Html5 学习笔记 【PC固定布局】 实战7 机票预订页面
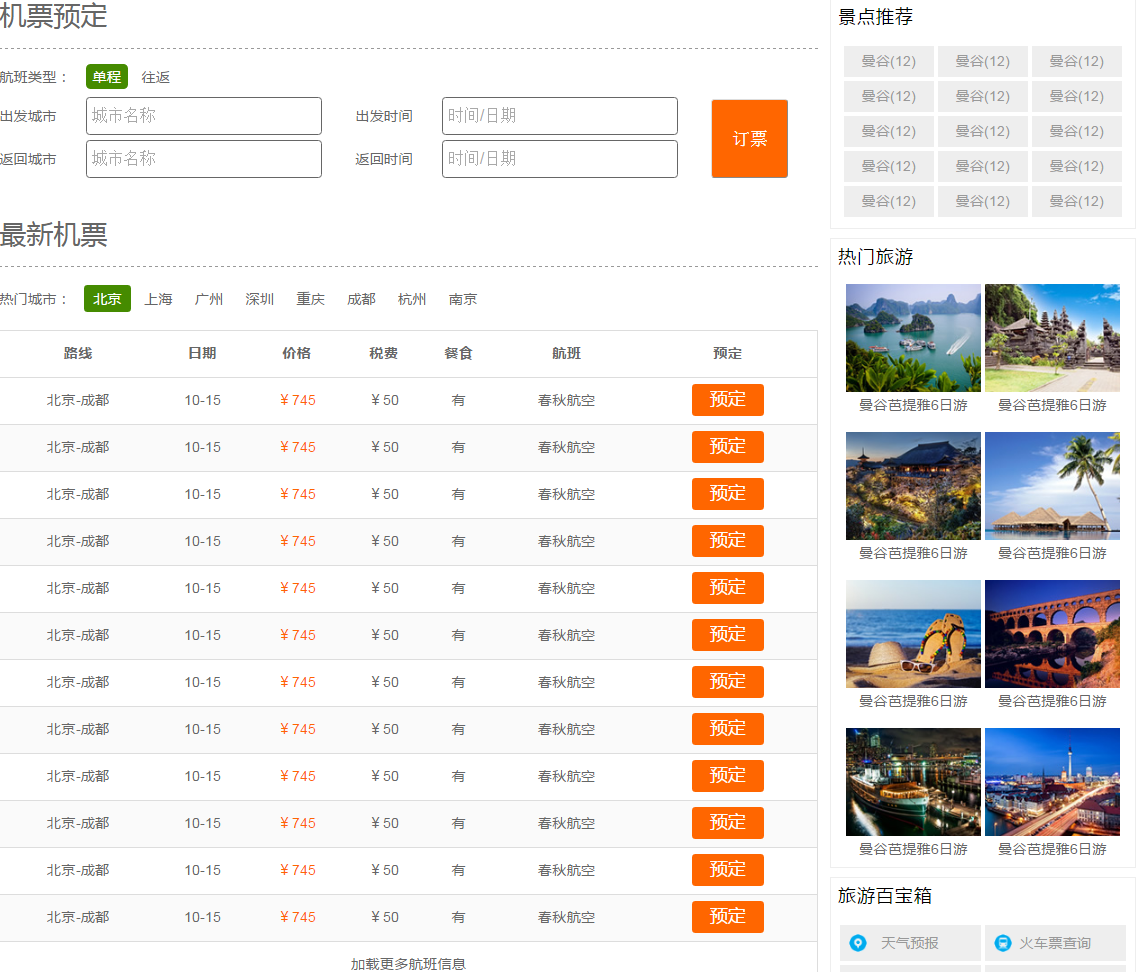
最终实际效果:

HTML代码:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>项目实战 PC端固定布局</title>
<link rel="stylesheet" href="css/basic.css">
<link rel="stylesheet" href="css/column.css">
</head>
<body>
<!-- 导航了部分 -->
<!-- body nav section 需要h1~h6标题大纲 div header不需要 -->
<header id="header">
<div class="center">
<!-- 一个页面最好就一个h1 让搜索引擎能更好的抓取关键字 -->
<h1 class="logo">旅行社</h1>
<nav class="link">
<h2 class="none">网站导航</h2>
<ul>
<li><a href="index.html">首页</a></li>
<li><a href="infomation.html">旅游咨询</a></li>
<li class="active"><a href="ticket.html">机票订购</a></li>
<li><a href="###">风景欣赏</a></li>
<li><a href="###">公司简介</a></li>
</ul>
</nav>
</div>
</header> <div id="headline">
<div class="center">
<hgroup>
<h2>旅游咨询</h2>
<h3>介绍各种最新的旅游信息,咨询要问,景点攻略</h3>
</hgroup>
</div>
</div> <div id="container">
<aside class="sidebar">
<div class="sidebox recommend">
<h2>景点推荐</h2>
<div class="tag">
<ul>
<li><a href="###">曼谷(12)</a></li>
<li><a href="###">曼谷(12)</a></li>
<li><a href="###">曼谷(12)</a></li>
<li><a href="###">曼谷(12)</a></li>
<li><a href="###">曼谷(12)</a></li>
<li><a href="###">曼谷(12)</a></li>
<li><a href="###">曼谷(12)</a></li>
<li><a href="###">曼谷(12)</a></li>
<li><a href="###">曼谷(12)</a></li>
<li><a href="###">曼谷(12)</a></li>
<li><a href="###">曼谷(12)</a></li>
<li><a href="###">曼谷(12)</a></li>
<li><a href="###">曼谷(12)</a></li>
<li><a href="###">曼谷(12)</a></li>
<li><a href="###">曼谷(12)</a></li>
</ul>
</div>
</div>
<div class="sidebox hot">
<h2>热门旅游</h2>
<figure class="figure">
<img src="img/hot1.jpg" alt="曼谷芭提雅6日游">
<figcaption>曼谷芭提雅6日游</figcaption>
</figure>
<figure class="figure">
<img src="img/hot2.jpg" alt="曼谷芭提雅6日游">
<figcaption>曼谷芭提雅6日游</figcaption>
</figure>
<figure class="figure">
<img src="img/hot3.jpg" alt="曼谷芭提雅6日游">
<figcaption>曼谷芭提雅6日游</figcaption>
</figure>
<figure class="figure">
<img src="img/hot4.jpg" alt="曼谷芭提雅6日游">
<figcaption>曼谷芭提雅6日游</figcaption>
</figure>
<figure class="figure">
<img src="img/hot5.jpg" alt="曼谷芭提雅6日游">
<figcaption>曼谷芭提雅6日游</figcaption>
</figure>
<figure class="figure">
<img src="img/hot6.jpg" alt="曼谷芭提雅6日游">
<figcaption>曼谷芭提雅6日游</figcaption>
</figure>
<figure class="figure">
<img src="img/hot7.jpg" alt="曼谷芭提雅6日游">
<figcaption>曼谷芭提雅6日游</figcaption>
</figure>
<figure class="figure">
<img src="img/hot8.jpg" alt="曼谷芭提雅6日游">
<figcaption>曼谷芭提雅6日游</figcaption>
</figure>
</div>
<div class="sidebox treasure">
<h2>旅游百宝箱</h2>
<div class="box">
<a href="###" class="trea1">天气预报</a>
<a href="###" class="trea2">火车票查询</a>
<a href="###" class="trea3">航空查询</a>
<a href="###" class="trea4">地铁线路查询</a>
</div>
</div>
</aside>
<!------------------------------------ 中间机票预定部分 ------------------------------------>
<div class="list ticket">
<form action="###">
<h2>机票预定</h2>
<div class="type">
<p>航班类型:<mark>单程</mark> 往返</p>
</div>
<div class="form left">
<p>
<label for="from_city">出发城市</label>
<input type="text" name="from_city" id="from_city" placeholder="城市名称">
</p>
<p>
<label for="to_city">返回城市</label>
<input type="text" name="to_city" id="to_city" placeholder="城市名称">
</p>
</div>
<div class="form right">
<p>
<label for="from_city">出发时间</label>
<input type="text" name="from_date" id="from_date" placeholder="时间/日期">
</p>
<p>
<label for="to_city">返回时间</label>
<input type="text" name="to_date" id="to_date" placeholder="时间/日期">
</p>
</div>
<div class="form button">
<p>
<button type="submit" class="submit">订票</button>
</p>
</div>
</form>
<div class="new">
<h2>最新机票</h2>
<ul>
<li>热门城市:</li>
<li>北京</li>
<li>上海</li>
<li>广州</li>
<li>深圳</li>
<li>重庆</li>
<li>成都</li>
<li>杭州</li>
<li>南京</li>
</ul>
<table>
<thead>
<tr>
<th>路线</th>
<th>日期</th>
<th>价格</th>
<th>税费</th>
<th>餐食</th>
<th>航班</th>
<th>预定</th>
</tr>
</thead>
<tbody>
<tr>
<td>北京-成都</td>
<td>10-15</td>
<td class="price">¥745</td>
<td>¥50</td>
<td>有</td>
<td>春秋航空</td>
<td><a href="###" class="reserve">预定</a></td>
</tr>
<tr>
<td>北京-成都</td>
<td>10-15</td>
<td class="price">¥745</td>
<td>¥50</td>
<td>有</td>
<td>春秋航空</td>
<td><a href="###" class="reserve">预定</a></td>
</tr>
<tr>
<td>北京-成都</td>
<td>10-15</td>
<td class="price">¥745</td>
<td>¥50</td>
<td>有</td>
<td>春秋航空</td>
<td><a href="###" class="reserve">预定</a></td>
</tr>
<tr>
<td>北京-成都</td>
<td>10-15</td>
<td class="price">¥745</td>
<td>¥50</td>
<td>有</td>
<td>春秋航空</td>
<td><a href="###" class="reserve">预定</a></td>
</tr>
<tr>
<td>北京-成都</td>
<td>10-15</td>
<td class="price">¥745</td>
<td>¥50</td>
<td>有</td>
<td>春秋航空</td>
<td><a href="###" class="reserve">预定</a></td>
</tr>
<tr>
<td>北京-成都</td>
<td>10-15</td>
<td class="price">¥745</td>
<td>¥50</td>
<td>有</td>
<td>春秋航空</td>
<td><a href="###" class="reserve">预定</a></td>
</tr>
<tr>
<td>北京-成都</td>
<td>10-15</td>
<td class="price">¥745</td>
<td>¥50</td>
<td>有</td>
<td>春秋航空</td>
<td><a href="###" class="reserve">预定</a></td>
</tr>
<tr>
<td>北京-成都</td>
<td>10-15</td>
<td class="price">¥745</td>
<td>¥50</td>
<td>有</td>
<td>春秋航空</td>
<td><a href="###" class="reserve">预定</a></td>
</tr>
<tr>
<td>北京-成都</td>
<td>10-15</td>
<td class="price">¥745</td>
<td>¥50</td>
<td>有</td>
<td>春秋航空</td>
<td><a href="###" class="reserve">预定</a></td>
</tr>
<tr>
<td>北京-成都</td>
<td>10-15</td>
<td class="price">¥745</td>
<td>¥50</td>
<td>有</td>
<td>春秋航空</td>
<td><a href="###" class="reserve">预定</a></td>
</tr>
<tr>
<td>北京-成都</td>
<td>10-15</td>
<td class="price">¥745</td>
<td>¥50</td>
<td>有</td>
<td>春秋航空</td>
<td><a href="###" class="reserve">预定</a></td>
</tr>
<tr>
<td>北京-成都</td>
<td>10-15</td>
<td class="price">¥745</td>
<td>¥50</td>
<td>有</td>
<td>春秋航空</td>
<td><a href="###" class="reserve">预定</a></td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="7"><a href="###" class="more">加载更多航班信息</a></td>
</tr>
</tfoot>
</table>
</div>
</div>
</div> <!-- 页脚部分 -->
<footer id="footer">
<div class="top">
<div class="block left">
<h2>合作伙伴</h2>
<!-- 水平线 -->
<hr>
<ul>
<li>途牛旅游网</li>
<li>驴妈妈旅游网</li>
<li>携程旅游网</li>
<li>去哪旅游网</li>
</ul>
</div>
<div class="block center">
<h2>旅游咨询QA</h2>
<!-- 水平线 -->
<hr>
<ul>
<li>旅游合同签订方式</li>
<li>儿童机票价格</li>
<li>旅游线路定制</li>
<li>单房差是什么</li>
<li>旅游保险种类</li>
</ul>
</div>
<div class="block right">
<h2>联系方式</h2>
<!-- 水平线 -->
<hr>
<ul>
<li>微博:weibo.com/lvyou</li>
<li>邮件:lvyou@lvyou.com</li>
<li>地址:沈阳铁西金桂路123号</li>
</ul>
</div>
</div>
<div class="bottom">
Copyright© jjjj | ICP 备 131313312112号 | 旅行社经营许可证 : L-YC-BB12313212
</div>
</footer> </body>
</html>
CSS 部分代码 column.css:
@charset "utf-8"; /*-------------------------------咨询页面 侧栏主页---------------------------------------*/
#headline {
width: 100%;
/*缩小页面滚动条右侧出现白色区域*/
min-width: 1263px;
height: 300px;
/*渐变 方位 颜色 透明度 rgba */
/*向右下方 黑色渐变 透明度0.7 - 全透明*/
background: linear-gradient(to right bottom, rgba(0,0,0,0.7), rgba(0,0,0,0)), url(../img/headline.jpg) no-repeat center;
} #headline .center {
width: 1263px;
height: 300px;
margin: 0 auto;
} #headline hgroup {
padding: 100px 0 0 50px;
} #headline h2 {
color: #eee;
font-size: 36px;
letter-spacing: 1px;
} #headline h3 {
color: #eee;
font-size: 20px;
letter-spacing: 1px;
} #container {
width: 1263px;
margin: 30px auto;
} #container .sidebar {
width: 340px;
/*background-color: #eee;*/
float: right;
} #container .sidebox {
border: 1px solid #eee;
/*下面的边距10px 上右下左*/
margin: 0 0 10px 0;
text-align: center;
} #container .sidebox h2 {
font-size: 20px;
font-weight: normal;
letter-spacing: 1px;
/*首行缩进*/
text-indent: 8px;
height: 40px;
line-height: 40px;
background-color: #fafafa
color: #666;
text-align: left;
} #container .tag {
margin: 10px 0;
} #container .tag li {
background-color: #eee;
display: inline-block;
width: 100px;
height: 35px;
line-height: 35px;
margin: 2px 0;
color: #999;
} #container .tag a {
display: block;
color: #999;
} #container .tag a:hover {
background-color: #458b00;
color: white;
} #container .figure {
padding: 10px 0;
} #container figure {
display: inline-block;
padding: 4px;
color: #666;
} #container .box {
margin: 10px 0;
} #container .box a {
background-color: #eee;
display: inline-block;
width: 157px;
height: 40px;
line-height: 40px;
margin: 2px 0;
color: #999;
} #container .box a:hover {
color: green;
} /*旅游百宝箱背景图片*/
#container .box a.trea1 {
background: #eee url(../img/trea1.png) no-repeat 10px center;
}
#container .box a.trea2 {
background: #eee url(../img/trea2.png) no-repeat 10px center;
}
#container .box a.trea3 {
background: #eee url(../img/trea3.png) no-repeat 10px center;
}
#container .box a.trea4 {
background: #eee url(../img/trea4.png) no-repeat 10px center;
} /*------------------------------------咨询页面详情开始--------------------------------------*/
#container .list {
width: 910px;
/*background-color: #ccc;*/
float: left;
} #container .infor {
height: 45px;
line-height: 45px;
background-color: #eee;
margin: 0 0 20px 0;
} #container .infor .left {
display: inline-block;
float: left;
} #container .infor .left li {
display: inline-block;
width: 150px;
height: 43px;
line-height: 43px;
text-align: center;
} #container .infor .left li:first-child {
background-color: #fff;
border-top: 2px solid #458b00; /*向右偏移1像素 做边框线*/
position: relative;
left: 1px;
} #container .infor .left a {
color: #666;
} #container .infor .right {
display: inline-block;
float: right;
padding: 0 20px 0 0;
} #container .infor .right li {
display: inline-block;
width: 60px;
height: 45px;
line-height: 45px;
text-align: center;
} #container .infor .right a {
padding: 3px 8px;
color: #666;
} #container .infor .right a.selected, #container .right a:hover {
background-color: #458b00;
color: #fff;
} #container .tour {
width: 910px;
/*background-color: #eee;*/
padding:;
margin: 0 0 20px 0;
position: relative;
border: 1px solid #eee;
} #container .tour img {
float: left;
} #container .tour figcaption {
width: 530px;
height: 230px;
/*background-color: red;*/
float: right;
} #container .tour hgroup {
width: 300px;
} #container .tour h2 {
font-size: 24px;
color: #333;
font-weight: normal;
padding: 10px 0 10px 25px;
} #container .tour h3 {
font-size: 16px;
color: #666;
line-height: 1.5;
font-weight: normal;
padding: 10px 0 10px 25px;
} #container .tour ol {
padding: 0 0 0 25px;
color: #666;
line-height:;
} #container .tour mark {
background-color: #fff;
border: 1px solid #458b00;
border-radius: 4px;
padding: 0 4px;
color: #458b00;
} #container .tour .buy {
position: absolute;
top: 55px;
right: 30px;
} #container .tour .price {
color: #f60;
font-size: 20px;
} #container .tour .price strong {
font-size: 36px;
} #container .tour s {
font-size: 16px;
color: #999;
} #container .tour .reserve {
margin: 10px 0 0 0;
} #container .tour .reserve a {
display: block;
height: 40px;
width: 152px;
font-size: 20px;
line-height: 40px;
border-radius: 4px;
color: #fff;
background-color: #f60;
text-align: center;
} #container .tour .type {
width:90px;
height: 25px;
line-height: 25px;
text-align: center;
background-color: #59b200;
position: absolute;
color: white;
font-size: 14px;
top:;
left:;
} #container .tour .disc {
position: absolute;
right:;
top:;
width: 52px;
height: 52px;
background: url(../img/disc.png) no-repeat ;
} #container .tour .disc span {
/*折扣旋转45度 对内联没有用 只对区块有用*/
display: block;
transform: rotate(45deg);
width: 52px;
height: 52px;
padding: 5px 0 0 0;
text-indent: 7px;
font-size: 14px;
color: #ff7a4d;
} #container .tour footer {
width: 530px;
height: 30px;
line-height: 30px;
letter-spacing: 1px;
text-indent: 25px;
background-color: #fafafa;
position: absolute;
bottom:;
} #container #more {
width: 200px;
height: 50px;
border-radius: 10px;
line-height: 50px;
margin: 0 auto;
text-align: center;
background-color: #fafafa;
border: 1px solid #eee;
cursor: pointer;
font-size: 18px;
color: #666;
} #container .tour time {
color: #458b00;
} /*---------------------------------机票预订部分----------------------------------*/
#container .ticket {
color: #666;
}
#container .ticket h2 {
height: 40px;
line-height: 40px;
border-bottom: 1px dashed #999;
padding: 0 0 15px 0;
font-size: 30px;
font-weight: normal;
} #container .ticket .type {
margin: 20px 0 10px 0;
} #container .ticket .type mark {
color: #fff;
background-color: #458b00;
padding: 5px 8px;
margin: 0 10px 0 16px;
border-radius: 5px;
} #container .ticket .left {
width: 43%;
display: inline-block;
} #container .ticket .right {
width: 43%;
display: inline-block;
} #container .ticket .button {
display: inline-block;
widows: 9%;
} #container .ticket .submit {
display: block;
height:;
width: 85px;
font-size: 20px;
line-height: 85px;
border-radius: 4px;
color: #fff;
background-color: #f60;
text-align: center;
position: relative;
top: -22px;
cursor: pointer;
} #container .ticket .form p {
line-height:;
} #container .ticket .form input {
width: 250px;
height: 30px;
background-color: #fff;
border-radius: 4px;
border: 1px solid;
padding: 5px;
color: #666;
margin: 0 0 0 28px;
font-size: 18px;
} #container .ticket .new ul {
margin: 20px 0 0 0;
} #container .ticket .new {
margin: 20px 0 0 0;
} #container .ticket .new li {
height: 20px;
line-height: 20px;
padding: 5px 10px;
display: inline-block;
} /*第一个左边内边距为0*/
#container .ticket .new li:first-child {
padding-left:;
} /*设置第二个li属性*/
#container .ticket .new li:nth-child(2) {
background-color: #458b00;
border-radius: 4px;
color: #fff;
} #container .ticket table {
margin: 20px 0 0 0;
width: 100%;
border: 1px solid #ddd;
border-collapse: collapse;
} #container .ticket th {
height: 50px;
line-height: 50px;
border-bottom: 1px solid #ddd;
} #container .ticket td {
border-bottom: 1px solid #ddd;
height: 50px;
line-height: 50px;
text-align: center;
} #container .ticket tr:nth-child(2n) {
background-color: #fafafa;
} #container .ticket tr:hover {
background-color: #eee;
} #container .ticket .price {
color: #f60;
} #container .ticket .more {
color: #666;
} #container .ticket .reserve {
display: inline-block;
height: 35px;
width: 80px;
font-size: 20px;
line-height: 35px;
border-radius: 4px;
color: #fff;
background-color: #f60;
text-align: center;
position: relative;
cursor: pointer;
}
Html5 学习笔记 【PC固定布局】 实战7 机票预订页面的更多相关文章
- CSS学习笔记--Div+Css布局实战(入门)
基本页面布局 本教程带着大家做一个简单的页面布局 最重效果如下: 1.第一部,先创建上下左右4个DIV <!DOCTYPE html> <html> <head lang ...
- [html5] 学习笔记-响应式布局
1.响应式布局介绍 响应式布局是2010年5月份提出的一个概念,简而言之,就是一个网站能够兼容多个终端——而不是每一个终端做一个特定的版本.这个概念是为了兼容移动互联网浏览而诞生的,其目的是为用户提供 ...
- amazeui学习笔记--css(布局相关3)--辅助类Utility
amazeui学习笔记--css(布局相关3)--辅助类Utility 一.总结 1.元素清除浮动: 添加 am-cf 这个 class 即可 2.水平滚动: .am-scrollable-horiz ...
- amazeui学习笔记--css(布局相关1)--网格Grid
amazeui学习笔记--css(布局相关1)--网格Grid 一.总结 基本使用 1.div+class布局:amaze里面采取的就是div+class的布局方式 <div class=&q ...
- html5学习笔记一
HTML5学习笔记 <video>标记:定义视频,Ogg.MPEG4.WebM三种格式 <video src=”movie.ogg” controls=”controls”> ...
- 微信小程序开发:学习笔记[4]——样式布局
微信小程序开发:学习笔记[4]——样式布局 Flex布局 新的布局方式 在小程序开发中,我们需要考虑各种尺寸终端设备上的适配.在传统网页开发,我们用的是盒模型,通过display:inline | b ...
- Html5学习笔记1 元素 标签 属性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- amazeui学习笔记--css(布局相关2)--等分网格 AVG Grid
amazeui学习笔记--css(布局相关2)--等分网格 AVG Grid 一.总结 1.与grid区别:网格中:am-g + am-u-xx-n 等分网格中只有一个: am-avg-sm-4(在u ...
- HTML5学习笔记之表格标签
HTML5学习笔记之表格标签 其他HTML5相关文章 HTML5学习笔记之HTML5基本介绍 HTML5学习笔记之基础标签 HTML5学习笔记之表格标签 HTML5学习笔记之表单标签 HTML5学习笔 ...
随机推荐
- Python 根据入栈顺利判定出栈顺序
1.读取入栈,出栈数据: 2.把数据分别转化成整数列表: 3.新建栈列表,用入栈数据进行压栈:如果栈列表不为空,并且栈顶层数据为出栈的元素:删除栈列表的顶层数据: 4.如果栈列表不为空,说明栈列表里面 ...
- C#设计模式:适配器模式(Adapter Pattern)
一,Adapter适配器模式是将两个不兼容的类组合在一起使用,如下例子 using System; using System.Collections.Generic; using System.Lin ...
- JVM(10)之 年老代收集器
开发十年,就只剩下这套架构体系了! >>> 在上一篇博文我们介绍了JAVA新生代收集器,本篇博文我们要讲的就是关于老年代的一些收集器.老年代存活的一般是大对象以及生命很顽强的对象 ...
- rpmdeps - 生成 RPM 软件包依赖关系
SYNOPSIS rpmdeps {-P|--provides} {-R|--requires} FILE ... DESCRIPTION rpmdeps 根据 FILE 参数集合,生成软件包依赖关系 ...
- NVIDIA Jetson TK1 开发板
TEGRA K1 — 全球的移动处理器 创新的全新 Tegra K1 处理器包含 NVIDIA Kepler™ 架构 GPU,与全球强超级计算机和 PC 游戏系统所采用的 GPU 无异.这种 GPU ...
- 二、Ajax请求MVC中数据查询表返回datatable
一.Ajax请求MVC中数据查询表返回datatable 解决方式 返回list
- Oracle 反键索引/反向索引
反键索引又叫反向索引,不是用来加速数据访问的,而是为了均衡IO,解决热块而设计的比如数据这样: 1000001 1000002 1000005 1000006 在普通索引中会出现在一个叶子上,如果部门 ...
- SQL回顾1
1.学生表Student(SID,Sname,Sage,Ssex) --SID 学生编号,Sname 学生姓名,Sage 出生年月,Ssex 学生性别 2.课程表 Course(CID,Cname,T ...
- freertos优秀博客收藏
https://blog.csdn.net/zhzht19861011 朱工的专栏 专注/深入/分享 https://blog.csdn.net/xukai871105 xukai871105 专注于 ...
- visual studio 中gitflow使用
vs中已集成了git,但是如果想使用gitflow,要去扩展包里面下载 装完后,在右侧面板的"团队资源管理"就会出现gitflow 进行git flow实始化 后就可以进行 各分支 ...
