SharePoint 2013 图文开发系列之自定义字段
SharePoint使用的优势,就在于开箱即用、快速搭建,SharePoint自身为我们提供了很多字段类型,已经很丰富了。但是,在实际应用中,我们还需要一些功能特殊的字段,下面,我们简单介绍下字段的开发,大家了解以后,可以按照需求扩展自己的字段类型。
1、新建项目,选择SharePoint 2013 空项目,如下图:

2、选择调试网站和解决方案类型,如下图:

3、添加新项,类,这个是用来定义字段的,如下图:

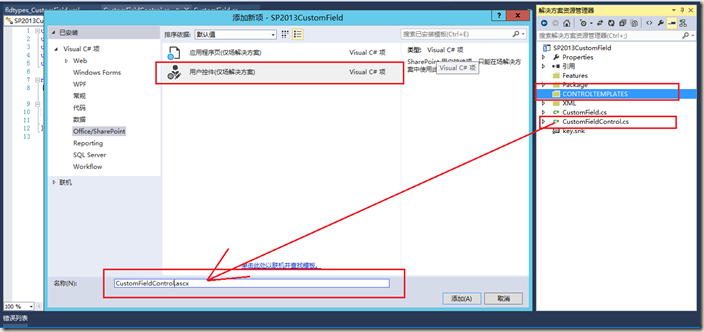
4、添加新项,类,这个是用来编写字段展示的,如下图:

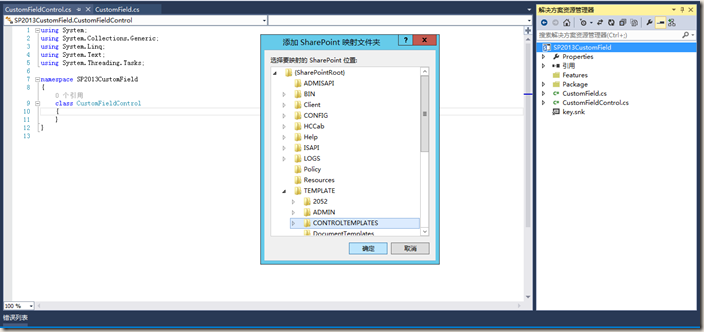
5、添加映射文件夹,如下图:

6、选择映射文件夹,这个文件夹,添加的是CustomFieldControl.cs的前台文件,如下图:

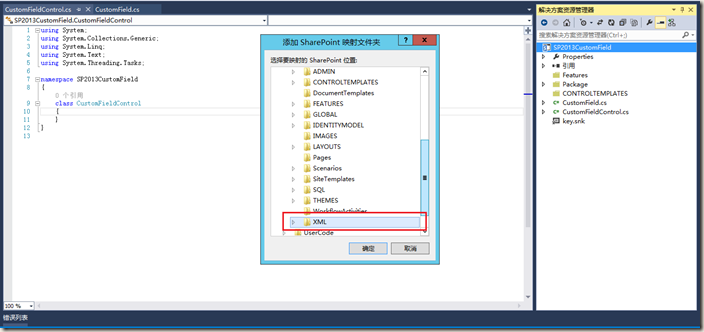
7、添加映射文件夹,选择Xml,这个是字段的描述文件,如下图:

8、为xml目录下添加一个xml文件,用来写字段的描述文件,如下图:

9、在CONTROLTEMPLATES文件夹下,添加用户控件,用来写CustomFieldControl.cs的前台文件,因为这样,比较好进行字段展示,如下图:

10、删除没用的cs文件,最后的如下图

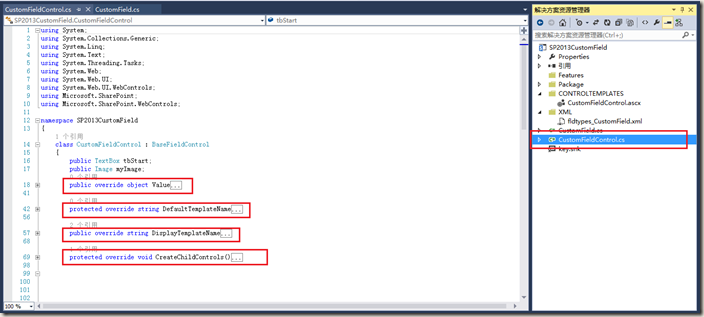
11、为字段类CustomField.cs添加方法,如下图:

12、字段类CustomField.cs完整代码,有点长,关键代码有注释,如下:
- using System;
- using System.Collections.Generic;
- using System.Linq;
- using System.Text;
- using System.Threading.Tasks;
- using System.Web;
- using System.Web.UI;
- using System.Web.UI.WebControls;
- using Microsoft.SharePoint;
- using Microsoft.SharePoint.WebControls;
- namespace SP2013CustomField
- {
- class CustomField : SPFieldText
- {
- public CustomField(SPFieldCollection fields, string fieldName)
- : base(fields, fieldName)
- {
- }
- public CustomField(SPFieldCollection fields, string typeName, string displayName)
- : base(fields, typeName, displayName)
- {
- }
- public override string DefaultValue //设置字段的默认值
- {
- get
- {
- return "http://";
- }
- }
- public override BaseFieldControl FieldRenderingControl //关联字段展示控件
- {
- get
- {
- BaseFieldControl fc = new CustomFieldControl();
- fc.FieldName = this.InternalName;
- return fc;
- }
- }
- public override string GetValidatedString(object value)//验证字段是否符合要求
- {
- string StartStr = this.GetCustomProperty("CustomFieldProperty").ToString().ToLower();//获得字段属性
- string StartValue = string.Empty;
- if (value.ToString().Length > StartStr.Length)
- {
- StartValue = value.ToString().ToUpper().Substring(, StartStr.Length).ToLower();
- }
- // this.Required是否必填项的值
- if (this.Required == true || value == null || StartStr != StartValue)
- {
- throw new SPFieldValidationException("该字段必须以" + StartStr + "开头");//将不符合要求的错误抛出来,以小红字显示在栏的下面
- }
- return base.GetValidatedString(value);
- }
- }
- }
CustomField Class
13、为字段展示控件类CustomFieldControl.cs添加方法,如下图:

14、附CustomFieldControl.cs完整代码,如下:
- using System;
- using System.Collections.Generic;
- using System.Linq;
- using System.Text;
- using System.Threading.Tasks;
- using System.Web;
- using System.Web.UI;
- using System.Web.UI.WebControls;
- using Microsoft.SharePoint;
- using Microsoft.SharePoint.WebControls;
- namespace SP2013CustomField
- {
- class CustomFieldControl : BaseFieldControl
- {
- public TextBox tbStart;
- public Image myImage;
- //获取控件的值
- public override object Value
- {
- get
- {
- EnsureChildControls();
- if (tbStart != null)
- {
- return tbStart.Text;
- }
- else
- {
- return null;
- }
- }
- set
- {
- EnsureChildControls();
- if (tbStart != null)
- {
- tbStart.Text = (String)value;
- }
- }
- }
- //重写默认模板
- protected override string DefaultTemplateName
- {
- get
- {
- if (this.ControlMode == SPControlMode.Display)
- {
- return this.DisplayTemplateName;
- }
- else
- {
- return "DefaultCustomFieldControl";
- }
- }
- }
- public override string DisplayTemplateName
- {
- get
- {
- return "DisplayCustomFieldControl";
- }
- set
- {
- base.DisplayTemplateName = value;
- }
- }
- //重写控件生成方法
- protected override void CreateChildControls()
- {
- base.CreateChildControls();
- if (this.Field != null)
- {
- this.myImage = (Image)TemplateContainer.FindControl("myImage");
- this.tbStart = (TextBox)TemplateContainer.FindControl("tbStart");
- }
- if (this.ControlMode == SPControlMode.Display)
- {
- string strHeight = base.Field.GetCustomProperty("Height").ToString();
- string strWidth = base.Field.GetCustomProperty("Width").ToString();
- if (myImage != null)
- {
- myImage.ImageUrl = this.ItemFieldValue.ToString();
- myImage.Width = Convert.ToInt32(strWidth);
- myImage.Height = Convert.ToInt32(strHeight);
- }
- }
- }
- }
- }
CustomFieldControl Class
15、CustomFieldControl.cs类的前台文件,如下图:

16、CustomFieldControl.cs前台文件完整代码,如下:
- <%@ Control Language="C#" %>
- <%@ Assembly Name="Microsoft.SharePoint, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
- <%@ Register TagPrefix="SharePoint" Assembly="Microsoft.SharePoint, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" Namespace="Microsoft.SharePoint.WebControls" %>
- <SharePoint:RenderingTemplate ID="DefaultCustomFieldControl" runat="server">
- <Template>
- <asp:TextBox ID="tbStart" runat="server" />
- </Template>
- </SharePoint:RenderingTemplate>
- <SharePoint:RenderingTemplate ID="DisplayCustomFieldControl" runat="server">
- <Template>
- <asp:Image ID="myImage" runat="server" />
- </Template>
- </SharePoint:RenderingTemplate>
17、设置字段的描述文件,主要是字段的定义、字段属性,如下图:

18、字段描述文件完整xml,如下:
- <?xml version="1.0" encoding="utf-8" ?>
- <FieldTypes>
- <FieldType>
- <Field Name="TypeName">自定义单行文本</Field>
- <Field Name="ParentType">Text</Field>
- <Field Name="TypeDisplayName">必须有特定标识开头的单行文本</Field>
- <Field Name="TypeShortDescription">自定义单行文本</Field>
- <Field Name="UserCreatable">TRUE</Field>
- <Field Name="ShowOnListCreate">TRUE</Field>
- <Field Name="ShowOnSurveyCreate">TRUE</Field>
- <Field Name="ShowOnDocumentLibraryCreate">TRUE</Field>
- <Field Name="ShowOnColumnTemplateCreate">TRUE</Field>
- <Field Name="FieldTypeClass">SP2013CustomField.CustomField, SP2013CustomField, Version=1.0.0.0, Culture=neutral, PublicKeyToken=42c0b47fe35d0f54</Field>
- //字段属性,如下
- <PropertySchema>
- <Fields>
- <Field Name="CustomFieldProperty" DisplayName="设置起始标识" MaxLength="" Type="Text"></Field>
- <Field Name="Height" DisplayName="图片高度" MaxLength="" Type="Text"></Field>
- <Field Name="Width" DisplayName="图片宽度" MaxLength="" Type="Text"></Field>
- </Fields>
- </PropertySchema>
- </FieldType>
- </FieldTypes>
19、在列表里添加栏,可以添加属性,如下图:

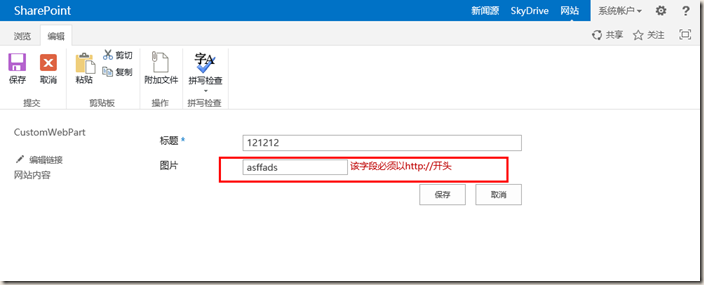
20、新建一条项目,图片栏的验证,如下图:

21、展示页面,如下图:

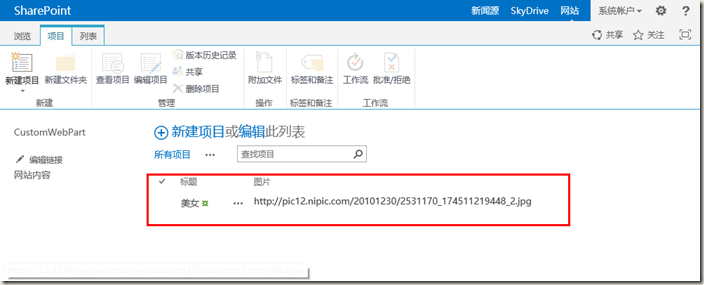
22、查看项目页面,不显示url,在图片控件中显示,如下图:

总 结
自定义字段,主要有字段定义、字段控件、字段控件前台、字段描述文件等组成,其中,字段前台文件并非必须,可以添加Render将控件输出,但是不好控制排版,所以复杂的字段需要前台展示。
其开发过程也不复杂,基本就是搭建开发模型,将各个部分创建,然后为各个部分添加代码,建议先编写简单控件,部署没有问题再添加复杂功能,以免出错不好调试。当然,调试附加相应w3wp.exe进程即可。
SharePoint 2013 图文开发系列之自定义字段的更多相关文章
- SharePoint 2013 图文开发系列之入门教程
做了SharePoint有三年了,大家经常会问到,你的SharePoint是怎么学的,想想自己的水平,也不过是初级开发罢了.因为,SharePoint开发需要接触的东西太多了,Windows操作系统. ...
- SharePoint 2013 图文开发系列之列表定义高级篇
转载自 http://www.cnblogs.com/jianyus/p/3484714.html SharePoint列表库,是我们使用过程中最常用的库,下面,我们简单介绍下代码定义自定义列表,主 ...
- SharePoint 2013 图文开发系列之计时器任务
SharePoint的计时器任务,又称TimerJob,由服务里的Timer服务执行,在管理中心管理,是一个类似于Windows任务计划的功能,方便定时执行一些需要的功能,以免影响服务器性能. 在Sh ...
- SharePoint 2013 图文开发系列之代码定义列表
在SharePoint的开发中,用Visual Studio自定义列表是经常会用到的,因为很多时候,我们并不会手动创建列表,而手动创建列表在测试服务器和正式机之间同步字段,也很麻烦,所以我们经常用代码 ...
- SharePoint 2013 图文开发系列之Visual Studio 创建母版页
一直以来,对于SharePoint母版页的创建,都是使用SharePoint Designer来创建和修改的,而后接触了SharePoint 2013,发现可以使用Html文件,通过设计管理器导入,然 ...
- SharePoint 2013 图文开发系列之定义站点模板
SharePoint站点模板是一个非常好的功能,方便我们开发一类网站,然后在此基础上做二次开发,对于SharePoint的使用,有着举足轻重的作用. 因为篇幅比较长,所以加上目录,方便大家查看: 一. ...
- SharePoint 2013 图文开发系列之WebPart
这是我们介绍SharePoint开发入门的第一篇,在这一篇里,我们会介绍SharePoint开发的几个关键物理路径,一些开发技巧和最基础的WebPart开发. 开发工具 在SharePoint 201 ...
- SharePoint 2013 图文开发系列之可视化WebPart
有了WebPart开发的基础,再进行可视化WebPart开发,就容易多了.创建和开发过程,两者非常相似,下面,我们简单介绍下可视化WebPart的开发. 1.添加新项目,选择SharePoint 20 ...
- SharePoint 2013 图文开发系列之事件接收器
在SharePoint的使用中,我们经常需要在完成一个动作之后,触发一个事件:比如,我们上传一个文档,但是没有标题,我们需要在上传完成之后,触发一个事件把文件名同步到标题,这就需要用到事件接收器. 此 ...
随机推荐
- SQL Server中使用Check约束提升性能
在SQL Server中,SQL语句的执行是依赖查询优化器生成的执行计划,而执行计划的好坏直接关乎执行性能. 在查询优化器生成执行计划过程中,需要参考元数据来尽可能生成高效的执行计划, ...
- 【转】C# using的三种使用方法
原文地址http://www.cnblogs.com/fashui/archive/2011/09/29/2195061.html,感谢心茶前辈的总结. 1.using指令 using+命名空间,这种 ...
- 深入理解脚本化CSS系列第四篇——脚本化样式表
× 目录 [1]CSSStyleSheet [2]CSSRule 前面的话 关于脚本化CSS,查询样式时,查询的是计算样式:设置单个样式时,设置的是行间样式:设置多个样式时,设置的是CSS类名.脚本化 ...
- Android播放gif动画,增加屏幕掉金币效果
前言:播放gif的版本有很多,我这边使用Android自带的Movie类播放gif动画,也是在别人的基础上进行修改.有同样需求的朋友可以参考我的demo. 1.效果图如下: 2.部分主要代码 Main ...
- isPrototypeOf&&getPrototypeOf
在JavaScript这个一切皆为对象的世界里,难免会判断原型链的问题.那么我们就有必要了解了解isPrototypeOf和getPrototypeOf这两个方法咯. 1.isPrototypeOf ...
- IDDD 实现领域驱动设计-一个简单的 CQRS 示例
上一篇:<IDDD 实现领域驱动设计-CQRS(命令查询职责分离)和 EDA(事件驱动架构)> 学习架构知识,需要有一些功底和经验,要不然你会和我一样吃力,CQRS.EDA.ES.Saga ...
- 使用phpstorm来进行svn提交
macbook上找一款好用的免费的SVN真是难呀,要么就是非常模糊的画面,本想用Xcode的,但是折腾了一会想打开一个php项目文件夹,不会搞.最后想还是用phpstorm吧.没想到还挺好用的. 首先 ...
- objective-c 语法快速过(2)
oc类的声明和定义的常见错误 1.只有类的声明,没有类的实现 2.漏了@end 3.@interface和@implementation嵌套,也就是@interface或者@implementatio ...
- ZOJ Problem Set - 1392 The Hardest Problem Ever
放了一个长长的暑假,可能是这辈子最后一个这么长的暑假了吧,呵呵...今天来实验室了,先找了zoj上面简单的题目练练手直接贴代码了,不解释,就是一道简单的密文转换问题: #include <std ...
- PHP实现新浪长链接转化成短链接API
我们经常收到类似于这样的短信(如下图),发现其中的链接并不是常规的网址链接,而是个短小精悍的短链接,产品中经常需要这样的需求,如果在给用户下发的短信中是一个很长的连接,用户体验肯定很差,因此我们需要实 ...
