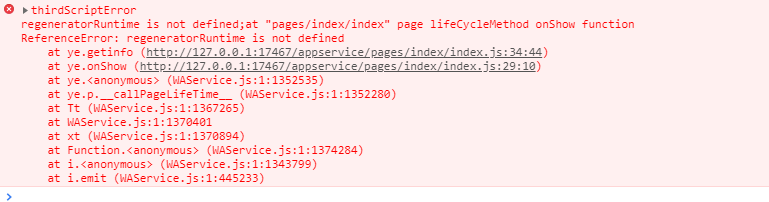
小程序中使用async函数 会报 regeneratorRuntime is not defined的问题
async await比Promise更好的解决异步操作问题,但是在小程序中直接使用会出现以下的错误提示

是因为缺少了regeneratorRuntime这个模块,需要从外部引入
1.在新建的文件夹中执行 npm init ,生成package.json文件(一路回车就好)
2.执行 npm install regenerator@0.13.1
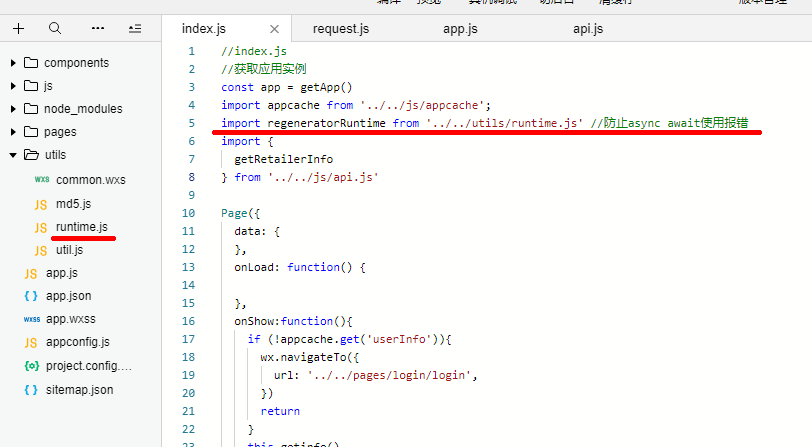
3.找到并将node_modules/regenerator-runtime/runtime.js复制到小程序项目中
4.在需要使用到async await的.js文件中引入runtime.js

小程序中使用async函数 会报 regeneratorRuntime is not defined的问题的更多相关文章
- 小程序中bindtap绑定函数,函数参数event对数据的处理
WXML: <view id=" bindtap="tapName"> Click me! </view> JS: Page({ tapName: ...
- 微信小程序中 this.setData is not a function报错
在微信小程序中我们一般通过以下方式来修改data中的数据: 比如获取小程序缓存: wx.getStorage({ key: 'is_screen', success: function (res) { ...
- 微信小程序中this指向作用域问题this.setData is not a function报错
在微信小程序中我们一般通过以下方式来修改data中的数据 this.setData({ index1: e.detail.value }) 比如在函数里面修改数据 bindFaChange1: fun ...
- 【微信小程序】小程序中的函数节流
大ga吼! 很久没写博客咯,今天学到了一点新知识, 记录分享一下~ 摘要: 小程序中的函数节流 场景: 从商城列表进入商品详情中时,或者生成,提交订单, 付款的时候, 若用户快速点击(一秒8键,母胎s ...
- 小程序中支持es7的async语法
小程序中支持es7的async语法 es7的 async 号称是解决回调的最终⽅案 在⼩程序的开发⼯具中,勾选 es6转es5语法 下载 facebook的regenerator库中的 在⼩程序⽬录下 ...
- 微信小程序中通过腾讯地图进行逆地址解析报错message: "请求来源未被授权, 此次请求来源域名:servicewechat.com"
在小程序中获取定位具体信息时,不要配置腾讯地图中的WebServiceAPI中的域名白名单什么的,域名配置直接在小程序后台中配置(就是这个货https://apis.map.qq.com), 千万千万 ...
- WeChat-SmallProgram:微信小程序中使用Async-await方法异步请求变为同步请求
微信小程序中有些 Api 是异步的,无法直接进行同步处理.例如:wx.request.wx.showToast.wx.showLoading 等.如果需要同步处理,可以使用如下方法: 提示:Async ...
- ES2017中的async函数
前面的话 ES2017标准引入了 async 函数,使得异步操作变得更加方便.本文将详细介绍async函数 概述 async 函数是 Generator 函数的语法糖 使用Generator 函数,依 ...
- 微信小程序中使用Async-await方法异步请求变为同步请求
微信小程序中有些 Api 是异步的,无法直接进行同步处理.例如:wx.request.wx.showToast.wx.showLoading等.如果需要同步处理,可以使用如下方法: 注意: Async ...
随机推荐
- 《Redis深度历险:核心原理和应用实践》学习笔记一
1.redis五种数据结构 1.1 String字符串类型,对应java字符串类型 用户信息序列化后,可以用string类型存入redis中批量读写string类型,见效网络消耗数字类型的string ...
- shell 函数传递参数的几种方式
1.最近总结了 shell 中 function 的传递变量的几种方式 1.传递单个变量 2.传递数组变量 #!/bin/bash #trying to pass an variable. ...
- maven 配置自动本地/线上不同配置自动打包
工程结构:在resource下新建开发,线上不同文件夹存放不同配置文件 pom.xml配置文件 <!-- maven配置不同环境打包 --> <build> <plugi ...
- JVM---汇编指令集
<JVM指令助记符> 变量到操作数栈:iload,iload_,lload,lload_,fload,fload_,dload,dload_,aload,aload_ 操作数栈到变量:is ...
- react-jsx和数组
JSX: 1.全称:JavaScriptXML, 2.react定义的一种类似于XML的JS扩展语法:XML+JS 3.作用:用来创建react虚拟DOM(元素)对象 var ele=<h1&g ...
- java连接远程服务器并执行命令
导入必要的jar包 <dependency> <groupId>ch.ethz.ganymed</groupId> <artifactId>ganym ...
- Excel,此文件中的某些文本格式可能已经更改,因为它已经超出最多允许的字体数。
既然是超出最多允许的字体数,那么就不要循环创建IFont.先创建一个IFont font=wk.CreateFont();后面都使用它即可.
- S1 Python 基础
定义规范 声明变量 name = "Alex Li" 变量定义规则 变量名只能是 字母.数字或下划线的任意组合 变量名的第一个字符不能是数字 以下关键字不能声明为变量名['and' ...
- Linux编程 多进程,多线程求解PI(圆周率)
题目: 链接 多进程: #include <unistd.h> #include <stdio.h> #include <stdlib.h> #define n 1 ...
- 11. Jmeter-后置处理器二
jmeter-后置处理器介绍与使用二 今天我们接着讲 JSR223 PostProcessor Debug PostProcessor JDBC PostProcessor Result Status ...
