关于KindEditor编辑器,word文档中的图文全选粘贴,在编辑器中不显示图片的问题
图片的复制无非有两种方法,一种是图片直接上传到服务器,另外一种转换成二进制流的base64码
目前限chrome浏览器使用,但是项目要求需要支持所有的浏览器,包括Windows和macOS系统。没有办法在网上搜了很多资料终于找到一个产品:WordPaster。
浏览器方面能够支持ie6,ie7,ie8,ie9,ie10,chrome,firefox,edge几乎所有的浏览器。
编辑器基本上也是全部都支持,并且支持vue,整合也比较简单。
首先以um-editor的二进制流保存为例:
打开umeditor.js,找到UM.plugins['autoupload'],然后找到autoUploadHandler方法,注释掉其中的代码。
加入下面的代码:
//判断剪贴板的内容是否包含文本
//首先解释一下为什么要判断文本是不是为空
//在ctrl+c word中的文字或者图片之后会返回1种(image/png)或者4种type(text/plain,text/html,text/rtf,image/png)类型的对象
//为了兼容4种格式的情况,做了如下的判断
//如下代码:e.originalEvent.clipboardData.items获得剪贴板的内容
//当粘贴了文本之后text是不为空的,同时也会返回当前文本的图片类型
//如果有文字的话不做任何的处理,如果只粘贴图片的话文本一定是空的,包括复制的桌面图片或者截图的图片
var text = e.originalEvent.clipboardData.getData("text");
if(text ==""){
var items=e.originalEvent.clipboardData.items;
for(var i = 0, len = items.length; i < len; i++){
var item = items[i];
if( item.kind =='file'&& item.type.indexOf('image/')!==-1 ){
var blob = item.getAsFile();
getBase64(blob, function( base64 ){
//sendAndInsertImage(base64,me); 上传到服务器
setBase64Image(base64,me);
});
//阻止默认事件, 避免重复添加;
e.originalEvent.preventDefault();
};
}
}
两个方法:
//执行插入图片的操作
function setBase64Image(base64, editor){
editor.execCommand('insertimage',{
src: base64,
_src: base64
});
}
//获得base64
function getBase64(blob, callback){
var a =new FileReader();
a.onload = function(e){
callback(e.target.result);
};
a.readAsDataURL(blob);
};
wordpaster与umeditor的整合教程
1.添加按钮样式


样式代码
.edui-icon-wordpaster{width:16px;height:16px;background:url('../../../../wordpaster/css/paster.png')no-repeat!important;}
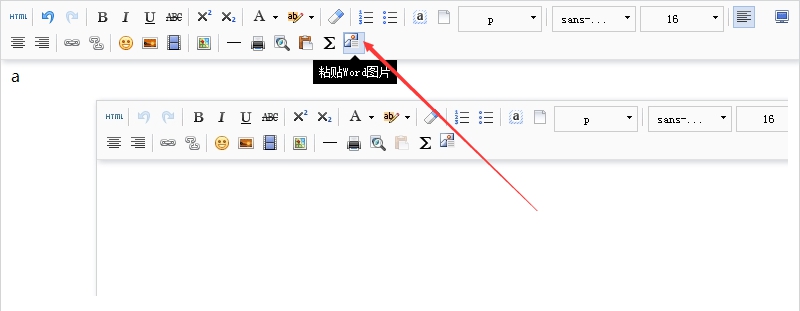
2.在工具栏中添加按钮


3.复制wordpaster目录到项目中

4.在页面中注册按钮
在页面中添加引用
<linkhref="umeditor/themes/default/css/umeditor.min.css" type="text/css"rel="stylesheet">
<scripttype="text/javascript"src="umeditor/third-party/jquery.min.js"charset="utf-8"></script>
<scripttype="text/javascript"src="umeditor/umeditor.config.js" ></script>
<scripttype="text/javascript"src="umeditor/umeditor.min.js" ></script>
<linktype="text/css"rel="Stylesheet"href="wordpaster/css/WordPaster.css"/>
<linktype="text/css"rel="Stylesheet"href="wordpaster/js/skygqbox.css" />
<scripttype="text/javascript"src="wordpaster/js/json2.min.js" charset="utf-8"></script>
<scripttype="text/javascript"src="wordpaster/js/w.edge.js"charset="utf-8"></script>
<scripttype="text/javascript"src="wordpaster/js/w.app.js" charset="utf-8"></script>
<scripttype="text/javascript"src="wordpaster/js/w.file.js" charset="utf-8"></script>
<scripttype="text/javascript"src="wordpaster/js/WordPaster.js" charset="utf-8"></script>
<scripttype="text/javascript"src="wordpaster/js/skygqbox.js" charset="utf-8"></script>
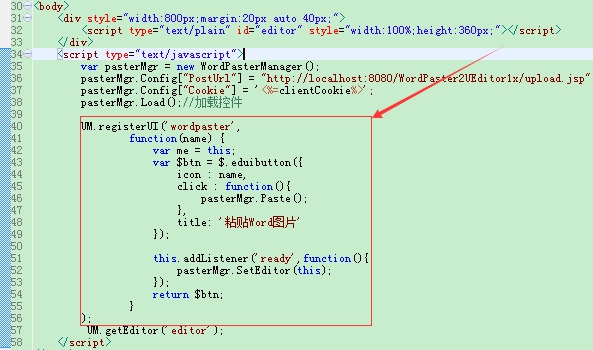
在JS中注册插件

代码
<scripttype="text/javascript">
var pasterMgr = new WordPasterManager();
pasterMgr.Config["PostUrl"] = "http://localhost:8080/WordPaster2UEditor1x/upload.jsp"
pasterMgr.Config["Cookie"] = '<%=clientCookie%>';
pasterMgr.Load();//加载控件
UM.registerUI('wordpaster',
function(name) {
var me = this;
var $btn = $.eduibutton({
icon : name,
click : function(){
pasterMgr.Paste();
},
title: '粘贴Word图片'
});
this.addListener('ready',function(){
pasterMgr.SetEditor(this);
});
return $btn;
}
);
UM.getEditor('editor');
</script>
整合后的效果

关于KindEditor编辑器,word文档中的图文全选粘贴,在编辑器中不显示图片的问题的更多相关文章
- C# 动态生成word文档 [C#学习笔记3]关于Main(string[ ] args)中args命令行参数 实现DataTables搜索框查询结果高亮显示 二维码神器QRCoder Asp.net MVC 中 CodeFirst 开发模式实例
C# 动态生成word文档 本文以一个简单的小例子,简述利用C#语言开发word表格相关的知识,仅供学习分享使用,如有不足之处,还请指正. 在工程中引用word的动态库 在项目中,点击项目名称右键-- ...
- WORD文档的长串数字如何粘贴到excel
有问题,才有提高 问题描述: 现 word 文档中有好多长长的数字(如下),我需要将它们弄进 Excel 中 直接[复制],[粘贴],结果显示如下: 然后再设置单元格格式中的数字,无论选哪一个都得不到 ...
- 利用POI工具读取word文档并将数据存储到sqlserver数据库中
今天实现了利用POI工具读取word文档,并将数据存储到sql数据库中,代码如下: package word; import java.io.File; import java.io.FileInpu ...
- .NET 动态向Word文档添加数据
本文章主要用于在网页上填写数据动态填入Word模板中使用 首先要准备一个Word模板,然后在需要插入数据的位置插入书签,这样可以确定在网页上填入的数据可以插入到Word文档相应的位置. 在项目中要声明 ...
- FreeMarker生成Word文档
FreeMarker简介: FreeMarker是一款模板引擎:即一种基于模板和要改变的数据,并用来生成输出文本(HTML网页.电子邮件.配置文件.源代码等)的通用工具,它不是面向最终用户的,而是一个 ...
- VC操作WORD文档总结
一.写在开头 最近研究word文档的解析技术,我本身是VC的忠实用户,看到C#里面操作WORD这么舒服,同时也看到单位有一些需求,就想尝试一下,结果没想到里面的技术点真不少,同时网络上的共享资料很多, ...
- Java复制Word文档
Microsoft Word 提供了许多易于使用的文档操作工具,同时也提供了丰富的功能集供创建复杂的文档使用.在使用的时候,你可能需要复制一个文档里面的内容到另一个文档.本文介绍使用Spire.Doc ...
- 在项目中利用TX Text Control进行WORD文档的编辑显示处理
在很多文档管理的功能模块里面,我们往往需要对WORD稳定进行展示.编辑等处理,而如果使用微软word控件进行处理,需要安装WORD组件,而且接口使用也不见得简单易用,因此如果有第三方且不用安装Offi ...
- 在word文档中如何插入Mathtype公式
将mathtype公式插入到word文档中,是mathtype公式编辑器最基本的操作.当在Mathtype数学公式编辑器中编辑好公式之后,点击文件->更新XXX文档(XXX为当前编辑的word文 ...
随机推荐
- jenkins执行 pod install 报错 CocoaPods requires your terminal to be using UTF-8 encoding. Consider adding the following to ~/.profile:
错误提示是: CocoaPods 需要终端使用utf-8编码 解决办法
- python修改文件
文档username.txt 将文件中密码123456改成67890: 方法一:(简单粗暴) 1.打开文件 2.读出数据 3.修改数据 4.清空原来文件,将新的内容写进去 f = open('user ...
- Visual Studio新增类模板修改
C:\Program Files (x86)\Microsoft Visual Studio 14.0\Common7\IDE\ItemTemplates\CSharp\Code\2052\Class ...
- css:设置div边框透明+渐变
写作背景: 觅兼职--登陆页面,UI给的原型图很漂亮,其中有一个图要求div外面有一圈透明度为0.37且带有渐变的边框.效果图如下: 在写的时候遇到了一点小小的问题:无法给同一个div设置圆角的透明+ ...
- 通过挂载系统U盘搭建本地yum仓库
首先打开hbza(CentOS)和yum,两者要连接上 第1步:在hbza中创建一个目录 输入mkdir /lxk,名字随便起.输入mount /dev/cdrom /lxk 第2步:打开yum, ...
- Java学习day4 程序流程控制一
一.分支结构 条件语句:if...else if语句: 一个 if 语句包含一个布尔表达式和一条或多条语句,如果布尔表达式的值为 true,则执行 if 语句中的代码块,否则执行 if 语句块后面的代 ...
- java_第一年_JavaWeb(10)
JavaWeb的两种开发模式 JSP+JavaBean框架:JavaBean负责封装数据.提供方法,JSP负责处理用户请求和显示数据:只能开发较为简单的业务: JSP+JavaBean+Servlet ...
- 本地启oracle实例服务无法重启,协议适配器错误
今天遇到一位朋友的oracle实例服务无法起来,启动时报错: 分析的原因是可能早上服务器突然断电造成的,经过对tns的测试 经过我们讨论和诊断,最后诊断的处理方法是将实例删了重装,处理后服务恢复正常: ...
- 靶形数独 (dfs+预处理+状态压缩)
#2591. 「NOIP2009」靶形数独 [题目描述] 小城和小华都是热爱数学的好学生,最近,他们不约而同地迷上了数独游戏,好胜的他们想用数独来一比高低.但普通的数独对他们来说都过于简单了,于是他们 ...
- Vue —— You may use special comments to disable some warnings. Use // eslint-disable-next-line to ignore the next line. Use /* eslint-disable */ to ignore all warnings in a file.问题
方法1: 在build/webpack.base.conf.js文件中,找到module->rules中有关eslint的规则,注释或者删除掉就可以了 module: { rules: [ // ...
