HTML5:新元素来实现一下网页布局
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML5新元素标签:重新给网页布局</title>
<style type="text/css">
*{margin:0;padding:0}
a{text-decoration:none}
nav ul li {
list-style:none;
font-size:14px;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
line-height:1.8;
text-indent:9px;
}
</style>
</head>
<body>
<div class="container" style="width:500px;margin:0 auto">
<!--头部-->
<header style="background-color:#FFA500">
<h1>写代码的兔子官方网站</h1>
</header> <!--左侧菜单-->
<aside style="background-color:#FFD700;height:200px;width:100px;float:left">
<nav>
<ul>
<li><a href="#">我的博客园</a></li>
<li><a href="#">[文章]我是如何学习计算机的</a></li>
<li><a href="#">简书创作你的创作</a></li><li>
<li><a href="#">[文章]深入理解JavaScript</a></li>
</ul>
</nav>
</aside> <!--内容部分-->
<section>
<article style="background-color:#EEEEEE;height:185px;width:400px;float:left;overflow: hidden;white-space: nowrap;text-overflow: ellipsis;text-indent:16px;padding-top:15px">
<h1 style="text-align:left;">三毛语录</h1><br>
<p>1.不做不可及的梦,这使我的睡眠安恬。
</p>
<p>2.人情冷暖正如花开花谢</p>
<p>3.刻意去找的东西,往往是找不到的。</p>
<p>4.走得突然,我们来不及告别。</p>
<p>5.我爱哭的时候便哭,想笑的时候便笑,</p>
</article>
</section> <!--版权信息-->
<footer style="background-color:#FFA500;clear:both;text-align:center">
版权 @ bokeyuan.com
</footer>
</div>
</body>
</html>
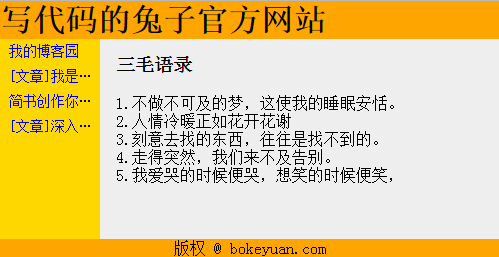
浏览器打开如下:

HTML5:新元素来实现一下网页布局的更多相关文章
- 《精通CSS网页布局》读书报告 ----2016-12-5补充
第一章:CSS布局基础 1.CSS的精髓是布局,而不是样式哦! (定要好好的研究布局哦,尤其配合html5) 2. html标签的语义性,要好好的看看哦! 3.DTD:文档类型定义. 4.内联--& ...
- DIV+CSS 网页布局之:一列布局
1.网页布局 布局(layout)即对事物的全面规划和安排,页面布局是对页面的文字.图像或表格进行格式化版式排列.网页布局对改善网站的外观非常重要,又称版式布局,大多数网站会把内容安排到多个列中,就像 ...
- 在网页布局中合理使用inline formating context(IFC)
引子:给大家出一个小小的考题,如何使用css来实现类似下面的在指定区域内,内容自适应的垂直居中.
- 大设计时代:针对超大网页布局的一些思考和建议 [Aseoe]
对于有些设计项目来说,老套的设计模式并不奏效,你需要设计的大点,要比以往设计的元素还要大,因此就非常适合采用超大网页布局.无论是采用大块大块的背景照片还是背景视频,超大网页布局的效果非常显著:极具视觉 ...
- 第九十二节,html5+css3移动手机端流体布局,开篇知识
html5+css3移动手机端流体布局,开篇知识 将项目设计成移动端可访问的页面,项目采用的是流体布局.也就是宽度以百分比自适应的,因为手机的屏幕大小不一致 一.整体设计 首先 我们要了解一 ...
- 前端学习笔记之CSS网页布局
CSS网页布局 阅读目录 一 网页布局方式 二 标准流 三 浮动流 四 定位流 一 网页布局方式 #1.什么是网页布局方式 布局可以理解为排版,我们所熟知的文本编辑类工具都有自己的排版方式,比如w ...
- 网页布局WEB标准的HTML结构化
您正在学习WEB标准CSS网页布局吗?是不是还不能完全掌握纯CSS布局?通常有两种需要您特别注意: 第一种可能是你还没有理解CSS处理页面的原理.在你考虑你的页面整体表现效果前,你应当先考虑内容的语义 ...
- css的网页布局案例
常见行布局: 导航使用position:fixed固定住 导航会脱离文档流,不占据空间 导致下面的元素上移,因此需要将下面的元素的padding-top设置成导航的高度 <!DOCTYPE ht ...
- 利用@media screen实现网页布局的自适应
利用@media screen实现网页布局的自适应 优点:无需插件和手机主题,对移动设备友好,能够适应各种窗口大小.只需在CSS中添加@media screen属性,根据浏览器宽度判断并输出不同的长宽 ...
随机推荐
- webdriver显式和隐式等待、强制等待
implicitly_wait() 方法是隐式等待,用来设置超时,一般把implicitly_wait()方法调用在加载测试地址后,等待所测试的应用程序加载WebDriverWait() 是显式等待, ...
- GEI步态能量图生成
步态能量图生成主要有两步,主要为: 在原始轮廓图上对人的轮廓进行裁剪,在下面制作步态能量图图片叠加以什么为中心位置也是一个问题.一般有两种方式,一种是中心位置为人体宽的一半.另一种是以头顶为中心位置. ...
- The Cats' Feeding Spots
The Cats' Feeding Spots 时间限制:1000ms 单点时限:1000ms 内存限制:256MB 描述 In Yan Yuan, the Peking University cam ...
- HTTP请求时候总是设置的两个参数ConnectionTimeOut和SocketTimeOut
在HTTP请求时候总是设置两个参数,就是连接超时和Socket超时 public static final String SO_TIMEOUT = "http.socket.timeout& ...
- 在getview方法中有三个参数,起到优化的部分为ViewHolder的使用,主要方法setTag(),getTag()
适配器代码如下: public class Myadapter extends BaseAdapter { List<String> date; Context context; //构造 ...
- java微信扫码支付Native(模式二)
官方开发文档模式二的地址:https://pay.weixin.qq.com/wiki/doc/api/native.php?chapter=6_5 pom文件的依赖: <?xml versio ...
- Jmeter 上传下载文件
最近很多同学都在问jmeter上传.下载文件的脚本怎么做,要压测上传.下载文件的功能,脚本怎么做,网上查了都说的很含糊,这次呢,咱们就好好的把jmeter的上传下载文件好好缕缕,都整明白了,怎么个过程 ...
- QQ空间分享网址
现在大部分网站都在每个界面设计了分享这个功能,但还是有的网页没有(比如 B 站只能分享具体的视频).在原来的 QQ 空间分享的地方已经找不到法自己创建分享.上网一搜有分享的接口,可这个接口是给开发者用 ...
- 123、TensorFlow的Job
# 如果你在分布式环境中部署TensorFlow # 你或许需要指定job name和task ID # 来将变量放置在参数服务器上 # 将操作放在worker job import tensorfl ...
- python读写excle
我们可以通过python的一些模块进行excle中用例的读取,或者导出数据到excle 目录 1.安装模块 2.读excle 3.写excle 1.安装模块 python中有第三方模块可以进行excl ...
