vue引入jquery插件
在vue中使用jquery插件
1.引入jquery
第一种方法:全局引入jquery
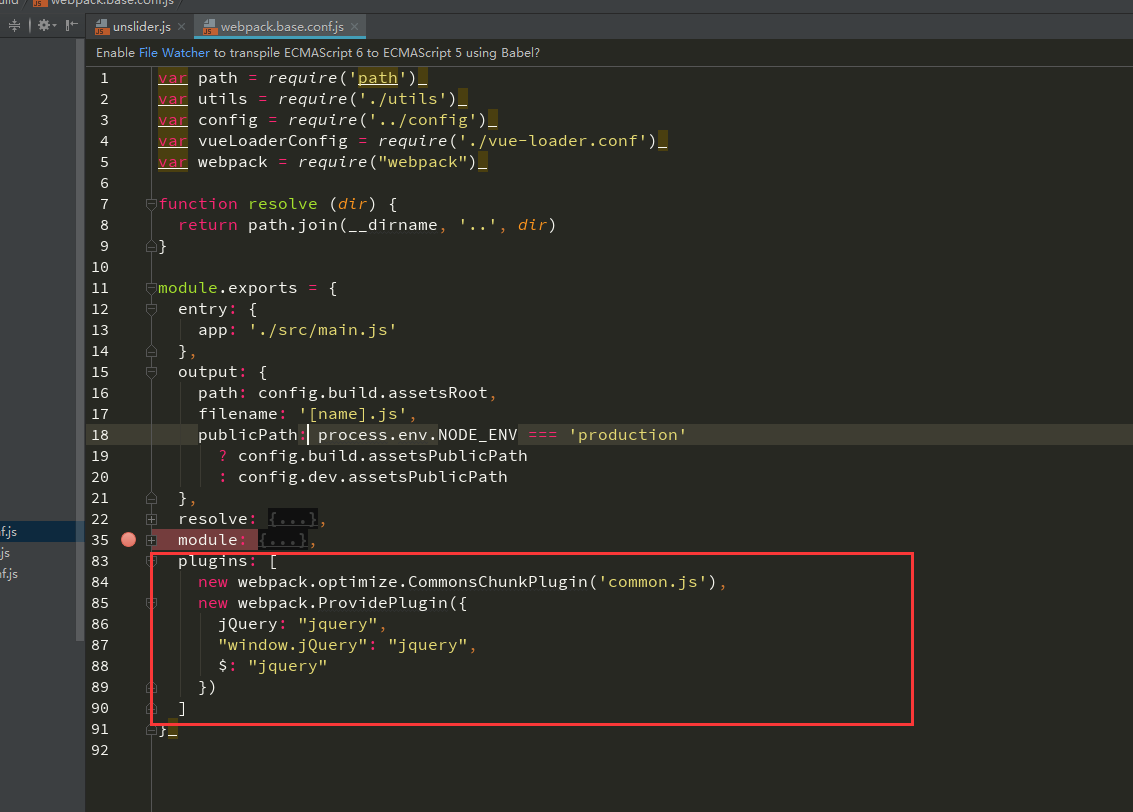
在webpack.base.conf.js,新增以下代码
plugins: [
new webpack.optimize.CommonsChunkPlugin('common.js'),
new webpack.ProvidePlugin({
jQuery: "jquery",
"window.jQuery": "jquery",
$: "jquery"
})
]

第二种方法:单独引入
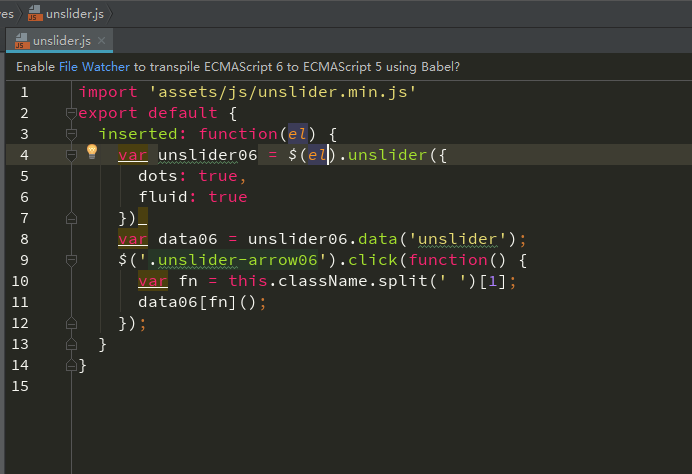
直接在js文件import jquery from 'jquery'
2.js文件

vue引入jquery插件的更多相关文章
- 在Web工程中引入Jquery插件报错解决方案
在学习Jquery插件的时候,遇到一个问题就是新建web工程后在WebRoot下引入Jquery插件的时候报错,不知道为什么好纠结,但是项目能正常运行,后来找到解决方案,在这里给大家分享一下. 解决方 ...
- vue引入jQuery、bootstrap
vue引入jQuery.bootstrap 1.使用vue-cli构建的vue项目 2.npm安装jquery.bootstrap npm install jquery 3.修改build/webpa ...
- 基于 Webpack 引入 jquery 插件的笔记
如果都是基于 webpack(npm 上有包),那就非常顺利: import $ from 'jquery' import 'jquery-modal/jquery.modal.min.css' im ...
- vue引入jquery的方法
1.局部引入 通过命令下载jquery npm install jquery --save-dev 在需要引入jquery的组件中通过import $ from 'jquery'引入即可 2.全局 ...
- Vue引入Jquery和Bootstrap
一.引入jquery包 npm i jquery 二.配置jquery 在webpack.base.conf.js中加载juery插件 所以要配置该文件 三.引入Bootstrap npm i bo ...
- vue 引入jQuery
http://blog.csdn.net/cly153239/article/details/53067433 vue-cli webpack全局引入jquery 首先在package.json里加入 ...
- vue 中引入Jquery插件
import $ from '../../static/js/jquery.min.js' window.jQuery = $; require('../../static/js/jquery.zoo ...
- Vue引入jQuery
1.在项目中安装jquery npm install jquery --save-dev 或者 打开package.json文件,在里面加入这行代码,jquery后面的是版本,根据你自己需求更改. d ...
- [译]怎样在Vue.js中使用jquery插件
原文:http://gambardella.info/2016/09/05/guide-how-to-use-vue-js-with-jquery-plugins 使用Vue真的太棒了,但是也有可能使 ...
随机推荐
- spark 笔记 13: 再看DAGScheduler,stage状态更新流程
当某个task完成后,某个shuffle Stage X可能已完成,那么就可能会一些仅依赖Stage X的Stage现在可以执行了,所以要有响应task完成的状态更新流程. ============= ...
- leetcode-easy-listnode-206 reverse linked list
mycode 98.87 # Definition for singly-linked list. # class ListNode(object): # def __init__(self, x ...
- leetcode 51 N皇后问题
代码,由全排列转化而来,加上剪枝,整洁的代码: 共有4个变量,res(最终的结果),level,当前合理的解,n皇后的个数,visit,当前列是否放过皇后,由于本来就是在新的行方皇后,又通过visit ...
- 【9】letter-spacing / box-shadow
1.letter-spacing :增加或减少字符间的空白(字符间距),如:h1 {letter-spacing:2px} 2.box-shadow : box-shadow: 10px 10px 5 ...
- bulk_create(lst) 批量创建数据
# 批量创建数据 # Create your views here. from django.db import models from django.shortcuts import HttpRes ...
- web开发(七) JSTL标签库
在网上看见一篇不错的文章,写的详细. 以下内容引用那篇博文.转载于<http://www.cnblogs.com/whgk/p/6432786.html>,在此仅供学习参考之用. 一.为什 ...
- 阶段3 2.Spring_06.Spring的新注解_6 Qualifier注解的另一种用法
复制上面的数据源到下面改改名字 现在就是有两个数据源 创建一个eesy02的数据库 找到sql语句再创建Account表 现在就相当于有连个库一个eesy一个是eesy02这连个库. account里 ...
- python3.6+RF连接mysql
接口自动化中会遇到有操作数据库的动作 目录 1.安装第三方库 2.安装pymysql 3.数据库操作 1.安装第三方库 使用在线安装:pip install robotframework_databa ...
- java:struts框架4(Ajax)
1.Ajax: 先导入jar包: struts.xml: <?xml version="1.0" encoding="UTF-8"?> <!D ...
- golang init方法和main方法初始化顺序
init()和main()方法是golang默认的两个方法,不需要我们调用,程序执行会自动寻找项目中的这俩方法.现在我们就讲一种通用的情况:main 包下 导入了 init2 包而在init2 包下又 ...
