初步学习jquery学习笔记(五)
jquery学习笔记五
jquery遍历
什么是遍历?
从某个标签开始,按照某种规则移动,直到找到目标标签为止
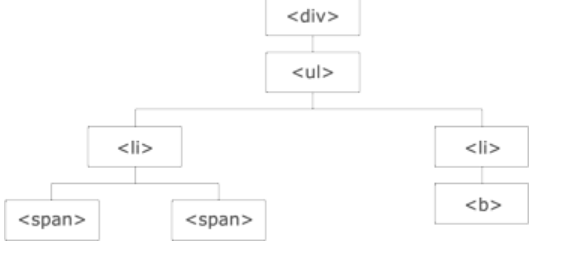
标签树

<div><ul><li><span></span><span><span></li><li><b></b></li></ul></div>
**讲解*** <div> 元素是 <ul> 的父元素,同时是其中所有内容的祖先。* <ul> 元素是 <li> 元素的父元素,同时是 <div> 的子元素* 左边的 <li> 元素是 <span> 的父元素,<ul> 的子元素,同时是 <div> 的后代。* <span> 元素是 <li> 的子元素,同时是 <ul> 和 <div> 的后代。* 两个 <li> 元素是同胞(拥有相同的父元素)。* 右边的 <li> 元素是 <b> 的父元素,<ul> 的子元素,同时是 <div> 的后代。* <b> 元素是右边的 <li> 的子元素,同时是 <ul> 和 <div> 的后代。
向上遍历标签树
parent() 方法
返回被选元素的直接父元素。
$(document).ready(function(){$("span").parent().css({"color":"red","border":"2px solid red"});});
parents() 方法
返回被选元素的所有祖先元素,它一路向上直到文档的根元素
$("span").parents();
返回指定祖先元素
$("span").parents("ul");//既是该元素的父元素,又是ul标签
parentsUntil() 方法
返回介于两个给定元素之间的所有祖先元素
$(document).ready(function(){$("span").parentsUntil("div");});
返回span标签和div标签之间元素
遍历 - 后代
children() 方法
1.返回被选元素的所有直接子元素
$(document).ready(function(){$("span").children();});
2.使用可选参数来过滤对子元素的搜索
$(document).ready(function(){$("span").children("div.test");//筛选class为test的div标签});
find() 方法
回被选元素的后代元素,一路向下直到最后一个后代
1.返回指定标签子元素
$(document).ready(function(){$("span").find("div");});
2.返回所有后代
$(document).ready(function(){$("span").find("*");});
遍历 - 同胞(siblings)
siblings() 方法
返回被选元素的所有同胞元素。
$(document).ready(function(){$("h2").siblings();});
返回指定标签的同胞
$(document).ready(function(){$("h2").siblings("p");});
next() 方法
返回被选元素的下一个同胞元素,只返回一个元素
$(document).ready(function(){$("h2").next();});
nextAll() 方法
返回被选元素的所有跟随的同胞元素
$(document).ready(function(){$("h2").nextAll();});
nextUntil() 方法
返回介于两个给定参数之间的所有跟随的同胞元素。
$(document).ready(function(){$("h2").nextUntil("h6");});
jQuery prev(), prevAll() & prevUntil() 方法
prev(), prevAll() 以及 prevUntil() 方法的工作方式与上面的方法类似,只不过方向相反而已:它们返回的是前面的同胞元素
遍历- 过滤
first() 方法
返回被选元素的首个元素。
选取首个div 元素内部的第一个p元素
$(document).ready(function(){$("div p").first();});
last() 方法
被选元素的最后一个元素。
$(document).ready(function(){$("div p").last();});
eq() 方法
返回被选元素中带有指定索引号的元素
$(document).ready(function(){$("p").eq(1);});
filter() 方法
允许您规定一个标准。不匹配这个标准的元素会被从集合中删除,匹配的元素会被返回
返回带有类名 "url" 的所有 p 元素:
$(document).ready(function(){$("p").filter(".url");});
not() 方法
返回不匹配标准的所有元素。
$(document).ready(function(){$("p").not(".url");});
初步学习jquery学习笔记(五)的更多相关文章
- 初步学习jquery学习笔记(三)
jQuery学习笔记三 jquery停止动画 stop函数的初步功能 <!DOCTYPE html> <html lang="en"> <head&g ...
- 初步学习jquery学习笔记(六)
jquery学习笔记六 AJAX 简介 AJAX 是与服务器交换数据的技术,它在不重载全部页面的情况下,实现了对部分网页的更新. load() 方法 load() 方法从服务器加载数据,并把返回的数据 ...
- 初步学习jquery学习笔记(一)
什么是jquery? Jquery是javascript的一个函数库包含以下功能: html元素选取 html元素的操作 css操作 html事件的函数 javacript的特效 html的遍历和修改 ...
- 初步学习jquery学习笔记(四)
Jquery HTML Jquery 捕获内容 什么是dom? DOM = Document Object Model(文档对象模型) 获取内容 text()获取所选元素的文本内容 html()获取所 ...
- 初步学习jquery学习笔记(二)
jQuery事件 jquery是为事件处理而设计的 什么是事件? 页面对不同访问者的相应叫做事件. 事件处理程序指的是html中发生某些事件所调用的方法 实例: 在元素上移动鼠标 选取单选按钮 点击元 ...
- Vue学习计划基础笔记(五) - 表单输入绑定、组件基础
表单输入绑定.组件基础 目标: 熟练掌握vue中表单的处理方式 对之前学习的内容简单回顾一下,并写一个实例,学以致用(最好脱离文档) vue中表单的处理方式 vue中表单的处理使用了v-model指令 ...
- jQuery整理笔记文件夹
jQuery整理笔记文件夹 jQuery整理笔记一----jQuery開始 jQuery整理笔记二----jQuery选择器整理 jQuery整理笔记三----jQuery过滤函数 jQuery整理笔 ...
- jquery学习笔记(五):AJAX
内容来自[汇智网]jquery学习课程 5.1 ajax AJAX 是与服务器交换数据的艺术,它在不重载全部页面的情况下,实现了对部分网页的更新. AJAX = 异步 JavaScript 和 XML ...
- jQuery 学习笔记
jQuery 学习笔记 一.jQuery概述 宗旨: Write Less, Do More. 基础知识: 1.符号$代替document.getElementById( ...
随机推荐
- HTML+CSS知识总结2
一.position:absolute和float属性的异同 相同点:两者都可以让元素脱离文档流,并可设置宽高 不同点:float仍会占据位置,而position:absolute会覆盖文档流中其他元 ...
- Scratch的入门笔记
最近发现人工智能和编程在小学开始普及,由于好奇,所以开始去了解儿童编程方面的知识,希望增加一些儿童编程教育相关的知识面,跟上发展潮流. Scratch是一款由麻省理工学院的“终身幼儿园团队”(Life ...
- “编程小白学python”阅读笔记
今天在豆瓣搜索“python”关键字,搜到一本知乎周刊,读来觉得不错 编程小白学python ,作者@萧井陌, @Badger 书中提到的很多书,第一次看惊呆了,记录下来,希望每周回看此博文,坚持学习 ...
- R_Studio(神经网络)BP神经网络算法预测销量的高低
BP神经网络 百度百科:传送门 BP(back propagation)神经网络:一种按照误差逆向传播算法训练的多层前馈神经网络,是目前应用最广泛的神经网络 #设置文件工作区间 setwd('D:\\ ...
- java 基础类型和包装类的详解
摘自:JAVA中基本类型的包装类 1. 包装类把基本类型数据转换为对象 每个基本类型在java.lang包中都有一个相应的包装类 2. 包装类有何作用 提供了一系列实用的方法 ...
- 黑马lavarel教程---8、session
黑马lavarel教程---8.session 一.总结 一句话总结: 1.session默认保存在文件中 2.使用的话通过Session门面或者辅助函数 1.lavarel中session的保存方式 ...
- JAVA TCP Socket
服务器端 package com.Pong.tcpip; import java.io.BufferedReader; import java.io.IOException; import jav ...
- 非均匀B样条离散点的加密与平滑
非均匀B样条离散点的加密与平滑 离散点的预处理是点云网格化很关键的一步,主要就是离散点的平滑.孔洞修补:本文是基于非均匀B样条基函数进行离散点云的加密和平滑的,一下为初步实现结果. 算法步骤: 1.数 ...
- SpringBoot通过@Value获取application.yml配置文件的属性值
application.yml实例: spring: redis: database: 0 host: 127.0.0.1 获取方法: /** * @Auther:WangZiBin * @Descr ...
- Uep必填字段校验
在开发中常常有必填字段, <span style="color:Red">*</span>服务地址:</td><hy:formfield ...
