170817关于AJAX的知识点
1.AJAX
[1] AJAX简介
全称: Asynchronous JavaScript And XML
异步的JavaScript和XML
AJAX就是通过JavaScript向服务器发送请求,并接收响应,然后我们在通过DOM来修改页面。
XML指的是服务器响应的数据的格式。
目前AJAX已经很少使用XML作为响应的格式。因为XML的解析性能及传输性能较差。
[2] 同步和异步
同步:
当我们通过浏览器向服务器发送一个请求时,浏览器会刷新整个页面。
异步:
当我们向服务器发送请求时,不是刷新整个网页,而是只刷新网页的一部分。
[3] XMLHttpRequest对象
我们AJAX的所有操作都是围绕着XMLHttpRequest对象进行。
在XMLHttpRequest对象中封装发送给服务器请求报文,同时在服务器发回响应时,响应信息也会在对象中封装。
如何获取XMLHttpRequest对象
var xhr = new XMLHttpRequest();
[4] 使用步骤
1.创建XMLHttpRequest对象
大部分比较新的浏览器都支持的方式(IE7以上)
var xhr = new XMLHttpRequest();
IE6以下的
var xhr = new ActiveXObject("Msxml2.XMLHTTP");
IE5.5以下的
var xhr = new ActiveXObject("Microsoft.XMLHTTP");
通用的获取XMLHttpRequest对象的方法:
写一个获取XHR的方法
function getXMLHttpRequest(){
try{
//大部分浏览器都支持的方式
return new XMLHttpRequest();
}catch(e){
try{
//IE6以下浏览器支持的方式
return new ActiveXObject("Msxml2.XMLHTTP");
}catch(e){
try{
//IE5以下的浏览器
return new ActiveXObject("Microsoft.XMLHTTP");
}catch(e){
alert("你是火星来的吧!你的浏览器不支持AJAX!");
}
}
}
}
2.设置请求信息(请求地址,请求方式,请求参数)
xhr.open(请求方式,请求地址);
在发送post请求时,还需要设置一个请求头,如下:
xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
3.发送请求
xhr.send(请求体);
get请求没有请求体,所以send中可以传null或什么都不传。
post请求需要通过send来设置请求参数。
4.接收响应信息
//xhr绑定一个onreadystatechange响应函数,这个函数会在readyState属性发生改变时调用
xhr.onreadystatechange = function(){
//判断当前readyState是否为4 , 且响应状态码为200
if(xhr.readyState==4 && xhr.status==200){
//读取响应信息,做相关操作。
//如果信息为纯文本
xhr.responseText
//如果信息为XML
xhr.responseXML
}
};
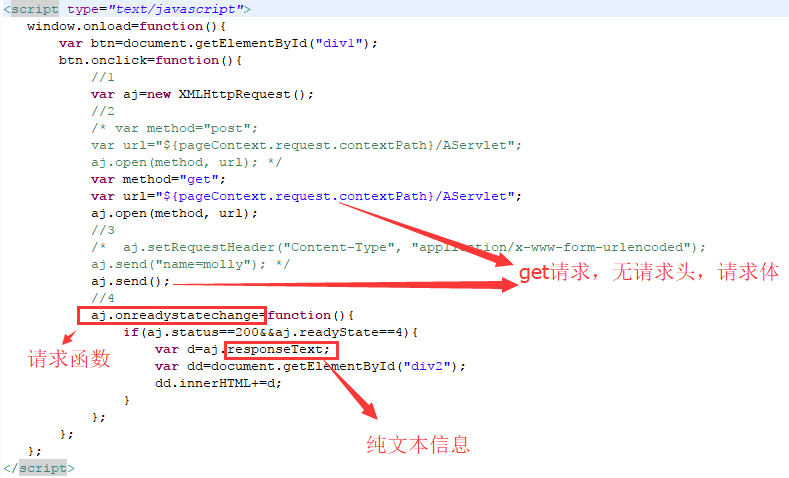
get:

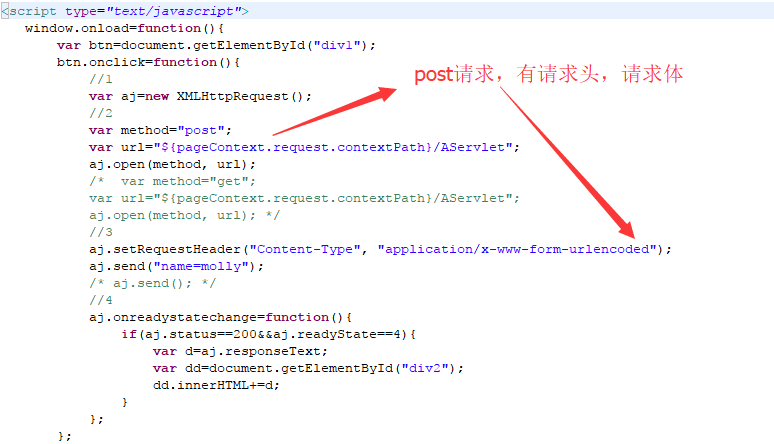
post:

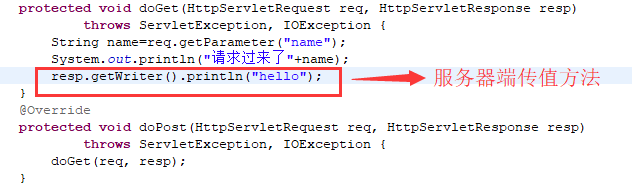
servlet往页面传参的方法:

[5] 响应数据的格式(暂时无图)
响应一个XML
当我们想通过servlet给ajax返回一个比较大量的信息,返回一个对象。
返回 User :username:sunwukong age:18 gender:男
username:sunwukgon,age:18,gender:男
我们可以通过一个XML格式来返回一个大量的信息
<user>
<name></name>
<age></age>
<gender></gender>
</user>
170817关于AJAX的知识点的更多相关文章
- AJAX基础知识点学�
1.AJAX(Asynchronous JavaScript and XML)即,异步JavaScript和XML 2.同步/异步差别 同步: ①每次进行整个页面的刷新 ②同步的链接在同一时间仅仅能有 ...
- AJAX基础知识点学习
版权声明:本文为博主原创文章,未经博主同意不得转载. https://blog.csdn.net/huangyibin628/article/details/28281003 1.AJAX(Async ...
- ajax相关知识点
AJAX的概念,即“Asynchronous Javascript And XML” 通过在后台(浏览器的后台)与服务器进行少量数据交换,AJAX 可以使网页实现异步更新.这意味着可以在不重新加载整个 ...
- jquery ajax的知识点
jquery中的ajax方法参数总是记不住,这里记录一下. 1.url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址. 2.type: 要求为String类型的参数,请求方式(p ...
- @RequestBody和@RequestParam注解以及返回值,ajax相关知识点
关于前后端传递json数据这块查了好多资料,好多地方还是不清楚,先记录一下清楚的地方. 如果我们前端使用ajax发json数据,一般都加上contentType:'application/json;c ...
- HTTP服务&Ajax编程知识点导图
- AJAX基础知识点——思维导图
如图 思维导图图片链接 http://www.edrawsoft.cn/viewer/public/s/4db2e712070147 有道云笔记链接 http://note.youdao.com/no ...
- 170817关于Listener的知识点
1. Listener 监听器简介 Listener是JavaWeb中三大组件之一.Servlet.Filter.Listener ...
- 封装自己的Ajax框架
Ajax技术就是利用javascript和xml实现异步交互的功能. 首先先来介绍一下Ajax相关知识点 一.Ajax对象的创建 1.创建Ajax对象的方式 a.第一种方式是针对IE浏览器 b.第二种 ...
随机推荐
- windows7 玩 WinKawaks kof2002为什么提示couldn't initialise DirectSound?
插上 耳机 或者 音响 就ok 呵呵 http://wenwen.sogou.com/z/q200172744.htm windows7 玩 WinKawaks kof2002为什么提示couldn ...
- python3 configparser模块
配置文件如下: import configparser conf = configparser.ConfigParser() print(type(conf)) #conf是类 conf.read(' ...
- 升级到mysql5.7无法启动问题解决
漏洞扫描,老项目升级到5.7位成功,启动发现报错:unknown option log_error 线备份my.cnf配置文件, 猜测应该是写法有问题,先把log_error 改成log #log_ ...
- WordPress致命错误 紧急处理代码
将下面代码添加到当前主题函数模板 functions.php 中: dadd_filter( 'wp_fatal_error_handler_enabled', '__return_false' );
- 硬核!如何模拟 5w+ 的并发用户?
来自:http://t.cn/ES7KBkW 本文将从负载测试的角度,描述了做一次流畅的5万用户并发测试需要做的事情. 你可以在本文的结尾部分看到讨论的记录. 快速的步骤概要 编写你的脚本 使用JMe ...
- vue 中使用class(样式)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Flutter 实际开发常用工具类(全局提示,请求封装,token缓存,验证码倒计时、常用窗帘动画及布局)
介绍: 一星期从入门到实际开发经验分享及总结 代码传送门github Flutter是谷歌的移动UI框架,可以快速在iOS和Android上构建高质量的原生用户界面.未来App开发 ...
- java 中Shallow Heap与Retained Heap的区别
Shallow Size Shallow Size是对象本身占据的内存的大小,不包含其引用的对象.对于常规对象(非数组)的Shallow Size由其成员变量的数量和类型来定,而数组的ShallowS ...
- vim ctags
ctags -I __THROW -I __attribute_pure__ -I __nonnull -I __attribute__ --file-scope=yes --langmap=c:+. ...
- 未能加载文件或程序集“WebApi”或它的某一个依赖项。试图加载格式不正确的程序。
将项目的平台目标改为“Any CPU” 在项目上右击选择属性——>生成——>平台目标 选择Any CPU
