vue,一路走来(16)--本地及手机调试
闲暇时间记录一下如何绑定域名,实现本地及手机调试的过程。我的是微信开发项目,很多功能及操作都是基于微信来开发的,理所当然的就用到微信开发者工具了。
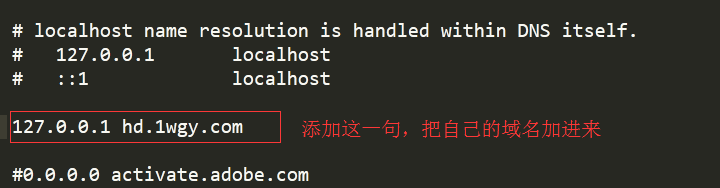
1.首先打开目录C:\Windows\System32\drivers\etc,找到hosts文件,用sublime打开

2.接下来将自己的vue项目 cnpm run dev 就可以了。这样就可以直接用这个域名访问到本地的项目。
3.下载微信小程序0.7.0版本

可以看到这个页面,将手机设置一下手动wifi配置完就可以了。

vue,一路走来(16)--本地及手机调试的更多相关文章
- vue,一路走来(1)--构建vue项目
2016年12月--2017年5月,接触前端框架vue,一路走来,觉得有必要把遇到的问题记录下来. 那时,vux用的是1.0的vue,然而vue2.0已经出来了,于是我结合了mint-ui一起来做项目 ...
- vue,一路走来(13)--vue微信分享
vue微信分享 今天记录一下vue微信分享. 1.先登录微信公众平台进入“公众号设置”的“功能设置”里填写“JS接口安全域名”.这个不多说,见文档,只有绑定了才能进行下一步的动作 2.需要引入js文件 ...
- vue,一路走来(5)--微信登录
微信登录 今天又是周末了,想着博客还没记录完成.是的,下面记录一下微信登录遇到的问题. 在我的项目中,个人中心是需要完成授权登录才可以访问的,首先在定义路由的时候就需要多添加一个自定义字段requir ...
- vue,一路走来(3)--数据交互vue-resource
所有的静态页面布局完成后,最重要的就是数据交互了,简单来说,vue-resource就像jquery里的$.ajax,用来和后台交互数据的.放在created或ready里运行来获取或者更新数据的.不 ...
- vue,一路走来(2)--路由vue-router
安装 Mint UI cnpm install mint-ui --save 如果你的项目会用到 Mint UI 里较多的组件,最简单的方法就是把它们全部引入.此时需要在入口文件 main.js 中: ...
- vue,一路走来(17)--vue使用scss,并且全局引入公共scss样式
最近朋友问如何在vue项目中使用scss样式,想起之前项目是直接在main.js直接import css文件的,然而main.js不可以直接import scss文件. import './asset ...
- vue,一路走来(14)--短信验证码框的实现(类似支付密码框)
由于项目的扩展,新增了很多功能,今天谈一下短信验证码框的实现. 思路:每个小方框其实就是单独的每一个input标签(叫假input标签),每个长度为1,然后上面再写一个大的input标签(叫真实inp ...
- vue,一路走来(12)--父与子之间传参
今天想起一直没有记录父组件与子组件的传参问题,这在项目中一直用到. 父向子组件传参 Index.vue父组件中 <component-a :msgfromfa="(positionno ...
- vue,一路走来(9)--聊天窗口
闲暇时间,介绍一下我做一个聊天窗口的心得.如图: 首先要考虑的是得判断出是自己的信息还是对方发来的信息,给出如图的布局,切换不同的类. <li class="clearfix" ...
随机推荐
- MySQL数据库的自动备份与数据库被破坏后的恢复(2)
测试自动备份正常运转与否(备份恢复的方法) 这里,以通过实际操作的过程来介绍问题出现后的恢复方法. [1] 当数据库被删除后的恢复方法 首先建立一个测试用的数据库. [root@CentOS ~]# ...
- pspice中参数的意义
摘自:http://royroyyy.blog.163.com/blog/static/137650617201102610471196/ 有源器件在符号库中的名称(NAME)通常以关键字开头,后根长 ...
- Java 输入输出图片文件的简单方式
import java.io.FileInputStream; import java.io.FileNotFoundException; import java.io.FileOutputStrea ...
- php str_replace()函数 语法
php str_replace()函数 语法 作用:字符串替换操作,区分大小写大理石构件 语法:str_replace(find,replace,string,count) 参数: 参数 描述 fin ...
- 【HDOJ6638】Snowy Smile(线段树)
题意:一个二维平面上有n个点,每个点的坐标是(x[i],y[i]),权值是w[i] 求一个矩形使得其中所有点的权值和最大,输出权值和 n<=2e3,x[i],y[i],w[i]的绝对值<= ...
- Crazy Binary String
Crazy Binary String 最长01个数相等的子串和子序列 字串用二分做的,有hack数据 :8 00111100 好像数据太水,直接放过去了 下面为二分代码 #include<bi ...
- python中私有属性的访问
class MyClass(): def __init__(self): self.__superprivate = "Hello" self.__semiprivate = &q ...
- (转)Window 中杀死指定端口 cmd 命令行 taskkill
Windows平台 两步方法 : 1 查询端口占用,2 强行杀死进程 netstat -aon|findstr "8080" taskkill /pid 4136-t -f ...
- SQL SERVER 2012文件表(FILETABLE)新体验之一
SQLSERVER 2012 文件表功能很COOL,让我们体验一下吧. 1,创建数据库 [sql] DREATE DATABASE FileTableTest ON PRIMARY ( NA ...
- face_recognition开源人脸识别库:离线识别率高达99.38%
基于Python的开源人脸识别库:离线识别率高达99.38%——新开源的用了一下感受一下 原创 2017年07月28日 21:25:28 标签: 人脸识别 / 人脸自动定位 / 人脸识别开源库 / f ...
