day17-django基础
3. Django框架
版本:1.11
创建:
django-admin startprojcet xxx
cd xxx
python manage.py startapp app01 python manage.py runserver 127.0.0.1:8000
今日内容:
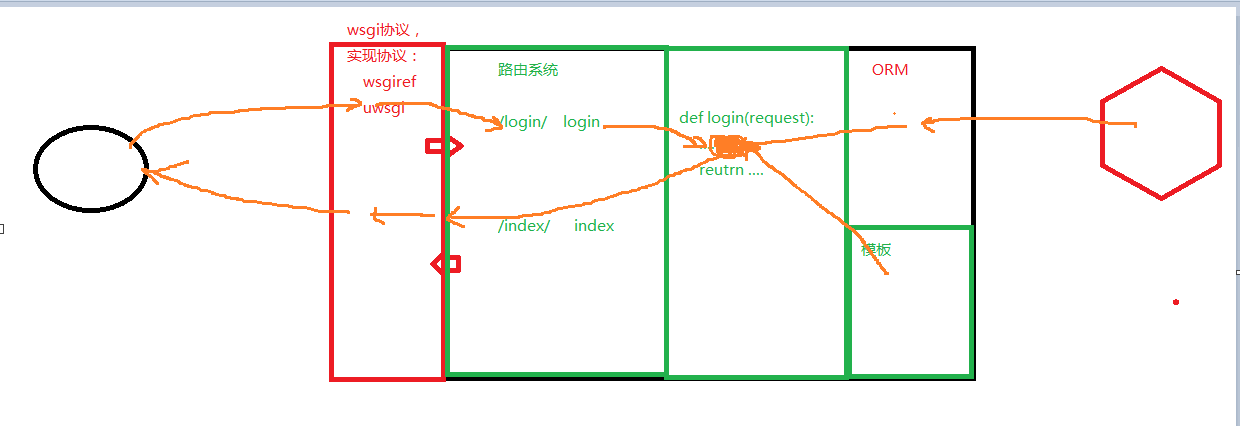
1. 请求生命周期
2. 主机管理
- 路由系统
- 视图函数
- ORM(操作数据库)
- 模板
内容详细:
1. 请求生命周期
- 网站本质:socket
服务端(网站):
1. 先启动并监听:80端口
3. 获取请求信息:
获取请求中的URL
根据URL在已经写好的路由关系中进行匹配:
[
/login/ login
/index/ index
] def login(request):
请求头
请求体
处理请求
return 响应内容:
响应头\r\n\r\n<!DOCTYPE html><html lang="zh-cn">。。。</html>
断开
客户端(浏览器):
https://www.cnblogs.com/news/
2. 发送请求
- 连接:www.cnblogs.com:80
- 发送数据:
GET:
GET /news/?page=1&xx=11 http1.1\r\n
host:www.cnblogs.com\r\n
Accept-Encoding:gzip, deflate, br\r\n
User-Agent:Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/63.0.3239.132 Safari/537.36
\r\n\r\n
POST:
POST /news/?page=1&xx=11 http1.1\r\n
host:www.cnblogs.com\r\n
Accept-Encoding:gzip, deflate, br\r\n
User-Agent:Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/63.0.3239.132 Safari/537.36
\r\n\r\n
name=alex&pwd=123
3. 接收响应内容
响应头悄悄写到浏览器
响应体在浏览器上展示
断开

2. 主机管理:部门管理
- 创建procjet和app
- 修改配置文件:
1. 配置
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
#'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
2. 模板路径
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
3. 静态文件目录
静态文件 别名
STATIC_URL = '/static/'
物理路径 STATICFILES_DIRS = (
os.path.join(BASE_DIR,'static'),
)
- 写代码:
urls.py
from app01 import views urlpatterns = [
# url(r'^admin/', admin.site.urls),
url(r'^login/', views.login),
url(r'^index/', views.index),
]
views.py
def login(request):
if request.method == "GET": # 请求方法
request.GET
else: request.GET # URL中取值
request.POST # 请求体取值 return HttpResponse('...')
return redirect('...')
return render(request,'模板文件路径',{'k':'v'}) return HttpResponse('欢迎登录') def index(request):
return HttpResponse('欢迎登录')
- 创建用户表
models.py
from django.db import models class UserInfo(models.Model):
id = models.AutoField(primary_key=True)
user = models.CharField(max_length=32)
pwd = models.CharField(max_length=64)
settings.py
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'app01.apps.App01Config',# "app01"
]
MySQL 连接数据库
settings.py
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME':'数据库名称', # 记得自己先去创建数据库
'USER': 'root',
'PASSWORD': 'xxx',
'HOST': '127.0.0.1',
'PORT': 3306,
}
}
procjet.procjet.__init__.py (项目名称下面)
python3 不支持mysqld,但是djaog 默认还是使用mysqldb,所以不要用默认mysqldb,换成pymysql连接数据库
mysql:
import pymysql
pymysql.install_as_MySQLdb() 执行原生sql 命令 依赖于models obj=models.HostsInfo.objects.raw('select * from ops_hostsinfo')
return render(request,'test.html',{'obj':obj})
SQLlite:
settings.py
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
}
}
执行命令:创建数据库表
python3 manage.py makemigrations
python3 manage.py migrate
- 对应关系
类 -> 表
对象 -> 行
- 数据库操作总结:
表级别:
from django.db import models
# 类对象数据库的表
class UserInfo(models.Model):
# 字段对应数据库中列
id = models.AutoField(primary_key=True) # 创建id列,自增,int,主键
user = models.CharField(max_length=32,null=False) # varchar(32)
pwd = models.CharField(max_length=64)
age = models.IntegerField() # int类型
class Department(models.Model):
"""
部门表
"""
class Department(models.Model):
"""
部门表
"""
id = models.AutoField(primary_key=True)
title = models.CharField(max_length=32) python manage.py makemigrations
python manage.py migrate
行:
增加:
models.UserInfo.objects.create(user="alex",pwd='',age=18)
dic = {'user':'alex','pwd':'',"age":18 }
models.UserInfo.objects.create(**dic)
models.UserInfo.objects.filter(id=12,name='alex').update(user='',pwd='xxxx')
models.UserInfo.objects.filter(**{...}).update(**{...})
删除:
models.UserInfo.objects.filter(id=12,name='alex').delete()
dic = {'user':'alex','pwd':'',"age":18 }
models.UserInfo.objects.filter(**dic).delete()
修改:
models.UserInfo.objects.filter(id=12,name='alex').update(user='',pwd='xxxx')
models.UserInfo.objects.filter(**{...}).update(**{...})
查看:
# [obj,obj,obj,....]
v = models.UserInfo.objects.all()
# [obj,obj,obj,....]
v = models.UserInfo.objects.filter(....)
# obj
models.UserInfo.objects.filter(....).first() # 获取一个对象;无、多都会报错
models.UserInfo.objects.get(id=1,name='alex')
3. 知识点总结
1. 路由系统
a. url添加起始和终止符
url(r'^example/$', views.example),
url(r'^example/add/$', views.example_add),
b. 传参
# 方式一
# http://127.0.0.1:8000/example_edit/?nid=11&xid=1 url(r'^example_edit/$', views.example_edit) def example_edit(request):
nid = request.GET.get('nid')
xid = request.GET.get('xid')
print(nid,xid)
return HttpResponse('编辑')
# 方式二:
# /example_edit/123/111/
url(r'^example_edit/(\d+)/(\d+)/$', views.example_edit), def example_edit(request,nid,xid):
print(nid,xid)
return HttpResponse('编辑')
# 方式三:
# /example_edit/123/111/
url(r'^example_edit/(?P<xid>\d+)/(?P<nid>\d+)/$', views.example_edit), def example_edit(request,nid,xid):
print(nid,xid)
return HttpResponse('编辑')
c. 路由分发
s19day17/urls.pyt
url(r'^cmdb/', include('cmdb.urls'))
url(r'^openstack/', include('openstack.urls')) cmdb/urls.py from django.conf.urls import url,include
from cmdb import views
urlpatterns = [
url(r'^host/$', views.host),
] openstack/urls.py from django.conf.urls import url,include
from openstack import views
urlpatterns = [
url(r'^host/$', views.host),
]
欠:
name
namespace
2. 视图函数
def example_edit(request,nid,xid):
request.method
request.GET
request.POST return HttpResponse('文本')
return redirect('url')
# 打开模板,读取数据到内存
# {'k1':'v1'},对模板中的特殊字符进行“渲染”
# 生成不含特殊标签(已经被替换完毕)的字符串
return render(request,'模板路径',{'k1':'v1'})
3. 模板语言
a. 单值
{{ msg }}
b. 索引 .
c. 循环
例如,给定一个运动员列表 athlete_list 变量,我们可以使用下面的代码来显示这个列表:
<ul>
{% for athlete in athlete_list %}
<li>{{ athlete.name }}</li>
{% endfor %}
</ul>
d. 判断
{# 如果 a1 == a2 则显示 #}
{% ifequal a1 a2 %}
<h1>equal!</h1>
{% else %}
<h1>not equal!</h1>
{% endifequal %}
{# 如果 a1 != a2 则显示 #}
{% ifnotequal a1 a2 %}
<h1>not equal!</h1>
{% endifnotequal %}
{# 如果 a1 == 'word' 则显示 #}
{% ifequal a1 'word' %}
<h1>a1=word</h1>
{% endifequal %}
{# 如果 a2 == 55.23 则显示 #}
{% ifequal a2 55.23 %}
<h1>a2=55.23</h1>
{% endifequal %}
{# 如果 a3 == {{ a4 }} 则显示 #}
{% ifequal a2 {{ a4 }} %}
<h1>a2={{ a4 }}</h1>
{% endifequal %}
注意结束使用endifequal或者endifnotequal。
可以使用 if 标签的“==”比较来代替此标签,如:
{% if a1 == 'a' %}
<h1>a1=a2</h1>
{% endif %}
案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
#只循环key
<p>
{% for k in user_list.keys %}
<li>{{ k }}</li>
{% endfor %}
</p>
#只循环values
<p>
{% for val in user_list.values %}
<li>{{ val}}</li>
{% endfor %}
</p> #全都循环出来
<p>
{% for k,val in user_list.items %}
<li>{{ k}}-{{ val }}</li>
{% endfor %}
</p>
模板语言--案例
<select name="dep">
{##这里用到 模板的for循环和if判断 。for循环不介绍了,if 的意思是如果第当前选择的那个部门等于全部部门中,那么加上selected 标签,也就是默认选中标签#}
{% for dep_title in dep %}
{% ifequal hosts.depart.title dep_title.title %}
<option selected="selected">
{{ hosts.depart.title }}
</option>
{% else %}
<option>
{{ dep_title.title }}
</option>
{% endifequal %} {% endfor %}
</select>
{# { #模板语言的if判断,如果为对应数字 则显示对应样式这个图片#}
{% if obj.status.id == 1 %}
<span style=""><img src="/static/img/Up.gif">UP</span>
{% elif obj.status.id == 2 %}
<span style=""><img src="/static/img/Down.gif">DOWN</span>
{% elif obj.status.id == 3 %}
<span style=""><img src="/static/img/Down.gif">RESTART</span>
{% elif obj.status.id == 4 %}
<span style=""><img src="/static/img/Down.gif">ERROR</span>
{% endif %}
e. 母板
创建模板文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="/static/plugins/bootstrap/css/bootstrap.css">
<style>
body{
margin: 0;
}
</style>
{% block css %} {% endblock %}
</head>
<body>
<div style="height: 48px;background-color: #1b6d85">
头部菜单
</div>
<div>
<div style="float: left;width: 20%;background-color: #dddddd;height: 500px;">
菜单
</div>
<div style="float: left;width: 80%">
{% block content %} {% endblock %}
</div>
</div> {% block js %} {% endblock %}
</body>
</html>
#这里为引入模板文件
{% extends "layout.html" %} {% block content %} <h1>编辑部门</h1>
<form method="post">
<div class="form-group">
<label for="t1">部门名称</label>
<input id="t1" type="text" class="form-control" name="title" value="{{ obj.title }}">
</div>
<input type="submit" value="修改" class="btn btn-default">
</form> {% endblock %} {% block js %}
<script></script>
{% endblock %}
欠:模板中函数
- simple_tag
- filter
- inlustion_tag
#####未补充笔记
urls 页面
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^index/', views.index),
url(r'^login/', views.login),
]
views页面
from django.shortcuts import render,redirect
from django.http import HttpResponse
# Create your views here.
import time,datetime
def index(request):
#返回首页
return HttpResponse("index") def login(request):
#如果提交方式为GET则返回login.html
if request.method == "GET":
return render(request,"login.html")
elif request.method == "POST":
u = request.POST.get('username')
p = request.POST.get('password')
if u == 'sunkd' and p == 'sunkd':
#如果密码正确返回首页
return redirect('/index/')
else:
#如果不正确返回登录页面
return render(request,'login.html')
else:
#如果为其他请求也返回首页
return redirect('/index/')
前端数据传到后端
前段多选标签传值到后端(getlist 获取到的是一个字典,前段是一个多选框)
u = request.POST.get('username')
p = request.POST.get('password')
print(u)
city = request.POST.getlist('city')
print(city)
前端上传文件 传输到后端
因为是上传文件,需要在form表单中加入
enctype="multipart/form-data"
拿的是文件名称
file=request.FILES.get('filename')
print(file)
案例:循环前端过来的文件
import os
file=request.FILES.get('filename')
#创建上传文件夹,可以判断下
#把上传的文件放到upload 中
file_path=os.path.join('upload',file.name)
#打开一个文件 并且写入,chunks 为前端发送,后端接受的块数据
f = open(file_path,mode="wb")
for i in file.chunks():
f.write(i)
f.close()
day17-django基础的更多相关文章
- Python之路-(js正则表达式、前端页面的模板套用、Django基础)
js正则表达式 前端页面的模板套用 Django基础 js正则表达式: 1.定义正则表达式 /.../ 用于定义正则表达式 /.../g 表示全局匹配 /.../i 表示不区分大小写 /.../m ...
- Django 基础教程
Django 基础教程 这是第一篇 Django 简介 » Django 是由 Python 开发的一个免费的开源网站框架,可以用于快速搭建高性能,优雅的网站! 你一定可以学会,Django 很简单 ...
- python的django基础篇
一.Django基础 Django 是用Python开发的一个免费开源的Web框架,可以用于快速搭建高性能,优雅的网站! Django的特点: 强大的数据库功能:拥有强大的数据库操作接口(QueryS ...
- Python学习(二十六)—— Django基础一
转载自:http://www.cnblogs.com/liwenzhou/p/8258992.html 一.Web框架本质 我们可以这样理解:所有的Web应用本质上就是一个socket服务端,而用户的 ...
- Django基础(一)
Django基础(一) 知识预览 Django基本命令 二 路由配置系统(URLconf) 三 编写视图 四 Template 五 数据库与ORM admin的配置 一 什么是web框架? 框架,即f ...
- python3之Django基础篇
一.Django基础 Django 是用Python开发的一个免费开源的Web框架,可以用于快速搭建高性能,优雅的网站! Django的特点: 强大的数据库功能:拥有强大的数据库操作接口(QueryS ...
- DJango 基础 (1)
django基础 知识点: 基本认知 工具准备 新建项目 目录及文件说明 开发服务器 创建视图函数 新建应用(app) 1.基本认知 Django是用Python开发的一个免费开源的Web框架,可以用 ...
- Django基础和基本使用
Django基础 Django是Python下的一款著名的Web框架 框架 任何语言进入到高级部分时,会有认证.session.http.连接数据库等等功能操作,没有框架时需要自己实现 框架 是整个或 ...
- {Django基础十之Form和ModelForm组件}一 Form介绍 二 Form常用字段和插件 三 From所有内置字段 四 字段校验 五 Hook钩子方法 六 进阶补充 七 ModelForm
Django基础十之Form和ModelForm组件 本节目录 一 Form介绍 二 Form常用字段和插件 三 From所有内置字段 四 字段校验 五 Hook钩子方法 六 进阶补充 七 Model ...
- {Django基础九之中间件} 一 前戏 二 中间件介绍 三 自定义中间件 四 中间件的执行流程 五 中间件版登陆认证
Django基础九之中间件 本节目录 一 前戏 二 中间件介绍 三 自定义中间件 四 中间件的执行流程 五 中间件版登陆认证 六 xxx 七 xxx 八 xxx 一 前戏 我们在前面的课程中已经学会了 ...
随机推荐
- 洛谷 P4665 [BalticOI 2015]Network
洛谷 P4665 [BalticOI 2015]Network 你有一棵 $ n $ 个节点的树,你可以在树上加一些边,使这棵树变成一张无重边.自环的图,且删掉任意一条边它仍然联通.求最少要加多少条边 ...
- DevExpress 2019 .NET产品现已完全支持Visual Studio 2019
[DevExpress v18.2.8最新版免费下载] 我们非常高兴地跟宣布DevExpress .NET产品现已完全支持Visual Studio 2019.如果您是DevExpress忠实用户,可 ...
- SQLAlchemy 增删改查 一对一 多对多
首先要导入SQLAIchemy模块 from sqlalchemy.ect.declaative import declarative_base 创建orm基类 Base = declarative_ ...
- note 2019.12.16
1.无序 HTML 列表: <ul> <li>Coffee</li> <li>Tea</li> <li>Milk</li& ...
- 【leetcode】1154. Day of the Year
题目如下: Given a string date representing a Gregorian calendar date formatted as YYYY-MM-DD, return the ...
- 多线程之同时更改数据问题--启用lock
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.T ...
- OpenCV feature2d
/*M/////////////////////////////////////////////////////////////////////////////////////// // // IMP ...
- 一本通&&洛谷 ——靶型数独——题解
题目传送 主要是搜索顺序不同导致效率千差万别. 联想人做数独的策略,总是先填可填数最少的那个空,再填选择第二少的...其实这种策略就造就了一个深度浅时分支也较少的搜索树.合适的搜索顺序再配合剪枝==A ...
- MySQL Password Expired
好久没有登录MySQL,登录的时候遇到如下提示: 尝试使用命令行登录,发现是可以使用之前的密码登录的,如下: 只是登录之后,发现做不了什么操作.并且使用,alter 语句重设密码也没有成功,如下: 试 ...
- matlab 中 ordfilt2() 函数
简介: ordfilt2 是一个二维数据过滤器,首先对根据滤窗口中的非零元素对目标矩阵中的元素进行排序,然后用其中第K(通过参数指定)大的元素代替原数据值,并以此过程遍历目标矩阵中的每一个元素. 一. ...
