jQuery实现三级联动菜单(鼠标悬停联动)
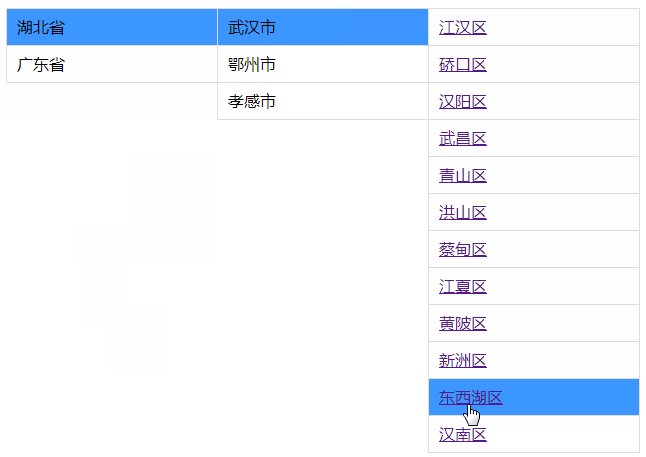
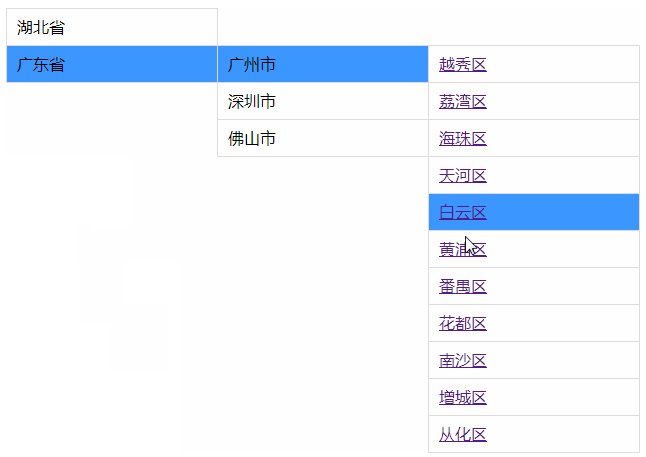
效果图:

代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>jQuery实现三级联动菜单(鼠标悬停联动)</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<style>
li {
list-style: none;
line-height: 36px;
border: 1px solid #ddd;
width: 200px;
padding-left: 10px;
margin: -1px;
} li.active {
background: #3c96ff;
} .level2, .level3 {
float: left;
height: 0;
margin-left: 161px;
margin-top: -36px;
display: none;
}
</style>
</head>
<body>
<ul class="level1">
<li>
<span>湖北省</span>
<ul class="level2">
<li>
<span>武汉市</span>
<ul class="level3">
<li><a href="#">江汉区</a></li>
<li><a href="#">硚口区</a></li>
<li><a href="#">汉阳区</a></li>
<li><a href="#">武昌区</a></li>
<li><a href="#">青山区</a></li>
<li><a href="#">洪山区</a></li>
<li><a href="#">蔡甸区</a></li>
<li><a href="#">江夏区</a></li>
<li><a href="#">黄陂区</a></li>
<li><a href="#">新洲区</a></li>
<li><a href="#">东西湖区</a></li>
<li><a href="#">汉南区</a></li>
</ul>
</li>
<li>
<span>鄂州市</span>
<ul class="level3">
<li><a href="#">鄂城区</a></li>
<li><a href="#">华容区</a></li>
<li><a href="#">梁子湖区</a></li>
</ul>
</li>
<li>
<span>孝感市</span>
<ul class="level3">
<li><a href="#">孝南区</a></li>
<li><a href="#">汉川市</a></li>
<li><a href="#">应城市</a></li>
<li><a href="#">安陆市</a></li>
<li><a href="#">云梦县</a></li>
<li><a href="#">孝昌县</a></li>
<li><a href="#">大悟县</a></li>
</ul>
</li>
</ul>
</li>
<li>
<span>广东省</span>
<ul class="level2">
<li>
<span>广州市</span>
<ul class="level3">
<li><a href="#">越秀区</a></li>
<li><a href="#">荔湾区</a></li>
<li><a href="#">海珠区</a></li>
<li><a href="#">天河区</a></li>
<li><a href="#">白云区</a></li>
<li><a href="#">黄浦区</a></li>
<li><a href="#">番禺区</a></li>
<li><a href="#">花都区</a></li>
<li><a href="#">南沙区</a></li>
<li><a href="#">增城区</a></li>
<li><a href="#">从化区</a></li>
</ul>
</li>
<li>
<span>深圳市</span>
<ul class="level3">
<li><a href="#">福田区</a></li>
<li><a href="#">罗湖区</a></li>
<li><a href="#">南山区</a></li>
<li><a href="#">盐田区</a></li>
<li><a href="#">宝安区</a></li>
<li><a href="#">龙岗区</a></li>
<li><a href="#">龙华区</a></li>
<li><a href="#">坪山区</a></li>
<li><a href="#">光明区</a></li>
</ul>
</li>
<li>
<span>佛山市</span>
<ul class="level3">
<li><a href="#">禅城区</a></li>
<li><a href="#">南海区</a></li>
<li><a href="#">顺德区</a></li>
<li><a href="#">三水区</a></li>
<li><a href="#">高明区</a></li>
</ul>
</li>
</ul>
</li> </ul>
<script>
$(document).on("mouseover", ".level1 li", function () {
$(this).addClass("active").children(".level2").show();
}).on("mouseout", ".level1 li", function () {
$(this).removeClass("active").children(".level2").hide();
}); $(document).on("mouseover", ".level2 li", function () {
$(this).addClass("active").children(".level3").show();
}).on("mouseout", ".level1 li", function () {
$(this).removeClass("active").children(".level3").hide();
}); $(document).on("mouseover", ".level2 li", function () {
$(this).addClass("active");
}).on("mouseout", ".level1 li", function () {
$(this).removeClass("active");
});
</script>
</body>
</html>
jQuery实现三级联动菜单(鼠标悬停联动)的更多相关文章
- 扩充 jQuery EasyUI Datagrid 数据行鼠标悬停/离开事件(onMouseOver/onMouseOut)
客户需求: jQuery EasyUI Datagrid 用户列表鼠标悬停/离开数据行时显示人员头像(onMouseOver/onMouseOut) 如图所示,Datagrid 鼠标悬停/离开数据行时 ...
- 扩展 jQuery EasyUI Datagrid 数据行鼠标悬停/离开事件(onMouseOver/onMouseOut)
客户需求: jQuery EasyUI Datagrid 用户列表鼠标悬停/离开数据行时显示人员头像(onMouseOver/onMouseOut) 如图所示,Datagrid 鼠标悬停/离开数据行时 ...
- 超酷JQuery动画分页按钮,鼠标悬停滑动展开
1.效果及功能说明 animate动画分页按钮制作鼠标悬停分页按钮上滑动展开分页按钮,鼠标离开后分页按钮收缩 2.实现原理 主要是靠动画方法,来让原本的箭头图像的长度发生变长,正好可以融入下标题的文字 ...
- phpcms v9联动菜单的调用方法及get_linkage函数简单过程
{get_linkage($r['areaid'],1,' >> ',1)} 复制代码 当然这个 $r 也不是绝对的.要看你的loop 是如何写的. {loop $data $n $r} ...
- PHPCMS联动菜单的调用函数get_linkage方法详解
v9联动菜单调用方法[注意此为内容页调用方法 {get_linkage($areaid,1,' >> ',1)} 显示效果: 湖北省 >> 武汉市 >> 汉阳区 [ ...
- phpcms v9中模板标签使用及联动菜单
{template "content","header"} 调用根目录下phpcms\template\content\header文件 {charset} 字 ...
- phpcms v9联动菜单的调用方法_详解get_linkage函数
phpcms v9联动菜单调用方法[此为内容页调用方法]: {get_linkage($areaid,1,' >> ',1)} 显示效果: phpcms吧 >> 模板下载 &g ...
- 20款jquery下拉导航菜单特效代码分享
20款jquery下拉导航菜单特效代码分享 jquery仿京东商城左侧分类导航下拉菜单代码 jQuery企业网站下拉导航菜单代码 jQuery css3黑色的多级导航菜单下拉列表代码 jquery响应 ...
- 基于jQuery的AJAX实现三级联动菜单
最近学习jQuery,所以就写了一个关于中国省市县/区的三级联动菜单,权当相互学习,相互促进,特此记录. 下面是嵌套js的html文件: <!DOCTYPE html> <html ...
随机推荐
- P1067多项式输出
这道题是2009普及组的题,仍然是一个字符串+模拟.(蒻到先不刷算法) 这道题的题干给了很多的提示,也很全面,但是当我把种种情况都考虑到了后,在写代码的过程中仍然出现了很多的错误,wa了三四次.其实导 ...
- 如何在ubuntu上安装 搜狗输入法(已经成功)
转自:https://blog.csdn.net/qq_37589838/article/details/81208409 本文链接:https://blog.csdn.net/qq_37589838 ...
- c语言中字符串跨行书写的问题
字符串常量定义时的换行问题 如果我们在一行代码的行尾放置一个反斜杠,c语言编译器会忽略行尾的换行符,而把下一行的内容也算作是本行的内容.这里反斜杠起到了续行的作用. 如果我们不使 ...
- kmeans 聚类 k 值优化
kmeans 中k值一直是个令人头疼的问题,这里提出几种优化策略. 手肘法 核心思想 1. 肉眼评价聚类好坏是看每类样本是否紧凑,称之为聚合程度: 2. 类别数越大,样本划分越精细,聚合程度越高,当类 ...
- Redis : 为什么我们做分布式使用 Redis ?(转)
绝大部分写业务的程序员,在实际开发中使用 Redis 的时候,只会 Set Value 和 Get Value 两个操作,对 Redis 整体缺乏一个认知.这里对 Redis 常见问题做一个总结,解决 ...
- Codeforces - 1202D - Print a 1337-string... - 构造
https://codeforces.com/contest/1202/problem/D 当时想的构造是中间两个3,然后前后的1和7组合出n,问题就是n假如是有一个比较大的质数因子或者它本身就是质数 ...
- P4290 [HAOI2008]玩具取名
传送门 $dp$ 设 $f[i][j][k]$ 表示初始为 $k$ 时,能否得到 $[i,j]$ 这一段子串 设 $pd[i][j][k]$ 表示长度为二的字符串 $ij$ 能否由 $k$ 得到 然后 ...
- ES6初步学习
from:http://www.jianshu.com/p/287e0bb867ae 刚开始用vue或者react,很多时候我们都会把ES6这个大兄弟加入我们的技术栈中.但是ES6那么多那么多特性,我 ...
- 谈谈mybatis中的#与$的区别
#相当于对数据 加上 双引号,$相当于直接显示数据 . #将传入的数据都当成一个字符串,会对自动传入的数据加一个双引号.如:", 如果传入的值是id,则解析成的sql为order by &q ...
- Windows及Android倍速播放视频软件下载
目录 1. 更多推荐 2. 关键字 3. 按 4. 软件下载 4.1. IOS应用商店 4.2. 网盘下载 5. 软件介绍 5.1. PotPlayer(Windows) 5.2. MoboPlaye ...
