什么是JavaScript循环结构?
㈠什么是循环结构
⑴什么是循环?
反复一遍又一遍的做着相同(相似)的事情
⑵循环中的两大要素
①循环条件:什么时候开始,什么时候结束
②循环操作:循环体,循环过程中,干了什么
㈡循环结构—while循环
⑴语法
while(boolean表达式){
循环体语句;
}
⑵流程
①判断条件
②如果条件为真,则执行循环操作
③再判断条件,如果为真,继续执行循环操作
.....
④判断循环条件,如果条件为假,则退出循环结构
注意:如果循环条件一直为真的话,那么循环就是个死循环,尽量避免死循环的产生。一定要记得更新循环变量(条件)
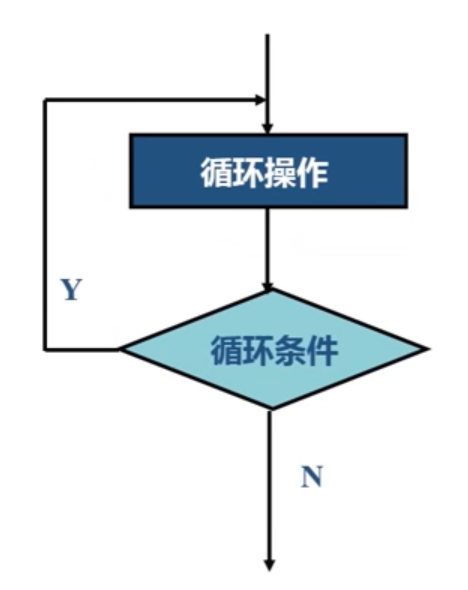
⑶while语句流程图

注意: 一般情况下,循环操作会存在使得循环终止的可能性,否则将成为“死循环”
⑷while语句用于处理循环逻辑
var =
while (i<) {
console.log('你好世界');
i++;
}
⑸循环的流程控制
①continue 关键字
作用:用在循环中,用于终止本次循环,继续执行下次循环
②break 关键字
用在循环中的话,终止整个循环结构
③示例
var i = ;
while(i<){
console.log(i);
if(i == ){
break;
}
i++;
}
输出的结果是:0,1,2,3,4,5 当i=5时;退出循环
㈢循环结构—do-while循环
⑴语法
do{
可执行语句;
}while(Boolean表达式);
⑵流程
①先执行循环操作
②再判断循环条件
如果条件为真,则继续执行循环操作;
如果条件为假,则终止循环即退出循环
③特点:无论条件满足与否,至少要进行一次循环操作
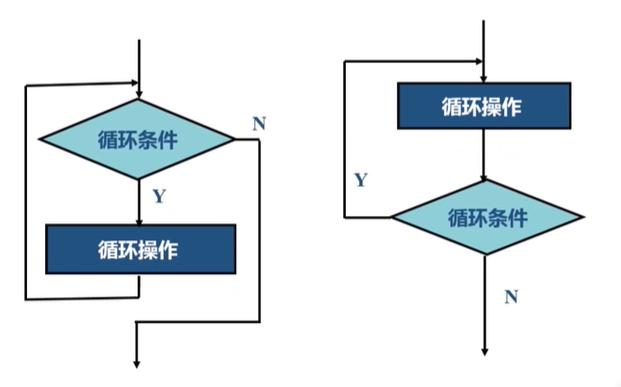
⑶do-while语句流程图

⑷while与do-while的区别
左侧图为while循环,右图为do-while循环

①while
先判断,后执行
最少一次循环都不执行(第一次条件就不满足)
②do-while
先执行,后判断
最少要执行一次循环操作(第一次条件就不满足)
㈣循环结构—for循环
⑴语法
for(表达式1;表达式2;表达式3){
循环体语句;
}
⑵执行过程
①计算表达式1的值
②计算表达式2(Boolean表达式)的值,如果为true则执行循环体,否则退出循环
③执行循环体
④执行表达式3
⑤计算表达式2,如果为true则执行循环体,否则退出循环
⑥如此循环往复,直到表达式2的值为false
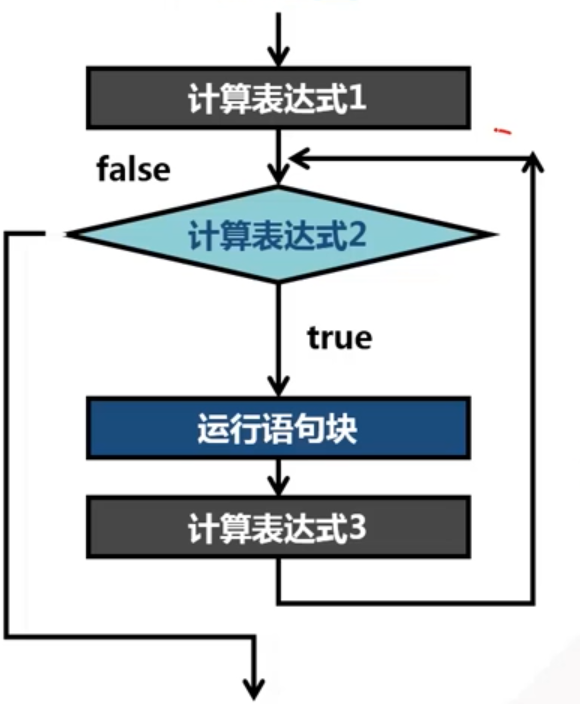
⑶流程图

示例:
for (var i = ; i<; i++){
console.log(i);
}
//程序输出结果为:
//0 1 2 3 4 5 6 7 8 9
⑷for循环用于实现固定次数的循环
①累加
求 1+2+3+...+100 = ?
var sum = ;
for (var i = ; i <= ; i++){ sum +=i;
} console.log(“1到100的和为:”+sum);
②阶乘
求 1*2*3*...*10 = ?
⑸for,while,do-while之间的区别
①for,while
最少执行0次
while:多数用于不确定循环次数时使用
for多数用于确定循环次数时使用
②do-while
最少执行1次
适用于不确定循环次数时使用
㈤循环的嵌套
在一个循环体内再出现一个循环
for/while/do-while 三种循环在很多情况下是可以互换的
一般情况下,for循环使用最多
什么是JavaScript循环结构?的更多相关文章
- Javascript开发技巧(JS中的变量、运算符、分支结构、循环结构)
一.Js简介和入门 继续跟进JS开发的相关教程. <!-- [使用JS的三种方式] 1.HTML标签中内嵌JS(不提倡使用): 示例:<button onclick="javas ...
- 刘强1109 JavaScript基础二(分支与循环结构)
[if-else结构] 1.结构的写法: if(判断条件){ 条件为true时,执行if{} } else{ 条件为false时,执行else{} } 2.注意事项: ① else{}语句块,可以根据 ...
- JavaScript的循环结构和经典题目
一.JS中的循环结构 循环结构的执行步骤1.声明循环变量:2.判断循环条件;3.执行循环体操作:4.更新循环变量:5.然后循环执行2-4,直到条件不成立,跳出循环. while循环()中的表达式,运算 ...
- Chrome弹窗的简单应用(选择结构与循环结构)
★选择结构★ ★JS实现弹窗显示随机数 示例代码效果图 ★ 弹窗实现对随机数的进一步判断 示例代码效果图 ★综合应用 比较大小 ★ 判断成绩等级 ): : : : : alert(" ...
- JS基础-----JS中的分支结构及循环结构
[分支结构] 一.if-else结构 1.结构的写法:if(判断条件){ //条件为true时,执行if的{} }else{ //条件为false时,执行else的{} } 2.注意事项 ①else语 ...
- shell脚本--循环结构
shell的循环结构有while和for两种 for循环 #!/bin/bash #文件名:test.sh i=4 for i in 2 4 6 8 10 do echo $i done echo $ ...
- JavaScript循环语句-6---for语句,while语句的应用逻辑
JavaScript循环语句 学习目标 1.掌握for语句的语法结构 2.掌握for语句的应用逻辑 for语句 语法: For(语句1:语句2:语句3){ 被执行的代码块: } 语句1:在循环(代码块 ...
- java学习(四)修饰符、运算符、循环结构、分支结构
修饰符 一般是放在定义类,方法,变量的最前端 访问控制修饰符 修饰符 当前类 同一包内 子孙类 其他包 public Y Y Y Y protected Y Y Y N default Y Y N N ...
- Java基础(三):修饰符、运算符、循环结构和分支结构
一.Java修饰符: Java语言提供了很多修饰符,主要分为以下两类:访问修饰符和非访问修饰符.修饰符用来定义类.方法或者变量,通常放在语句的最前端. 1.访问控制修饰符: Java中,可以使用访问控 ...
随机推荐
- nginx加php(三) 启动脚本
不用nginx默认的方式启动nginx start_web.sh #!/bin/bash USE_FPM=1USE_HHVM=0ulimit -HSn 60000 if [ "$USE_FP ...
- Linux 常用服务器命令
1.查看端口号是否被占用 netstat -lnp|grep 端口 或 lsof -i :端口 2查看进程对应的端口号 netstat -nap | grep 进程号
- KMP(next数组的更新理解)Codeforces Round #578 (Div. 2)--Compress Words
题目链接:https://codeforc.es/contest/1200/problem/E 题意: 有n串字符串,让你连起来:sample please ease in out ---> ...
- Django之自定义标签,过滤器,以及inclusion_tag
目录 Django之自定义标签,过滤器,以及inclusion_tag 自定义过滤器 自定义标签 inclusion_tag inclusion_tag() 项目实例: inclusion_tag() ...
- go build命令详解
原文地址讲解:https://blog.csdn.net/zl1zl2zl3/article/details/83374131
- jquery的ajax方法使用application/json出现400错误码的解决方案
400说明是客户端错误,将contentType默认的application/x-www-form-urlencoded改成application/json就出现错误,说明传输的数据不是JSON. 解 ...
- sql server lower函数
lower()函数 --将大写字符数据转换为小写字符数据 语法:lower(character_expression) --character_expression是指定要进行转换的字符串
- 104、验证Swarm数据持久性 (Swarm11)
参考https://www.cnblogs.com/CloudMan6/p/8016994.html 上一节我们成功将 nfs 的volume挂载到 Service上,本节验证 Failover时 ...
- axios设置了responseType: 'json‘’,ie问题
在ie会有问题 如果返回的数据会变成字符串 在拦截器中用json.parse转 // 在axios的响应头中设置~~~ axios.interceptors.response.use( respons ...
- Django框架——基础之模型系统(ORM的介绍和字段及字段参数)
1.ORM简介 1.1 ORM的概念 对象关系映射(Object Relational Mapping,简称ORM)模式是一种为了解决面向对象与关系数据库存在的互不匹配的现象的技术. 简单的说,ORM ...
