原生Js_制作简易日历
javascript制作简易日历,月份信息已经放在一个数组中,在<script>...</script>中编写代码实现其功能
实现步骤
a) 获取需要操作的dom对象
b) 在所有的li上添加鼠标经过的事件
c) 在li的鼠标经过的事件中将所有li的class设置为空,并将当前li的class设置为“active”,同时利用innerHTML方法在id为text的div中设置html代码
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>JavaScript简易日历</title>
<link href="zns_style.css" rel="stylesheet" type="text/css" />
<script>
//此处编写代码,实现简易日历,每个月份信息已经放在下面数组中
var aDatas=[
"快过年了,大家可以商量着去哪玩吧~",
"精通JavaScript开发课程 - 结课标准 - 有十条标准可让大家修练成JS高手……",
"HTML5开发课程,让你熟练掌握移动应用开发技术",
"精通各种DOM类应用,熟练掌握面向对象编程思想(OOP)、熟悉JS面向",
"熟练掌握AJAX技术及相关应用(例如:新浪微博级应用) ",
"可以独立写出类似jQuery的小型库(支持各类选择符、事件类、DOM、自定义动画animate、AJAX……)",
"精通JS运动特效技术,能完整实现各类网站所有动画特效,如 智能课堂 官网 - 智能课堂",
"掌握JS调试及优化技术、能兼容所有浏览器 - 智能课堂 - www.zhinengshe.com",
"精通JS事件对象及事件的工作机制,并能完成各类跨平台应用模块的开发",
"能独立开发表现和性能都很优秀的RIA应用",
"了解后台编程的相关知识,能够和后台工程师配合完成大型交互应用",
"熟悉正则表达式的编写、应用及高级表单验证技术"
]; }
</script>
</head> <body> <div id="tab" class="calendar"> <ul>
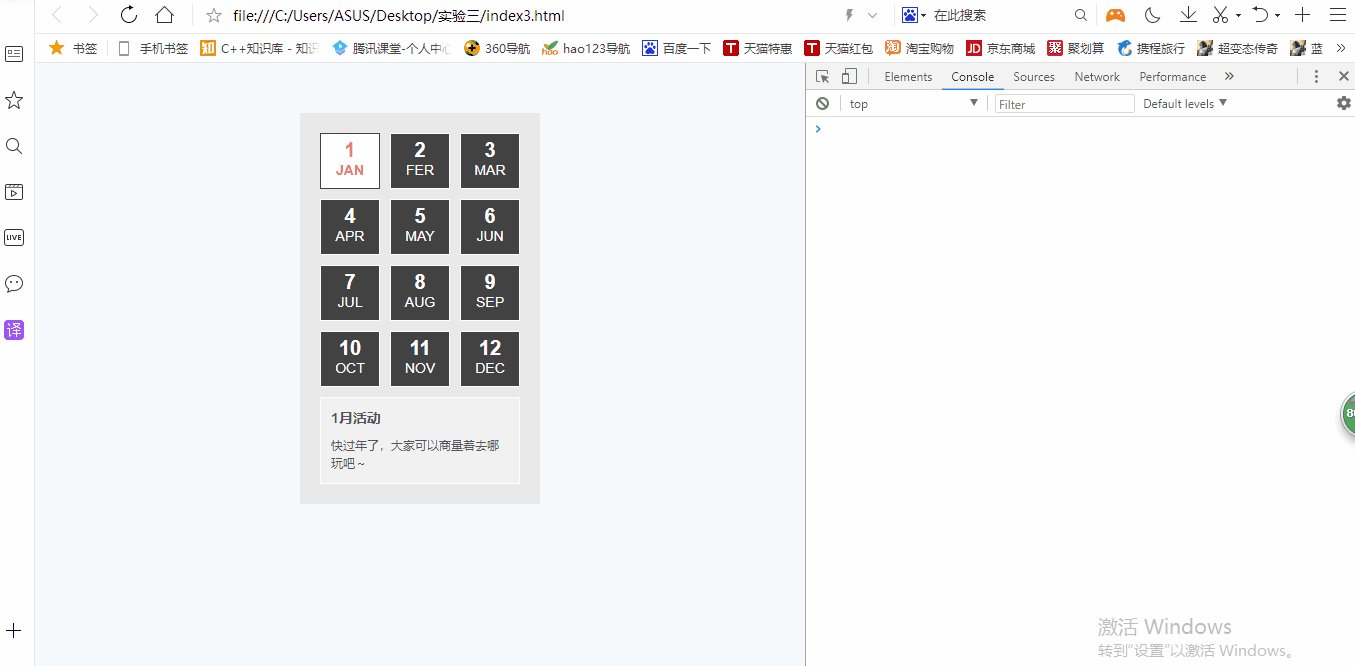
<li class="active"><h2>1</h2><p>JAN</p></li>
<li><h2>2</h2><p>FER</p></li>
<li><h2>3</h2><p>MAR</p></li>
<li><h2>4</h2><p>APR</p></li>
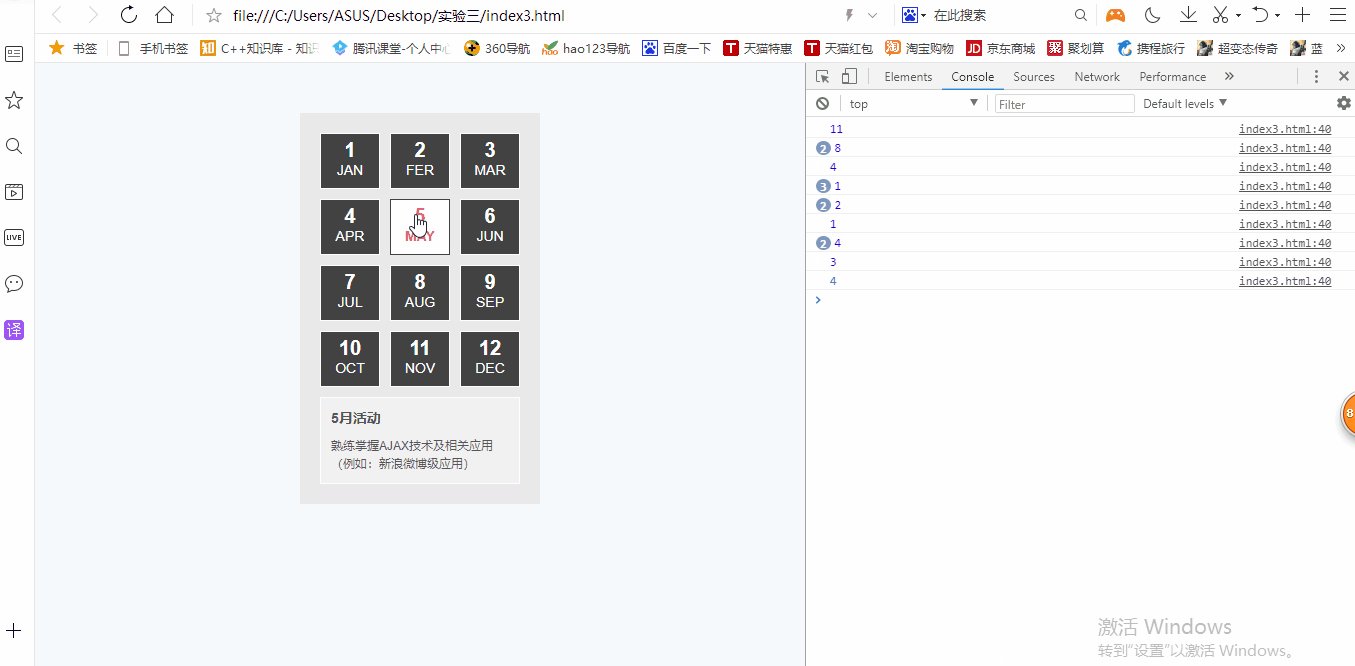
<li><h2>5</h2><p>MAY</p></li>
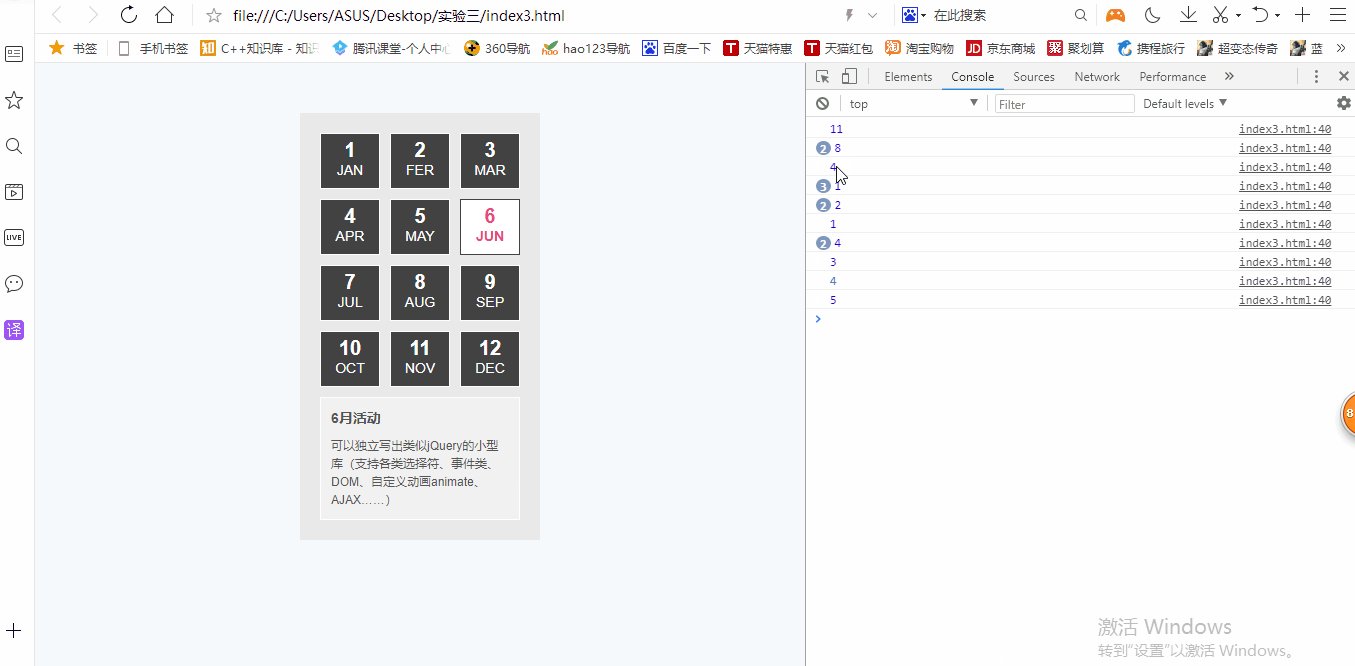
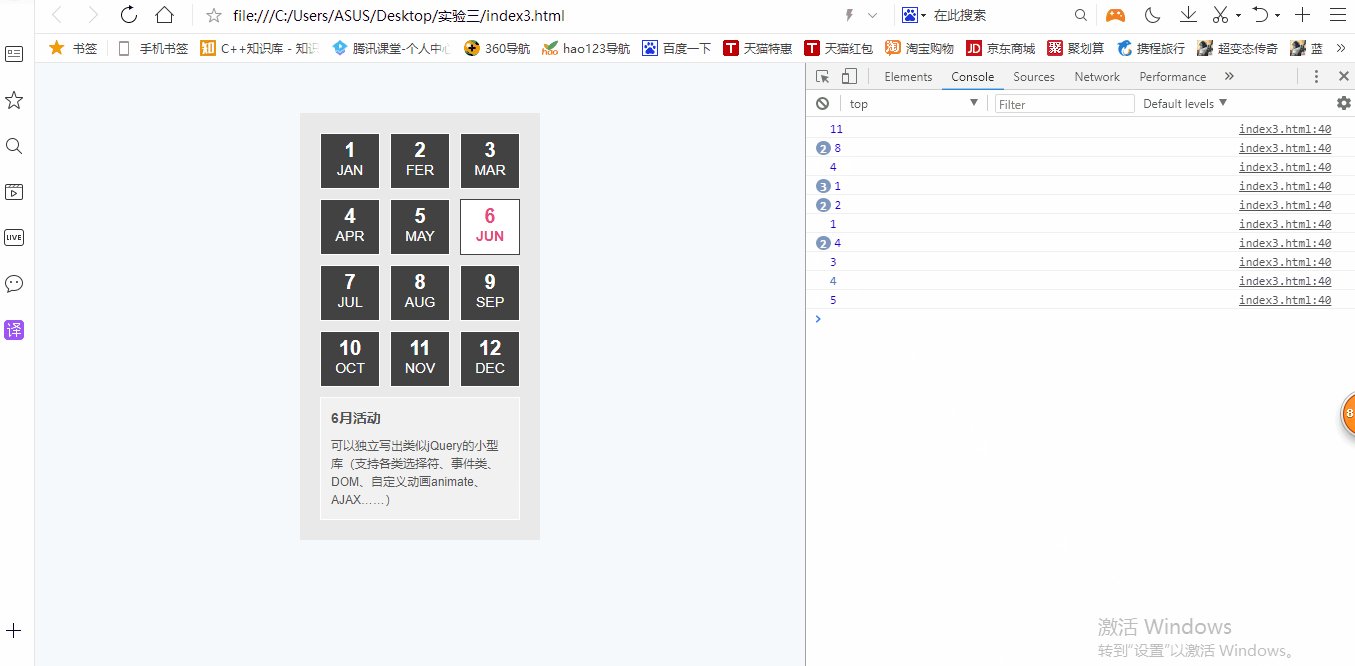
<li><h2>6</h2><p>JUN</p></li>
<li><h2>7</h2><p>JUL</p></li>
<li><h2>8</h2><p>AUG</p></li>
<li><h2>9</h2><p>SEP</p></li>
<li><h2>10</h2><p>OCT</p></li>
<li><h2>11</h2><p>NOV</p></li>
<li><h2>12</h2><p>DEC</p></li>
</ul> <div class="text">
<h2>1月活动</h2>
<p>快过年了,大家可以商量着去哪玩吧~</p>
</div> </div> </body>
</html>
@charset "utf-8";
/* CSS Document */ * { padding:; margin:; }
li { list-style: none; }
body { background: #f6f9fc; font-family: arial; } .calendar { width: 210px; margin: 50px auto 0; padding: 10px 10px 20px 20px; background: #eae9e9; }
.calendar ul { width: 210px; overflow: hidden; padding-bottom: 10px; }
.calendar li { float: left; width: 58px; height: 54px; margin: 10px 10px 0 0; border: 1px solid #fff; background: #424242; color: #fff; text-align: center; cursor: pointer; }
.calendar li h2 { font-size: 20px; padding-top: 5px; }
.calendar li p { font-size: 14px; } .calendar .active { border: 1px solid #424242; background: #fff; color: #e84a7e; }
.calendar .active h2 { }
.calendar .active p { font-weight: bold; } .calendar .text { width: 178px; padding: 0 10px 10px; border: 1px solid #fff; padding-top: 10px; background: #f1f1f1; color: #555; }
.calendar .text h2 {font-size: 14px; margin-bottom: 10px; }
.calendar .text p { font-size: 12px; line-height: 18px; }
zns_style.css

window.onload = function () {
//(a)获取需要操作的dom对象
var lis = document.getElementsByTagName('li');
var textDiv = document.getElementsByClassName('text')[0];
//(b)在所有的li上添加鼠标经过的事件
for (var i = 0; i < lis.length; i ++) {
lis[i].index = i;
lis[i].onmouseover = function () {
//(c)在li的鼠标经过的事件中将所有li的class设置为空
for (var i = 0; i < lis.length; i ++) {
lis[i].className = '';
}
//将当前li的class设置为“active”
this.className = 'active';
var month = this.index + 1;
//利用innerHTML方法在id为text的div中设置html代码(代码参考初始代码)
textDiv.innerHTML = '<h2>' + month + '月活动</h2><p>' + aDatas[this.index] + '</p>';
}
}
}
Gary.Script
分割线===================================
可通过console.log(this.index)查看鼠标经过时this.index所指的值

window.onload = function () {
//(a)获取需要操作的dom对象
var lis = document.getElementsByTagName('li');
var textDiv = document.getElementsByClassName('text')[0];
//(b)在所有的li上添加鼠标经过的事件
for (var i = 0; i < lis.length; i ++) {
lis[i].index = i;
lis[i].onmouseover = function () {
//(c)在li的鼠标经过的事件中将所有li的class设置为空
for (var i = 0; i < lis.length; i ++) {
lis[i].className = '';
}
//将当前li的class设置为“active”
this.className = 'active';
var month = this.index + 1;
//利用innerHTML方法在id为text的div中设置html代码(代码参考初始代码)
textDiv.innerHTML = '<h2>' + month + '月活动</h2><p>' + aDatas[this.index] + '</p>';
console.log(this.index)
}
}
}
Gary.Script
原生Js_制作简易日历的更多相关文章
- 利用css+原生js制作简易钟表
利用css+原生js制作简单的钟表.效果如下所示 实现该效果,分三大块:html.javascript.css html部分html部分比较简单,定义一个clock的div,内部有原点.时分秒针.日期 ...
- 利用JavaScript制作简易日历
<html xmlns="http://www.w3.org/1999/xhtml" lang="en"> <head> <met ...
- 原生JS制作简易Tabs组件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 用jquery制作简易日历
html代码如下: div align="center" id="divAll"> <table id="tab" border ...
- 原生js简易日历效果实现
这里我们将用原生js实现简易的日历,原理和之前的原生js选项卡差不多,不过也有些区别: 首先html代码: <div class="container"> <di ...
- js基础练习二之简易日历
今天学到了js基础教程3,昨天的课后练习还没来的及做,这个是类似简易日历的小案例,视频还没听完,今晚继续...... 先看效果图: 其实做过前面的Tab选项卡,这个就很好理解了,通过鼠标放在不同月份月 ...
- javascript中Date对象的应用——简易日历的实现
× 目录 [1]效果 [2]HTML [3]CSS[4]JS 前面的话 简易日历作为javascript中Date对象的常见应用,用途较广泛.本文将详细说明简易日历的实现思路 效果演示 HTML说明 ...
- js简易日历
js简易日历中设计的知识点:选项卡切换 数组 innerHTML 连接符 与选项卡的区别:div的个数不同 连接符中需要注意的:(优先级) "abc"+12+3+&qu ...
- 使用MVVM框架avalon.js实现一个简易日历
最近在做公司内部的运营管理系统,因为与日历密切相关,同时无需触发条件直接显示在页面上,所以针对这样的功能场景,我就用avalon快速实现了一个简易日历,毕竟也是第一次造日历这种轮子,所以这里记录下我当 ...
随机推荐
- Yii2.0中使用Union查询,并使用join,支持分页
$query1 = Class1::find()->where($where); $query2 = Class1::find()->alias('a')->join('left j ...
- python多任务——协程的使用
使用yield完成多任务 import time def test1(): while True: print("--1--") time.sleep(0.5) yield Non ...
- 【深入理解JVM】类加载器与双亲委派模型 (转)
出处: [深入理解JVM]类加载器与双亲委派模型 加载类的开放性 类加载器(ClassLoader)是Java语言的一项创新,也是Java流行的一个重要原因.在类加载的第一阶段“加载”过程中,需要通过 ...
- Centos7:tomcat8.5安装,配置及使用
1.解压缩 2.启动 ./startup.sh//启动 ./shutdown.sh//关闭 tail -f ../logs/catalina.out//查看日志
- weex animation模块 使用指南
本节学习目标 掌握内置组件animation的使用 我们在开发应用的时候,常常需要增加一些动画效果,来提高用户体验,经常用到的一些动画效果如下 平移 旋转 缩放 背景颜色改变 组件透明图 weex 提 ...
- AngularJS 在实际应用中优缺点
AngularJS 在实际应用中优点:模板功能强大丰富,并且是声明式的,自带了丰富的Angular指令:是一个比较完善的前端MV*框架,包含模板,数据双向绑定,路由,模块化,服务,过滤器,依赖注入等所 ...
- no input file specified 三种解决方法
一.IIS Noinput file specified 方法一:改PHP.ini中的doc_root行,打开ini文件注释掉此行,然后重启IIS 方法二: 请修改php.ini 找到 ; cgi.f ...
- SSD源码解读——网络测试
之前,对SSD的论文进行了解读,可以回顾之前的博客:https://www.cnblogs.com/dengshunge/p/11665929.html. 为了加深对SSD的理解,因此对SSD的源码进 ...
- numpy中与金融有关的函数
fv函数 计算未来的价值 def fv(rate, nper, pmt, pv, when='end'): ... 参数: rate:存款/贷款每期的利率 nper:存款/贷款期数 pmt:存款/贷款 ...
- R 语言中的多元线性回归
示例 sessionInfo() # 查询版本及系统和库等信息 # 工作目录设置 getwd() path <- "E:/RSpace" setwd(path) rm(lis ...
