bootstrap使用总结(导航在carousel居中之上)
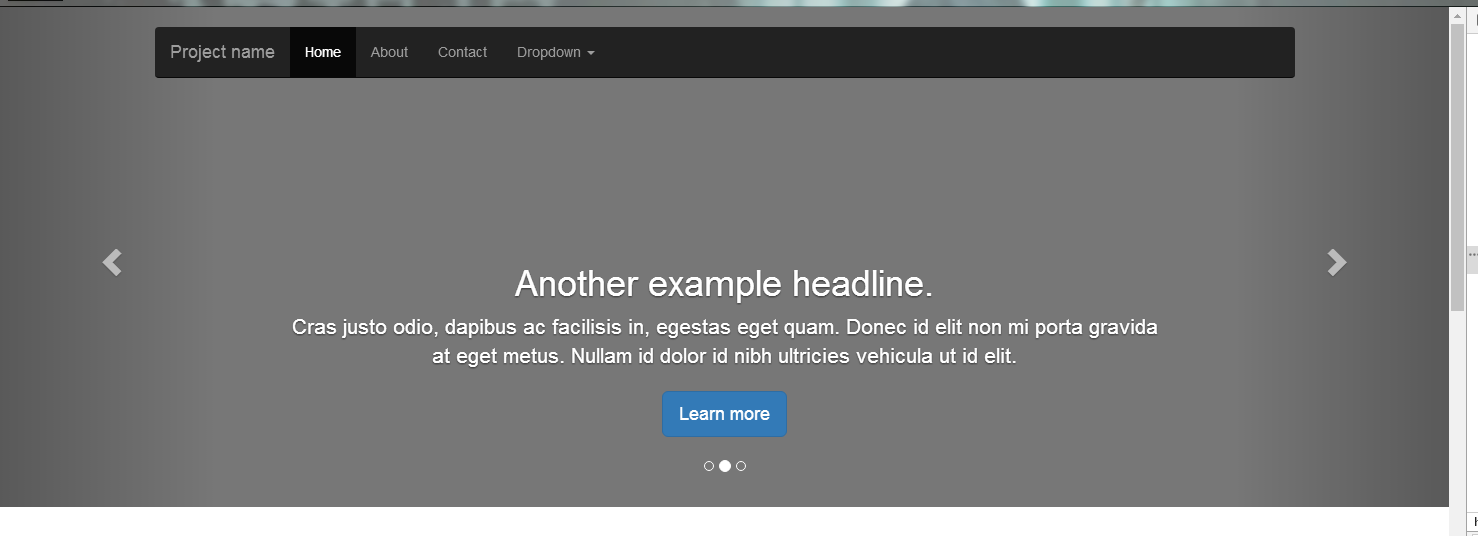
在导航中想实现这样

carousel 在底部,导航条在上面中间,div结构为以下
<div class="navbar-wrapper"style="width: 100%!important;">
<div class="container" >
<nav class="navbar navbar-inverse navbar-static-top" id="nav">
..........
</nav>
</div>
</div>
设置
.navbar-wrapper{
position: absolute;
top: 0;
left:0;
right:0;
z-index: 20;}
需要设置left和right才能配合.container 完成导航栏中间位置。 第二种方法是:为
.navbar-wrapper 设置style=width: 100%!important;如代码中那样
bootstrap使用总结(导航在carousel居中之上)的更多相关文章
- bootstrap的 附加导航Affix导航 (侧边窄条式 滚动监控式导航) 附加导航使用3.
affix: 意思是粘附, 附着, 沾上. 因此, 附加导航就是 bootstrap的 Affix.js组件. bootstrap的 附加导航, 不是说导航分成主导航, 或者什么 副导航的 而是指, ...
- 第二百三十八节,Bootstrap输入框和导航组件
Bootstrap输入框和导航组件 学习要点: 1.输入框组件 2.导航组件 3.导航条组件 本节课我们主要学习一下Bootstrap的两个个组件功能:输入框组件和导航导航条组件. 一.输入框组件 文 ...
- Bootstrap 历练实例-轮播(carousel)插件方法
方法 下面是一些轮播(Carousel)插件中有用的方法: 方法 描述 实例 .carousel(options) 初始化轮播为可选的 options 对象,并开始循环项目. $('#identifi ...
- Bootstrap<基础十七>导航栏
导航栏是一个很好的功能,是 Bootstrap 网站的一个突出特点.导航栏在您的应用或网站中作为导航页头的响应式基础组件.导航栏在移动设备的视图中是折叠的,随着可用视口宽度的增加,导航栏也会水平展开. ...
- Bootstrap系列 -- 42. 导航条中的按钮、文本和链接
Bootstrap框架的导航条中除了使用navbar-brand中的a元素和navbar-nav的ul和navbar-form之外,还可以使用其他元素.框架提供了三种其他样式: 1.导航条中的按钮na ...
- Bootstrap面包屑导航
Bootstrap中提供了面包屑导航的实现方法: 只需要引入bootstrap.css文件即可. 主要引用的样式有: .span6 .breadcrumb 实例代码如下: <!DOCTYPE h ...
- 横向滑动页面,导航条滑动居中的 js 实现思路
最近在做新闻咨询页的项目,各个新闻频道通过横向滑动切换,顶部的导航active栏需要跟着切换到对应频道,并且active到达中部时,要一直处在中间. 类似效果就是uc浏览器<UC头条>的导 ...
- Bootstrap 历练实例-轮播(carousel)插件的事件
事件 下表列出了轮播(Carousel)插件中要用到的事件.这些事件可在函数中当钩子使用. 事件 描述 实例 slide.bs.carousel 当调用 slide 实例方法时立即触发该事件. $(' ...
- Bootstrap 轮播图(Carousel)插件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
随机推荐
- shell练习--PAT题目1008:数组元素循环右移问题 (失败案例,运行超时)
一个数组A中存有N(>)个整数,在不允许使用另外数组的前提下,将每个整数循环向右移M(≥)个位置,即将A中的数据由(A0A1⋯AN−1)变换为(AN−M⋯AN−1A ...
- LeetCode - 滑动窗口最大值
给定一个数组 nums,有一个大小为 k 的滑动窗口从数组的最左侧移动到数组的最右侧.你只可以看到在滑动窗口内的 k 个数字.滑动窗口每次只向右移动一位. 返回滑动窗口中的最大值. 输入: nums ...
- VMWare虚拟机启动不了有个叉叉的解决办法
打开VMWare虚拟机提示有: This virtual machine appears to be in use. If this virtual machine is already in use ...
- centos7下open--v!(p/n)部署
一,client-server 路由模式 使用tun,openssl,lzo压缩,启用转发,生成证书,关闭selinux 同步下时间 #1安装 yum -y install openvpn easy- ...
- React Native中集成友盟社会化分享-----童叟无欺
1.下载所需的jar,下载地址https://developer.umeng.com/sdk/reactnative?spm=a211g2.211692.0.0.28967d238GW6mC 2.将以 ...
- 文件操作:rewind()
函数名: rewind() 功 能: 将文件内部的位置指针重新指向一个流(数据流/文件)的开头 注意:不是文件指针而是文件内部的位置指针,随着对文件的读写文件的位置指针(指向当前读写字节)向后移动 ...
- codevs 5935 小球 x
题目描述 Description 许多的小球一个一个的从一棵满二叉树上掉下来组成FBT(Full Binary Tree,满二叉树),每一时间,一个正在下降的球第一个访问的是非叶子节点.然后继续下降时 ...
- jQuery_完成省市二级联动
当填表的时候会让你设计某省某市怎么设计,应该明白,如果你选择了一个确定的省,那么在第二个下拉框内则不会有除了你选择的省的市之外的名称.而这功能用js来实现很麻烦,但是用jq确很容易实现. 原表结构: ...
- msf生成后门拿shell
0X01简介 这里我本来想学习 msf利用漏洞反弹shell的 但是 没有靶机....等找了靶机在弄吧 kali 172.18.5.118 靶机 172.18.5.240 先尝试能不能ping通 好 ...
- 求旋转数组的最小数字(剑指offer)
把一个数组最开始的若干个元素搬到数组的末尾,我们称之为数组的旋转. 输入一个非递减排序的数组的一个旋转,输出旋转数组的最小元素. 例如数组{3,4,5,1,2}为{1,2,3,4,5}的一个旋转,该数 ...
