jquery ajax实现文件上传
test5.html
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="http://code.jquery.com/jquery-2.1.4.min.js"></script>
<script src="http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js"></script>
<script>
$(document).ready(function(){
$("#ajax-submit").click(function(){
var formdata=new FormData();
formdata.append("user",$("#user").val());
formdata.append("avatar_img",$("#avatar")[0].files[0]);
$.ajax({ url:"phpinfo.php",
type:"post",
data:formdata,
processData: false , // 不处理数据
contentType: false, // 不设置内容类型 success:function(data){
console.log(data)
}
}) })
})
</script>
</head>
<body>
<form>
用户名 <input type="text" id="user">
头像 <input type="file" id="avatar">
<input type="button" id="ajax-submit" value="ajax-submit">
</form>
</body>
</html>
phpinfo.php
<?php
header("Content-type: text/html; charset=utf-8"); print_r($_POST); print_r($_GET); print_r($_FILES); exit;
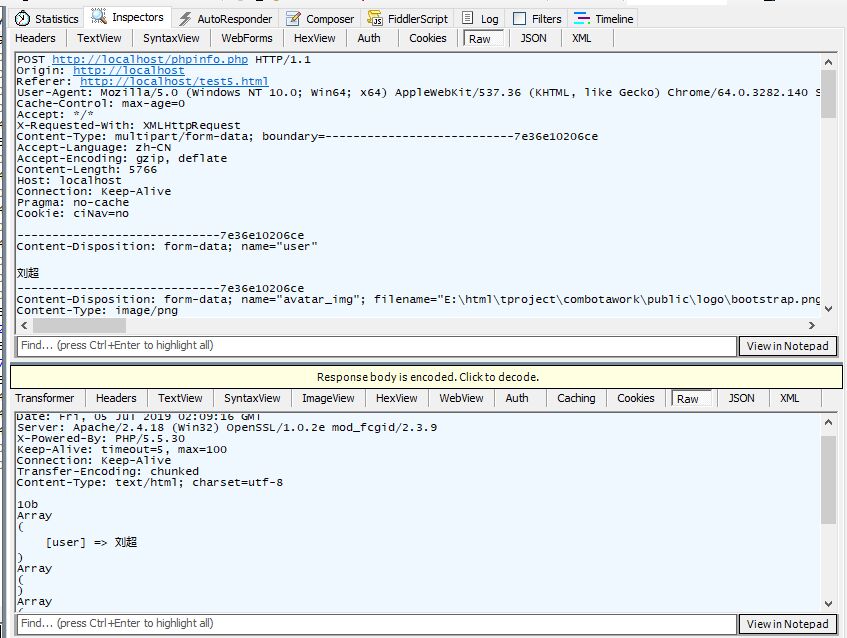
报文:

jquery ajax实现文件上传的更多相关文章
- ajax提交表单、ajax实现文件上传
ajax提交表单.ajax实现文件上传,有需要的朋友可以参考下. 方式一:利用from表单的targer属性 + 隐藏的iframe 达到类似效果, 支持提交含有文件和普通数据的复杂表单 方式二:使用 ...
- jQuery插件AjaxFileUpload文件上传实现Javascript多文件上传功能
Ajax file upload plugin是一个功能强大的文件上传jQuery插件,可自定义链接.或其它元素庖代传统的file表单上传结果,可实现Ajax动态提示文件上传 过程,同时支撑多文 ...
- Ajax 与文件上传
一 Ajax篇 1 ajax简介(Asynchronous Javascript And XML) 异步,Js,XML,即使用Javascript语言与服务器进行异步交互,传输的数据为xml(可扩展标 ...
- 基于 Django的Ajax实现 文件上传
---------------------------------------------------------------遇到困难的时候,勇敢一点,找同学朋友帮忙,找导师求助. Ajax Ajax ...
- ajax与文件上传
一.ajax ajax(Asynchronous JavaScript And XML):异步JavaScript和XML,即使用JavaScript语句与服务器进行异步交互,传输的数据为XML(也可 ...
- python 全栈开发,Day75(Django与Ajax,文件上传,ajax发送json数据,基于Ajax的文件上传,SweetAlert插件)
昨日内容回顾 基于对象的跨表查询 正向查询:关联属性在A表中,所以A对象找关联B表数据,正向查询 反向查询:关联属性在A表中,所以B对象找A对象,反向查询 一对多: 按字段:xx book ----- ...
- python django + js 使用ajax进行文件上传并获取上传进度案例
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- jquery组件WebUploader文件上传用法详解
这篇文章主要为大家详细介绍了jquery组件WebUploader文件上传用法,具有一定的参考价值,感兴趣的小伙伴们可以参考一下 WebUploader是由Baidu WebFE(FEX)团队开发的一 ...
- 7 款基于 JavaScript/AJAX 的文件上传插件
本文整理了7款基于JavaScript和AJAX的文件上传插件,这些插件基本上都能实现以下功能: 多文件上传 拖拽操作 实时上传进度 自定义上传限制 希望能为你的开发工作带来帮助. 1. jQuer ...
随机推荐
- redis配置主从出现DENIED Redis is running in protected mode
修改redis配置文件,将绑定的ip给注释掉 #127.0.0.1 在配置文件中将protected-mode 改为no protected-mode no 另一种方式是在配置文件中设置密码 requ ...
- “EndExecuteNonQuery”方法没有任何重载采用“0”个参数
EndExecuteNonQuery需要参数IAsyncResult asyncResult myCmd.ExecuteNonQuery();//执行 ExecuteNonQuery 返回受影响行数
- ubuntu server安装的一些坑
[没有root用户] ubuntu server安装的时候要你新建一个用户,安装完成后,你需要手动开启root. $ sudo passwd root 输入你当前用户的密码 输入你希望的root用户的 ...
- 11g Oracle Rac安装(基于linux6)
安装 Oracle 11gR2 RAC on Linux 6 本文介绍如何在Oracle Linux 6上安装2节点Oracle 11gR2 Real Application Cluster(RAC) ...
- k线图的分形
蜡烛图上的分形指标,作为一种特殊的K线组合形态,通过对价格的一系列的高低点的描述,辅助识别出市场潜在的突破和反转点,预判后期走势. 顶分形:相邻的五根K线,若中间那根K线最高价为这五根K线的最高价,则 ...
- c++ 判断两圆位置关系
对于两圆的位置一般有五种关系: (1) 外离:两圆的半径之和小于两圆圆心距离 (2) 外切:两圆的半径之和等于两圆圆心距离 (3) 相交:两圆的半径之和大于两圆圆心距离,两圆圆心距离大于两圆半径之差 ...
- C++代码审查
C++代码审查 1. 目的与要求 寻找结对编程伙伴,并练习结对编程: 对同伴的作品进行代码复审,设计审查表并填写: 评价同伴的代码,介绍同伴的优缺点. 2. 复审代码 小伙伴李宏达的项目代码与博客地址 ...
- mybatis oracle 批量新增
假定场景:批量导入用户信息 一般批量新增使用 SELECT … INSERT INTO 和 INSERT INTO … SELECT 我们这次使用第二种 一.先建一张用户信息表模拟批量导入用户信息 c ...
- git LF will be replaced by CRLF in hellogit.txt
这个是换行符的问题 参见:https://blog.csdn.net/starry_night9280/article/details/53207928
- linux的管道 |和grep命令以及一些其他命令(diff,echo,cat,date,time,wc,which,whereis,gzip,zcat,unzip,sort)
linux提供管道符号“|”,作用是命令1的输出内容作为命令2的输入内容.通常与grep命令一起使用. 格式:命令1 |命令2 grep命令:全称为global regular expression ...
