CF734E Anton and Tree
\(\mathtt{CF734E}\)
\(\mathcal{Description}\)
给一棵\(n(n\leq200000)\)个节点的树,每个点为黑色或白色,一次操作可以使一个相同颜色的连通块变成另一种颜色,求使整棵树变成一种颜色的最少操作数。
\(\mathcal{Solution}\)
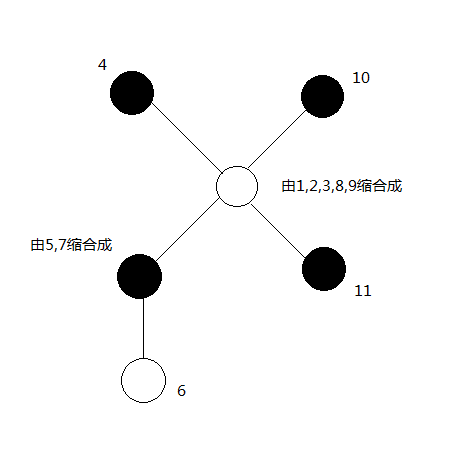
这棵树中每个点为黑点或白点,然后最后也只要求出最小操作数,对于一个联通块,我们选择其中任何一个节点进行染色的效果是一样的(都会把这个联通块变成同一个颜色),于是我们自然而然的可以想到缩点。然后样例中的树就可以是

(贺个图\(qwq\))
可以看出我们把这个树从原先的树变成了一棵异层颜色相异(也就是黑白相间)的树,如果当前是一条链,我们要是最后操作数是最小的,我们一定会选择从中间开始染色,所以对于一棵树,我们只需要选择他的直径进行染色,最后的答案就是\((直径+1)/ 2\)。
\(\mathcal{Code}\)
#include<bits/stdc++.h>
using namespace std;
const int N = 2e5 + 10;
int n, color[N];
vector<int> a[N];
inline int read() {
int x = 0, k = 1; char c = getchar();
for (; c < 48 || c > 57; c = getchar()) k ^= (c == '-');
for (; c >= 48 && c <= 57; c = getchar()) x = x * 10 + (c ^ 48);
return k ? x : -x;
}
pair<int, int> dfs(int x, int fa, int depth) {
int sz = a[x].size();
pair<int, int> tmp = make_pair(depth, x);
for (int i = 0; i < sz; i++) {
int y = a[x][i];
if (y == fa)
continue;
if(color[y] != color[x])
tmp = std::max(tmp, dfs(y, x, depth + 1));
else
tmp = std::max(tmp, dfs(y, x, depth));
}
return tmp;
}
int main() {
n = read();
for (int i = 1; i <= n; i++)
color[i] = read();
for (int i = 1; i < n; i++) {
int x = read(), y = read();
a[x].push_back(y), a[y].push_back(x);
}
pair<int, int> tmp = dfs(1, -1, 0);
tmp = dfs(tmp.second, -1, 0);
printf("%d\n", tmp.first + 1 >> 1);
}
CF734E Anton and Tree的更多相关文章
- Codeforces 734E. Anton and Tree 搜索
E. Anton and Tree time limit per test: 3 seconds memory limit per test :256 megabytes input:standard ...
- Codeforces Round #379 (Div. 2) E. Anton and Tree 缩点 直径
E. Anton and Tree 题目连接: http://codeforces.com/contest/734/problem/E Description Anton is growing a t ...
- Codeforces Round #379 (Div. 2) E. Anton and Tree 树的直径
E. Anton and Tree time limit per test 3 seconds memory limit per test 256 megabytes input standard i ...
- Anton and Tree
Anton and Tree 题目链接:http://codeforces.com/contest/734/problem/E DFS/BFS 每一次操作都可以使连通的结点变色,所以可以将连通的点缩成 ...
- Codeforces 734E Anton and Tree(缩点+树的直径)
题目链接: Anton and Tree 题意:给出一棵树由0和1构成,一次操作可以将树上一块相同的数字转换为另一个(0->1 , 1->0),求最少几次操作可以把这棵数转化为只有一个数字 ...
- Codeforces Round #379 (Div. 2) E. Anton and Tree —— 缩点 + 树上最长路
题目链接:http://codeforces.com/contest/734/problem/E E. Anton and Tree time limit per test 3 seconds mem ...
- 【27.91%】【codeforces 734E】Anton and Tree
time limit per test3 seconds memory limit per test256 megabytes inputstandard input outputstandard o ...
- Codeforces Round #379 (Div. 2) E. Anton and Tree 缩点 树的直径
传送门 题意: 这道题说的是在一颗有两种颜色的树上,每操作一个节点,可以改变这个节点颜色和相邻同色节点的颜色.问最少操作次数,使得树上颜色相同. 思路: 先缩点,把相同的颜色的相邻节点缩在一起.再求出 ...
- Codeforces Round #379 (Div. 2) E. Anton and Tree
题意: 给一颗树 每个节点有黑白2色 可以使一个色块同事变色,问最少的变色次数. 思路: 先缩点 把一样颜色的相邻点 缩成一个 然后新的树 刚好每一层是一个颜色. 最后的答案就是树的直径/2 不过我用 ...
随机推荐
- maven更换下载镜像源-解决下载慢问题(转)
转自:http://www.cnblogs.com/duking1991/p/6110192.html maven更换下载镜像源-解决下载慢问题 Maven是当前流行的项目管理工具,但官方的库在国 ...
- SSM框架搭建过程
引入依赖的jar包(pom.xml) a. <!--Spring SpringMVC相关--> spring-webmvc b. <!--Spring事务--> sprin ...
- jQuery HTML-设置
例子1 html <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> &l ...
- pipeline语法之判断一个文件存在与否
先看一个例子,原理,根据命令返回的状态值来判断它的存在与否 pipeline { agent any stages { stage("check file if exists"){ ...
- shell脚本编程测试类型下
一bash的数值测试 -v VAR变量VAR是否设置 数值测试:-gt 是否大于greater-ge 是否大于等于-eq 是否等于-ne 是否不等于 not equal-lt 是否小于-le 是否小 ...
- Qt installer framework学习
一.官网的介绍部分网址 http://doc.qt.io/qtinstallerframework/ifw-overview.html 二.安装界面介绍 2.1 安装界面流程 介绍>>选择 ...
- HTML5: HTML5 Web Workers
ylbtech-HTML5: HTML5 Web Workers 1.返回顶部 1. HTML5 Web Workers web worker 是运行在后台的 JavaScript,不会影响页面的性能 ...
- 后台date类型转换为json字符串时,返回前台页面的是long类型的时间戳问题解决
学习springboot框架,写个博客系统,在后台管理的日志管理中,遇到了后台查询的日期格式的结果返回到页面变成了日期的时间戳了.然后摸索了三种方法来解决.页面的显示问题如下图. 问题页面回顾: 本案 ...
- c# networkcomms 3.0实现模拟登陆总结 转载https://www.cnblogs.com/zuochanzi/p/7039636.html
最近项目需要做一个客户查询状态系统,当前上位机缺少服务功能,于是找到了networkcomms 开源框架,作为项目使用. 最新版networkcomms 下载地址:https://github.com ...
- JSON.stringify,JSON.parse方法
var obj={name:'zhangsan',age:'18'};/** js对象--->JSON字符串* JSON.stringify(js对象) --转化为--> JSON字符串* ...
