vue的组件创建和使用
首先说一下vue组件
什么是组件?
在我的理解,vue的所有页面内容都是组件。
什么是父子组件?
因为所有的页面内容都是组件,那么怎么区分父子组件呢?其实很简单,现在有一个页面,在js里面的 components 创建的组件都是子组件,当然包括外部引入的组件都是叫做子组件。
在当前页面写的组件叫做父组件。
什么是插槽?
插槽是用来分发任务(或者说是分发内容的),可以理解为它是用来在子组件里面占位的,然后通过父组件来给插槽设置内容来进行显示。显示的位置就是子组件插槽的位置。(如果还不理解没有关系,接下来会有实例来说明)
当简单的了解这几个内容之后就可以开始实际操作了。
组件分两种:
一种是内部组件,还有一种是外部组件。
内部组件是只能用于当前页面,具有局限性,不能进行全局复用。
外部组件更加灵活,并且具有全局性,可以全局复用。
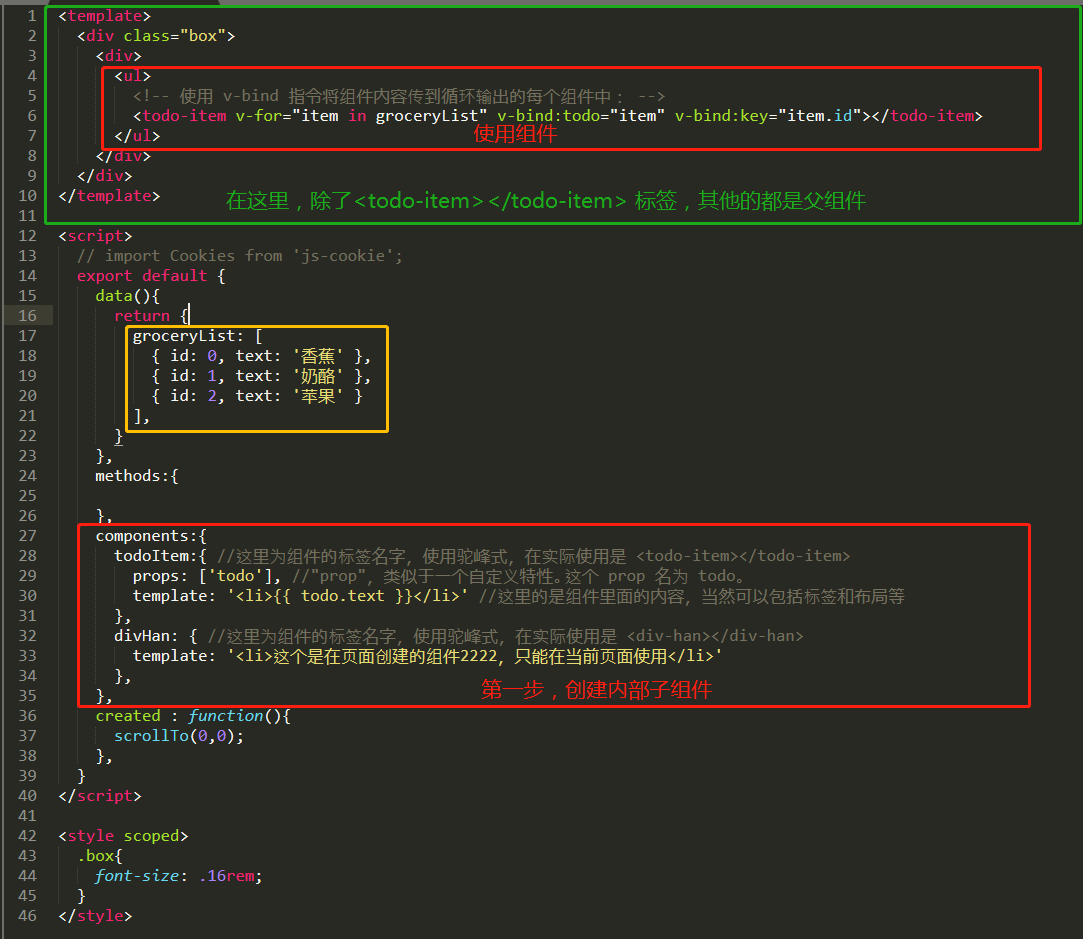
下面我们先来看一下内部组件的创建和使用:

效果:

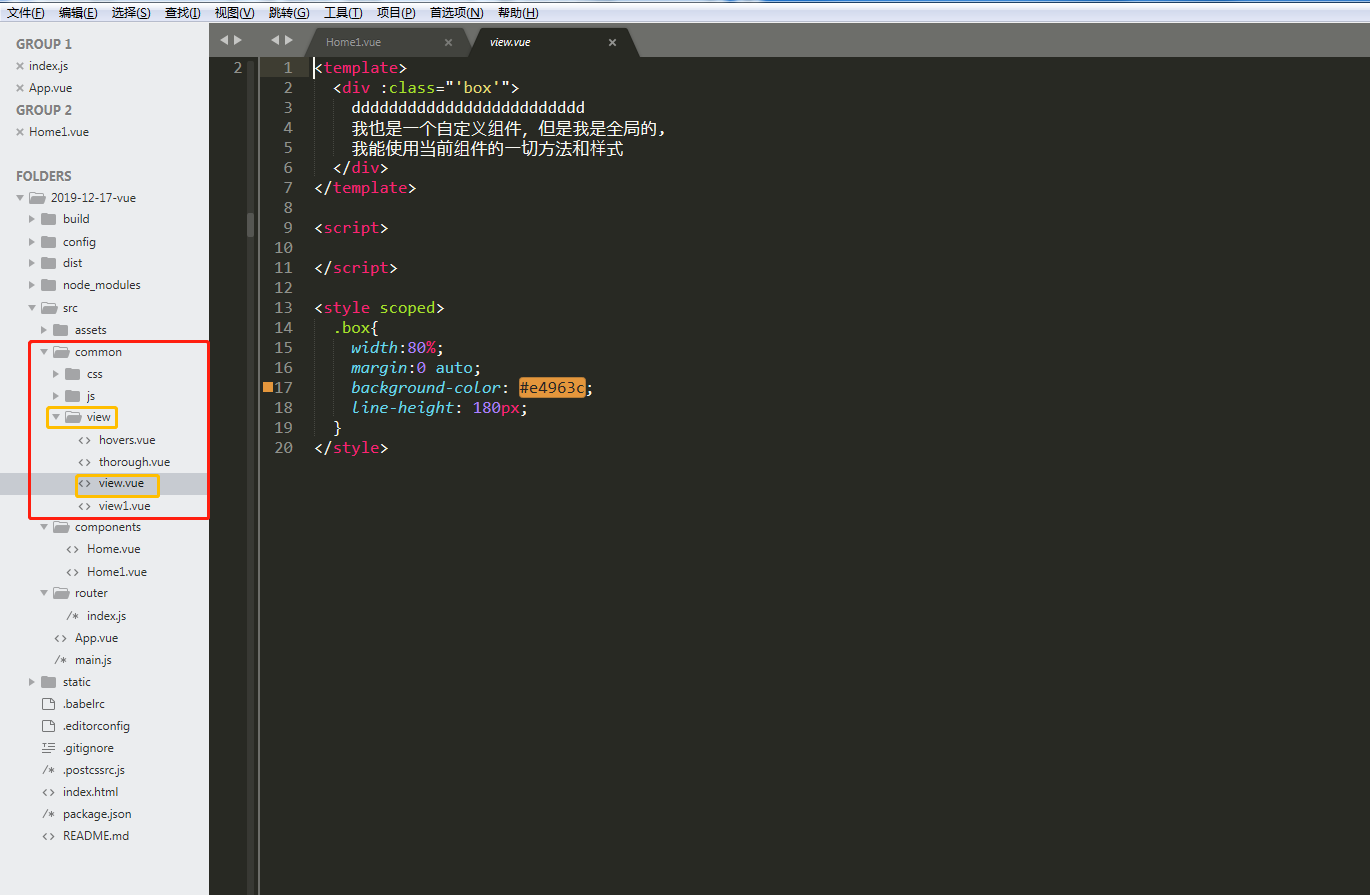
接下来是外部组件的创建和使用:先来个简单的:先创建一个公共文件夹,用来放组件,然后创建一个组件(即一个vue文件 )

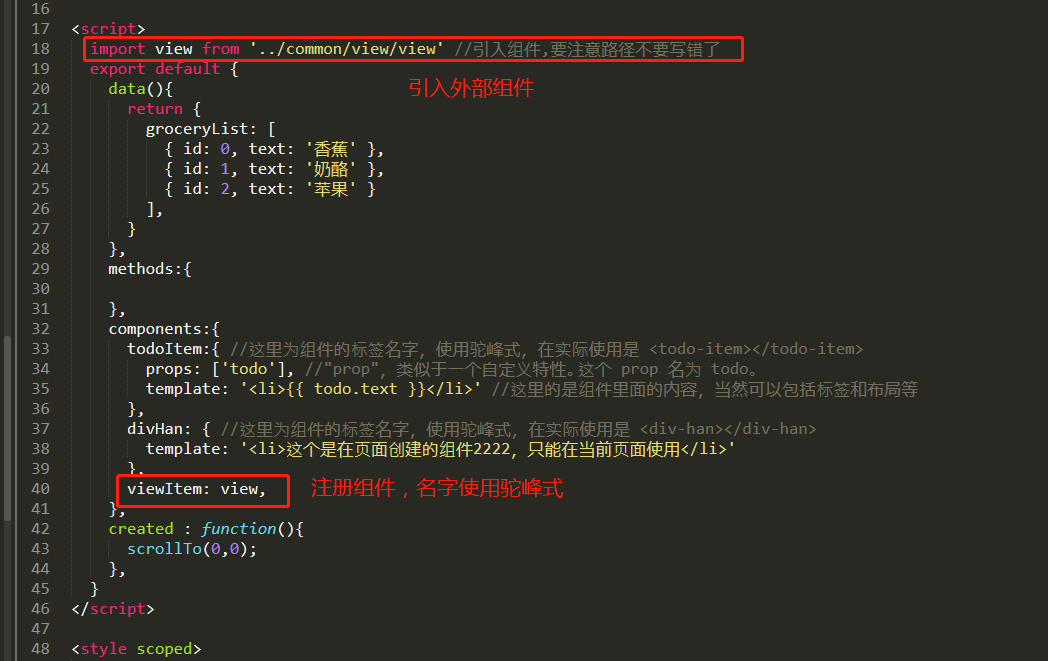
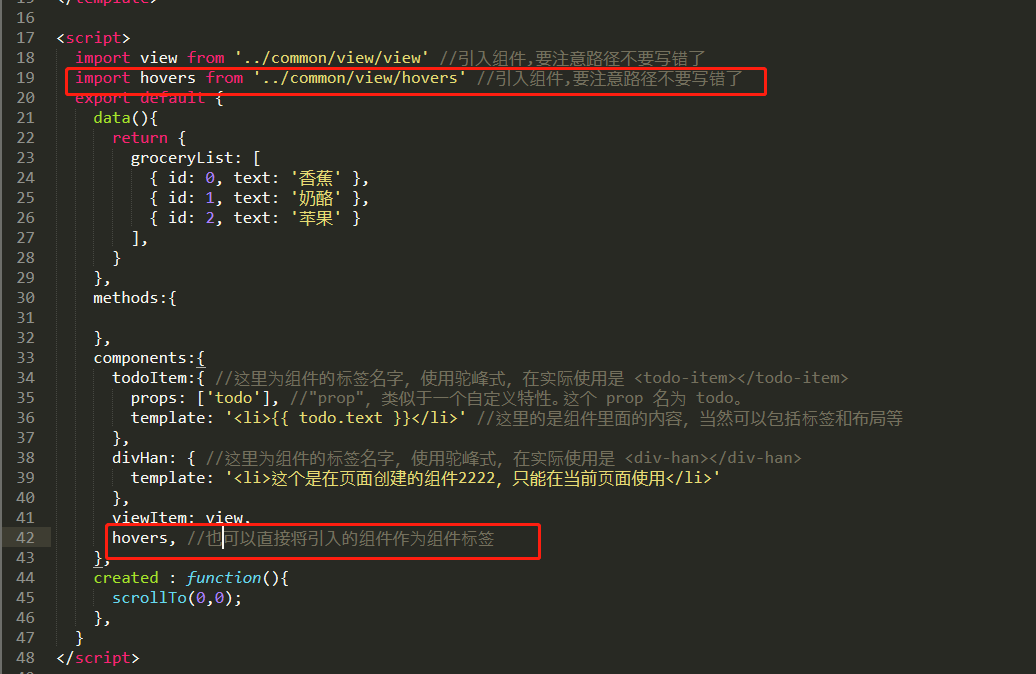
创建好组件之后在需要使用的页面去引入组件并且注册组件:

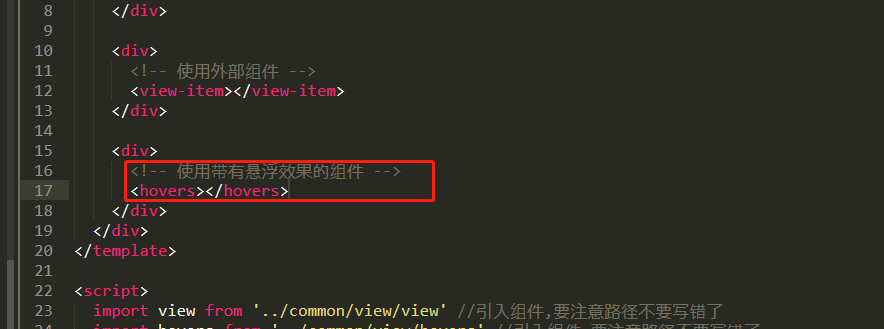
使用组件:

效果图:

接下来写一个效果组件:

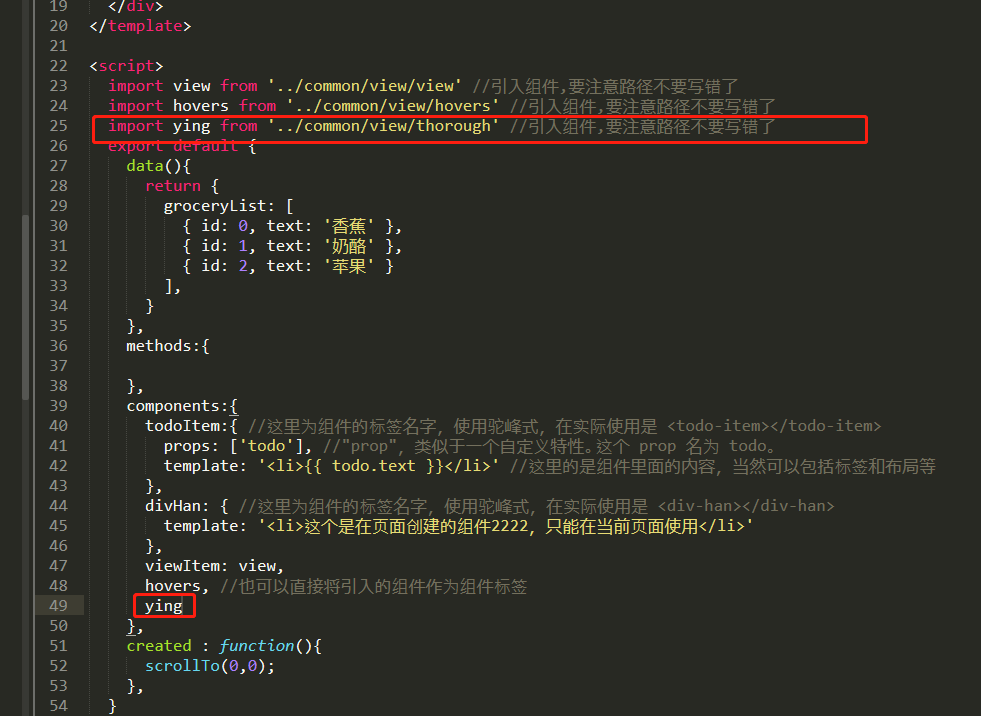
引入和注册组件: 组件标签的名字还可以像这样写,直接拿导入的组件名作为标签,效果是一样的

接下来是使用:

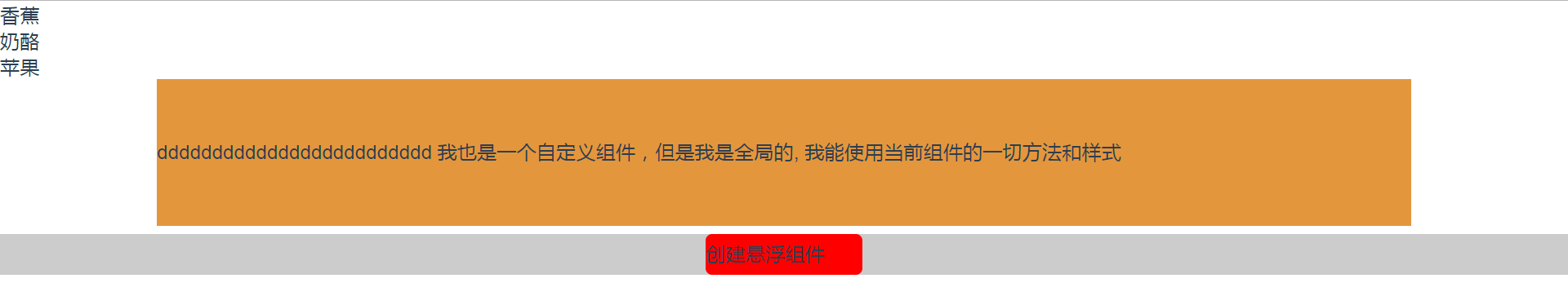
· 效果图:

鼠标悬浮到这个组件上去效果:和预期是一样的,说明组件的样式等是可以生效的。

接下来是带插槽的组件,在上面说过插槽其实就是相当于用来在子组件中占空间给父组件来设置内容的
那看一下它到底是怎么样的。
步骤和上面的外部组件是差不多的。
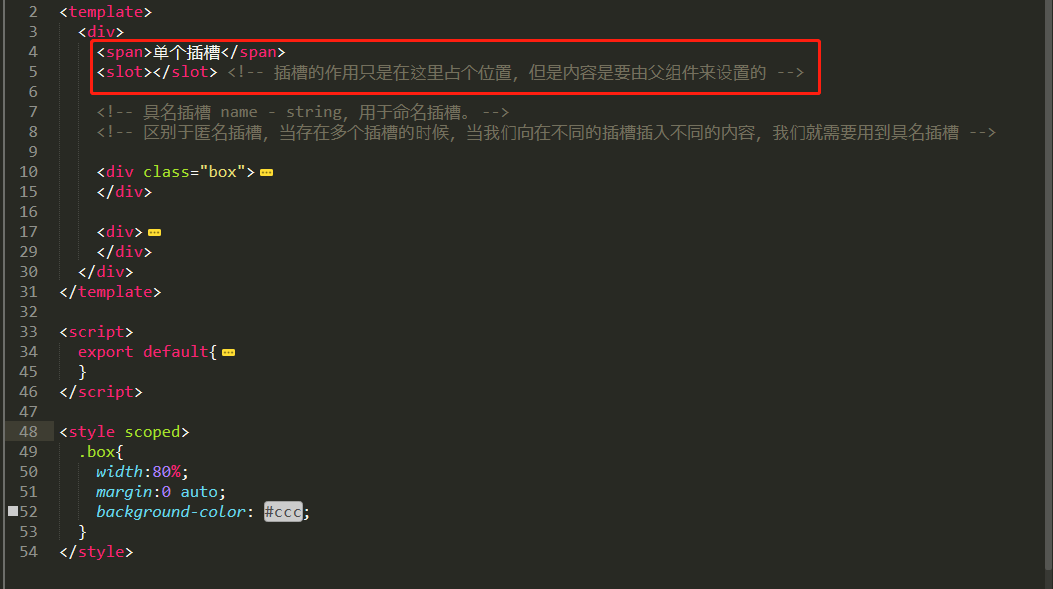
先创建子组件:

引入和组成子组件

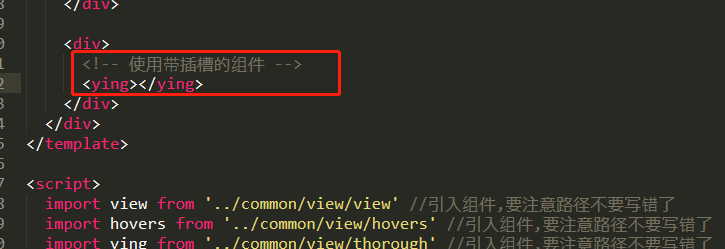
使用带插槽的子组件:

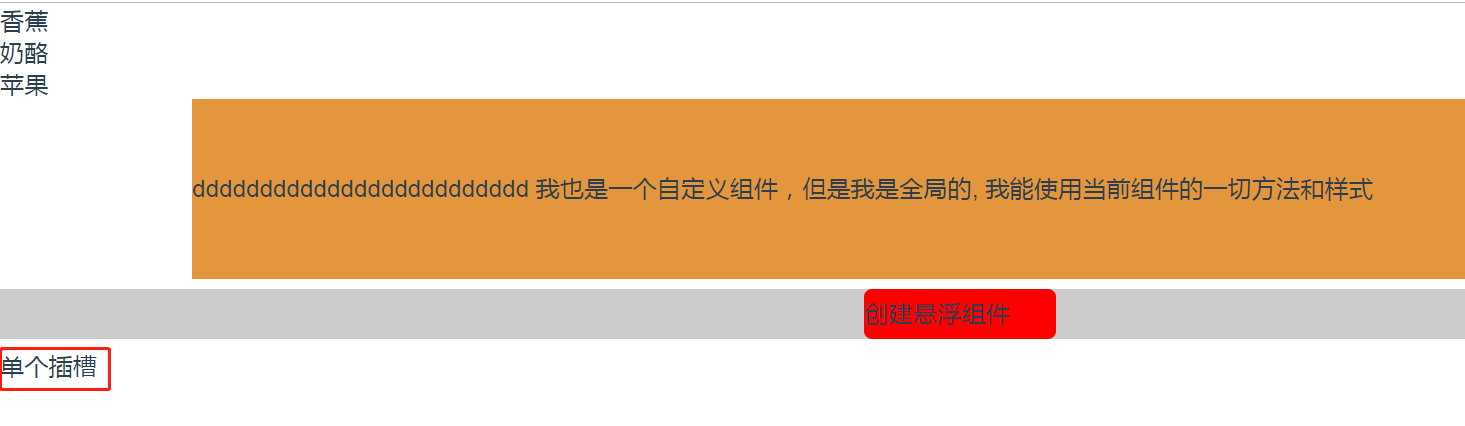
效果图:

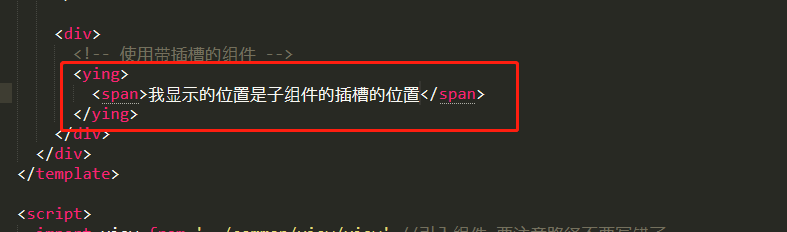
哎,好像没有区别啊,当然啦,因为我还没有给插槽设置内容嘛,那应该怎么设置呢?其实很简单,在这个子组件的标签里面设置的内容就是插槽会显示的内容

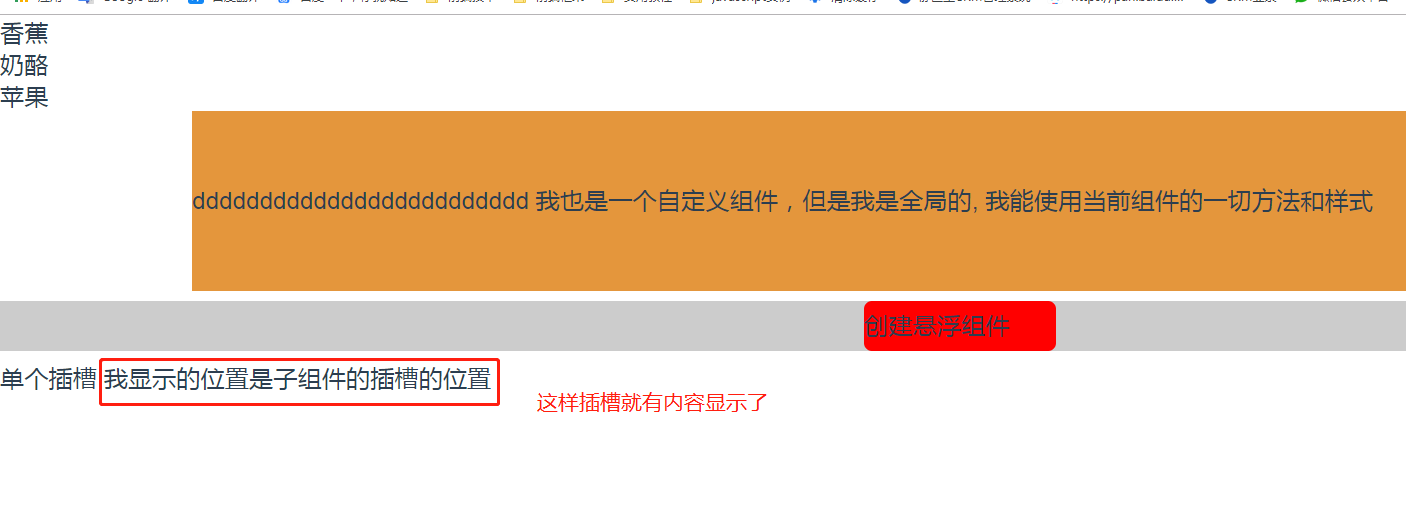
这样在看效果有什么不同:

效果不明显?没事,再来几个效果进行对比

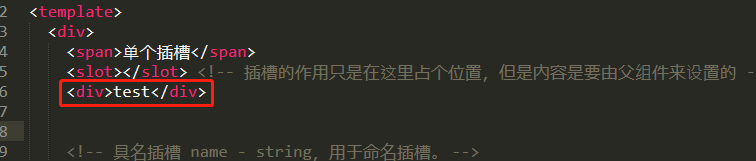
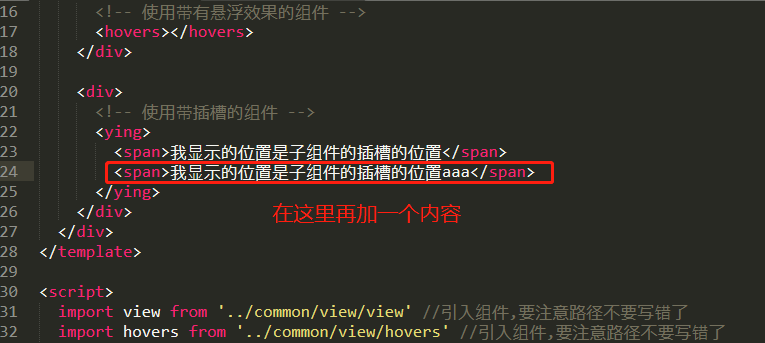
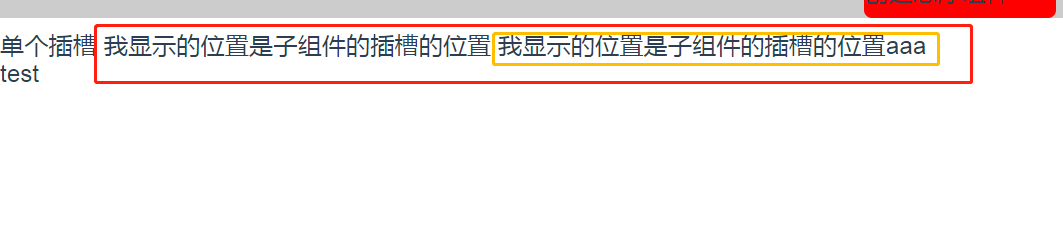
在子组件里面的插槽添加一个内容,这样再看效果

子组件的div里面的内容是在slot后面显示的,那就证实了slot 就是用来占位的了。当然它的作用可不仅仅是用来占位置,它的主要作用是用来分发任务(或者说是分发内容)
再看例:

效果图:

上面的是匿名插槽,如果我想指定内容到一个指定的插槽位置里面那应该怎么办呢?
为了解决这个问题,就有了具名插槽,具名插槽就是有名字的插槽的意思,有名字的话要指定内容就容易了。
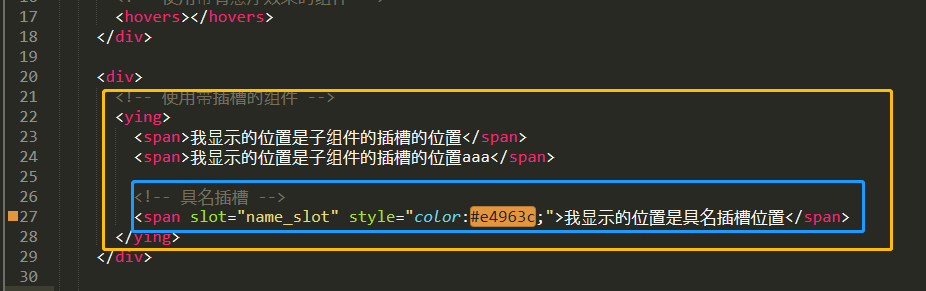
看实例:创建一个具名插槽 在name属性的值就是插槽的名字

使用:注意,具名插槽使用的时候一定要把插槽名字写在最外面的标签,要保证插槽和子组件的 ying 标签保持父子关系,否则会被当成是匿名插槽来显示

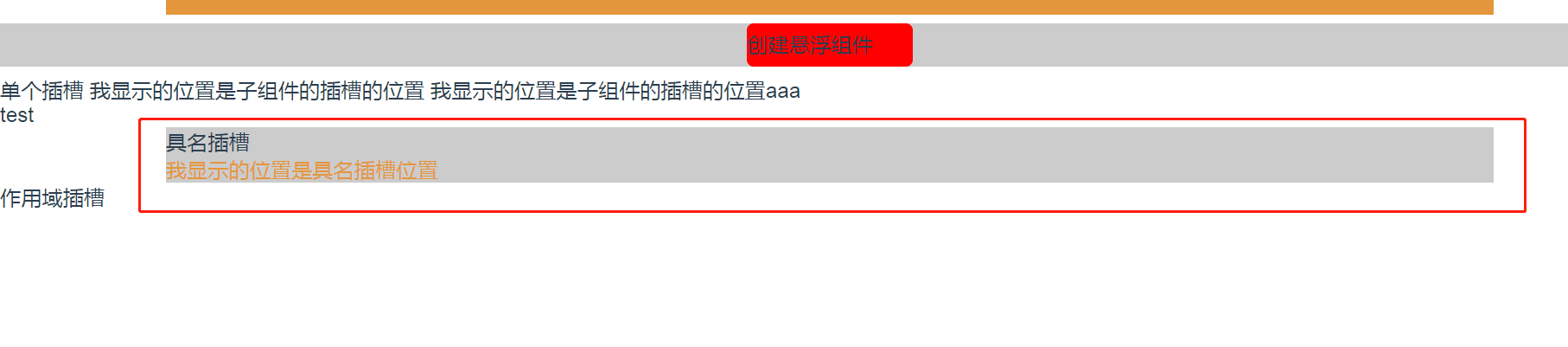
效果:

上面两个插槽都不能进行数据传递,那么就有了区域插槽来解决这个问题
区域插槽(作用域插槽):因为区域插槽可以用来处理父组件传递的数据,那么我们首先要做的是创建父级组件的数据

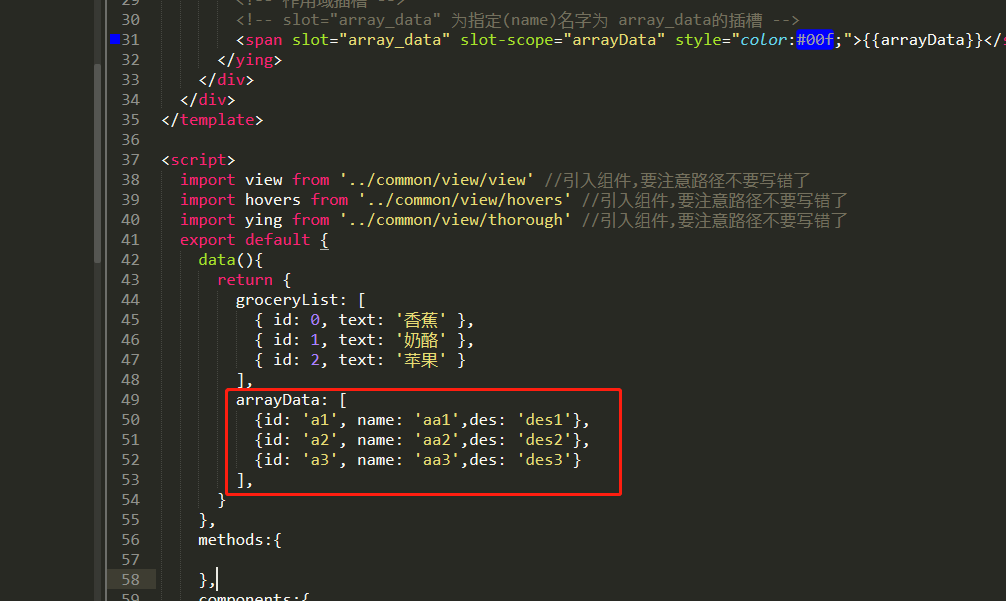
在父组件的data里面创建一个数组数据,(模仿后端传递的数据)
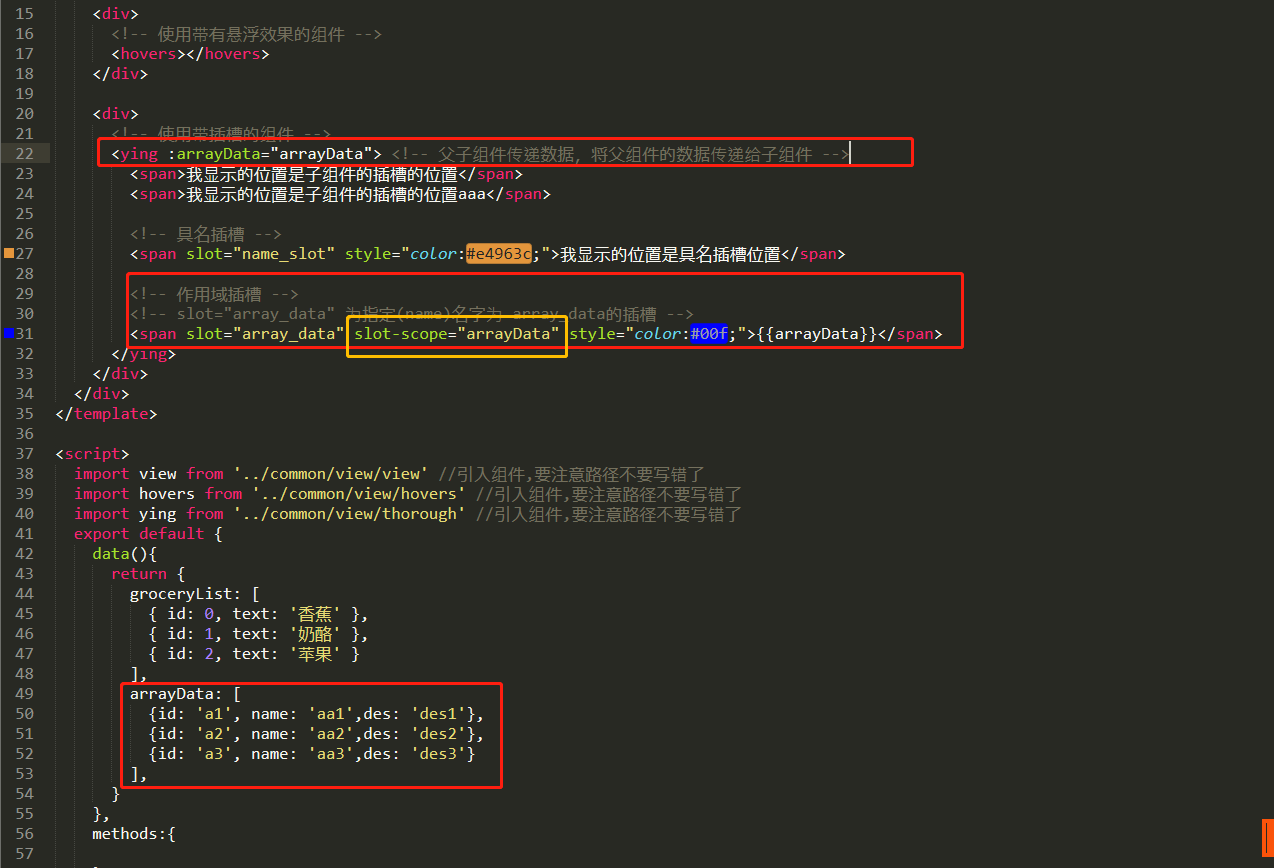
接下来我们要将这个数据传递给子组件

接下来我们再来设置子组件的区域插槽:

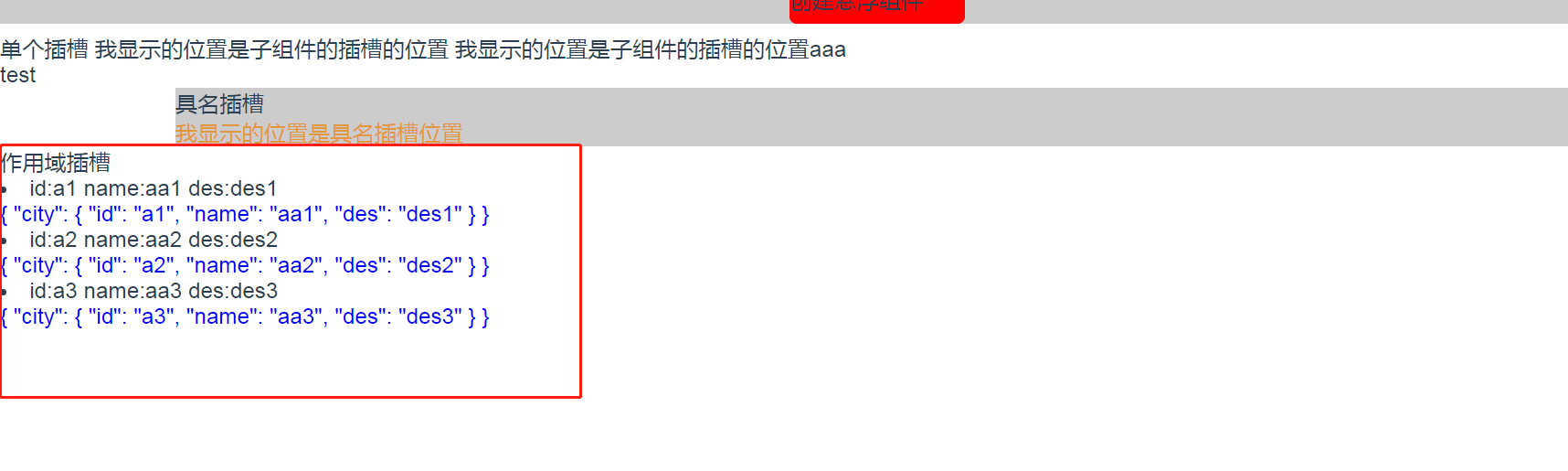
接下来看效果:

这样就能通过插槽来对父级组件的数据进行传递处理了。
好了,到这里相信你也会使用了。欢迎留言您的见解和指出错误,谢谢!
vue的组件创建和使用的更多相关文章
- Vue全局组件创建三种方法
<my-com1></my-com1> <my-com2></my-com2> <template id="tmp1"> ...
- vue组件创建的三种方式
1.使用Vue.extend创建全局的Vue组件 //1.1 使用vue.extend创建组件 var com1 = Vue.extend({ //通过template属性指定组件要展示的html结构 ...
- vue组件创建学习总结
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- angular,vue,react的基本语法—动态属性、事件绑定、ref,angular组件创建方式
基本语法: 动态属性: vue: v-bind:attr="msg" :attr="msg" react: attr={msg} angular [attr]= ...
- Vue系列之 => vue组件创建
创建方式 一 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UT ...
- Vue学习之路第二十篇:Vue生命周期函数-组件创建期间的4个钩子函数
1.每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听.编译模板.将实例挂载到 DOM 并在数据变化时更新 DOM 等.同时在这个过程中也会运行一些叫做生命周期钩子的函数 ...
- 黑马vue---56-58、vue组件创建的三种方式
黑马vue---56-58.vue组件创建的三种方式 一.总结 一句话总结: 不论是哪种方式创建出来的组件,组件的 template 属性指向的模板内容,必须有且只能有唯一的一个根元素 1.使用 Vu ...
- Vue.js——6.创建组件
Vue组件组件就是为了拆分Vue实例的代码量,能够不同的功能定义不同的组件创建组件的方法 1. // 创建组件 let com1=Vue.extend({ template:'<h1>he ...
- vue第六单元(vue的实例和组件-vue实例的相关属性和方法-解释vue的原理-创建vue的组件)
第六单元(vue的实例和组件-vue实例的相关属性和方法-解释vue的原理-创建vue的组件) #课程目标 掌握vue实例的相关属性和方法的含义和使用 了解vue的数据响应原理 熟悉创建组件,了解全局 ...
随机推荐
- 【VS开发】进程线程及堆栈关系的总结
进程线程及堆栈关系的总结 突然想到进程的栈和线程的栈,就顺便说一下,线程的栈被自动分配到进程的内存空间中 进程和线程都是由操作系统所体会的程序运行的基本单元,系统利用该基本单元实现系统对应用的并发性. ...
- java第一次实验总结&第三周总结
Java第一次实验报告,java开发环境与简单的Java程序 一.实验目的 1.熟悉JDK开发环境 2.熟练掌握结构化程序设计方法 二.实验内容 打印输出所有的"水仙花数",所谓& ...
- 牛客小白月赛14 -B (逆元求组合数)
题目链接:https://ac.nowcoder.com/acm/contest/879/B 题意:题目意思就是求ΣC(n,i)pi(MOD+1-p)n-i (k<=i<=n),这里n,i ...
- __VA_ARGS__用法
转载 自定义调试信息的输出 调试信息的输出方法有很多种, 例如直接用printf, 或者出错时使用perror, fprintf等将信息直接打印到终端上, 在Qt上面一般使用qDebug,而守护进 ...
- Redundant Connection
In this problem, a tree is an undirected graph that is connected and has no cycles. The given input ...
- [转帖]linux中systemctl详细理解及常用命令
linux中systemctl详细理解及常用命令 2019年06月28日 16:16:52 思维的深度 阅读数 30 https://blog.csdn.net/skh2015java/article ...
- 医院医疗类报表免费用,提反馈,还能赢取P30!
医院医疗类报表免费用,提反馈,还能赢取P30! “葡萄城报表模板库是一款免费的报表制作.学习和参考工具,包含了超过 200 张高质量报表模板,涵盖了 16 大行业和 50 多种报表类型,为 30 余万 ...
- CF1151F Sonya and Informatics
cf luogu 我们最终要的序列一定是前面全是0,后面全是1,假设总共\(m\)个0,那么这等价于前\(m\)位0的个数为\(m\).当然一开始可能数量没有\(m\) 那就把前\(m\)位0的数量作 ...
- PHP进阶书籍
[初阶](基础知识及入门) 01. <PHP与MySQL程序设计(第4版)> http://item.jd.com/10701892.html 02. <深入浅出MySQL 数据库 ...
- WPF中关于合并资源字典
一.本项目中 <ResourceDictionary> <ResourceDictionary.MergedDictionaries> <!--<ResourceD ...
