angular 通过路由获取ID
constructor(
private dataService: TestListsService,
private route: ActivatedRoute,
) {
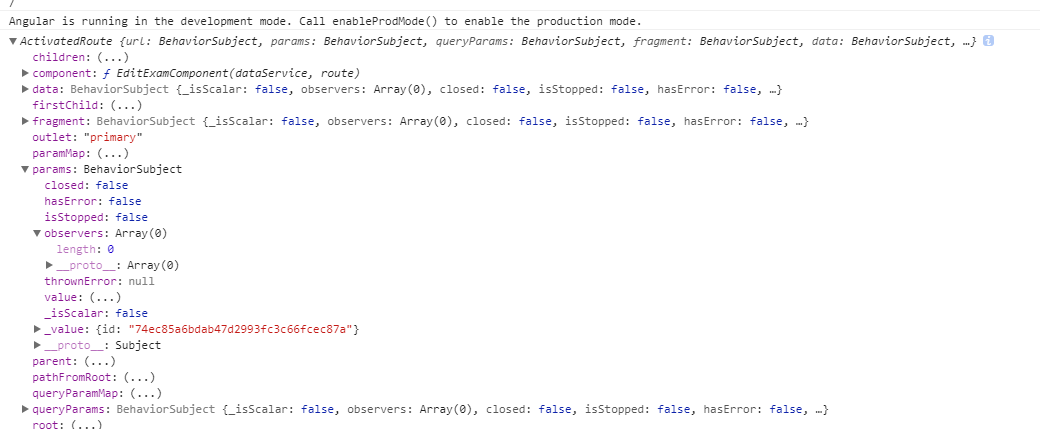
// 通过路由获取ID
console.log(route);
this.id = this.route.params.value['id'];
}
import { ActivatedRoute } from '@angular/router';

angular 通过路由获取ID的更多相关文章
- Angular配置路由以及动态路由取值传值跳转
Angular配置路由 1.找到 app-routing.module.ts 配置路由 引入组件 import { HomeComponent } from './home/home.componen ...
- angular -- ng-ui-route路由及其传递参数?script标签版
考虑到 多视图等因素,所以 angular 的路由考虑使用 ng-ui-route来做,而不使用 ng-route来做! <!DOCTYPE html> <html lang=&qu ...
- angular 之路由
1.用angular-cli建一个工程自带路由怎么做? 命令:ng new 项目名 --routing 2.怎么使用路由器和路由器的一些基本使用. //html页面 <a routerLink ...
- 带有runat="server" 的服务器控件通过 ClientID 获取Id
带有runat="server" 的服务器控件 获取Id <input type="text" id="txtName" runat= ...
- 使用fragmenttabhost后,子fragment怎么获取ID?怎么用getSharedPreferences
使用fragmenttabhost后,子fragment怎么获取ID?怎么用getSharedPreferences public View onCreateView(LayoutInflater i ...
- 获取json对象的id或者根据name获取id
--用json的时候,知道id获取对应的name或者相反根据name获取id --内核代码 <script> var products=[{ID:1,Name:"a", ...
- 现代浏览器原生js获取id号方法
<div id="tests" class="a b c" style="color:#f00">123</div> ...
- js模拟jq获取id
js模拟jq获取id: (jquery)需要自己添加 <!DOCTYPE html> <html lang="en"> <head> <m ...
- 弹框modal, 获取id与绑定id
var span2 = '<span class="replaceBlue cursor" data-target="#myModalMember" da ...
随机推荐
- springBoot JPA PageAble分页查询出错,PropertyReferenceException: No property creation found for type
PropertyReferenceException: No property creation found for type @RequestParam(required = false, defa ...
- VSphere随笔 - vCenter6.5安装报错 “Failed to authenticate with the guest operating system using the supplied“
今天重新安装VCSA,安装多次一直卡在80%的画面不动,显示正在安装RPM包,同时log日志显示“Failed to authenticate with the guest operating sys ...
- mybatis的一些小细节
Mybatis要解决的问题: 1. 将sql语句硬编码到java代码中,如果修改sql语句,需要修改java代码,重新编译.系统可维护性不高. 设想如何解决? 能否将sql单独配置在配置文件中. 2. ...
- [题解]Yet Another Subarray Problem-DP 、思维(codeforces 1197D)
题目链接:https://codeforces.com/problemset/problem/1197/D 题意: 给你一个序列,求一个子序列 a[l]~a[r] 使得该子序列的 sum(l,r)-k ...
- python自带的split VS numpy中的split比较
Python split() 通过指定分隔符对字符串进行切片,如果参数 num 有指定值,则分隔 num+1 个子字符串 str1.split() 里面的参数,可以是空格,逗号,字符串啥的,具体应用与 ...
- C#后台将string="23.00"转换成int类型
在C# 后台将String类型转换成int 有以下几种方法: (1) int.TryParse(string); (2) Convert.Toint32(string); (3) (int)stri ...
- intellij中maven不能导入pom文件中指定的jar包
pom文件配置依赖的jar包版本,可以有默认的版本,如下 <profiles> <profile> <id>default_version</id> & ...
- Pycharm2019版官方版本激活码,无需破解
AHD9079DKZ-eyJsaWNlbnNlSWQiOiJBSEQ5MDc5REtaIiwibGljZW5zZWVOYW1lIjoiSmV0IEdyb3VwcyIsImFzc2lnbmVlTmFtZ ...
- /var/lib/dpkg/lock
记性不好: Could not get lock /var/lib/dpkg/lock 锁定的文件会阻止 Linux 系统中某些文件或者数据的访问,这个概念也存在于 Windows 或者其他的操作系统 ...
- windows7下搭建robot framework环境
第一步 安装python并设置环境变量 1.安装python: python下载地址https://www.python.org/,建议用2.7.x版本 2.设置环境变量: 方法如下所示 第二步 安 ...
