transform-origin属性
一、transform-origin的作用
transform-origin改变元素基点
(transform-origin是变形原点,原点就是元素绕着旋转或变形的点)
注意:该属性只有在设置了transform属性的时候才起作用;
如果在不设置的情况下,元素的基点默认的是其中心位置。
在没有使用 transform-origin 属性的情况下 transform 的 rotate , translate , scale , skew , matrix 这些操作都是以自身在中心位置为原点的。
二、transform-origin的用法
语法:
-moz-transform-origin: [ | | left | center | right ][ | | top | center | bottom ]
transform-origin 属性值可以是百分比、em、px等具体的值,也可以是top、right、bottom、left和center这样的关键词。
2D的变形 中的 transform-origin 属性可以是一个参数值,也可以是两个参数值。如果是两个参数值时,第一值设置水平方向X轴的位置,第二个值是用来设置垂直方向Y轴的位置。
3D的变形 中的 transform-origin 属性还包括了Z轴的第三个值。其各个值的取值简单说明如下:
- top = top center = center top 等价于 50% 0
- right = right center = center right 等价于 100%或(100% 50%)
- bottom = bottom center = center bottom 等价于 50% 100%
- left = left center = center left 等价于 0或(0 50%)
- center = center center 等价于 50%或(50% 50%)
- top left = left top 等价于 0 0
- right top = top right 等价于 100% 0
- bottom right = right bottom 等价于 100% 100%
- bottom left = left bottom 等价于 0 100%
left,center right 是水平方向取值,对应的百分值为left=0%;center=50%;right=100%
top center bottom 是垂直方向的取值,其中top=0%;center=50%;bottom=100%;
演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>中心原点</title>
<style>
.box{
width:100px;height: 160px;
border:2px solid #faa;
margin: 50px 150px;
/*padding:30px;*/
box-shadow: 5px 5px 5px #ddd;
}
.bo{
width:100px;height:160px;
background-color:rgba(0,22,255,0.3);
border:2px solid red;
margin:auto;
transform:rotate(45deg);
}
.box12{
/*transform-origin:0 0;*/
transform-origin:top left;
}
.box22{
transform-origin:50% 0;
/*transform-origin:top;*/
}
.box32{
transform-origin:0 50% ;
/*transform-origin:left;*/
}
.box42{
transform-origin:100% 50% ;
/*transform-origin:right;*/
}
.box52{
transform-origin:50% 100%;
/*transform-origin:bottom;*/
}
.box62{
/*transform-origin:50% 50%;*/
transform-origin:center;
}
.box72{
transform-origin:100% 0;
/*transform-origin:top right;*/
}
.box82{
transform-origin:0 100% ;
/*transform-origin:bottom left;*/
}
.box92{
transform-origin:100% 100%;
/*transform-origin:bottom right;*/
}
</style>
</head>
<body>
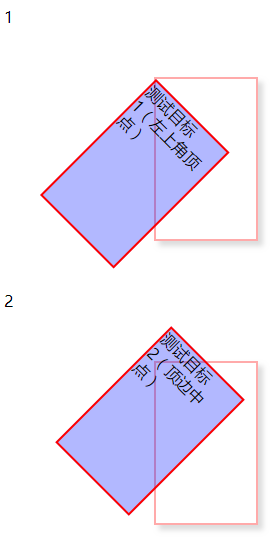
1
<div class="box">
<div class="box12 bo">测试目标1(左上角顶点)</div>
</div>
2
<div class="box">
<div class="box22 bo">测试目标2(顶边中点)</div>
</div>
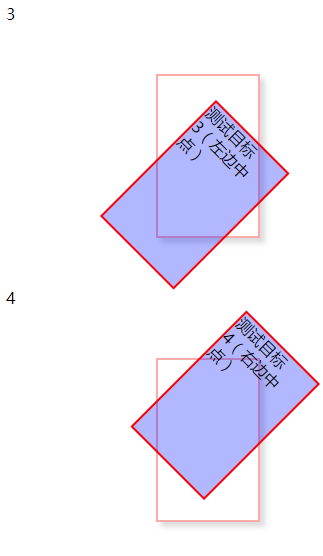
3
<div class="box">
<div class="box32 bo">测试目标3(左边中点)</div>
</div>
4
<div class="box">
<div class="box42 bo">测试目标4(右边中点)</div>
</div>
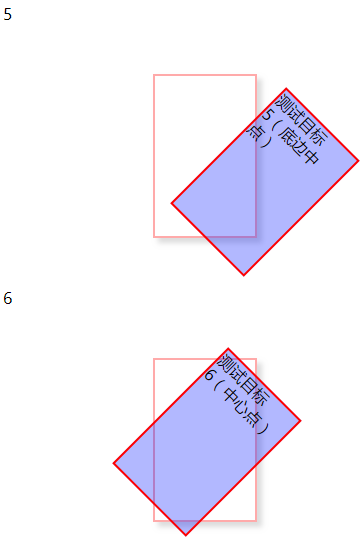
5
<div class="box">
<div class="box52 bo">测试目标5(底边中点)</div>
</div>
6
<div class="box">
<div class="box62 bo">测试目标6(中心点)</div>
</div>
7
<div class="box">
<div class="box72 bo">测试目标7(右上角顶点)</div>
</div>
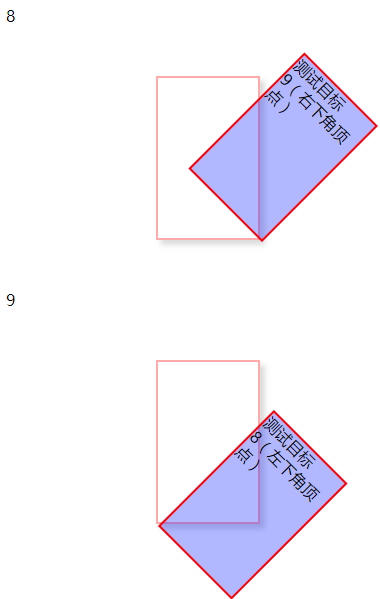
8
<div class="box">
<div class="box92 bo">测试目标9(右下角顶点)</div>
</div>
9
<div class="box">
<div class="box82 bo">测试目标8(左下角顶点)</div>
</div>
</body>
</html>
实现效果:




transform-origin属性的更多相关文章
- css transform旋转属性
将以下代码复制到本地就可以看到效果: <!DOCTYPE html> <html lang="en"> <head> <meta char ...
- 关于transform的属性
transfrom的出现让许多静态的东西动了起来,让网页更加具有生命力. 在transform属性中,transform-origin属性仅是其中之一,要彻底理解transform属性,这是不够的,必 ...
- 封装transform函数(设置和获取transform的属性和属性值)
(function (w) { /** * 设置或者获取元素的transform属性值 * @param node 要设置的元素 * @param param 变换属性: translate\scal ...
- css3 transform 变形属性详解
本文主要介绍了css3 属性transform的相关内容,针对CSS3变形.CSS3转换.CSS3旋转.CSS3缩放.扭曲和矩阵做了详细的讲解.希望对你有所帮助. 这个很简单,就跟border-rad ...
- transform,transtion属性
transform:变化类型,transtion变化方式
- background-clip,origin属性
background-clip是新增属性之一,其作用是确定背景的裁剪区域. background-clip语法: background-clip:margin-box | padding-box | ...
- CSS3中动画属性transform、transition和animation
Transform:变形 在网页设计中,CSS被习惯性的理解为擅长表现静态样式,动态的元素必须借助于javascript才可以实现,而CSS3的出现改变了这一思维方式.CSS3除了增加革命性的创新功能 ...
- 【转】IOS屏幕旋转与View的transform属性之间的关系,比较底层
iTouch,iPhone,iPad设置都是支持旋转的,如果我们的程序能够根据不同的方向做出不同的布局,体验会更好. 如何设置程序支持旋转呢,通常我们会在程序的info.plist中进行设置Suppo ...
- CSS3学习之 transform 属性
CSS3 transform是什么? transform的含义是:改变,使…变形:转换 CSS3 transform都有哪些常用属性? transform的属性包括:rotate() / skew() ...
- CSS3中transform几个属性值的注意点
transform(变形)是CSS3中的元素的属性,transform的属性值主要包括旋转rotate.扭曲skew.缩放scale和移动translate以及矩阵变形matrix 基本用法可以参考文 ...
随机推荐
- 使用 go protoc --go_out 输出的 *.pb.go文件时报 undefined: proto.ProtoPackageIsVersion3
事情是这样的:我参考go的 grpc 实现 https://grpc.io/docs/quickstart/go/ Download the example The grpc code that wa ...
- 关于win10系统如何调用debug查看CPU汇编指令和内存
下载安装DOSBox.网上提供下载地址:DOSBOX Debug是DOS(Disk Operating System,磁盘操作系统).windows提供的实模式(8086方式)程序的调试工具.使用它, ...
- 强化学习之MDP
前言 最近又入坑RL了,要搞AutoML就要学会RL,真的是心累.. 正文 MDP里面比较重要的就是状态值函数和动作-状态值函数吧,然后再求最优状态值函数和最优动作状态值函数,状态值函数的公式推导一开 ...
- 1.parrot os 3.5-----nmap-----katoolin--zenmap
源:https://www.youtube.com/watch?v=LpM1KooILRc&list=PLBf0hzazHTGOEuhPQSnq-Ej8jRyXxfYvl&index= ...
- Win10.Shift+鼠标右键_CMD(管理员)
1.资料: 1.1.Windows10下设置Shift+右键增加cmd - wyx0712的博客 - CSDN博客.html(https://blog.csdn.net/wyx0712/article ...
- 自定义SpringBoot启动控制台图标
使用过SpringBoot的小伙伴众所周知,在启动的过程中,在控制台会首先打印spring的图标以及版本号(这里以IDEA为例) 如果需要更改这个打印图标的话, 需要以下步骤: 1.打开SpringB ...
- P1536村村通
这是一个并查集的题,被洛谷评为提高—. 拿到这个题便看出了这是一个裸的并查集,于是就写了一个模板,结果发现连输入都输不进去,一看竟然是多组数据,,然后看到N==0结束,于是便加了一层while.之后提 ...
- tensorflow学习笔记六----------神经网络
使用mnist数据集进行神经网络的构建 import numpy as np import tensorflow as tf import matplotlib.pyplot as plt from ...
- vscode调试php
xdebug调试vscode 下载xdebug.dll扩展库 php.ini配置 [XDebug] xdebug.remote_enable = xdebug.remote_autostart = z ...
- 2018-8-10-dotnet-core-编程规范
title author date CreateTime categories dotnet core 编程规范 lindexi 2018-08-10 19:16:52 +0800 2018-05-0 ...
