vue多个input绑定一个数组变量问题
对于data中声明的一个数组变量arr=[],在绑定时候可以如下:
<div style="margin-top: 10px;margin-left: 40px;">
<span style="display: inline-block;width: 70px;"><el-checkbox v-model="checked[0]">MTS</el-checkbox></span><span style="display: inline-block;"><el-input size="medium" style="width: 360px;" v-model="input[0]"></el-input></span>
</div>
<div style="margin-top: 10px;margin-left: 40px;">
<span style="display: inline-block;width: 70px;"><el-checkbox v-model="checked[1]">SS</el-checkbox></span><span style="display: inline-block;"><el-input size="medium" style="width: 360px;" v-model="input[1]"></el-input></span>
</div>
<div style="margin-top: 10px;margin-left: 40px;">
<span style="display: inline-block;width: 70px;"><el-checkbox v-model="checked[2]">DMS</el-checkbox></span><span style="display: inline-block;"><el-input size="medium" style="width: 360px;" v-model="input[2]"></el-input></span>
</div>
数组中加index
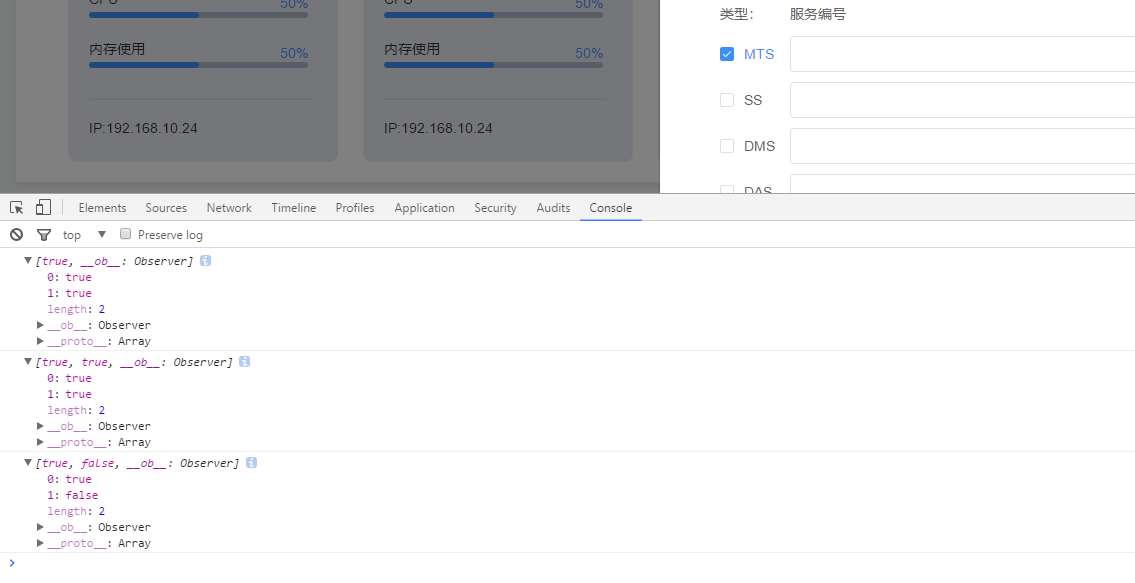
效果图:

vue多个input绑定一个数组变量问题的更多相关文章
- JS数组 一起组团(什么是数组)一个数组变量可以存放多个数据
一起组团(什么是数组) 我们知道变量用来存储数据,一个变量只能存储一个内容.假设你想存储10个人的姓名或者存储20个人的数学成绩,就需要10个或20个变量来存储,如果需要存储更多数据,那就会变的更麻烦 ...
- vue : 在vuex里写一个数组首尾元素互换的方法
不着急上代码,先想几个问题. vuex里怎么写方法? mutation里写vuex方法,组件中用commit调用. 数组首尾元素怎么互换? arr.splice(0, 0, arr[arr.lengt ...
- Vue - class与style绑定
1.通过v-bind绑定一个class A:直接绑定 B:通过v-bind绑定一个对象 C:绑定一个返回对象的计算属性 D:绑定一个数组对象 2.绑定内联样式 A:直接子啊属性名上面绑定 B:绑定到一 ...
- 多动手试试,其实List类型的变量在页面上取到的值可以直接赋值给一个js的Array数组变量
多动手试试,其实List类型的变量在页面上取到的值可以直接赋值给一个js的Array数组变量,并且数组变量可以直接取到每一个元素var array1 = '<%=yearList =>'; ...
- 在做vue计算属性,v-for处理数组时遇到的一个bug
bug: You may have an infinite update loop in a component render function 无限循环 需要处理的数组(在 ** ssq **里): ...
- 从一个微型例子看“C/C++的内存分配机制”和“数组变量名与指针变量名”(转)
C++的内存有五大分区:堆区.栈区.自由存储区.全局/静态存储区.常量存储区. 五个数据段:数据段.代码段.BSS段.堆.栈 内存分配方式有三种: 从静态存储区域分配.内存在程序编译的时候就已经分配好 ...
- 通过JS 给这个input加一个事件 获得焦点,回车事件绑定
通过JS 给这个input加一个事件 就是获得焦点就行了 window.onload = function(){ var oInput = document.getElementById(" ...
- 组件的通信 :provide / inject 对象进入后,就等于不用props,然后内部对象,直接复制可以接受数组,属性不能直接复制,可以用Object.assgin覆盖对象,或者Vue的set 双向绑定数据
组件的通信 :provide / inject 对象进入后,就等于不用props,然后内部对象,直接复制可以接受数组,属性不能直接复制,可以用Object.assgin覆盖对象,或者Vue的set 双 ...
- input的选中与否以及将input的value追加到一个数组里
html布局 <div class="mask"> //每一个弹层都有一个隐藏的input <label> <input hidden="& ...
随机推荐
- python web自动化测试框架搭建(功能&接口)——接口用例实现
测试用例基类: # coding=utf-8 import unittest import Logger log = Logger.Loger() class BaseCase(unittest.Te ...
- 编程语言 - 脚本编程 - JavaScript/Jquery/Ajax/XML/JSON/ActionScript3
事件处理onmouseover <!DOCTYPE html> <html> <head> <meta charset="utf-8"&g ...
- 编程语言-Python2-问题整理
InsecureRequestWarning: Unverified HTTPS request is being made. import urllib3 urllib3.disable_warni ...
- lib.tcl
#********************************************************************# 功能描述:定义公共的函数# 依赖关系:依赖于全局aitoo ...
- spring-第三篇之ApplicationContext的事件机制
1.通过ApplicationEvent类和ApplicationListener接口,可以实现ApplicationContext的事件处理. 如果容器中有一个ApplicationListener ...
- mysql 分区与性能
数据库应用分为两类: OLTP(在线事务处理):如bolg.电子商务.网络游戏等 OLAP(在线分析处理):如数据仓库.数据集市 对于OLAP,分区可以很好的提高查询性能,应用大多数据需要频繁地扫描一 ...
- pjhp实现使用redis来存储session数据
#设置php处理session的方式为redis,并配置redis的访问地址(因为在redis中绑定的访问地址为127.0.0.1,所以就没有设置访问密码,如果需要请自行搜索)#因为不想修改php.i ...
- python第一部分小结
1.python的种类 Cpython: ...
- P2619 [国家集训队2]Tree I(最小生成树+二分)
P2619 [国家集训队2]Tree I 每次二分一个$x$,每条白边加上$x$,跑最小生成树 统计一下满足条件的最小值就好了. to me:注意二分不要写挂 #include<iostream ...
- iview table列中根据不同的状态显示不同的颜色,显示图片
使用reder可以实现 1.显示不同状态 2.显示图片
