ...
随机推荐
- LinuxGPIO中文文档
本文来自Linux官方文档英文版,由于需要使用Linux的GPIO进行实验,我翻译了这篇文档. 本文档描述了GPIO框架的使用者接口.注意它描述了新的基于描述符的接口. 不推荐使用的基于整数的GPIO ...
- Ajax中Put和Delete请求传递参数无效的解决方法(Restful风格)
本文装载自:http://blog.csdn.net/u012737182/article/details/52831008 感谢原文作者分享 开发环境:Tomcat9.0 在使用Ajax实现R ...
- redis源码分析之数据结构:跳跃表
跳跃表是一种随机化的数据结构,在查找.插入和删除这些字典操作上,其效率可比拟于平衡二叉树(如红黑树),大多数操作只需要O(log n)平均时间,但它的代码以及原理更简单. 和链表.字典等数据结构被广泛 ...
- jqGrid细节备注—jqGrid中自定义格式,URL格式
本文来自:http://cnn237111.blog.51cto.com/2359144/782137 jqGrid中自定义格式,URL格式 当官方自带的showlink用起来不是十分顺手,因此可以考 ...
- 阶段3 2.Spring_10.Spring中事务控制_4 spring中事务控制的一组API
分析aop的 xml 的代码.更直观一些 事务提交和回滚就是我们重复的代码 spring业余事务管理器,我们拿过来直接用就可以 提交和回滚的后面直接调用释放.所以释放资源之类就是多余的 在绑定连接到线 ...
- zabbix使用脚本监控
参照:http://www.cnblogs.com/zhongkai-27/p/9984597.html
- Centos7 安装可视化界面
yum group list Output: Loaded plugins: fastestmirror There is no installed groups file. Maybe run: y ...
- Java基础之Volatile原理
原文链接: http://www.aoaoyi.com/archives/956.html 计算机在执行程序时,每条指令都是在CPU中执行的,而执行指令过程中,势必涉及到数据 的读取和写入.由于程序运 ...
- Fuzzy logic
Fuzzy logic is used in artificial intelligence. In fuzzy logic, a proposition has a truth value that ...
- 利用python求非线性方程
最近在做的东西中有一件任务,相当于一个函数已知y来求x,网上找了各种办法最终得以实现.在此说明方法,并记录一些坑. 要求的函数比如:log(x) - log(1-x) + 2.2 * (1 -2x) ...
