20175221曾祥杰 实验四《Android程序设计》
实验四《Android程序设计》
实验报告封面
课程:Java程序设计 班级:1752班 姓名:曾祥杰 学号:20175221
指导教师:娄嘉鹏 实验日期:2019年5月13日
实验时间:13:45 - 15:25 实验序号:21
实验名称:Android程序设计
一.实验内容
1. Android Stuidio的安装测试
2. Activity测试
3. UI测试
4.布局测试
5.事件处理测试
二.实验步骤
第一部分: Android Stuidio的安装测试
要求:
参考《Java和Android开发学习指南(第二版)(EPUBIT,Java for Android 2nd)》第二十四章:
参考http://www.cnblogs.com/rocedu/p/6371315.html#SECANDROID,安装 Android Stuidio
完成Hello World, 要求修改res目录中的内容,Hello World后要显示自己的学号,自己学号前后一名同学的学号,提交代码运行截图和码云Git链接,截图没有学号要扣分
学习Android Stuidio调试应用程序
具体操作
- 先参考娄老师的Android开发简易教程,下载安装 Android Stuidio
- 之后一路 Next 到以下选择:

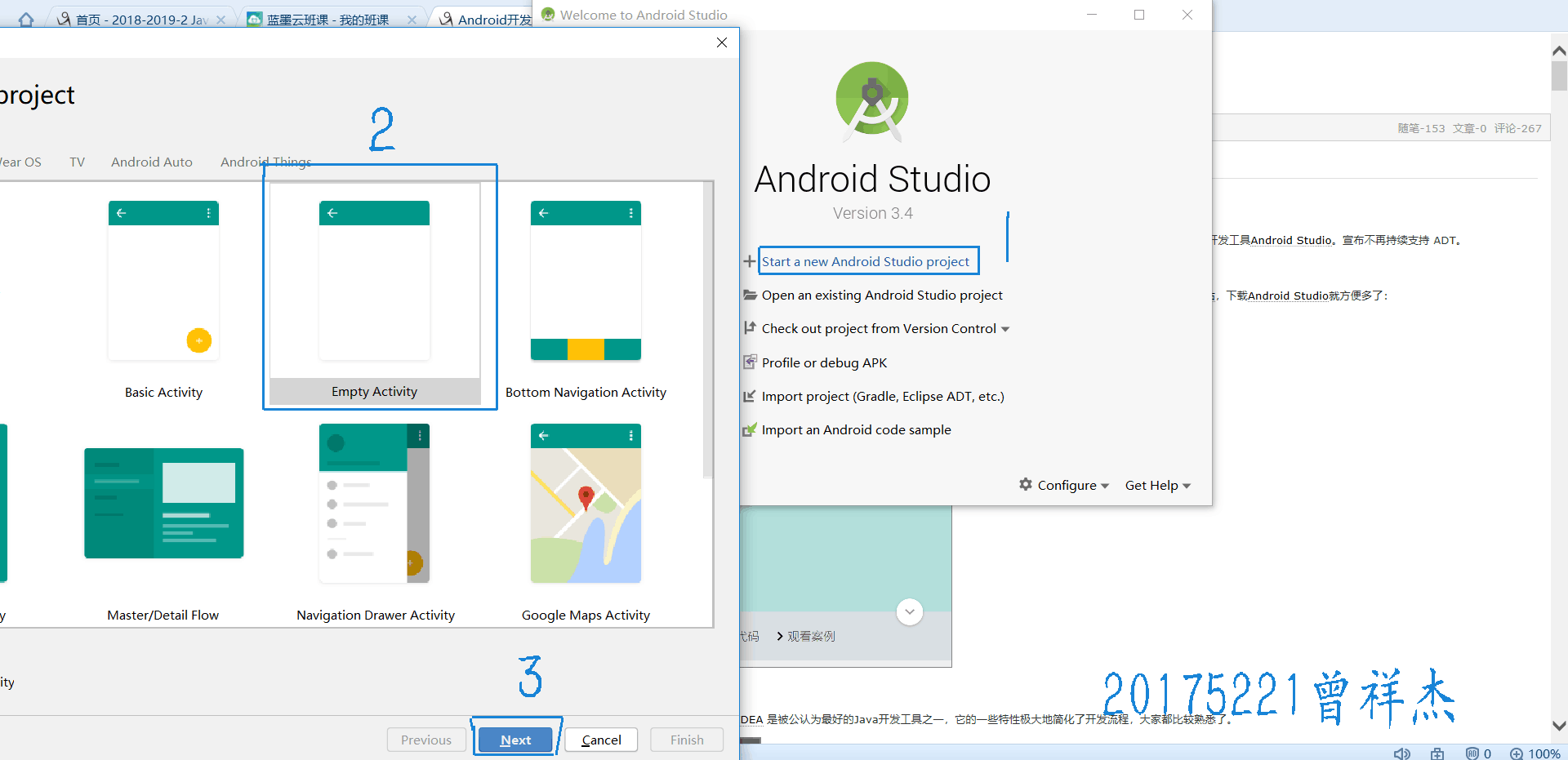
- 选择 Setup Proxy ,之后一路 OK 和Next 就可以了,到了开始页面按照如下顺序操作,创建一个新的Android项目。

- 介绍一下选项:
- Start a new Android Studio project 创建一个新的Android项目
- Open an existing Android Studio Project 打开已有的Android Studio项目
- Check out project from Version Control 从版本控制库中获取项目
- Import project(Eclipse ADT, Gradle, etc.) 导入其他开发环境中的项目
- Import an Android code sample 导入Android代码样例
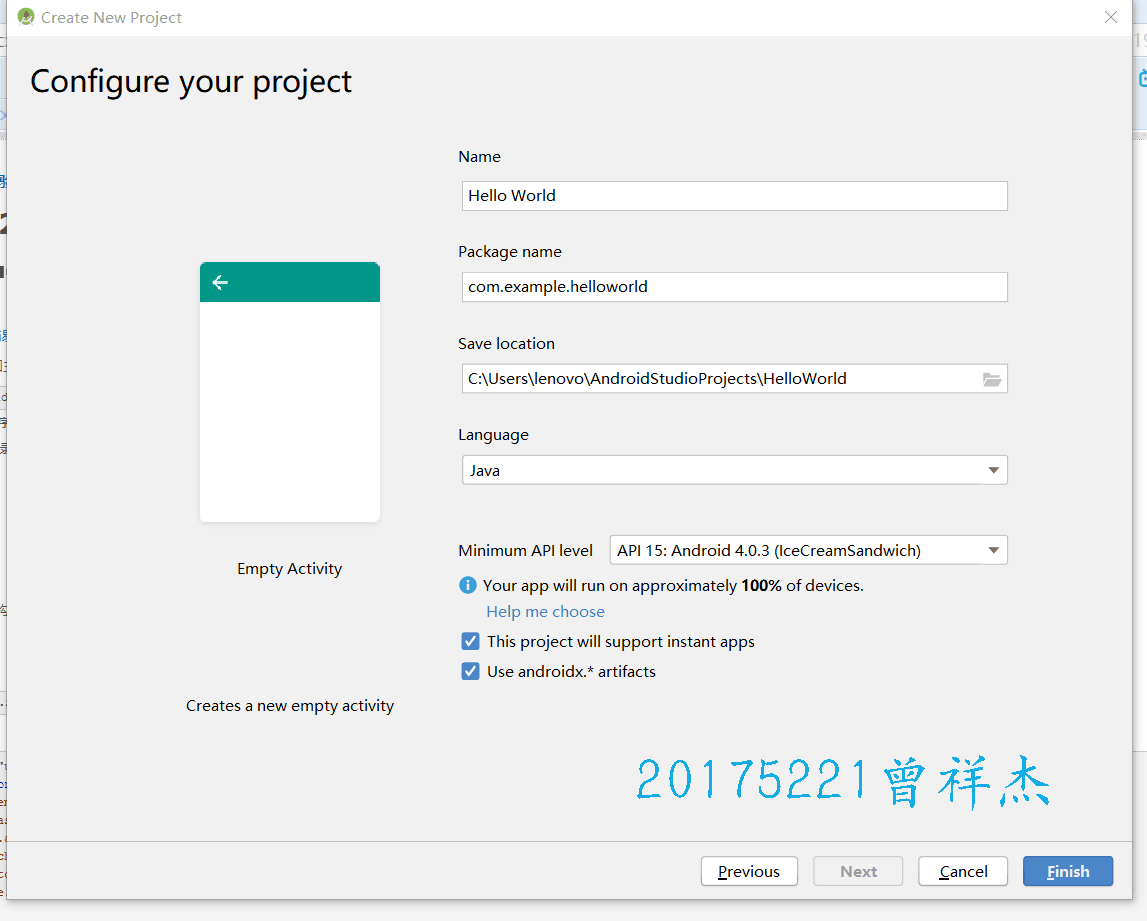
- 将 Name 改为 Hello World ,如下配置,完成后 Finish

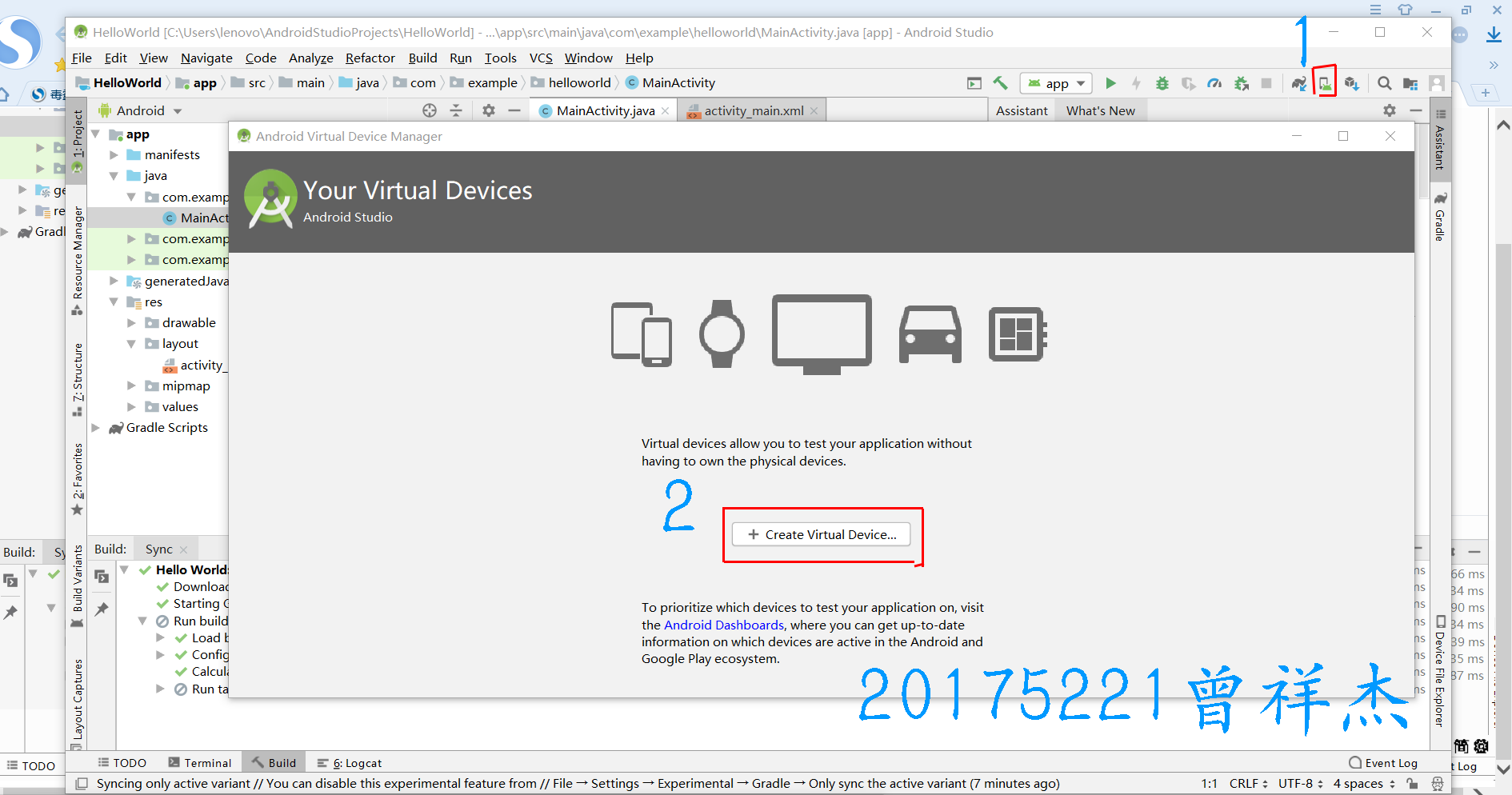
配置和启动模拟器
- 在Android Studio的主界面上方的工具栏中,可以看到一个名为 AVD Manager 的按钮,点击它就能打开Android虚拟设备管理器。
- 此时并没有任何的虚拟设备,我们需要点击中央的 Create a virtual device 按钮来创建一台模拟器。

- 选择 Phone 就可以了,再选择型号对应的硬件条件,点击右下角的
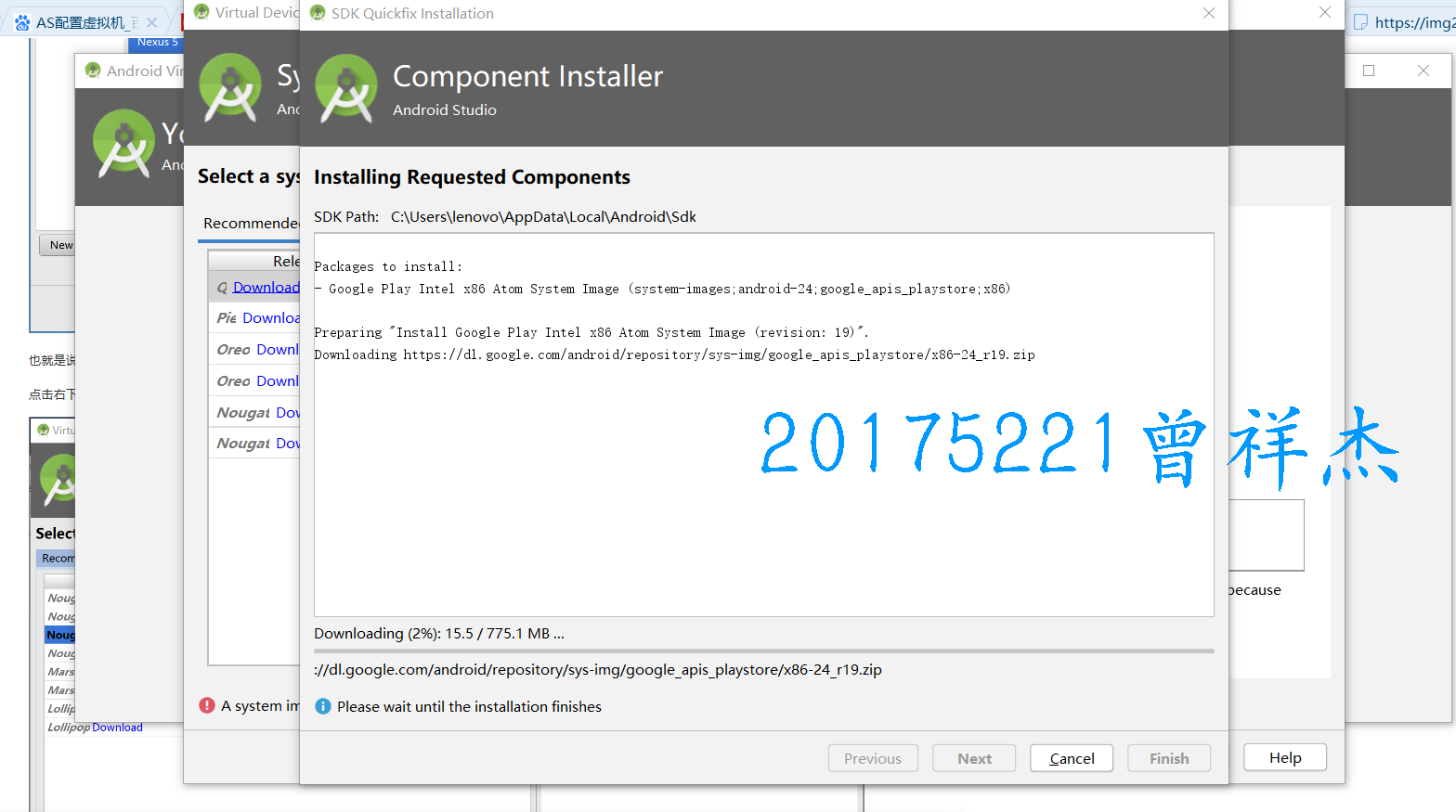
Next按钮,之后开始下载,界面如下: 
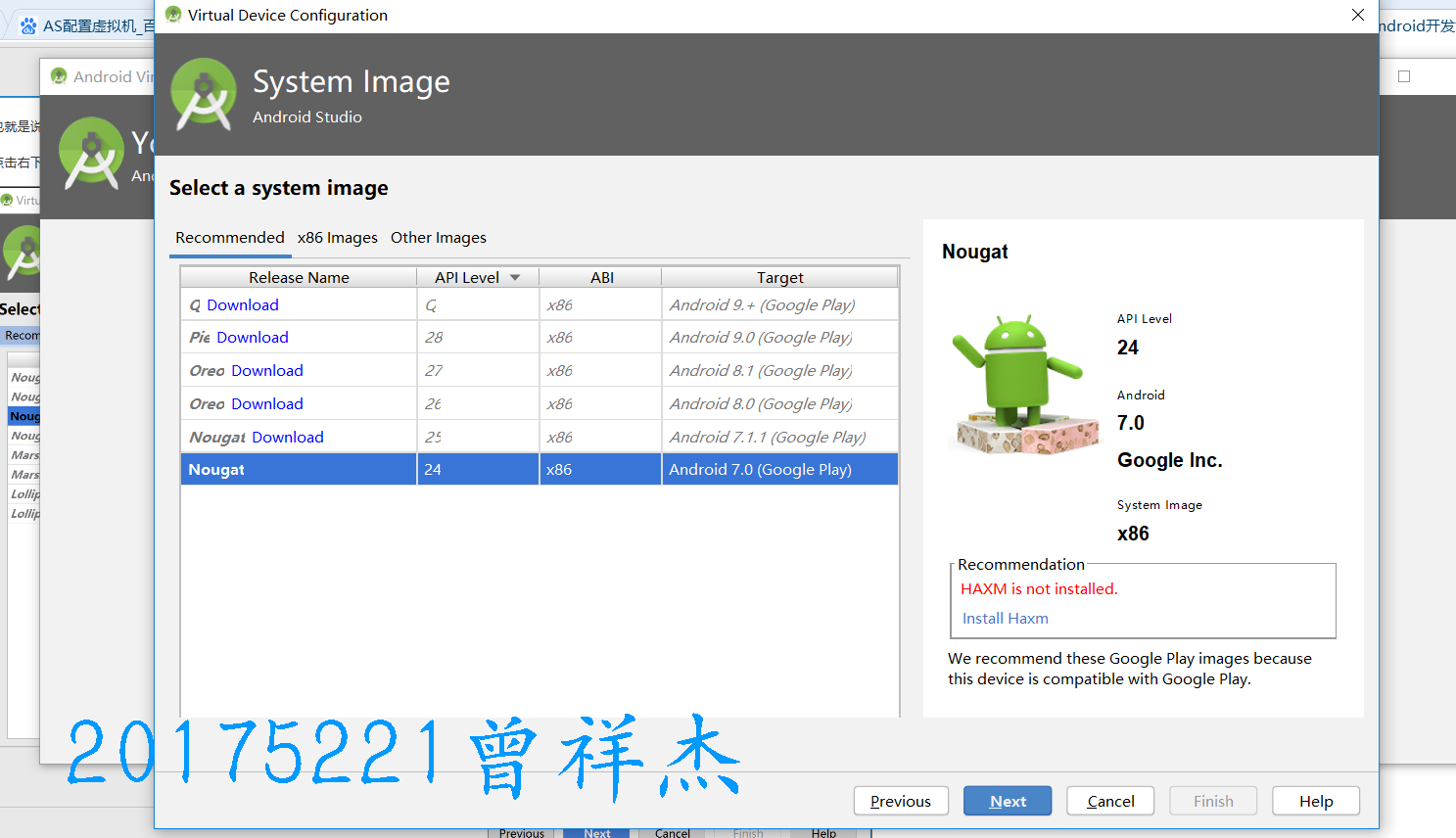
- 下载完成后界面如下,蓝光标所示即为我刚刚下载并且现在可用的虚拟安卓设备,之后 Next 进入到确认配置的一步。

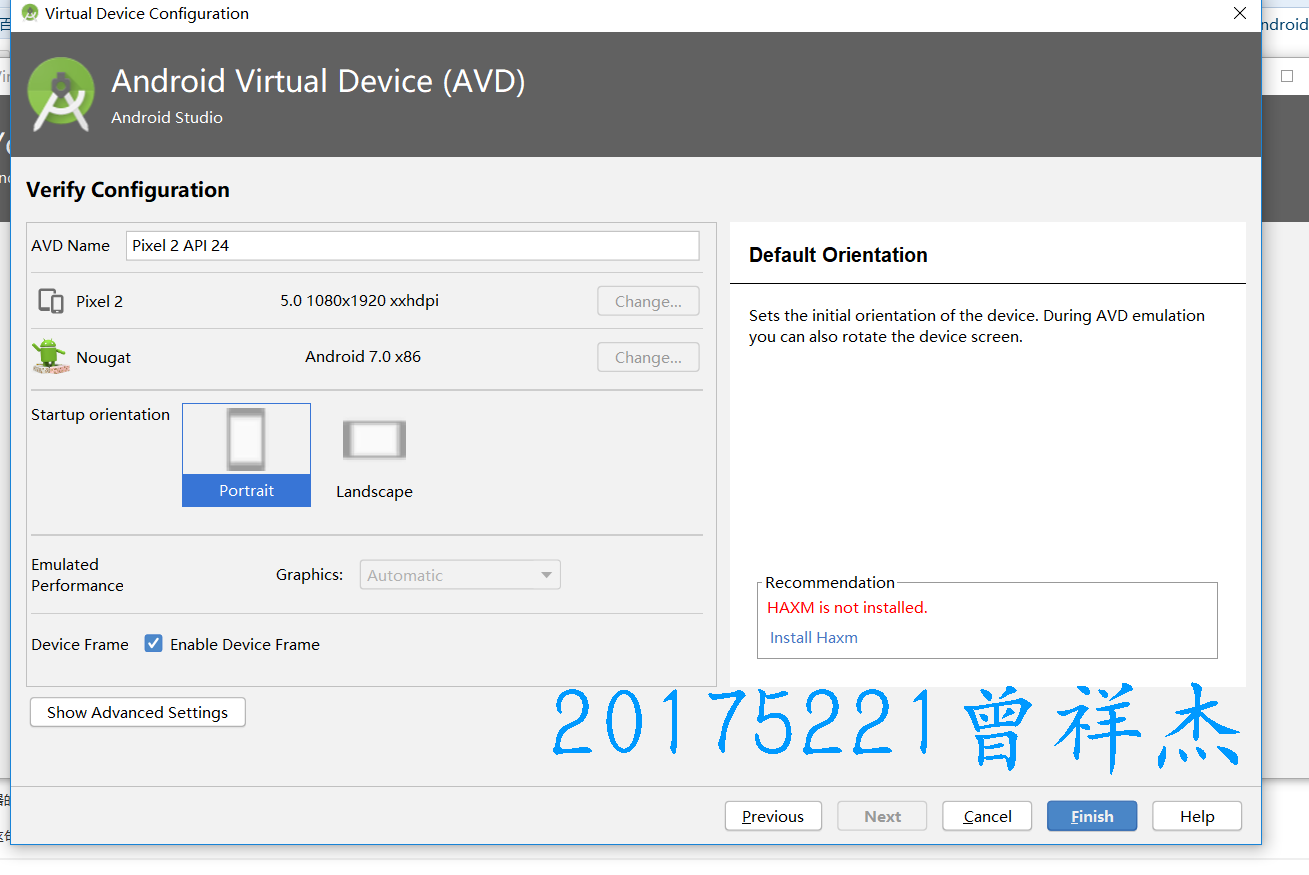
- 在这里,你可以设置模拟器的名称。我们建议你在名称中注明使用了哪一个版本的系统镜像(例如
API 24) 
- 最后点击 Finish 按钮,就能看到刚刚创建的模拟器(可以假装模拟器就是你的手机,这样你想给它配啥系统它都有,这在现实中可不多得!)

项目的编译和运行
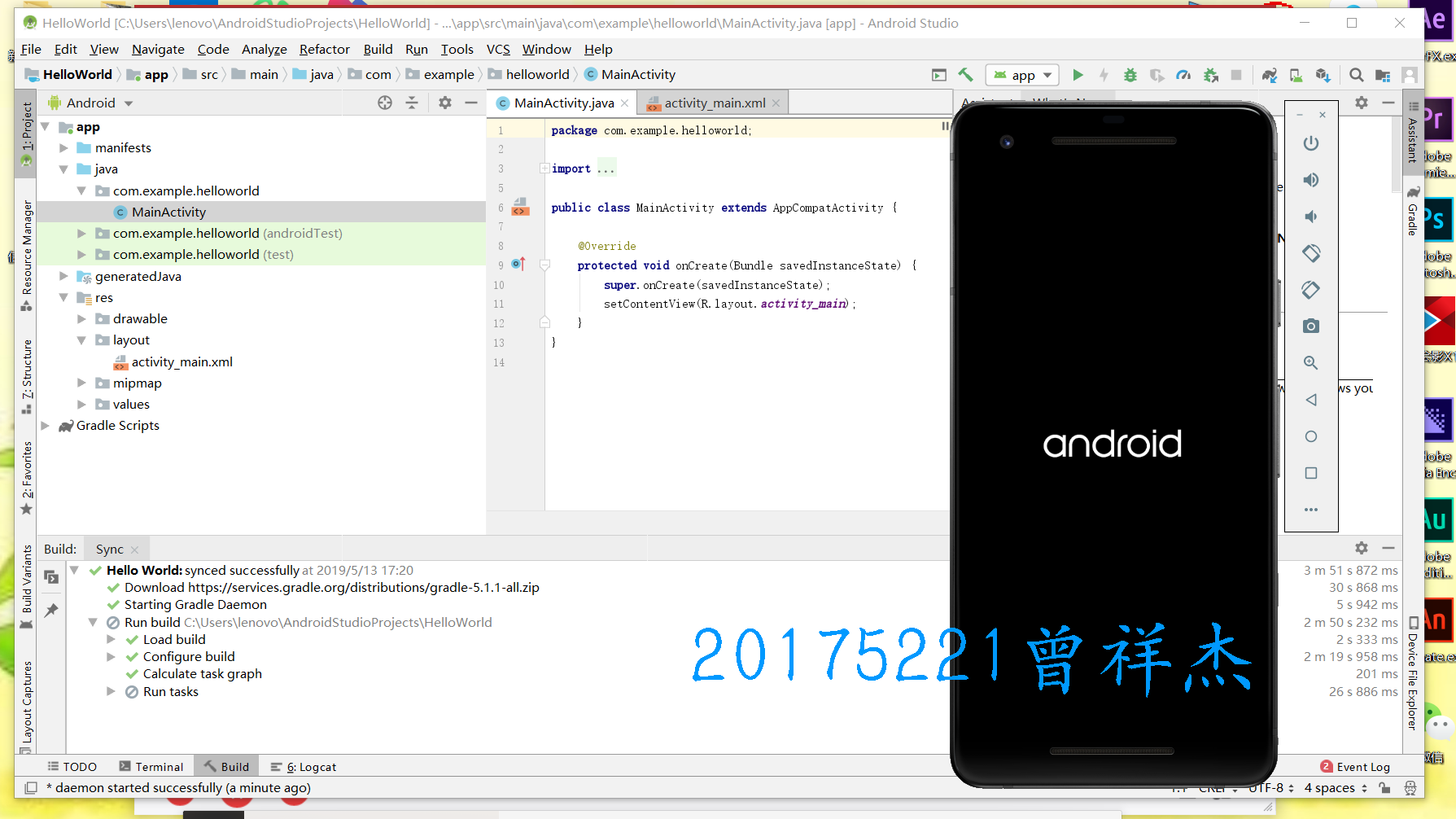
- 先来初步了解Android Studio 的构造:
- 我们可以看到,左栏窗口中有两个主要的节点 app 和 Gradle Scripts 。其中, app 中包含了应用程序中所有的组件,包括:
manifests :包含一个 AndroidManifest.xml 清单文件
java :包含所有的Java应用程序和测试类
- generatedJava :包含编译类
- res :包含资源文件,以及以下目录:
drawablelayoutmenuvaluesmipmapHello World测试
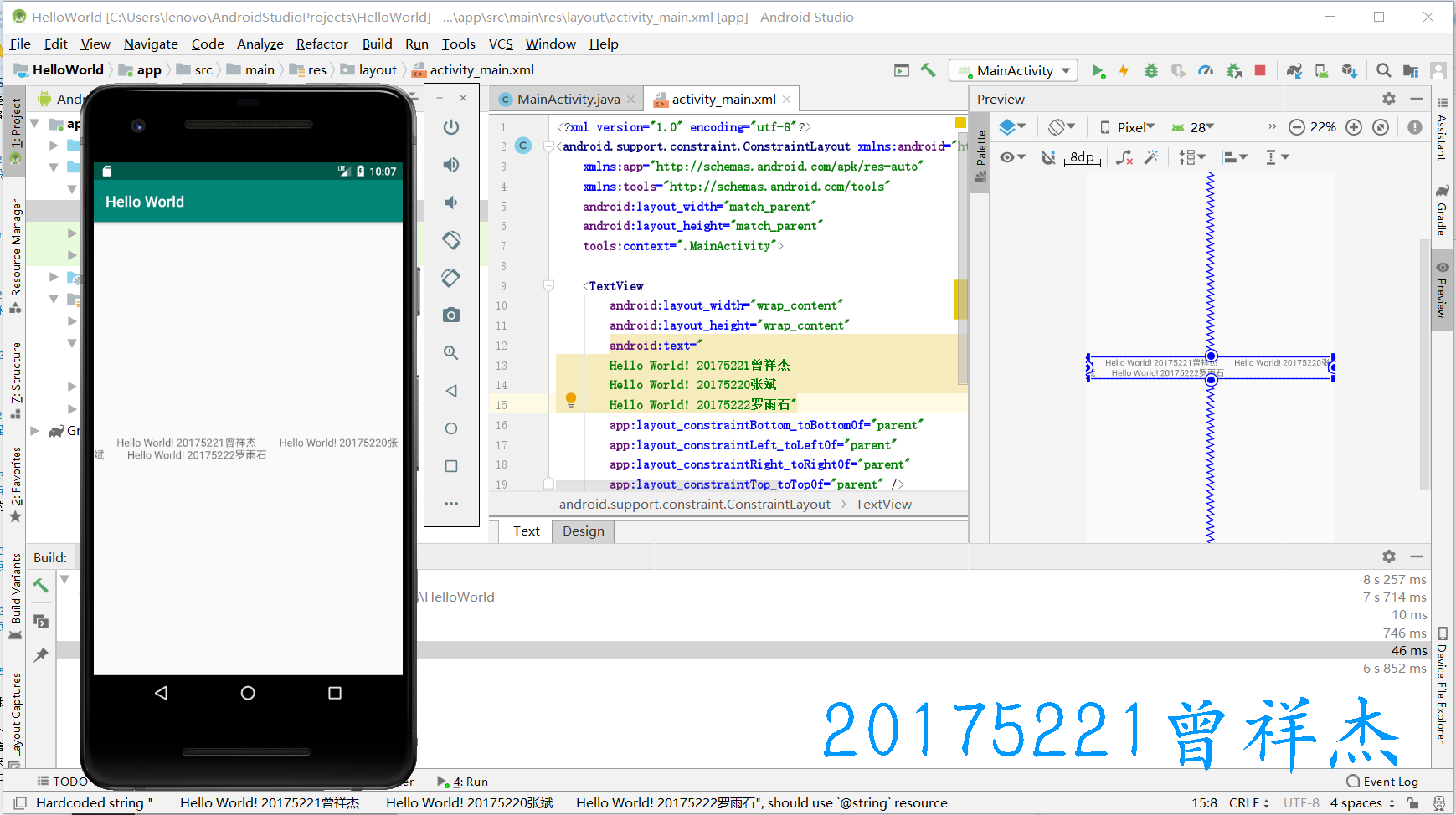
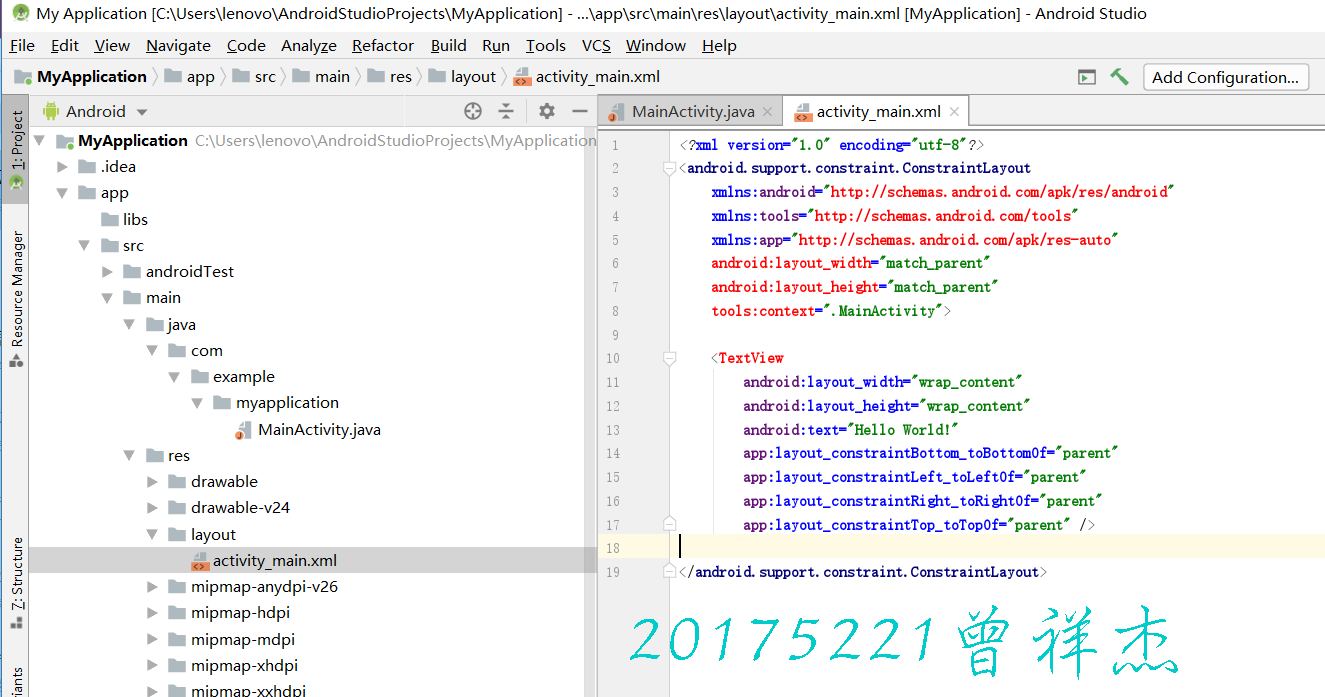
- 打开 layout->activity_main.xml
- 修改 android:text 中的相应内容为自己的学号,以及自己学号前后一名同学的学号,并运行,结果如下:

- Git链接
调试应用程序
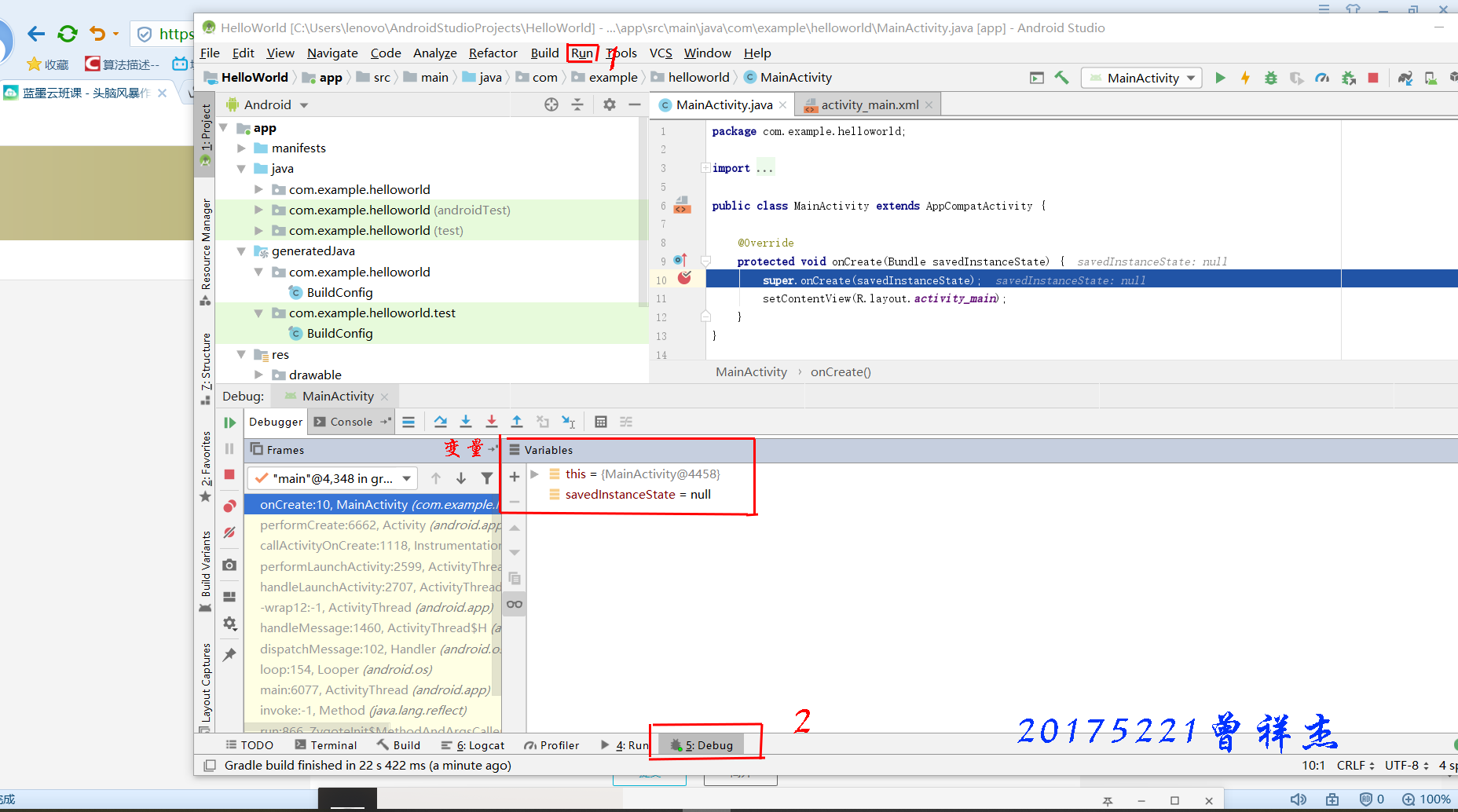
设置断点
- 与IDEA相似,在Android Studio调试中一个应用程序,我们也可以在任意一行设置断点。
- 然后打开 Run->Debug 即可进行调试程序
- 在 Android Studio 下方的 Debug 栏即可进入代码、浏览变量

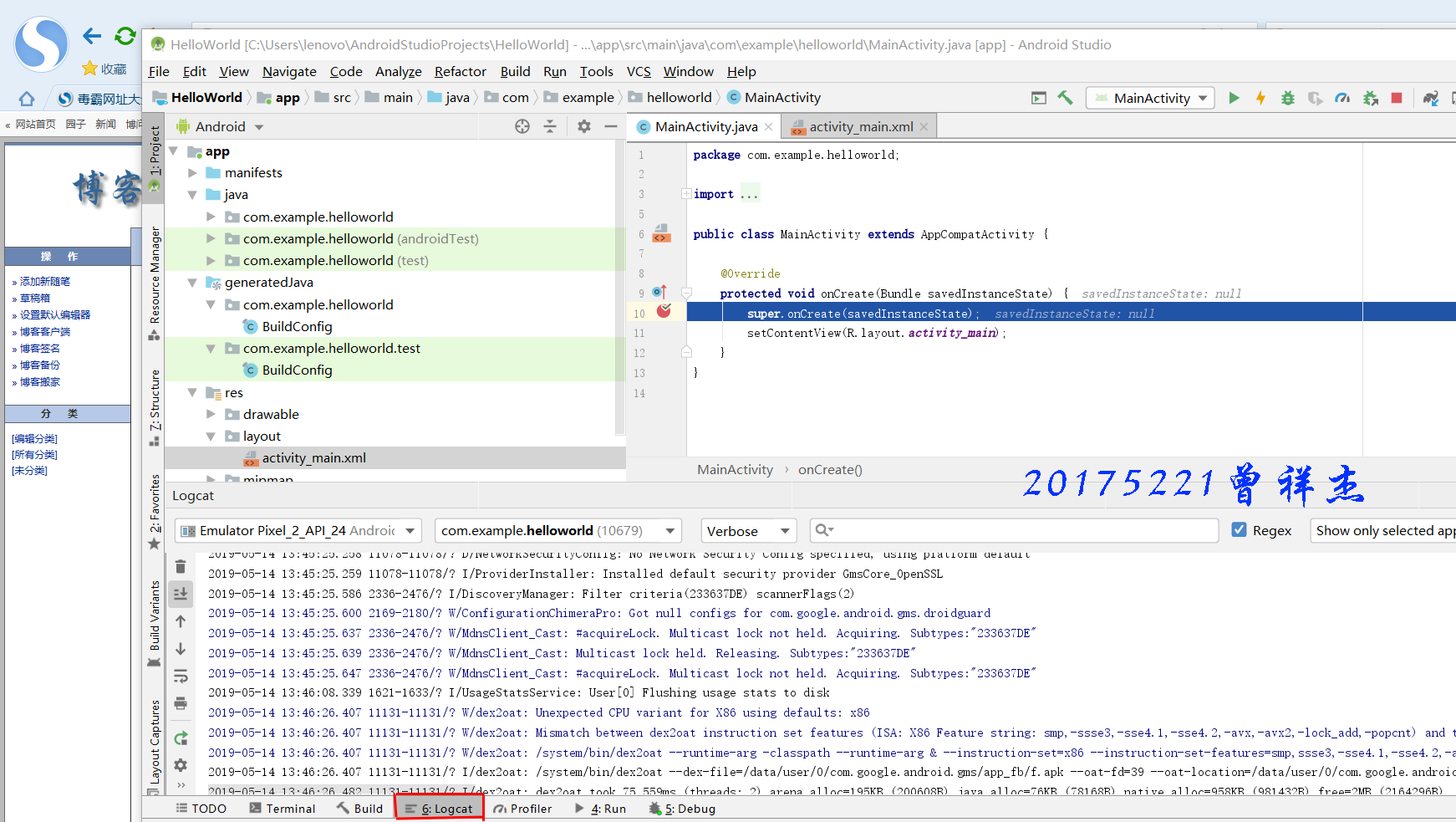
LogCat日志消息
- 调试一个应用程序,我们也可以使用日志消息。
- 在 Android Studio 主屏幕的底部可以看到 Android DDMS 视图。
- LogCat的不同级别的日志消息以不同的颜色来显示,每条消息都有一个标签,这使得我们可以很容易找到一条消息。

第二部分:Activity测试
要求:
参考《Java和Android开发学习指南(第二版)(EPUBIT,Java for Android 2nd)》第二十五章:
构建项目,运行教材相关代码
创建 ThirdActivity, 在ThirdActivity中显示自己的学号,修改代码让MainActivity启动ThirdActivity
提交代码运行截图和码云Git链接,截图要有学号水印,否则会扣分
相关知识:
- Activity 是包含了用户界面组件的一个窗口。一个典型的Android应用程序,都是从启动一个 Activity开始的。应用程序所创建的第一个窗口,叫做主活动。
- 启动一个 Activity 涉及到的方法:
onCreat() onPause() onStart() onResume() onStop() onRestart() onDestory()具体操作:
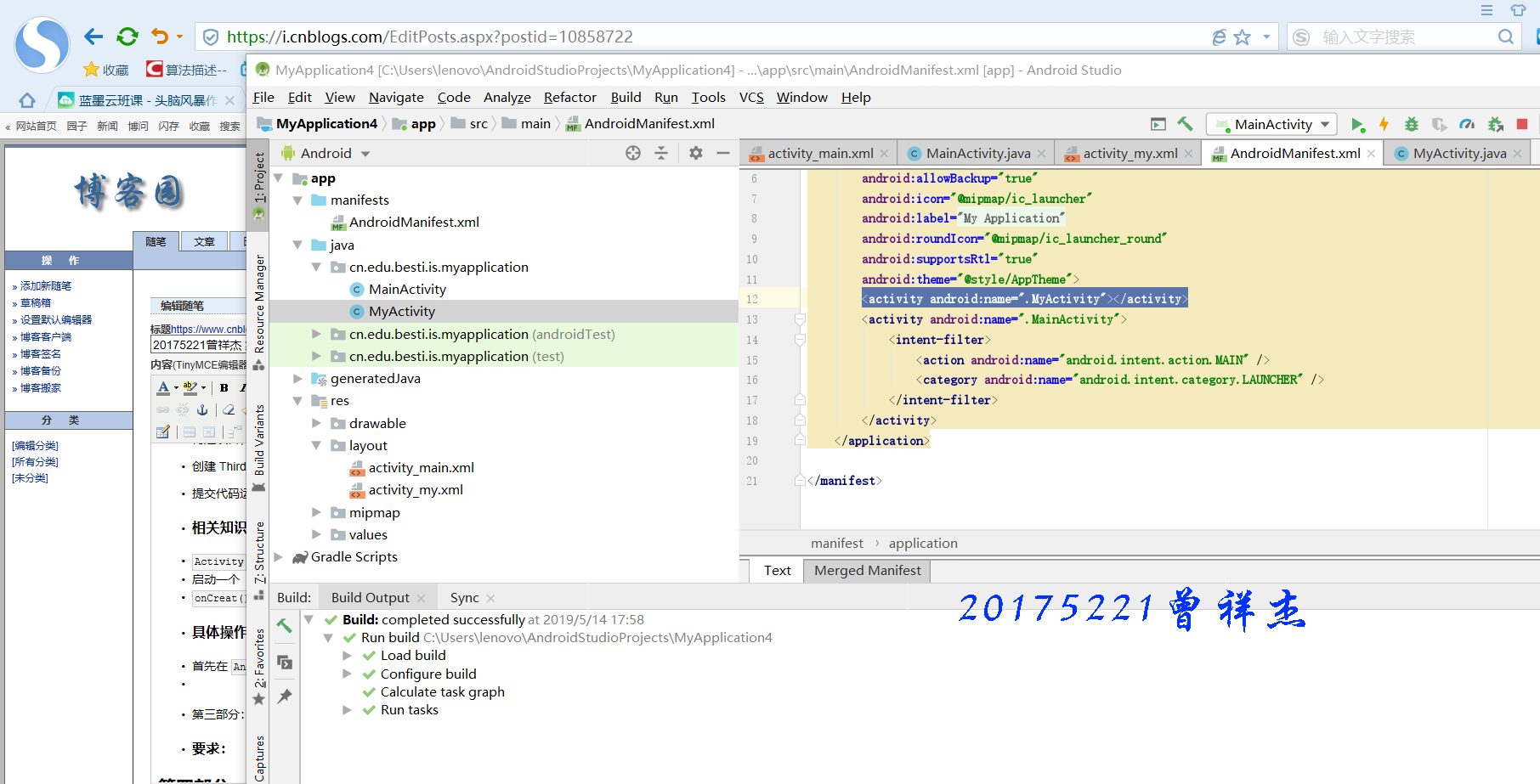
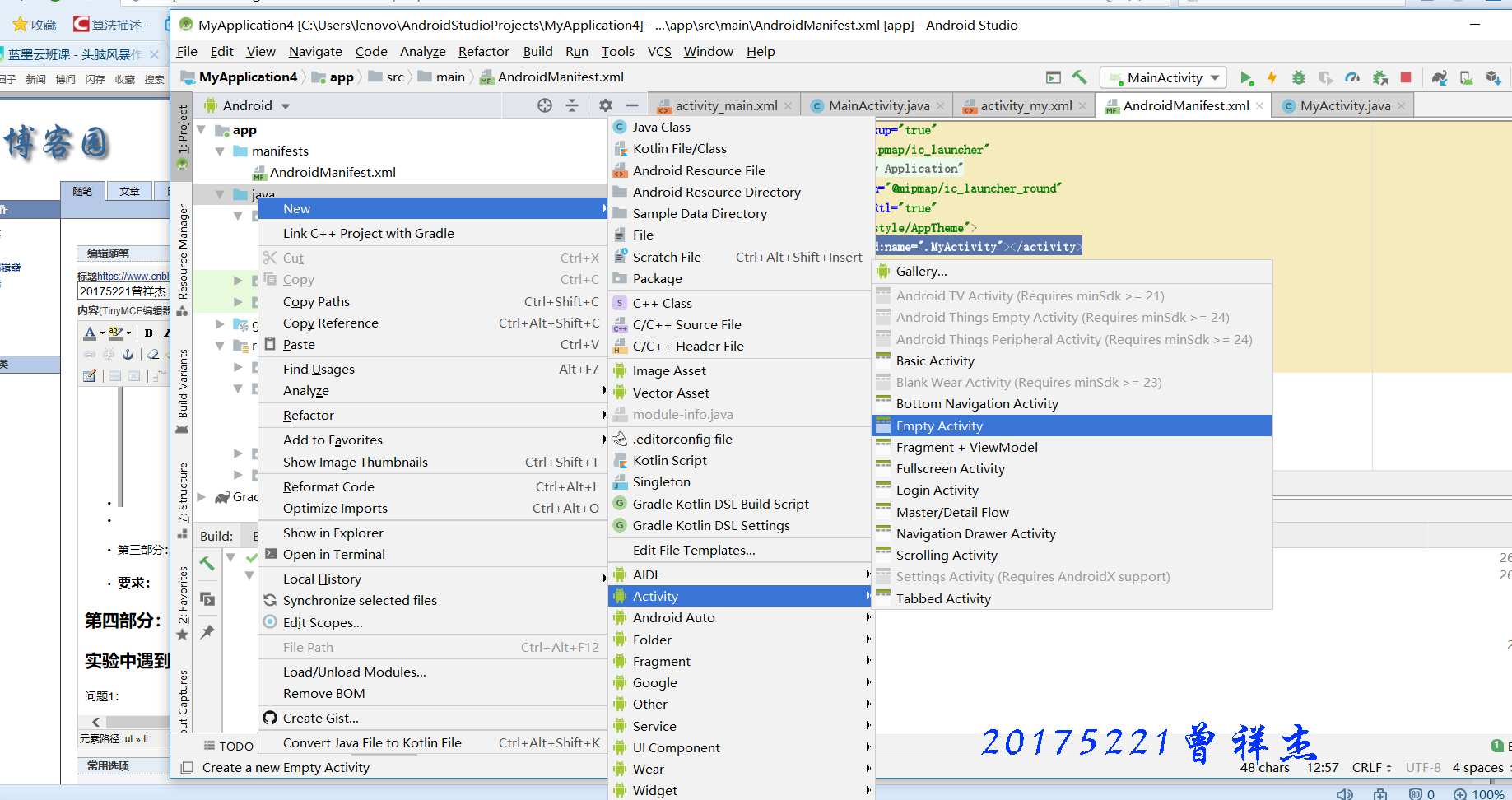
- 首先在 AndroidManifest.xml 中添加一个 MyActivity

- 之后添加一个 MyActivity.java 文件和一个 activity_my.xml 文件

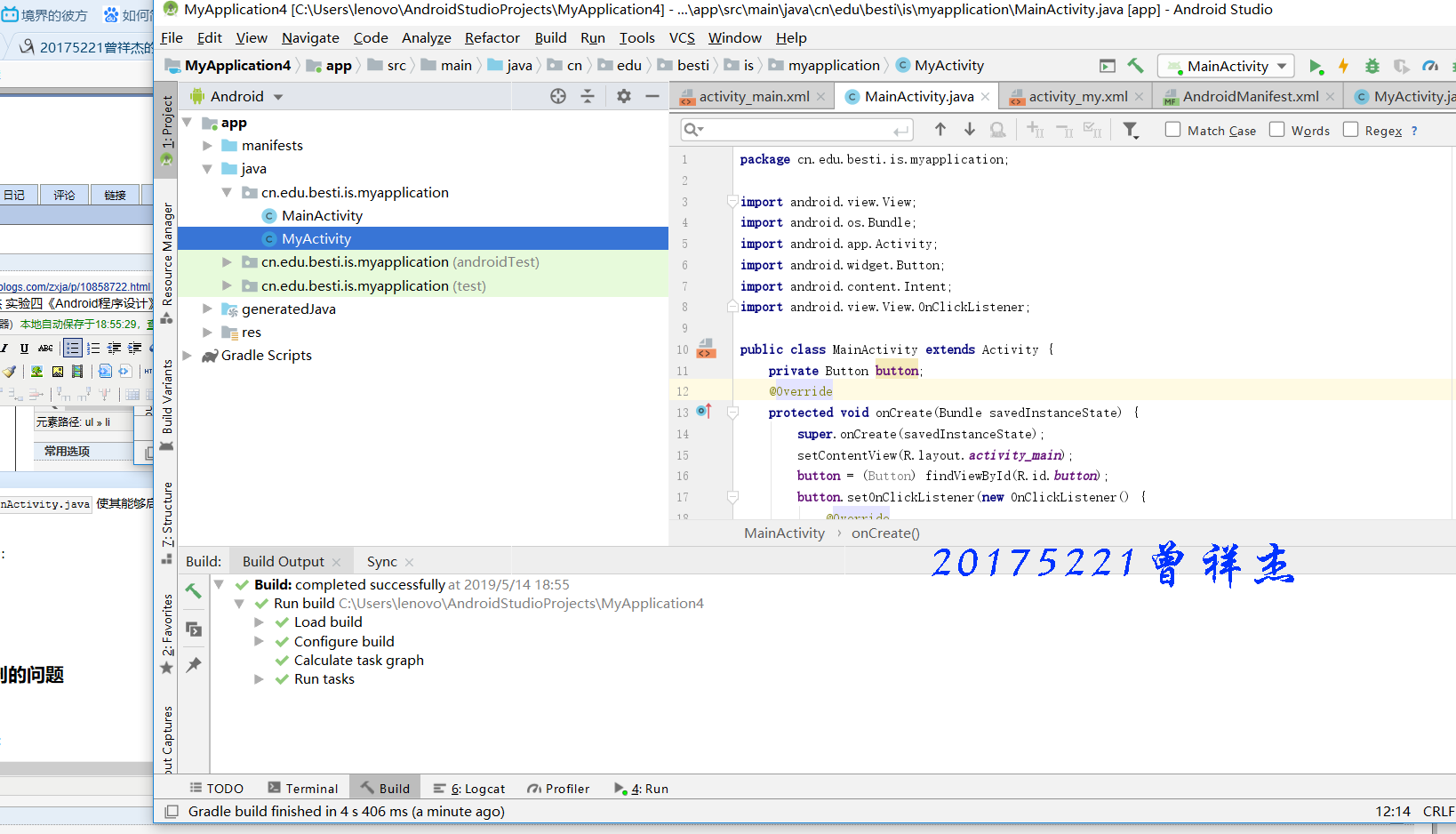
- 修改 MainActivity.java 使其能够启动 MyActivity.java

- 修改MyActivity.java如下:
package cn.edu.besti.is.myapplication; import android.support.v7.app.AppCompatActivity;
import android.os.Bundle; public class MyActivity extends AppCompatActivity { @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_my);
}
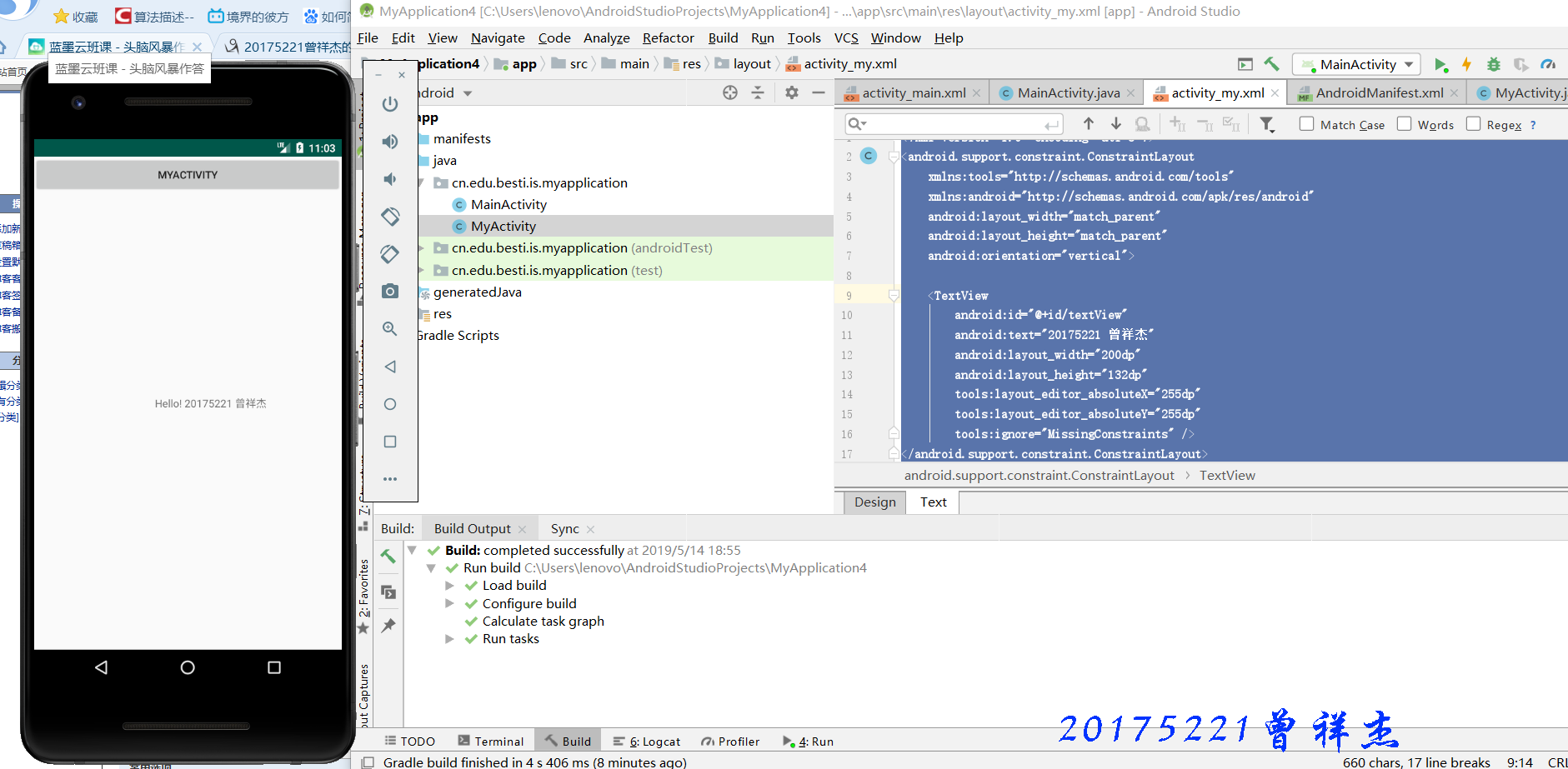
}- 修改activity_my.xml如下:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:tools="http://schemas.android.com/tools"
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"> <TextView
android:id="@+id/textView"
android:text="20175221 曾祥杰"
android:layout_width="200dp"
android:layout_height="132dp"
tools:layout_editor_absoluteX="255dp"
tools:layout_editor_absoluteY="255dp"
tools:ignore="MissingConstraints" />
</android.support.constraint.ConstraintLayout>- 运行如下:

- GIT链接
第三部分:UI测试
要求:
- 参考《Java和Android开发学习指南(第二版)(EPUBIT,Java for Android 2nd)》第二十六章:
- 构建项目,运行教材相关代码
- 修改代码让Toast消息中显示自己的学号信息
- 提交代码运行截图和码云Git链接,截图要有学号水印,否则会扣分
具体操作:
- Toast是一个弹窗,用于显示一条消息,作为给用户的反馈。
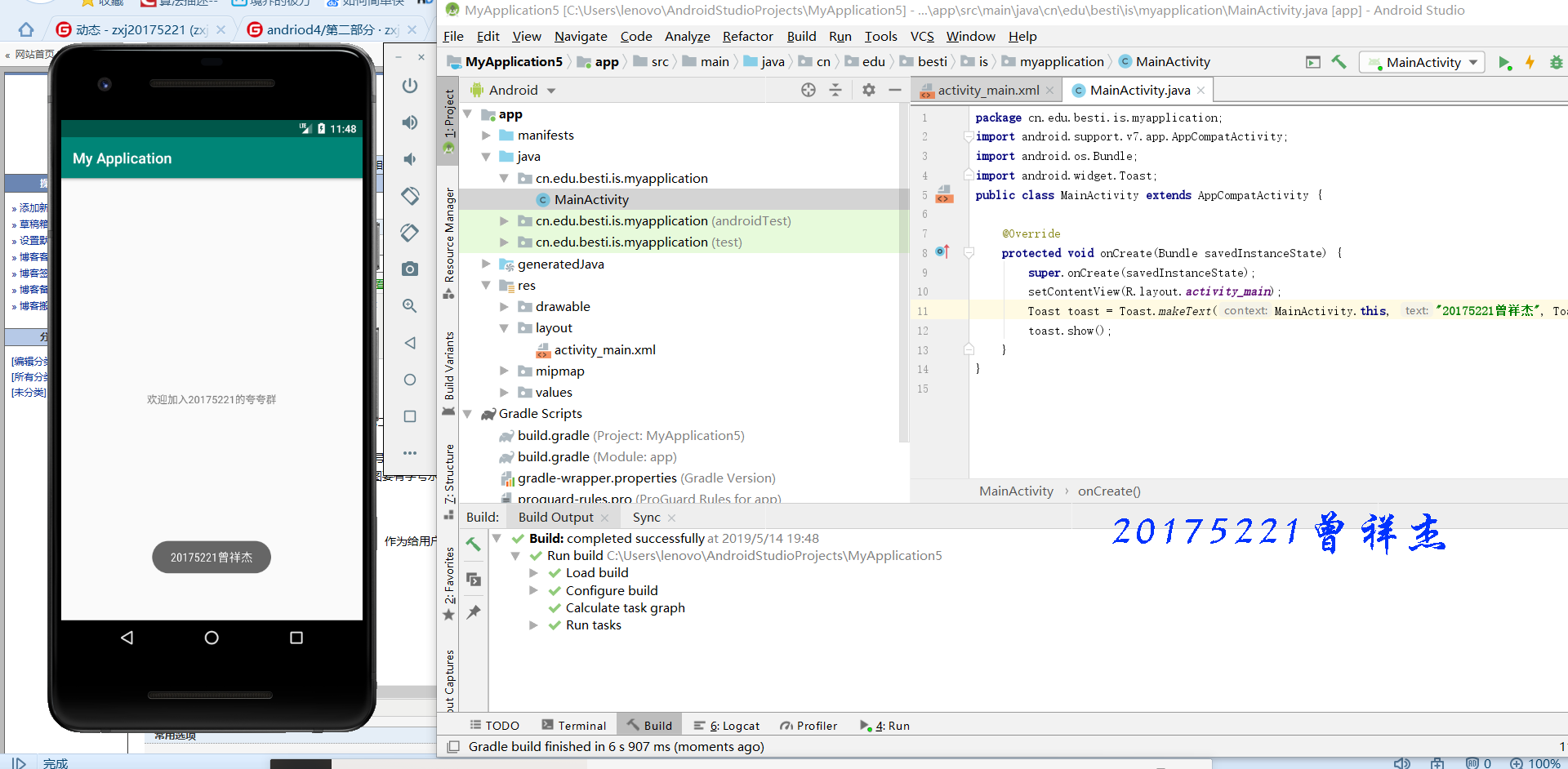
- 修改MainActivity.java 代码:
package cn.edu.besti.is.myapplication;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity { @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toast toast = Toast.makeText(MainActivity.this, "20175221曾祥杰", Toast.LENGTH_LONG);
toast.show();
}
}- 修改 activity_main.xml 代码:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="cn.edu.besti.is.myapplication.MainActivity"> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="欢迎加入20175221的夸夸群"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</android.support.constraint.ConstraintLayout>
- 运行如下:

- GIT链接
- 第四部分:布局测试
要求:
- 参考《Java和Android开发学习指南(第二版)(EPUBIT,Java for Android 2nd)》第二十七章:
- 构建项目,运行教材相关代码
- 修改布局让P290页的界面与教材不同
- 提交代码运行截图和码云Git链接,截图要有学号水印,否则会扣分
具体操作:
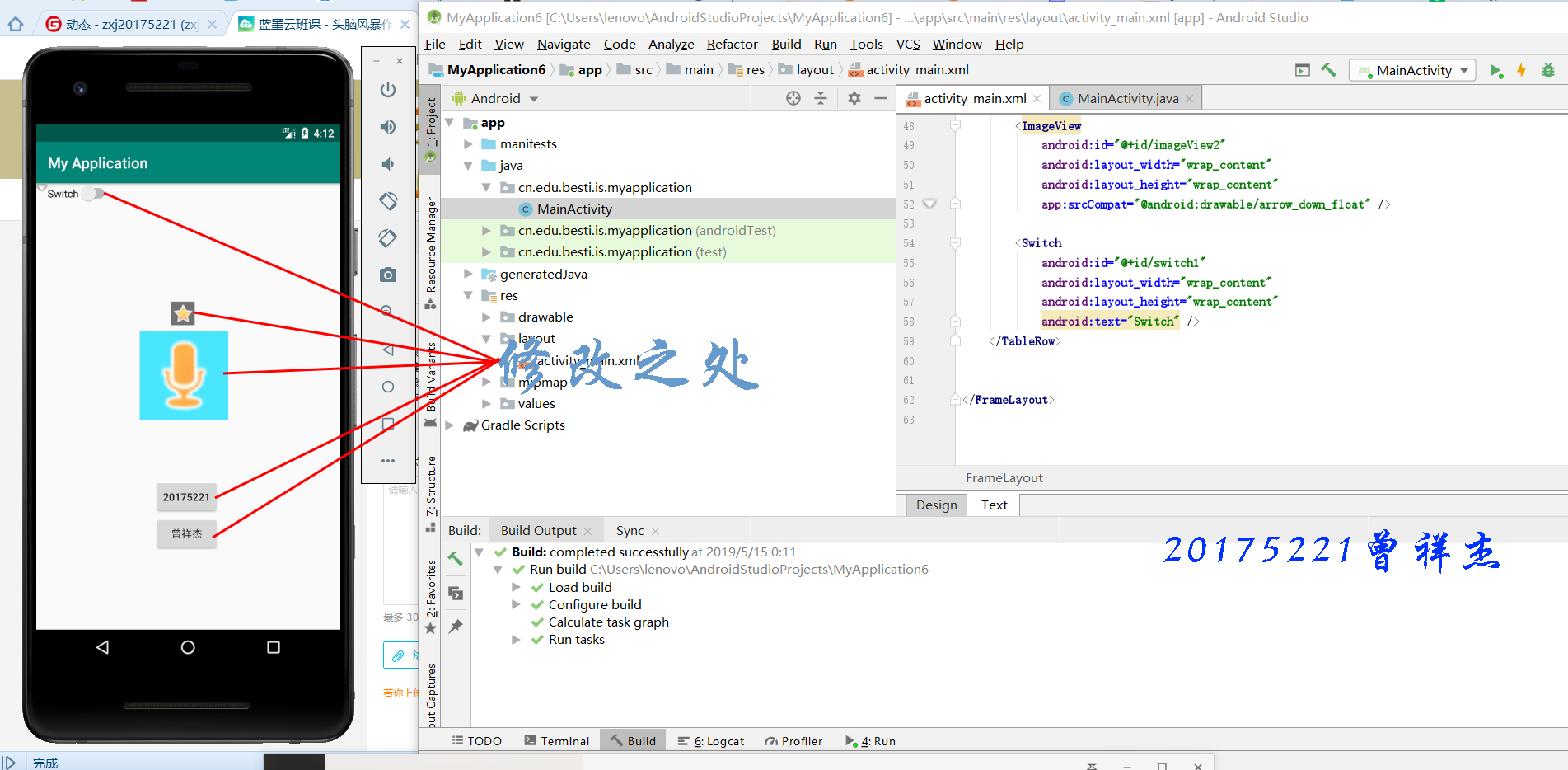
修改 activity_main.xml 代码:
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"> <Button
android:text=""
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="400dp"
android:layout_marginLeft="160dp" />
<Button
android:text="曾祥杰"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="450dp"
android:layout_marginLeft="160dp" />
<ImageButton
android:src="@android:drawable/btn_star_big_on"
android:background="@android:color/black"
android:alpha="0.55"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="160dp"
android:layout_marginLeft="183dp" />
<ImageView
android:src="@android:drawable/presence_audio_away"
android:background="@android:color/holo_blue_bright"
android:alpha="0.70"
android:layout_width="120dp"
android:layout_height="120dp"
android:layout_marginTop="200dp"
android:layout_marginLeft="140dp"
android:padding="4dp"
android:id="@+id/imageView"
android:layout_centerHorizontal="true" /> <TableRow
android:layout_width="match_parent"
android:layout_height="match_parent"> <Space
android:layout_width="wrap_content"
android:layout_height="wrap_content" /> <ImageView
android:id="@+id/imageView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:srcCompat="@android:drawable/arrow_down_float" /> <Switch
android:id="@+id/switch1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Switch" />
</TableRow> </FrameLayout>- 运行如下:

- GIT链接
第五部分:事件处理测试
要求:
- 参考《Java和Android开发学习指南(第二版)(EPUBIT,Java for Android 2nd)》第二十八章:
- 构建项目,运行教材相关代码
- 提交代码运行截图和码云Git链接,截图要有学号水印,否则会扣分
具体操作:
- 修改 MainActivity.java 中的代码
package cn.edu.besti.is.myapplication;
import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
public class MainActivity extends Activity {
int counter = 0;
int[] colors = { Color.BLACK, Color.BLUE, Color.CYAN,
Color.DKGRAY, Color.GRAY, Color.GREEN, Color.LTGRAY,
Color.MAGENTA, Color.RED, Color.WHITE, Color.YELLOW };
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it
// is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
public void changeColor(View view) {
if (counter == colors.length) {
counter = 0;
}
view.setBackgroundColor(colors[counter++]);
}
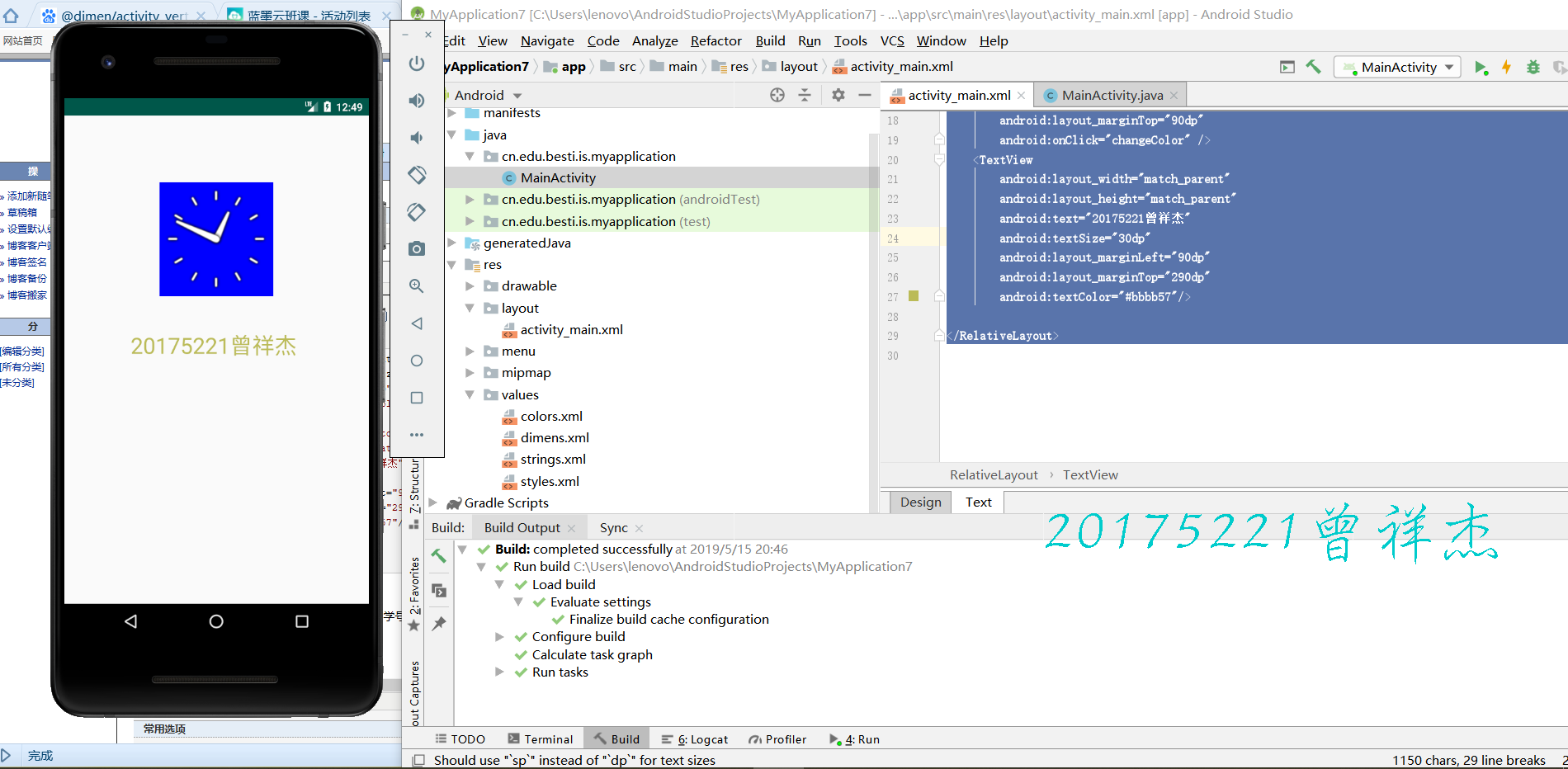
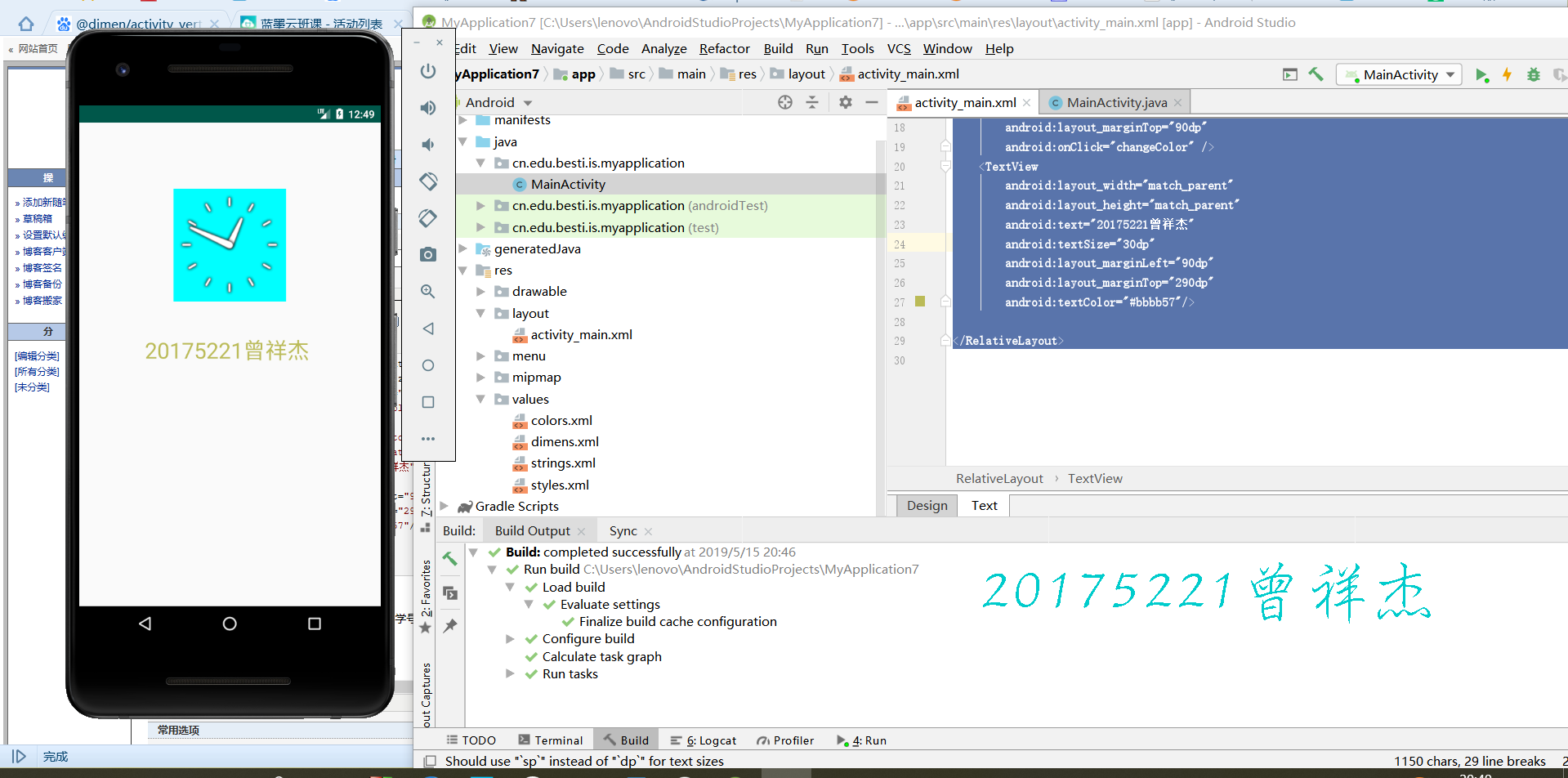
}修改 activity_main.xml 中代码
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<AnalogClock
android:id="@+id/analogClock1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="90dp"
android:onClick="changeColor" />
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="20175221曾祥杰"
android:textSize="30dp"
android:layout_marginLeft="90dp"
android:layout_marginTop="290dp"
android:textColor="#bbbb57"/> </RelativeLayout>- 其中我多加了一段 TextView 来显示我的学号姓名
- 运行如下:


- GIT连接
实验中遇到的问题
问题1:在一开始运行Android Studio时,一片红,并且 MainActivity.java 图标不对

问题1解决方案:
第一次安装的时候,选择了 cancel

卸载重新安一边就OK了
实验体会:
- 这次的实验难度不算特别大,因为每一步的教程教材上基本都有,对照着修改一些地方就可以完成每一步。
- 这一次的实验我学习了Android程序开发基础,真的感觉好神奇。我仿佛真的是一个Android开发人员,整个实验过程都把精力投入在功能设计与界面布局中,最后出成品时非常开心。
- 通过这次的实验,我收获颇丰。也希望以后的实验也可以做得更好。
| 步骤 | 耗时 | 百分比 |
|---|---|---|
| 需求分析 | 10min | 7% |
| 设计 | 60min | 40% |
| 代码实现 | 20min | 13% |
| 测试 | 10min | 7% |
| 分析总结 | 50min | 33% |
20175221曾祥杰 实验四《Android程序设计》的更多相关文章
- 20175221曾祥杰 实验二《Java面向对象程序设计》
实验二<Java面向对象程序设计> 实验报告封面 课程:Java程序设计 班级:1752班 姓名:曾祥杰 学号:20175221 指导教师:娄嘉鹏 实验日期:2019年4月17日 实验时间 ...
- 20175221曾祥杰 实验三《敏捷开发与XP实践》
实验三<敏捷开发与XP实践> 实验报告封面 课程:Java程序设计 班级:1752班 姓名:曾祥杰 学号:20175221 指导教师:娄嘉鹏 实验日期:2019年4月30日 实验时间:13 ...
- 实验四 Android程序设计 实验报告
实验四 Android程序设计 实验报告 目录 代码托管地址 Android程序设计-1 Android程序设计-2 Android程序设计-3 Android程序设计-4 Android程序设计-5 ...
- 第十四周实验报告:实验四 Android程序设计
20162317袁逸灏 第十四周实验报告:实验四 Android程序设计 实验内容 Android Studio 实验要求 学会使用Android Studio 学习 活动 以及相关知识内容 学习 U ...
- 20165235实验四 Android程序设计
20165235实验四 Android程序设计 实验课程:JAVA编程设计 实验名称:Android开发 姓名:祁瑛 学号:20165235 实验时间:2018.05.16 指导老师:娄家鹏 Andr ...
- 20165220Java实验四 Android程序设计
一.实验报告封面 课程:Java程序设计 班级:1652班 姓名:葛宇豪 学号:20165220 指导教师:娄嘉鹏 实验日期:2018年5月14日 实验时间:13:45 - 15:25 实验序号:实验 ...
- 20172328《程序设计与数据结构》实验四 Android程序设计报告
20172328<程序设计与数据结构>实验四 Android程序设计报告 课程:<程序设计与数据结构> 班级: 1723 姓名: 李馨雨 学号:20172328 实验教师:王志 ...
- 20172302《程序设计与数据结构》实验四Android程序设计实验报告
课程:<程序设计与数据结构> 班级: 1723 姓名: 侯泽洋 学号:20172302 实验教师:王志强老师 实验日期:2018年5月30日 必修/选修: 必修 1.实验内容 (1)And ...
- 实验四 Android程序设计
20155224 实验四 Android程序设计 实验报告 实验报告封面: 课程:Java程序设计 班级:1652班 姓名:王高源 学号:20165225 指导教师:娄嘉鹏 实验日期:2018年5月1 ...
随机推荐
- 用Kindle阅读PDF最简单的3个方法!
老实说,Kindle 对于PDF文件是很不友好的,经常会出现各种排版问题,所以,对电子阅读器方面比较了解的同学都知道,如果需要经常用阅读器查看PDF文件的话,最好还是买一款更大屏幕的设备,而Kindl ...
- 本地安装node.js模块
一.需求 单位电脑不让上网,但是需要用到一个node.js模块,elasticdump. 二.解决 1.自己电脑上下载模块: npm install elasticdump -g 注意:必须要加 -g ...
- Delphi 循环语句和程序的循环结构
- [BZOJ1299]巧克力棒(博弈论,线性基)
[BZOJ1299]巧克力棒 Description TBL和X用巧克力棒玩游戏.每次一人可以从盒子里取出若干条巧克力棒,或是将一根取出的巧克力棒吃掉正整数长度.TBL先手两人轮流,无法操作的人输. ...
- 区块链共识算法|RAFT和PBFT的区别
这里有个很形象的比喻: 一个团队一定会有一个老大和普通成员.对于 raft 算法,共识过程就是:只要老大还没挂,老大说什么,我们(团队普通成员)就做什么,坚决执行.那什么时候重新老大呢?只有当老大挂了 ...
- 七、设备驱动中的阻塞与非阻塞 IO(一)
7.1 阻塞与非阻塞 IO 阻塞操作是指在执行设备操作的时候,若不能获取资源,则挂起进程直到满足可操作的条件后再进行操作.被挂起的进程进入睡眠状态,被从调度器的运行队列移走,直到等待的条件被满足. 非 ...
- inoutfy与rsync进行实时同步
更新阿里epel源 安装镜像源 curl -o /etc/yum.repos.d/epel.repo http://mirrors.aliyun.com/repo/epel-7.repo --- 扩展 ...
- pyqt5-QFrame边框样式
继承 QObject-->QWidget-->QFrame 是一个基类, 可以选择直接使用,主要是用来控制一些边框样式:例如:凸起.凹下.阴影.线宽 QFrame对象效果对照图: im ...
- 输出到Excel
HSSFWorkbook oBook = new HSSFWorkbook(); NPOI.SS.UserModel.ISheet oSheet = oBook.CreateSheet(); #reg ...
- python中json对象转换出错解决方法
今天在使用python中的json转换碰到一个问题: 接收一个post的json字符串: s={"username":"admin","passwor ...
