修改默认select样式
<style type="text/css">
.select_demo,.select_list {
width: 400px;
height: 60px;
}
.select_demo {
background-color: #fbe4e8;
}
.select_list {
border: solid 2px #96cffd;
font-size: 30px;
padding-left: 20px;
/*很关键:将默认的select选择框样式清除*/
appearance: none;
-moz-appearance: none;
-webkit-appearance: none;
/*在选择框的最右侧中间显示小箭头图片*/
background: url("../../image/yongqingpolice/arrow.png") no-repeat scroll right center transparent;
background-position-x: 330px;
}
/*清除ie的默认选择框样式清除,隐藏下拉箭头*/
select::-ms-expand {
display: none;
}
</style>
<div class="select_demo">
<select class="select_list">
<option value="0">请选择</option>
<option value="1">香蕉</option>
<option value="2">火龙果</option>
<option value="3">圣女果</option>
<option value="4">南非无籽红提</option>
<option value="5">菲律宾帝皇蕉</option>
</select>
</div>
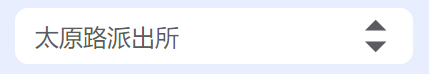
效果图:

修改默认select样式的更多相关文章
- SharePoint 2010 修改默认列表样式
SharePoint 2010 修改默认列表样式 :可以通过修改 下面两个全局配置进行修改.(未完..更新中...) C:\Program Files\Common Files\Microsoft ...
- firefox + pentadactyl 实现纯绿色高效易扩展浏览器(同时实现修改默认状态栏样式)
这几天开始使用firefox+pentadactyl来搭建一个开源.可扩展.完全绿化的浏览器环境,以便随身带着使用,其中firefox的使用了24.0的长期支持版, 这边版本稳定, 快速, 兼容性好, ...
- css 修改默认滚动条样式
来自:https://www.cnblogs.com/juqian/p/6273808.html 侵删 <div class="inner"> <div clas ...
- css实现修改默认滚动条样式
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"><html><head&g ...
- 修改 页面中默认的select样式
select样式定制: select { /*Chrome和Firefox里面的边框是不一样的,所以复写了一下*/ border: solid 1px #000; /*很关键:将默认的select选择 ...
- element ui 修改默认样式
修改element ui默认的样式 如果要组件内全局修改 首先在浏览器里F12找到element默认的UI类名 找到要修改的默认类名以后 在文件中修改代码,重写属性 <style> .el ...
- Vue——解决使用第三方组件库时无法修改默认样式的问题(使用 /deep/ )
最近在开发一个基于Vue的后台管理系统,其中使用了element-ui第三方ui组件库.使用过组件库的人都知道,第三方组件往往会有一些默认的样式,而有些又是我们想要改变的. 一.基础(了解 <s ...
- m_Orchestrate learning system---三十六、如何修改插件的样式(比如ueditor)
m_Orchestrate learning system---三十六.如何修改插件的样式(比如ueditor) 一.总结 一句话总结:所有的js,html插件,修改样式无非是两种,一是直接修改css ...
- Oracle 11g中修改默认密码过期天数和锁定次数
Oracle 11g中修改默认密码过期天数和锁定次数 密码过期的原因一般有两种可能: 一.由于Oracle中默认在default概要文件中设置了"PASSWORD_LIFE_TIME=180 ...
随机推荐
- 2019hdu多校 Minimal Power of Prime
题目链接:Click here 题目大意:求一个数分解质因数后的最小幂指数 Solution: 首先,我们肯定是不能直接暴力求解的 我们先考虑筛出1e4范围以内的所有质数,把x所有这个范围内的质因子筛 ...
- JMS学习五(ActiveMQ的本地事务)
1.ActiveMQ的本地事务 在一个JMS客户端,可以使用本地事务来组合消息的发送和接收.JMS Session接口提供了commit和rollback方法.事务提交意味着生产的所有消息被发送,消费 ...
- C# walls
在学习C#的阶段中,我们一点一点的往前爬, 此代码需要添加selenium ,和 获取 引用. using Ivony.Html.Parser; using Ivony.Html; using Ope ...
- C#获取网页信息并存入数据库
1,获取以及商品分类信息 给一网页获取网页上商品信息的分类 using Skay.WebBot; using System; using System.Collections.Generic; usi ...
- es索引基本操作(1)
1:创建索引 创建索引的时候可以通过number_of_shards和number_of_replicas来指定当前索引的分片和副本数量: PUT demo_index1 { " ...
- 6.并发编程--volatile
并发编程--volatile volatile-说明 volatile关键字的作用是变量在多个线程可见: volatile 关键字是非原子性的 要是实现原子性操作,建议使用atomic类的系列对象:支 ...
- Python爬取中文页面的时候出现的乱码问题(续)
我在上一篇博客中说明了在爬取数据的时候,把数据写入到文件的乱码问题 在这一篇里面我做一个总结: 1.首先应该看一个案例 我把数据写在.py文件中: #coding:utf-8 s = 'hehe测试中 ...
- leetcode-easy-array-189 Rotate Array
mycode 75.59% class Solution(object): def rotate(self, nums, k): """ :type nums: Lis ...
- Hybrid平台
需求说明 离线包管理平台主要负责对需要接入Hybrid平台的应用进行管理,通过这个平台可以实现对应用的静态资源进行构建.发布.生成离线包,版本控制等,核心场景如下: 将需要做预加载的应用在平台上注册, ...
- 1、VMware安装步骤
最后重启电脑
