jmeter 参数化3_User Defined Variables(用户自定义变量)
User Defined Variables: 一般用于Test Plan中不需要随请求迭代的参数设置,如:Host、Port Number
- 操作路径:Thread Group-->Add-->Config Element-->User Defined Variables

- 配置User Defined Variables界面中的参数及其

配置HTTP取样器中的请求参数
此时可以联合其他参数化方式(如:User Parameters)一起检测效果
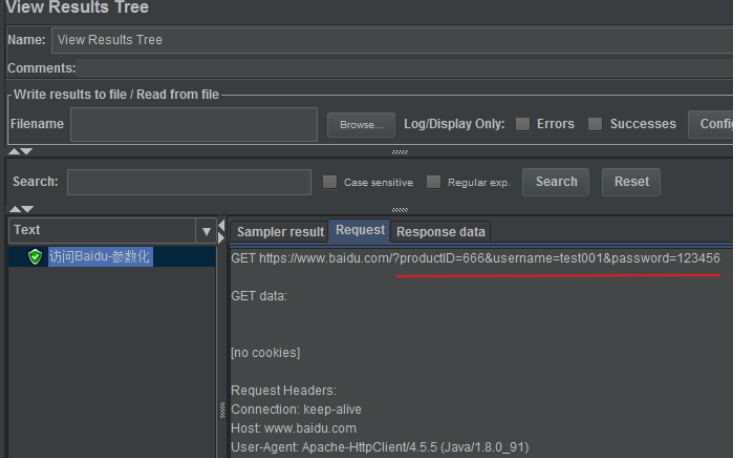
执行Run,观察效果

jmeter 参数化3_User Defined Variables(用户自定义变量)的更多相关文章
- JMeter学习参数化User Defined Variables与User Parameters
偶然发现JMeter中有两个元件(User Defined Variables与User Parameters)很相近,刚开始时我也没注意,两者有什么不同.使用时却发现两者使用场景有些不同,现在小结一 ...
- 【jmeter】参数化User Defined Variables与User Parameters
偶然发现JMeter中有两个元件(User Defined Variables与User Parameters)很相近,刚开始时我也没注意,两者有什么不同.使用时却发现两者使用场景有些不同,现在小结一 ...
- JMeter学习(十)参数化User Defined Variables与User Parameters(转载)
转载自 http://www.cnblogs.com/yangxia-test 偶然发现JMeter中有两个元件(User Defined Variables与User Parameters)很相近, ...
- 【转】JMeter学习参数化User Defined Variables与User Parameters
偶然发现JMeter中有两个元件(User Defined Variables与User Parameters)很相近,刚开始时我也没注意,两者有什么不同.使用时却发现两者使用场景有些不同,现在小结一 ...
- JMeter学习笔记(九) 参数化3--User Defined Variables
3.User Defined Variables 1)添加用户定义的变量 2)添加变量 3)添加HTTP请求,引用变量,格式:${} 4)执行HTTP请求,察看结果树 5)用户定义的变量,优缺点: * ...
- JMeter学习(十二)JMeter学习参数化User Defined Variables与User Parameters
相同点:二者都是进行参数化的. 一.User Defined Variables 1.添加方法:选择“线程组”,右键点击添加-Config Element-User Defined Variables ...
- Jmeter参数化四种方式
JMeter的三种参数化方式包括: 1.用户参数 2.函数助手 3.CSV Data Set Config/CSV数据配置文件 4.用户自定义变量 一.用户参数 位置:添加-前置处理器-用户参数 操作 ...
- jmeter——参数化、关联、断言
1.jmeter——参数化 三种方式: ${变量名} 1.1用户定义的变量 比如注册,登录都得用到手机号码,那就把手机号码自定义为变量 1)添加一个线程组--注册.登录HTTP请求--察看结果树--用 ...
- 『动善时』JMeter基础 — 23、JMeter中使用“用户自定义变量”实现参数化
目录 1.用户自定义变量介绍 2.使用"用户自定义变量"实现参数化 (1)测试计划内包含的元件 (2)数据文件内容 (3)测试计划界面内容 (4)线程组元件内容 (5)CSV数据文 ...
随机推荐
- POJ 2391--Ombrophobic Bovines(最大流(拆点)+二分+最短路)
Ombrophobic Bovines Description FJ's cows really hate getting wet so much that the mere thought of g ...
- 小陈现有2个任务A,B要完成,每个任务分别有若干步骤如下 一道网上没啥题解的难题(至少我是这么觉得的)
小陈现有2个任务A,B要完成,每个任务分别有若干步骤如下:A=a1->a2->a3,B=b1->b2->b3->b4->b5.在任何时候,小陈只能专心做某个任务的一 ...
- 【CF1243C】 Tile Painting【思维】
题意:给定长度为n的方块,要求染色,需要满足:当|j-i|>1且n%|j-i|==0时,两格颜色相同,求做多可以染多少种颜色 题解:求出n的所有质因子 1.若只有一种质因子,则答案为该质因子 2 ...
- Apache服务器出现Forbidden 403错误提示的解决方法
默认web目录/var/www/html 改成 /data/www出现403问题解决: vim /etc/apache2/apache2.conf <Directory /data/www/&g ...
- 解决在vue_cli上使用mui或引入mui.js各种报错及问题
原文:https://blog.csdn.net/u012815877/article/details/81187826 在main.js里添加 import mui from './assets/j ...
- web复制到剪切板js
web复制到剪切板 clipboard.js 好使!开源项目,下载地址: https://github.com/zenorocha/clipboard.js 使用方法: 引入 clipboard.mi ...
- java 为啥可打印date
打印一个对象的时候,会打印出它的toString方法的返回值,Date重写了toString方法.
- koa2 源码解读 application
koa2的源码比较简单,重点解读aplication, 其中context源码比较简单,主要是一些error cookies等,重点可以关注下delegate,delegate模块中,主要通过prot ...
- mysql定时备份shell脚本
#!/bin/bash #每天早上4点, mysql备份数据 # backup.sh #crontab -e # * * * /home/erya/run/moniter/mysql_backup.s ...
- 洛谷T89644 palindrome回文串
洛谷 T89643 回文串(并查集) 洛谷:https://www.luogu.org/problem/T89643 题目描述 由于 Kiana 实在是太忙了,所以今天的题里面没有 Kiana. 有一 ...
