Unity3D_(地形)创建基本场景
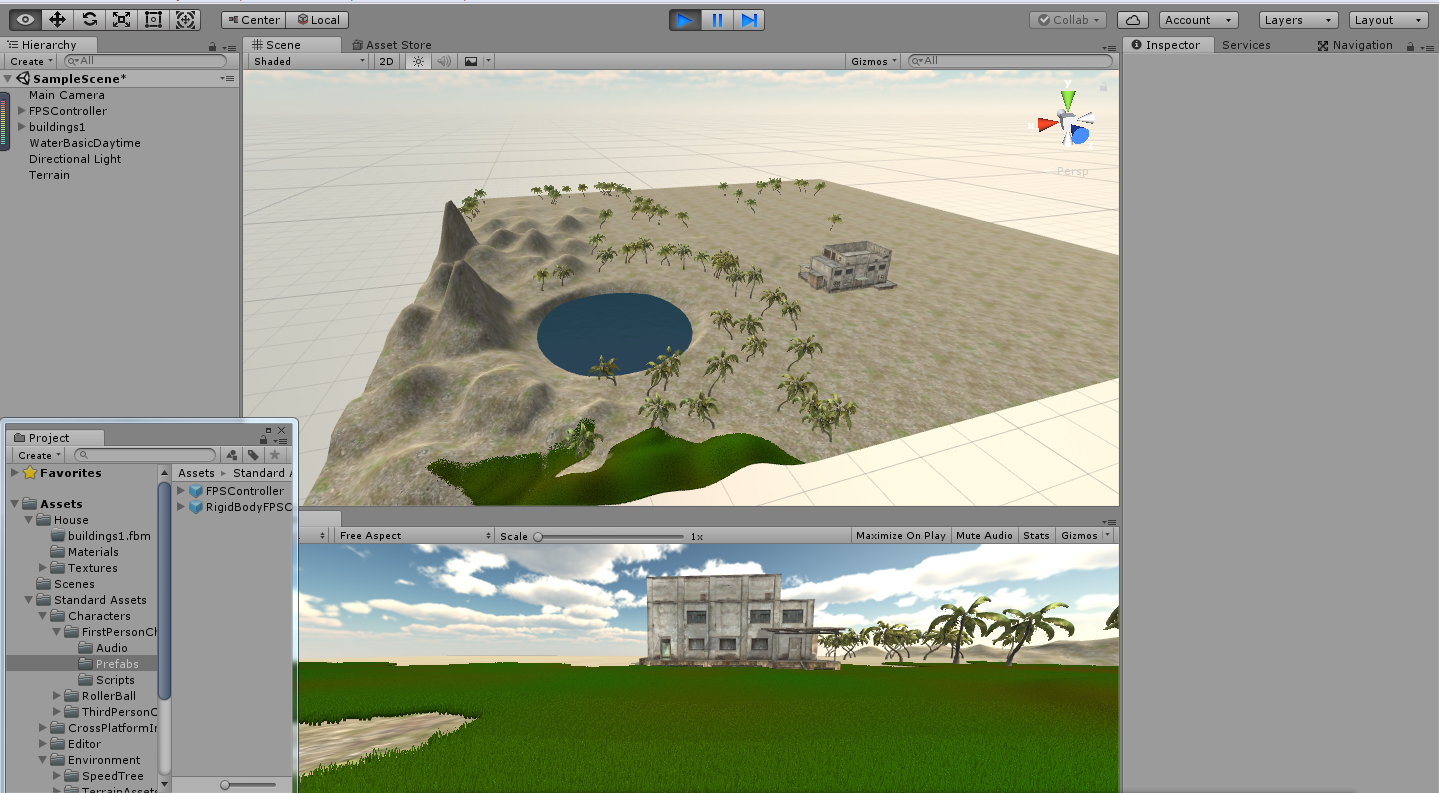
第一人称漫游场景
地形漫游系统:




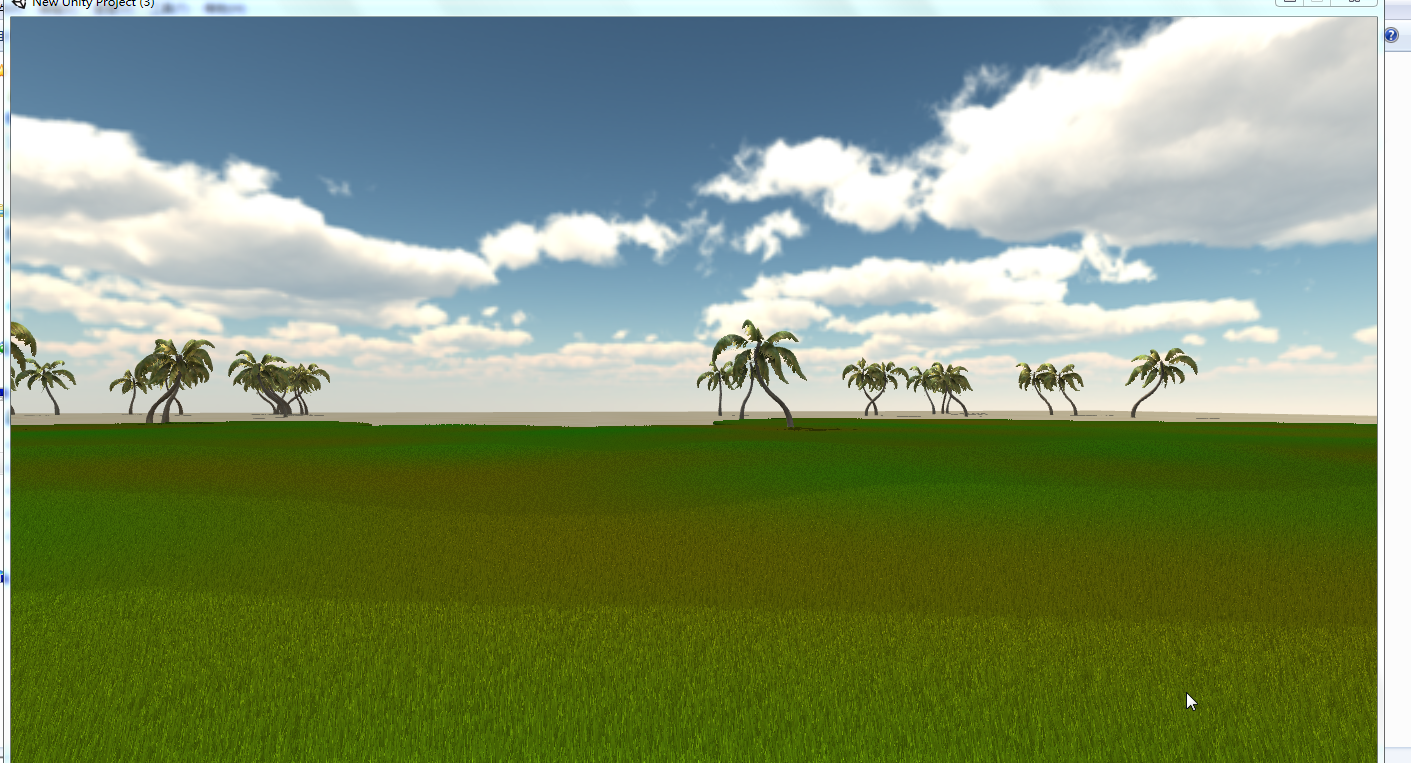
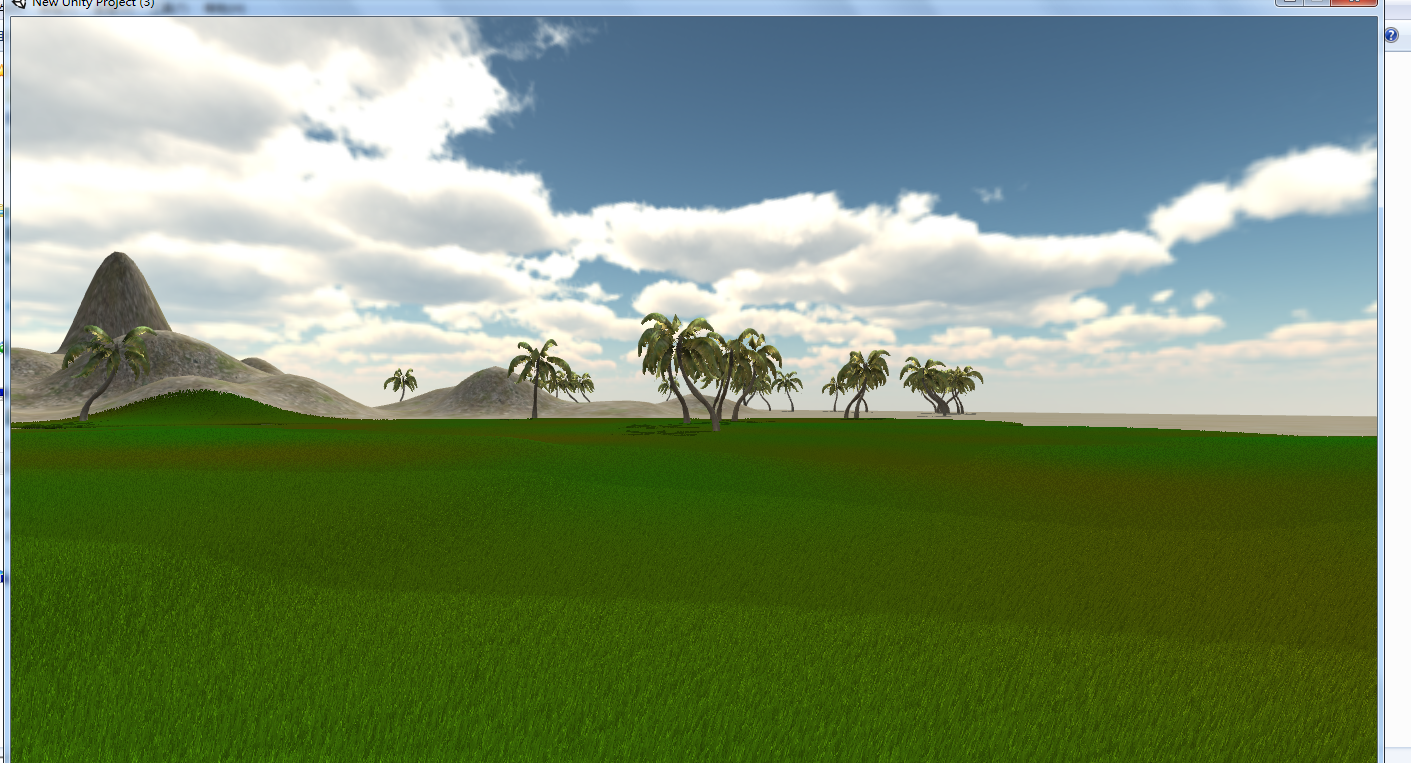
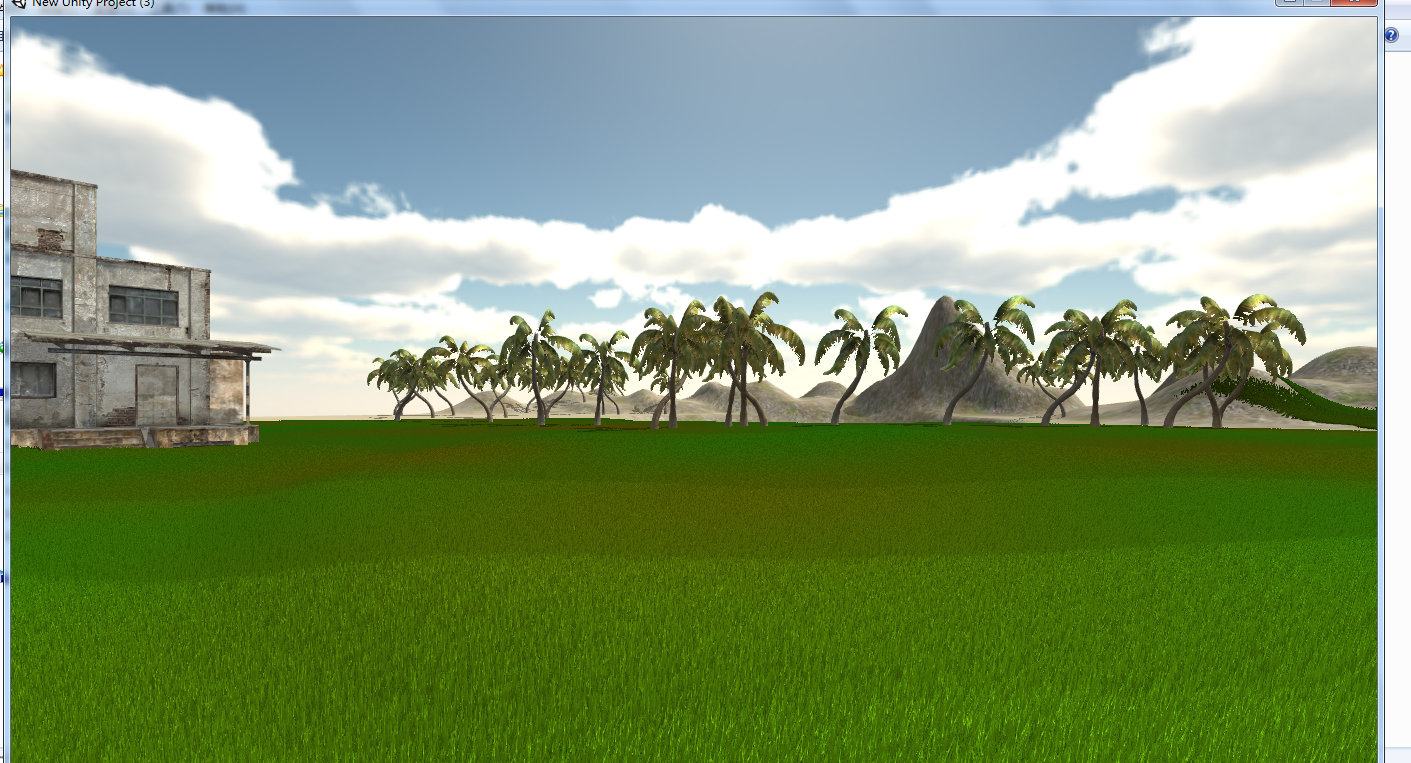
(自己绘制的GIF文件超过20MB放不上博客园。截取了几张图片)按键盘上的“上下左右”可以控制第一人称的漫游视角
资源包和项目源文件:传送门
自己做的项目可执行文件:传送门
感谢生命不息bug不止博客:传送门
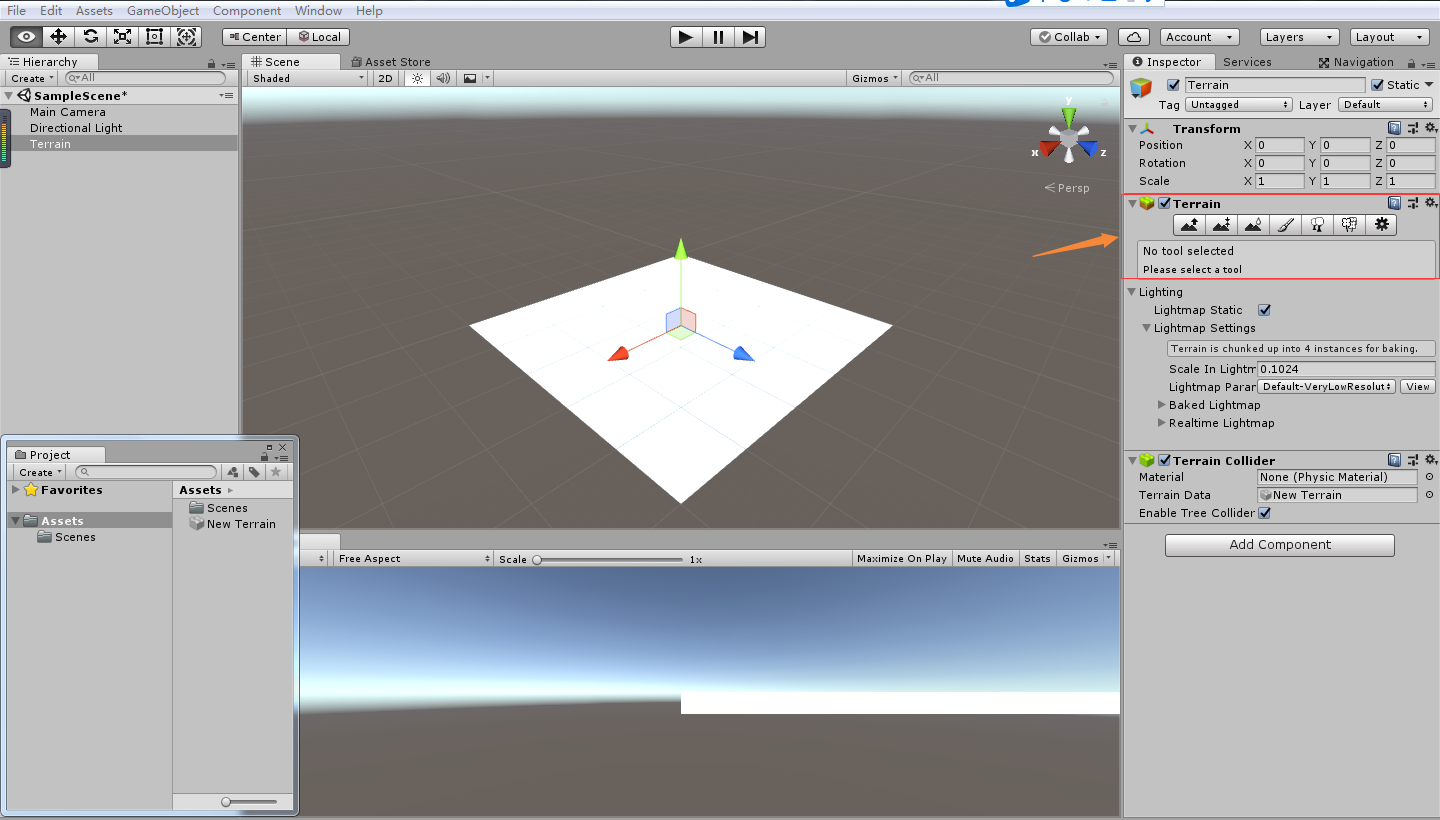
学习Unity中Terrain地形属性


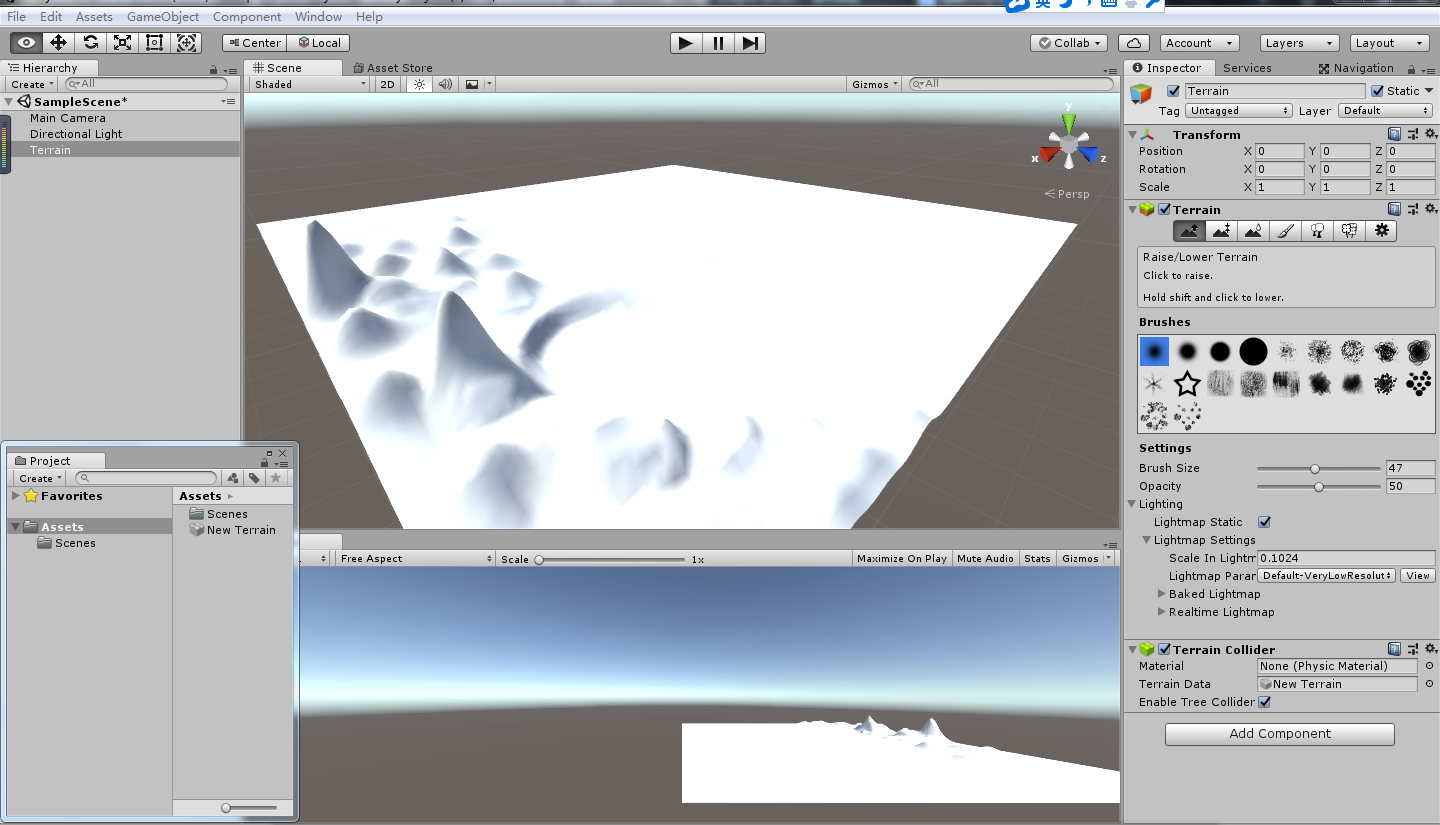
第一个按钮是让部分地方隆起或凹陷,按住shift刷就会凹陷,不按就是隆起

第二个按钮用来改变地形高度的
Brush Size(笔刷大小)
Opacity(透明度)
Height(高度)

第三个按钮可以柔化地形的高度差

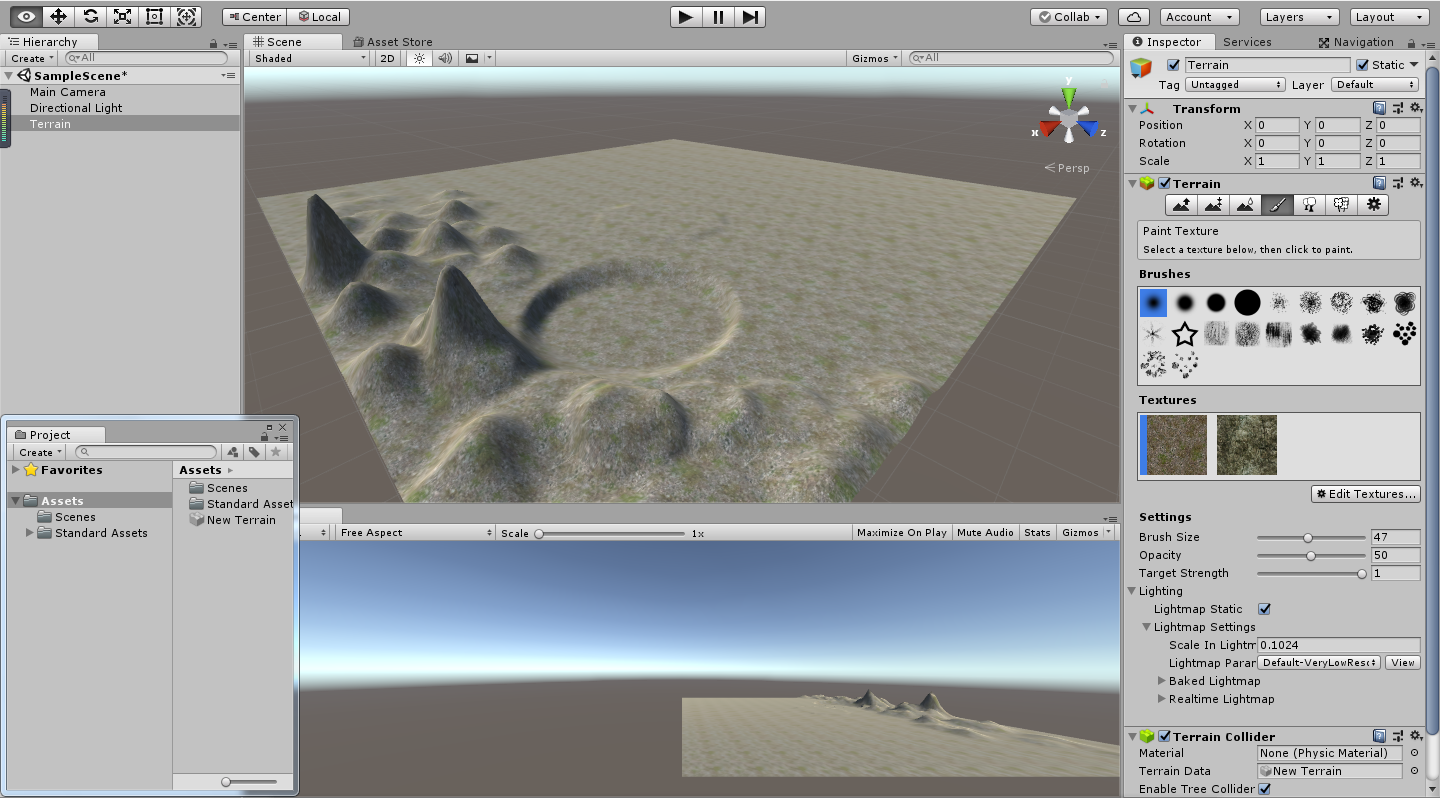
第四个按钮为地形放上纹理

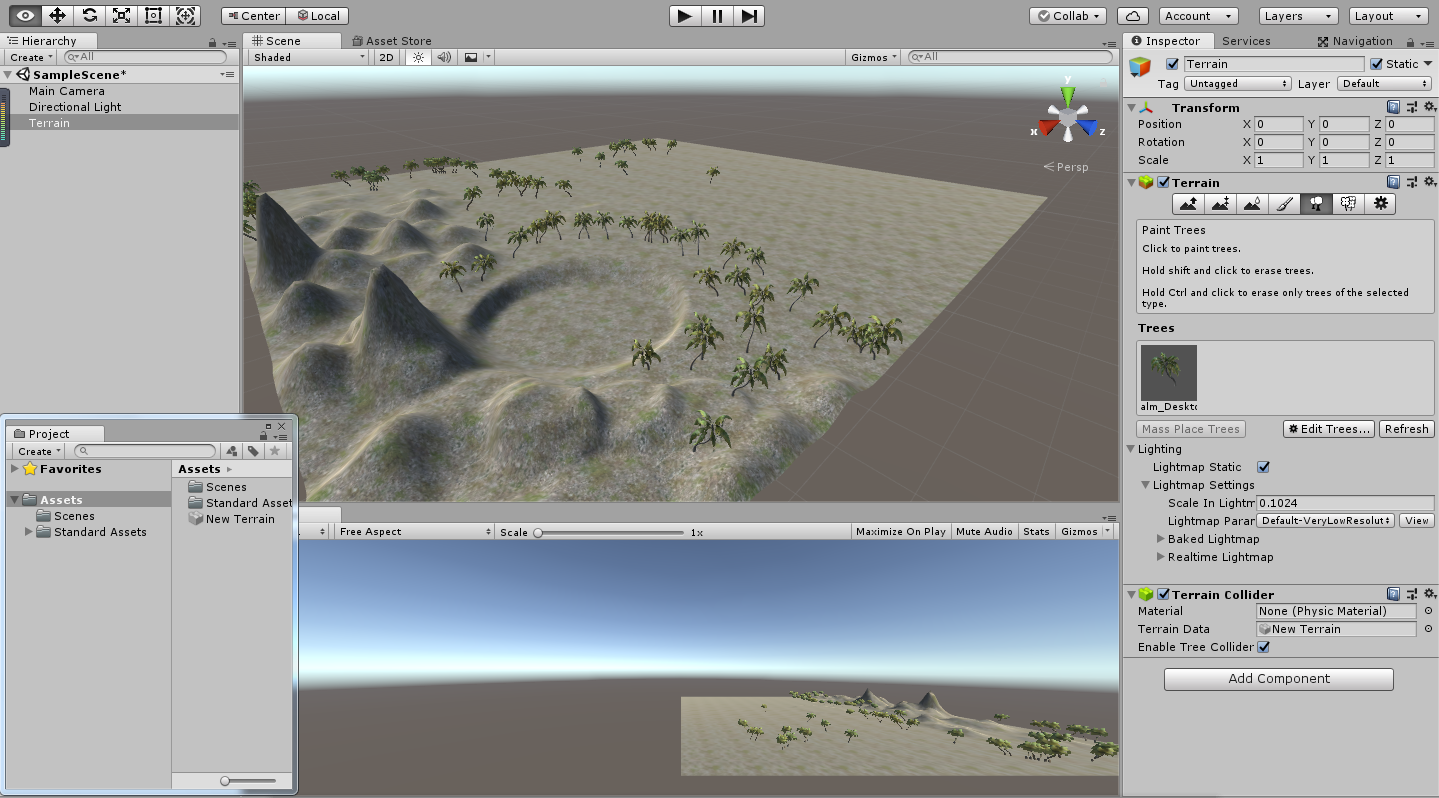
第五个按钮添加树木

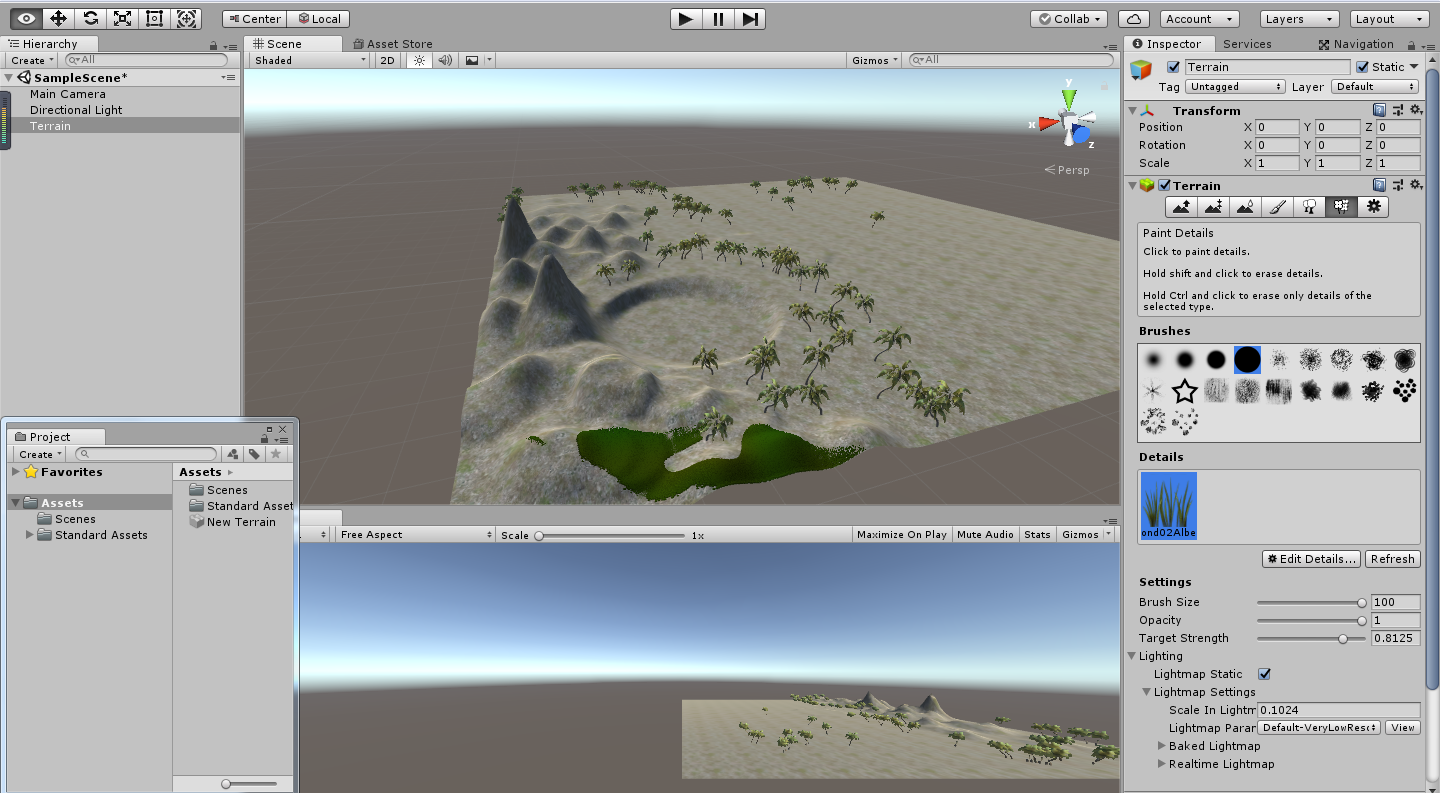
第六个按钮添加草地
实现过程
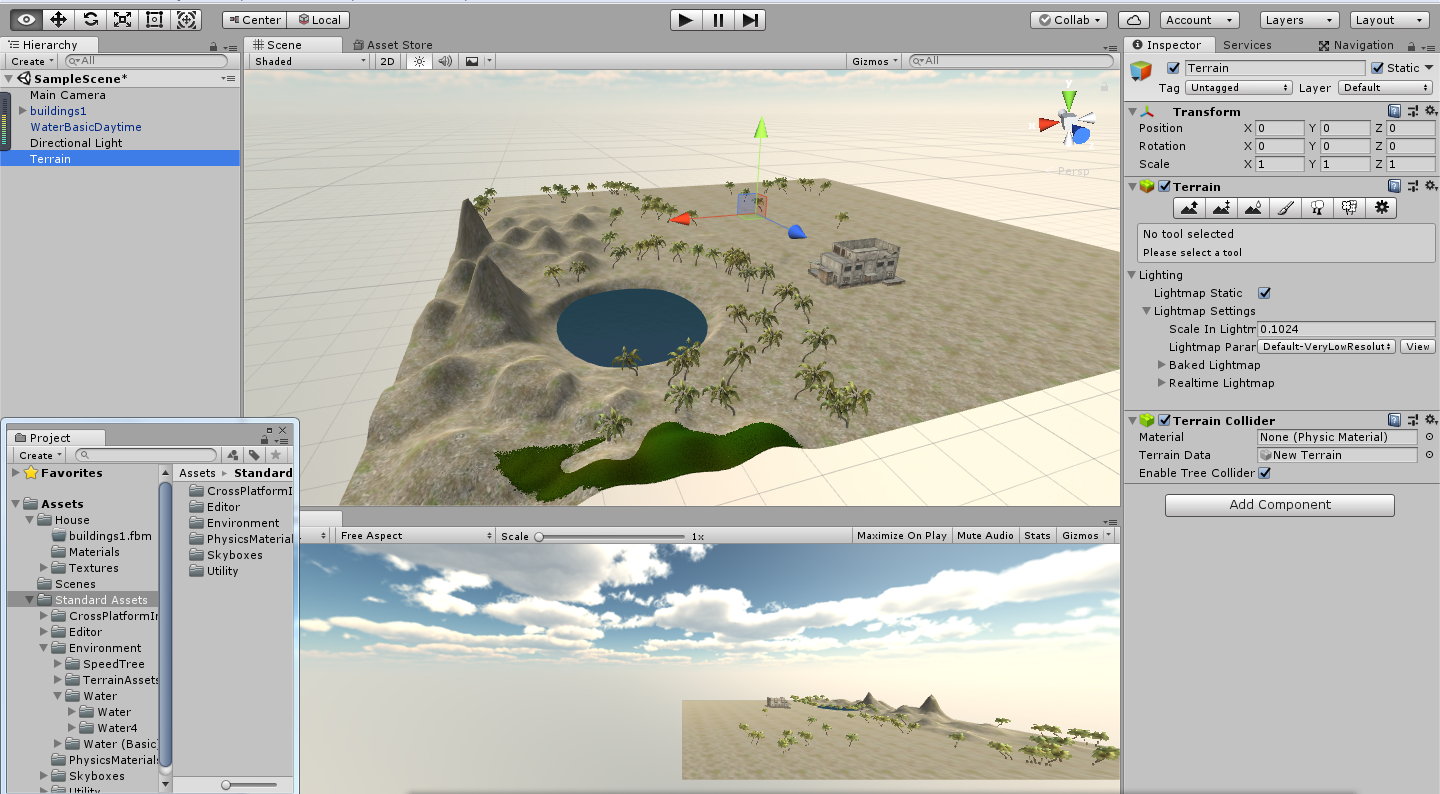
一、绘制地行

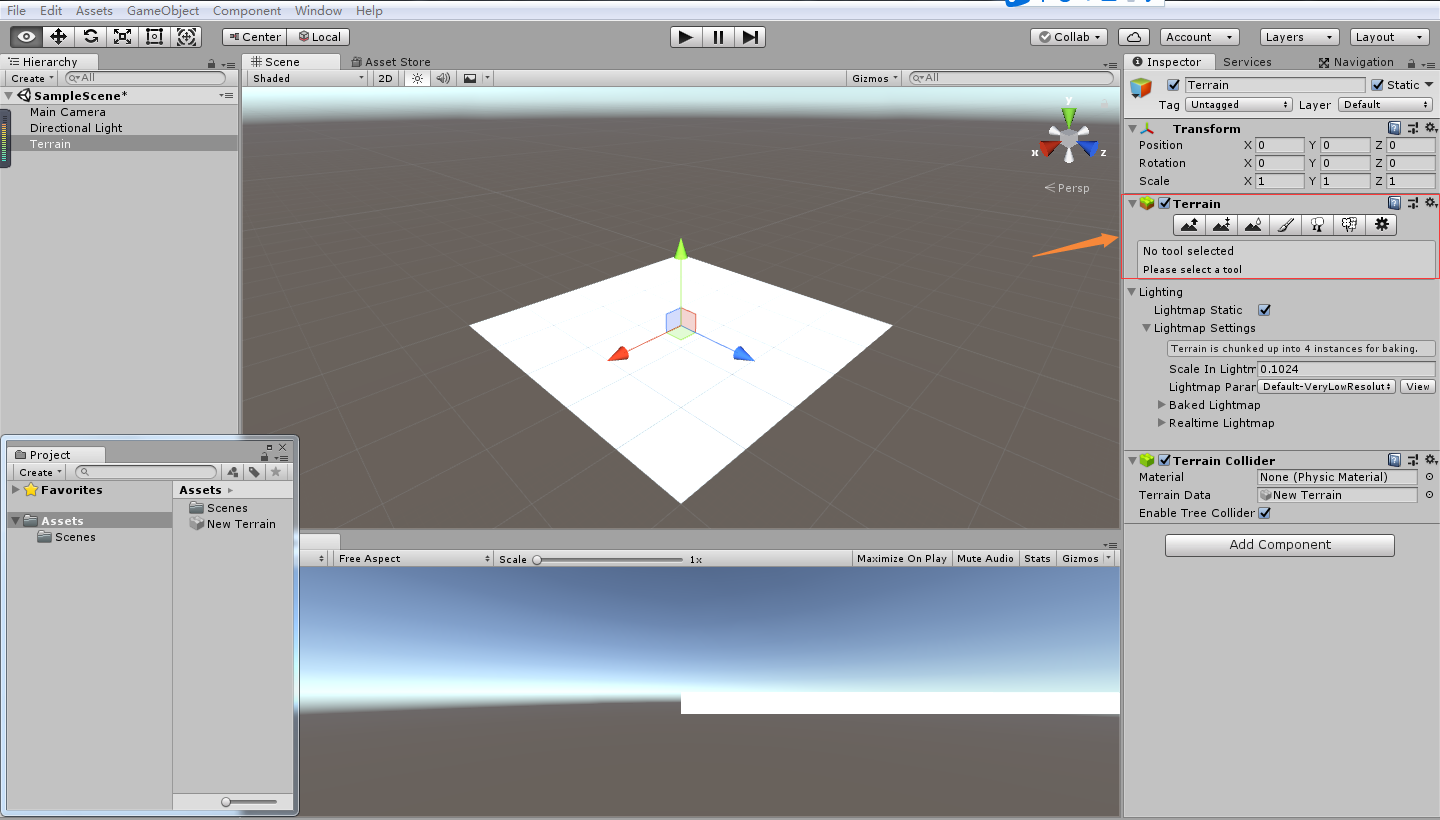
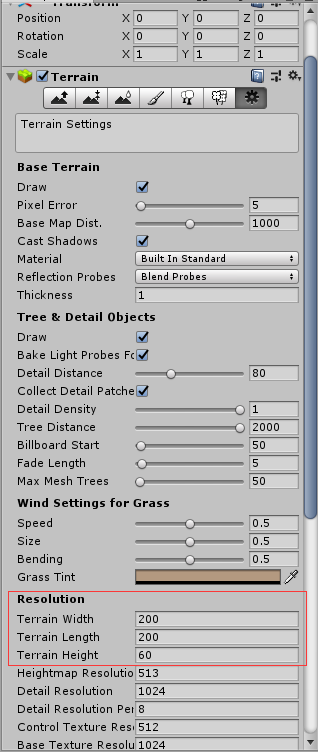
点击最右边在按钮,设置地形在分辨率

设置Terrain Width(地形宽度)设置为200,Terrain Length(地形长度)设置为200,Terrain Height(地形高度为60)
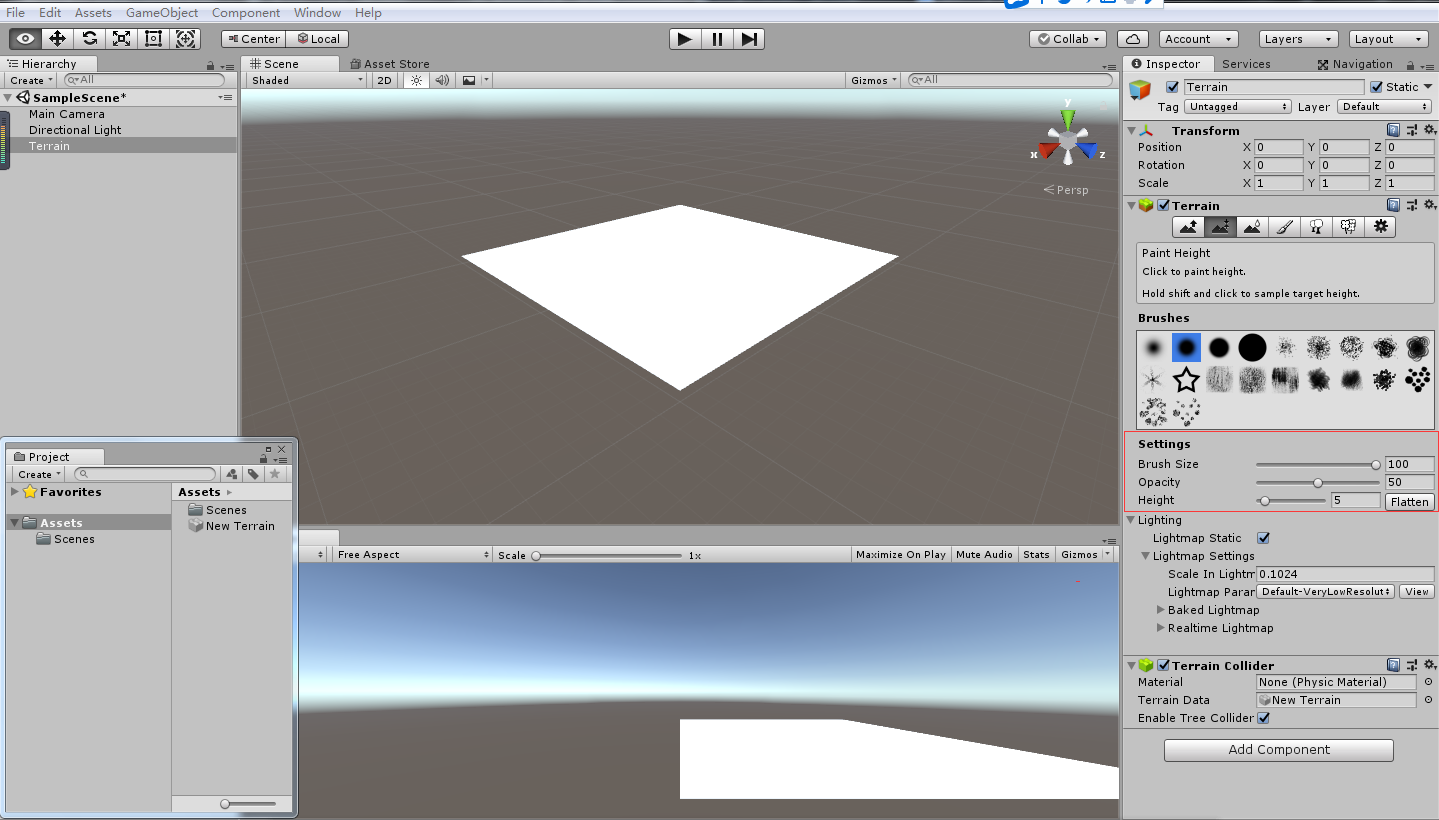
在Terrain在Inspector试图中,将Settings下在Brush Size(笔刷大小)设置为100,Highth(高度)设置为5,同时单击Flatten,此时整个地形会向上抬高5个单位

抬高地形目的:使得在地形上可以往下刷深度
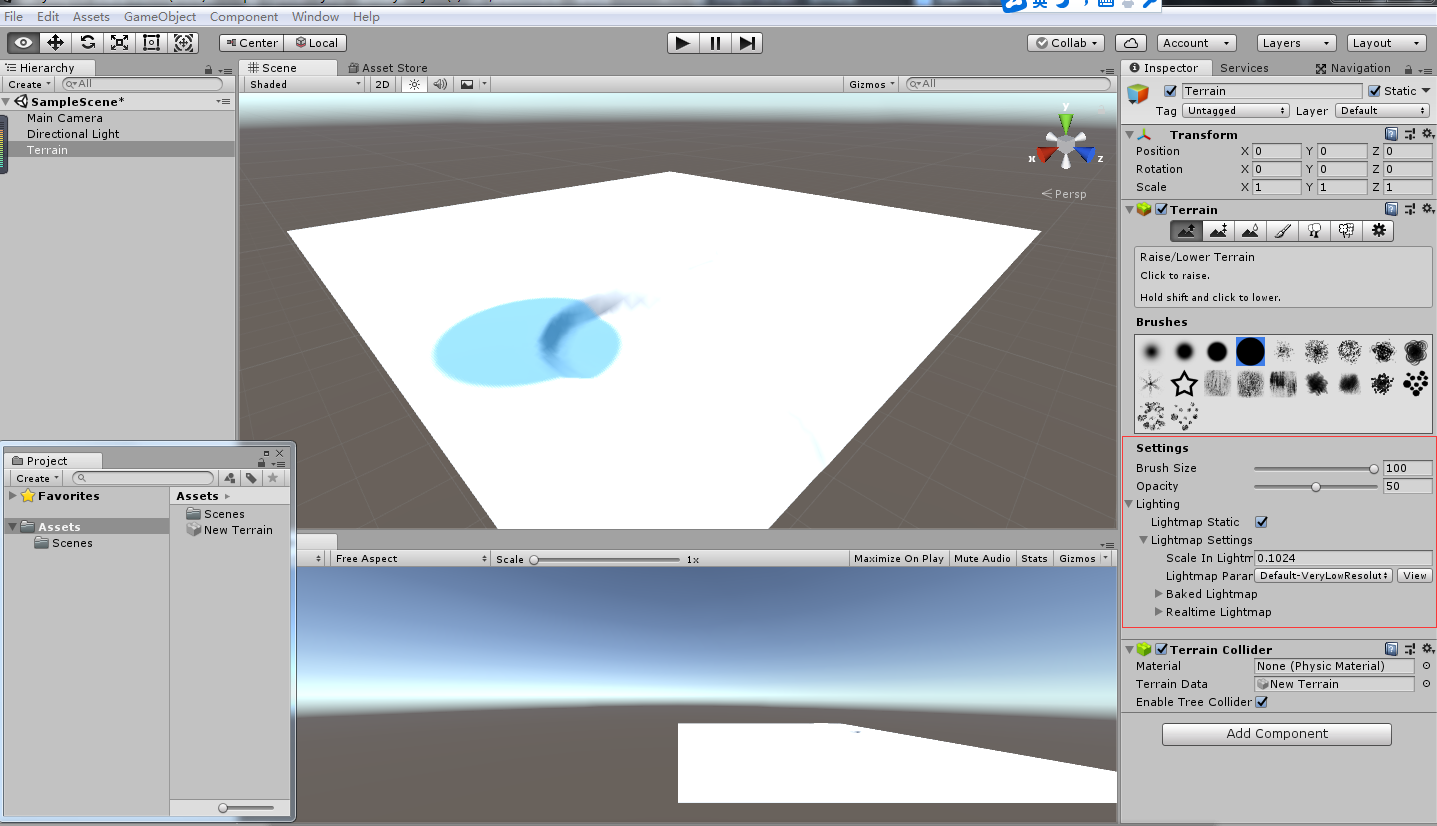
降低地形高度,用来绘制湖泊。在Terrain在Inspector试图中,单击Terrain下在 ,设置Brush Size设置笔刷大小,按住Shift按键,可以降低高度
,设置Brush Size设置笔刷大小,按住Shift按键,可以降低高度

绘制地形在山脉。在Terrain在Inspector视图中,单击Terrain下在 ,设置Brush Size设置笔刷大小,单击左键可以拉高地形
,设置Brush Size设置笔刷大小,单击左键可以拉高地形

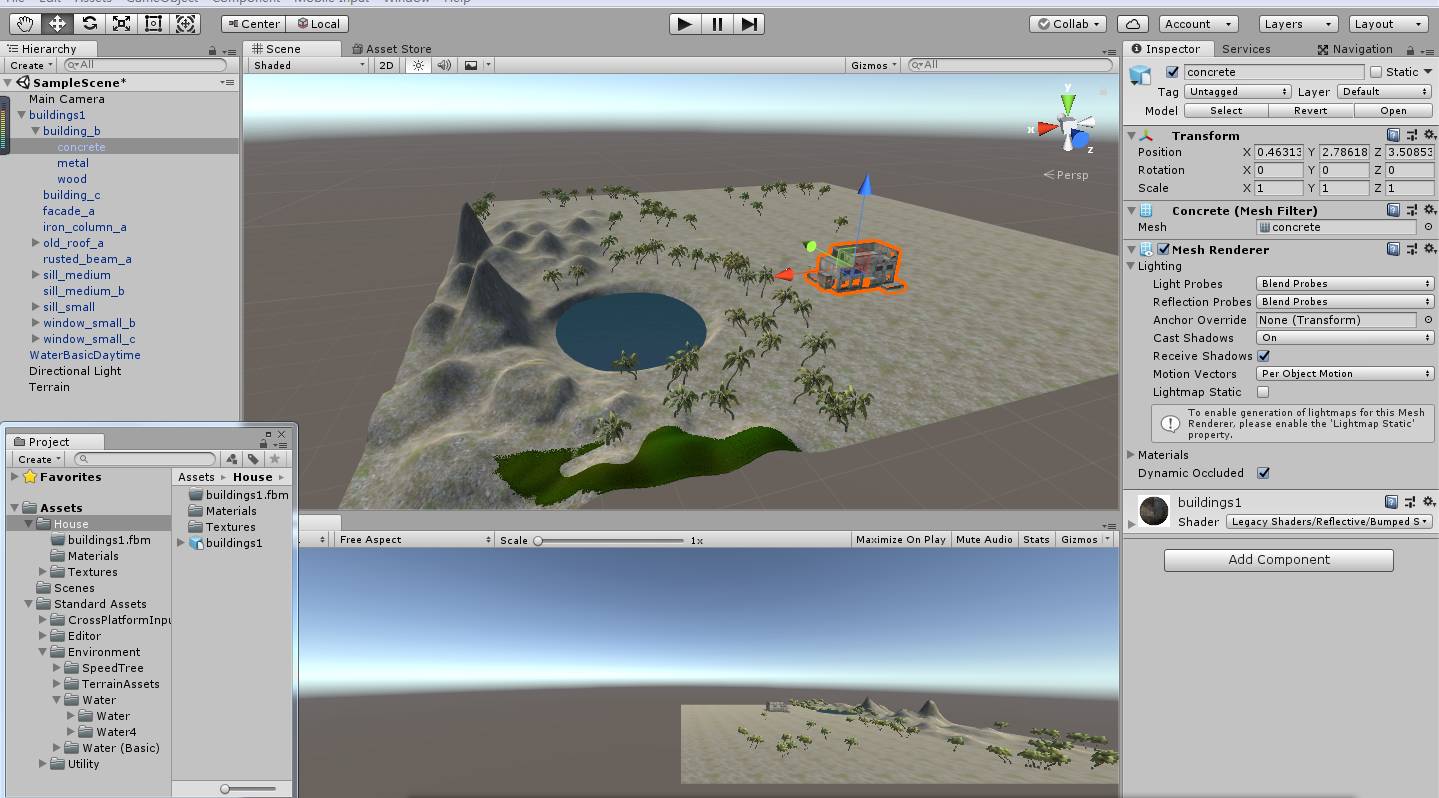
导入环境资源包Environment资源
绘制地形在首层纹理,在Terrain在Inspector试图中,单击Terrain下在 按钮,单击Edit Textures按钮,选择Add Texture,在弹出在Add Terrain Texture对话框中安吉Albedo下在Texture2D下在Select按钮,在弹出在Select Texture2D对话框中选择GRockyAlbedo,最后单击Add Terrain Texture对话框下在Add按钮
按钮,单击Edit Textures按钮,选择Add Texture,在弹出在Add Terrain Texture对话框中安吉Albedo下在Texture2D下在Select按钮,在弹出在Select Texture2D对话框中选择GRockyAlbedo,最后单击Add Terrain Texture对话框下在Add按钮
绘制其他纹理,按照上一步骤,继续添加CliffAlbedoSpecular在纹理,然后在Textures下选择你该纹理

添加树木
点击 按钮,点击下面的Edit Trees按钮,选择AddTree选项,在弹出的AddTree对话框中,单击 Tree Prefab,添加Palm_Desktop的树木
按钮,点击下面的Edit Trees按钮,选择AddTree选项,在弹出的AddTree对话框中,单击 Tree Prefab,添加Palm_Desktop的树木
Brush Size 画笔大小 一次性添加多少颗树,要批量添加时调大
Tree Density 树的密度 控制树的密度
Tree Height 树的高度 后面有个Random的选项,是否随机的意思,选中后可以选一个范围高度,然后添加的树的高度在这个范围中随机高度 (现实中树怎么可能都一样高)
Lock Width to Height 是否锁定树的宽度和高度(和图片一样,拉伸就不好看了)
Random Tree Rotation 是否随机树的方向(树有的会长歪,随机歪向一个方向)
添加树木属性:

点击 按钮,肯上一步一样,选择要添加草皮在属性
按钮,肯上一步一样,选择要添加草皮在属性
在Add Grass Texture中把Min Width设置为0.3,Max Width设置为0.5,Min Height设置为0.3,Max Height设置为0.5,

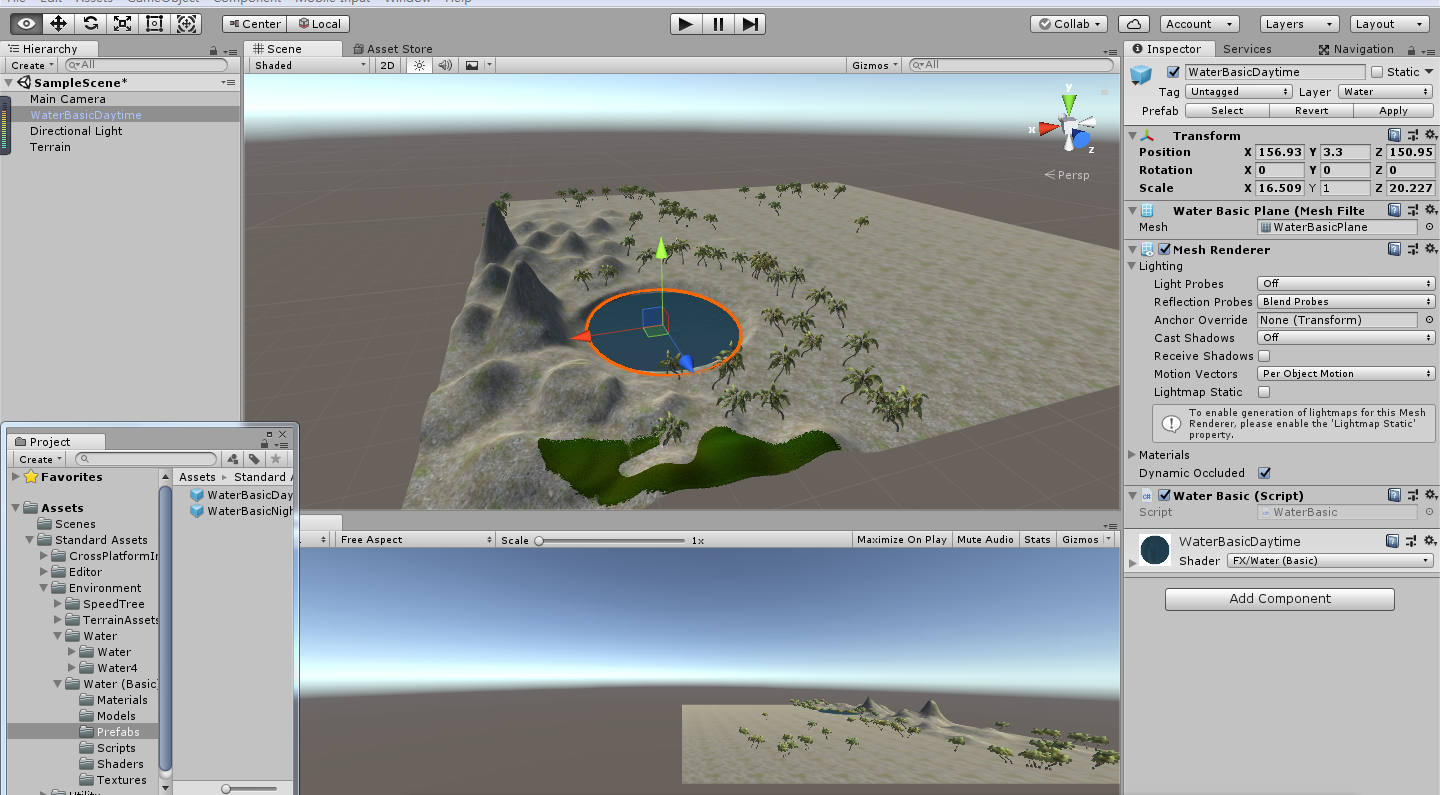
 拉伸水的大小,填满整个大坑,然后通过移动按钮
拉伸水的大小,填满整个大坑,然后通过移动按钮 把水向上移动到合适的高度
把水向上移动到合适的高度



Unity3D_(地形)创建基本场景的更多相关文章
- 转:修改ETM,用Ogre实现《天龙八部》地形与部分场景详解
本文主要讲的是<天龙八部>游戏的地形和一部分场景的具体实现,使用C++, Ogre1.6,我摸索了段时间,可能方法用的并不是最好的,但好歹实现了.文章可能讲得有点罗嗦,很多简单的东西都讲了 ...
- css3创建3D场景
浏览器本身是一个2维平面,对于3D的情况,实际上是增加了一个维度(深度),所以我们需要创建一个3D场景.这时浏览器不仅仅是一个平面了,更像是一个窗口,我们透过这个窗口去观察里面的三维世界.所谓的创建3 ...
- cocos3.2中如何创建一个场景
1.可以将一些比较通用的东西放到Common.h中,这是一个.h文件,必须手动添加,且保证在classes目录里 #ifndef __COMMON_H__ #define __COMMON_H__ # ...
- NGUI使用教程(2) 使用NGUI创建2D场景而且加入标签和button
1.创建2D场景 要使用NGUI创建2D场景,首先咱们必须新建一个项目,而且导入NGUI作为这个项目的插件,相信假设看过上一篇教程都知道怎么导入NGUI了,这里就不赘述,假设有疑问的能够去看上一篇教程 ...
- [Bullet3]创建世界(场景)及常见函数
创建世界(场景)及常见函数 官方文档:http://bulletphysics.org 开源代码:https://github.com/bulletphysics/bullet3/releases A ...
- Three.js入门篇(一)创建一个场景
上一面讲述了向场景中添加物体对象.这一篇准备把每个功能点细细的讲述一遍,一方面是为了加深自己的理解.另一方面希望能够 帮助到有需要的人. 一.在学习WEBGL的时候,你应该先了解要创建一个WebGL程 ...
- quick-cocos2d-x游戏开发【2】——项目结构分析、创建新场景
创建完一个新项目之后,我们能够简单的看一看这个项目的文件组成,有这么一个文件层次结构 几个proj.*目录就不用说了,是相应的平台的解决方式,res专门存放我们的游戏资源.scripts存放我们的lu ...
- Unity3D_异步加载场景(进度条)
创建两个场景:现在的场景“NowScene”,要加载的场景“LoadScene”: “NowScene”如图所示,“LoadScene”任意: 创建脚本“AsyncLoadScene”,复制如下代码, ...
- Cocos2d-x 3.0 创建一个场景,并设置现场的时候,项目开始执行上主动
头 #ifndef __TEST_H__ #define __TEST_H__ #include "cocos2d.h" USING_NS_CC; class Test : pub ...
随机推荐
- centos7安装activemq5.15
1. 官网下载 http://activemq.apache.org/components/classic/download/ 上传到服务器 2. 安装 tar zxf apache-activemq ...
- table表格的无缝循环
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- python-queue队列-生产者消费者
import threading,time import queue q = queue.Queue(maxsize=10) def Producer(name):#生产者 count=1 while ...
- 从0开始入门ssm-crm系统实战
喜欢就点个赞呗! GitHub项目ssm-learn-crm show me the code and take to me,做的出来更要说的明白 1.1 克隆 git clone https://g ...
- 数据绑定-@ CookieValue
测试:
- 数据绑定-@RequestParam
@PathVariable,前面已经讲过了 @RequestParam 作用:获取请求中的参数,GET请求,问号后面的请求参数,POST:请求体中的KV数据. 测试:
- 正则替换replace中$1的用法
一.repalce定义 用于在字符串中用一些字符替换另一些字符,或替换一个与正则表达式匹配的子串. 1 2 3 4 5 stringObject.replace(regexp/substr,repla ...
- JS常用自定义函数总结
JS常用自定义函数总结 1.原生JavaScript实现字符串长度截取 2.原生JavaScript获取域名主机 3.原生JavaScript清除空格 4.原生JavaScript替换全部 5.原 ...
- 全年DDoS攻击分析|知道创宇云安全2018年度网络安全态势报告
*本报告由知道创宇云安全出品* 数据来源:知道创宇云防御平台 前言 2018年,网络安全领域暗流涌动,攻击趋势不断攀升,T级DDoS攻击多次爆发.数据泄露事件层出不穷.勒索软件大行其道.此外,随着我国 ...
- 记录一次维护weblogic集群的问题
[问题描述] weblogic 集群子服务节点启动,启动完毕后状态改为 ADMIN,正常情况是 RUNNING 在启动脚本添加如下配置即可 -DDomainRegistrationEnabled=tr ...
