Django 前端通过json 取出后端数据
Django 前端通过json 取出后端数据
前端通过json 取出后端数据
步骤1:后台数据通过 JSON 序列化成字符串a
注意:1、json是1个字符串
2、通过json.dumps('xxx') 序列化成 1个字符串的 '字典对象'
views.py
def ajax(request):
if request.method=='POST':
print(request.POST)
data={'status':0,'msg':'请求成功','data':[11,22,33,44]}
return HttpResponse(json.dumps(data))
else:
return render(request,'ajax.html')
此时tempates 中ajax.html 代码 详细查看:https://my.oschina.net/esdn/blog/814094

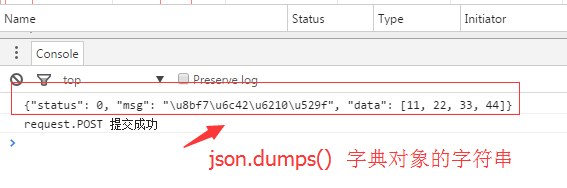
此时浏览器返回的数据

步骤2:前台取出后台序列化的字符串
方法1:正则表达式 (不推荐)
方法2:****jQuery.parseJSON() ,需要import json
转换成1个JQuery可识别的字典(对象) 通过 对象. xxx 取值 (推荐)
views.py序列化:return HttpResponse(json.dumps(data))
ajax.html 取值:var obj=jQuery.parseJSON(arg)
console.log(obj.status)
修改后的tempates 中ajax.html 代码
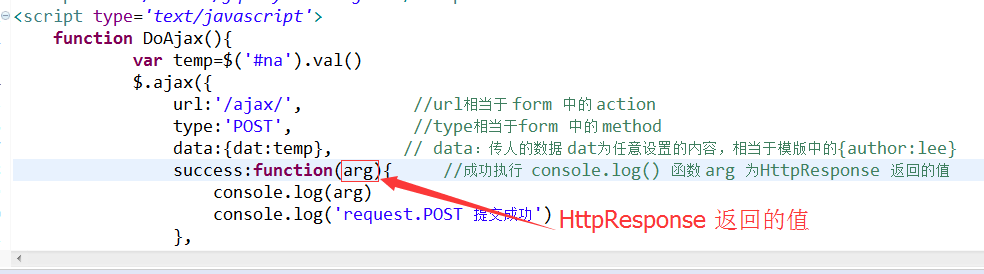
<script type='text/javascript'>
function DoAjax(){
var temp=$('#na').val()
$.ajax({
url:'/ajax/', //url相当于 form 中的 action
type:'POST', //type相当于form 中的 method
data:{dat:temp}, // data:传人的数据 dat为任意设置的内容,相当于模版中的{author:lee}
success:function(arg){ //成功执行 console.log() 函数 arg 为HttpResponse 返回的值
var obj=jQuery.parseJSON(arg) //转化成JS识别的对象
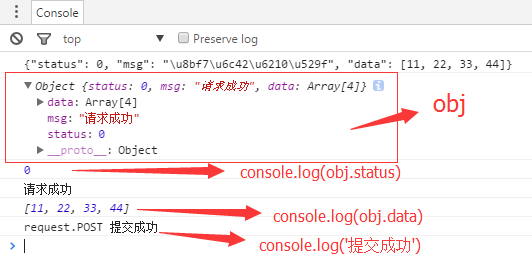
console.log(obj) //打印obj
console.log(arg) //json.dumps(data) 序列化后的数据
console.log(obj.status) //取json.dumps(data)字典的值status
console.log(obj.msg)
console.log(obj.data)
console.log('request.POST 提交成功')
},
error:function(){ //失败
console.log('失败')
}
});
}
</script>
此时前台浏览器 显示数据

方法3:content_type='application/json'
views.py 序列化:
return HttpResponse(json.dumps(data),content_type='application/json')
浏览器F12有变色提示
或:HttpResponse(json.dumps(data),content_type='type/json') 浏览器F12无变色提示
ajax.html 取值 arg.xxx
方法4:使用JsonRespon 包 (最简单) 前台通过 arg.xxx 取值
views.py 序列化: return JsonResponse(data)
ajax.html 取值:arg.xxx
区别:HttpResponse 需要dumps JsonResponse 不需要dumps
views.py
from django.shortcuts import render
from django.http import JsonResponse
def ajax(request):
if request.method=='POST':
print(request.POST)
data={'status':0,'msg':'请求成功','data':[11,22,33,44]} #假如传人的数据为一字典
#return HttpResponse(json.dumps(data)) #原来写法,需要dumps
return JsonResponse(data) #后来写法
else:
return render(request,'ajax.html')
templates 中的 ajax.html
<script type='text/javascript'>
function DoAjax(){
var temp=$('#na').val()
$.ajax({
url:'/ajax/', //url相当于 form 中的 action
type:'POST', //type相当于form 中的 method
data:{dat:temp}, // data:传人的数据 dat为任意设置的内容,相当于模版中的{author:lee}
success:function(arg){ //成功执行 console.log() 函数 arg 为HttpResponse 返回的值
//var obj=jQuery.parseJSON(arg)
//console.log(arg) //json.dumps(data) 序列化后的数据
console.log(arg.msg)
/*
console.log(obj)
console.log(obj.status) //取json.dumps(data)字典的值status
console.log(obj.msg)
console.log(obj.data)*/
console.log('request.POST 提交成功')
},
error:function(){ //失败
console.log('失败')
}
});
}
</script>
Django 前端通过json 取出后端数据的更多相关文章
- Django 前台通过json 取出后台数据
转载自:https://my.oschina.net/esdn/blog/814111 步骤1:后台数据通过 JSON 序列化成字符串 注意:1.json是1个字符串 2.通过json.dumps(' ...
- [django]主次表如何取出对方数据[主表obj.子表__set()]
[sql]mysql管理手头手册,多对多sql逻辑 国家--城市例子 class Country(models.Model): name = models.CharField(max_length=3 ...
- django中使用json.dumps处理数据时,在前台遇到字符转义的问题
django后台代码: import json ctx['dormitory_list'] = json.dumps([{", "is_checked": 1}, {&q ...
- ajax前后端数据交互简析
前端-------->后端 方法:POST 将要传递给后台的数据在前端拼接成url字符串,通过request.send()传递给后台,后台php把得到的数据以索引数组的方式存储在$_POST中. ...
- Springboot第三篇:与前端fetch通信(关于前端传输json数据上传文件等等前后端的处理)
关于前端接口传递的方法,推荐按以下使用: 若要在服务器上创建资源,推荐使用POST方法 若要检索某个资源,推荐使用GET方法 若要更新资源,推荐使用PUT方法 若要删除某个资源,推荐使用DELETE方 ...
- Python Django 前后端数据交互 之 后端向前端发送数据
Django 前后台的数据传递 严正声明:作者:psklf出处: http://www.cnblogs.com/psklf/archive/2016/05/30/5542612.html欢迎转载,但未 ...
- JSON(四)——异步请求中前后端使用Json格式的数据进行交互
json格式的数据广泛应用于异步请求中前后端的数据交互,本文主要介绍几种使用场景和使用方法. 一,json格式字符串 <input type="button" id=&quo ...
- Charles——前端必备模拟后端数据
Charles--前端必备模拟后端数据 现在都是前后端分离开发了,前端开发者经常会遇到一个问题如何模拟后端数据来进行开发调试,在这里给大家介绍一个前端神器--Charles. 安装 安装就不赘述了,直 ...
- 后端返回值以json的格式返回,前端以json格式接收
以随便一个类为例子:这个例子是查询企业主营类别前5事项 一.以json数组的格式返回到前端中 (1)后端将结果绑定到param中,然后将结果以为json数组的格式返回到前端 /** * 查询企业主营类 ...
随机推荐
- 【杂题】[LibreOJ #6608] 无意识的石子堆【容斥原理】【FFT】
Description Solution 943718401=225*2^22+1 显然每行必须有两个,我们不妨枚举有k列有2个石子,那么有2(n-k)列有1个石子. \[Ans=\sum\limit ...
- sleep() 、join()、yield()有什么区别
1sleep()方法 在指定的毫秒数内让当前正在执行的线程休眠(暂停执行).此操作受到系统计时器和调度程序精准和准确性的影响,让其他线程有机会继续执行,但是它不释放对象锁.也就是如果有synchron ...
- 各种框架实现了经典的 todo 应用
http://todomvc.com/ 版权声明:本文为博主原创文章,未经博主允许不得转载.
- CoreData编辑器
如何你开发iOS使用的是CoreData数据库的话,肯定想要一个可以查看和编辑CoreData数据库的工具,今天给大家推荐一个工具Core-Data-Editor 下载地址:https://githu ...
- 如何把java项目打包成war包
用Eclipse手动打包 右击工程名 选择Export… 选择Web → WAR file 点击Browse,选择导出路径 然后war包就被导出来啦~是不是很简单呢 利用Maven的package命令 ...
- Python遍历列表删除多个元素或者重复元素
在遍历list的时候,删除符合条件的数据,结果不符合预期 num_list = [1, 2, 2, 2, 3] print(num_list) for item in num_list: if i ...
- docker—tomcat 报错:Failed to get D-Bus connection: Operation not permitted
docker search centos 查系统镜像 docker pull docker.io/centos 进入容器 [root@git opt]# docker images REPOSIT ...
- DPI的理解
DPI(Dots Per Inch,每英寸点数)是一个量度单位,用于点阵数码影像,指每一英寸长度中,取样.可显示或输出点的数目. DPI是打印机.鼠标等设备分辨率的度量单位.是衡量打印机打印精度的主要 ...
- redis详解及应用(雪崩、击穿、穿透)
一. redis的简介与安装 引用:https://www.cnblogs.com/ysocean/tag/Redis%E8%AF%A6%E8%A7%A3/ 二. redis的配置文件介绍 引用:ht ...
- apache禁止指定的user_agent访问
user_agent:也就是浏览器标识#禁止指定user_agent <IfModule mod_rewrite.c> RewriteEngine on RewriteCond %{HTT ...
