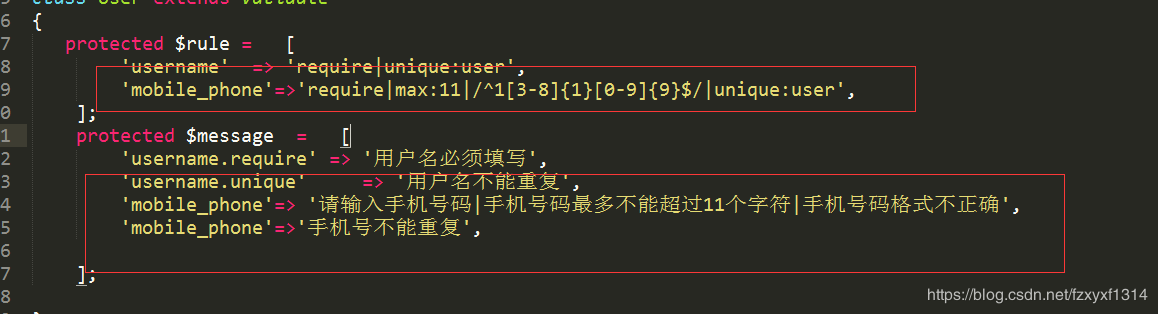
tp5怎么验证手机号码
直接上干货

tp5怎么验证手机号码的更多相关文章
- jquery验证手机号码和固定电话号码
<pre name="code" class="javascript"> //验证手机号码或者电话号码 function checkContactN ...
- php验证手机号码
大家都应该有这个常识,中国的手机号码都是以数字“1”开头,然后利用“0~9”10个数字组成的11位数字组合,那么我们的验证规则肯定要根据这个思路来写. 根据上面的简单思路,我们便可以写下以下的验证代码 ...
- jquery验证手机号码、邮箱格式是否正确示例代码
本文为大家介绍下使用jquery验证邮箱.验证手机号码,具体实现思路及代码如下,感兴趣的朋友可以学习下 复制代码代码如下: //jquery验证邮箱 function checkSubmitEmai ...
- JS和正则表达式验证手机号码、邮箱等
<-------------------------------------验证手机号码---------------------------------------------> fun ...
- java验证手机号码是否合法
公司开发新功能须要验证手机号码,遂自己写了个出来,暂仅仅支持中国大陆手机号验证.如有不妥之处,还望大家指教,感激不尽! /** * 验证是否是正确合法的手机号码 * * @param telephon ...
- Tp5自动验证
<?php class DB { private $address = 'mysql.21future.com'; private $username = 'manbang'; private ...
- tp5服务器验证案例
1.验证器代码 <?php namespace app\user\validate; use think\Validate; use Potting\IDCard; /** * 山区治理报名验证 ...
- js 验证手机号码
js 验证手机号码 //验证手机号 function isMobel(value) { if (/^1[3-8]+\d{9}$/g.test(value)) { ...
- easyUI 验证控件应用、自己定义、扩展验证 手机号码或电话话码格式
easyUI 验证控件应用.自己定义.扩展验证 手机号码或电话话码格式 在API中 发现给的demo 中没有这个验证,所以就研究了下. 相关介绍省略,直接上代码吧! watermark/2/tex ...
随机推荐
- Markov Decision Process in Detail
From the last post about MDP, we know the environment consists of 5 basic elements: S:State Space of ...
- Hadoop(2): Blocks存储管理及读写
1. Replication: 因为每个HDFS被部署在是低成本的商业硬件上(low cost commodity hardware),所以为了有更佳的Fault Tolerance,HDFS将每个B ...
- EasyUI的时间控件禁止输入
<td class="right">制单日期:</td> <td class="left"> <input name ...
- 微信小程序这一块(续)
1.设置头部的信息 通过wx.setNavigationBarTitle 详情见:https://developers.weixin.qq.com/miniprogram/dev/api/ui/nav ...
- PowerShell - Invoke VBA function
$xl = new-object -comobject Excel.Application $source_wb = $xl.workbooks.open($source) $xl.visible=$ ...
- 虚拟机环境搭建/修改VMware虚拟机固定IP
VMware Workstation安装CentOS7.0 详情教程: centos7.0下载地址:http://isoredirect.centos.org/centos/7/isos/x86_64 ...
- Scala函数高级操作
字符串高级操作:***** 非常重要 将函数赋值给变量/值def sayHello(name:String): Unit = { println(s"Hello:$name")} ...
- 【五一qbxt】day7-2 选择客栈
停更20天祭qwq(因为去准备推荐生考试了一直在自习qwq) [noip2011选择客栈] 这道题的前置知识是DP,可以参考=>[五一qbxt]day3 动态规划 鬼知道我写的是什么emm 这道 ...
- An easy problem (位运算)
[题目描述] 给出一个整数,输出比其大的第一个数,要求输出的数二进制表示和原数二进制表示下1的个数相同. [题目链接] http://noi.openjudge.cn/ch0406/1455/ [算法 ...
- 专题:性能调优之工具---perf
1. Linux Perf简介 1.1 Perf是什么 Perf 是内置于Linux 内核源码树中的性能剖析(profiling)工具.它基于事件采样原理,以性能事件为基础,支持针对处理器相关性能指标 ...
