[转]Chrome 控制台console的用法
Chrome 控制台console的用法
下面我们来看看console里面具体提供了哪些方法可以供我们平时调试时使用。

目前控制台方法和属性有:
["$$", "$x", "dir", "dirxml", "keys", "values", "profile", "profileEnd", "monitorEvents", "unmonitorEvents", "inspect", "copy", "clear", "getEventListeners", "undebug", "monitor", "unmonitor", "table", "$0", "$1", "$2", "$3", "$4", "$_"]
下面我们来一一介绍一下各个方法主要的用途。
一般情况下我们用来输入信息的方法主要是用到如下四个:
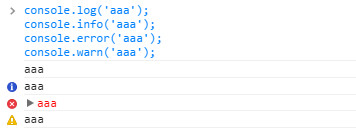
1、console.log 用于输出普通信息
2、console.info 用于输出提示性信息
3、console.error用于输出错误信息
4、console.warn用于输出警示信息
用图来说话:

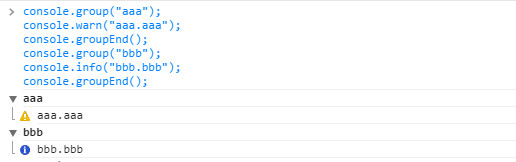
6、console.groupEnd结束一组输出信息
看你需求选择不同的输出方法来使用,如果上述四个方法再配合group和groupEnd方法来一起使用就可以输入各种各样的不同形式的输出信息。

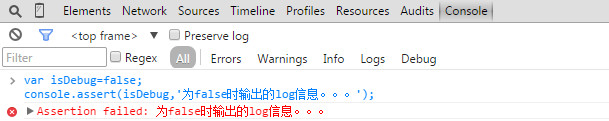
7、console.assert对输入的表达式进行断言,只有表达式为false时,才输出相应的信息到控制台。

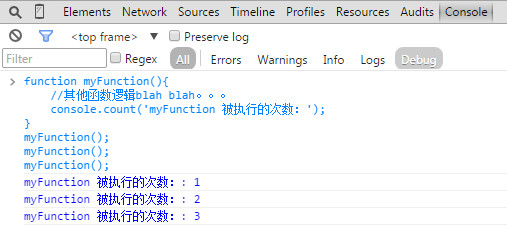
8、console.count(这个方法非常实用哦)当你想统计代码被执行的次数。

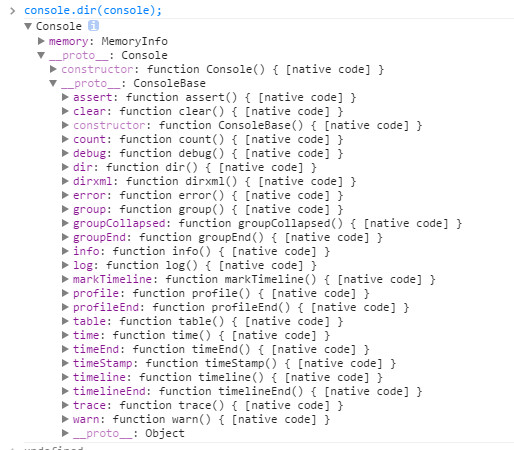
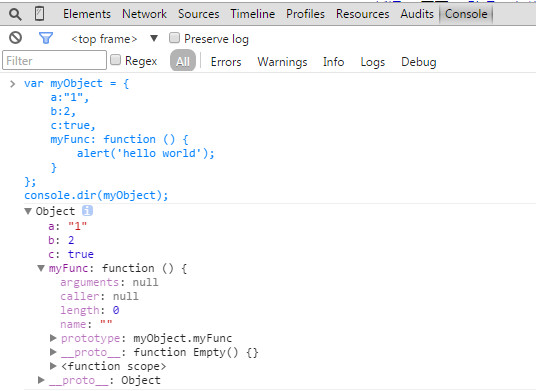
9、console.dir(这个方法是我经常使用的 可不知道比for in方便了多少) 直接将该DOM结点以DOM树的结构进行输出,可以详细查对象的方法发展等等。

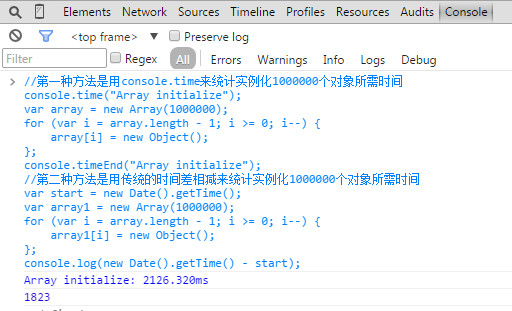
10、console.time 计时开始。console.timeEnd 计时结束(看了下面的图你瞬间就感受到它的厉害了)

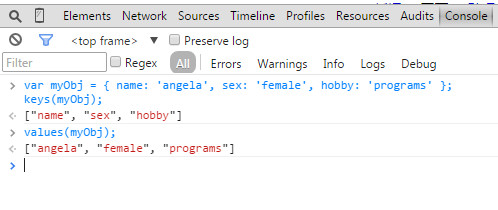
11、keys和values 前者返回传入对象所有属性名组成的数据,后者返回所有属性值组成的数组。

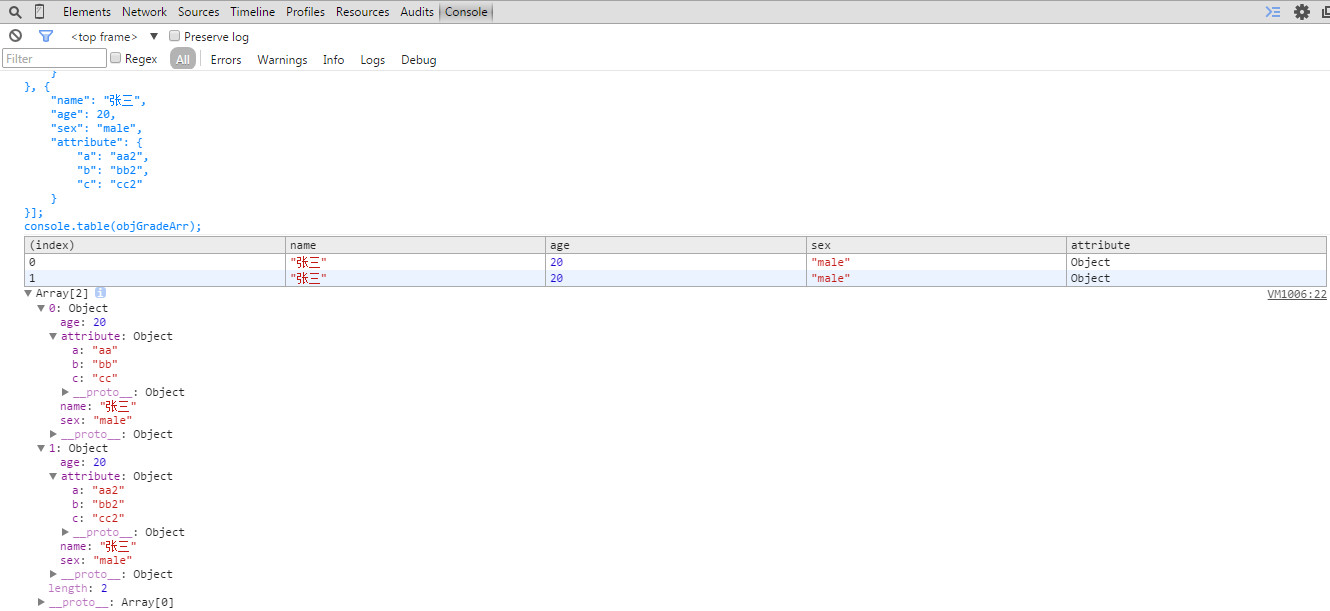
12、console.table方法

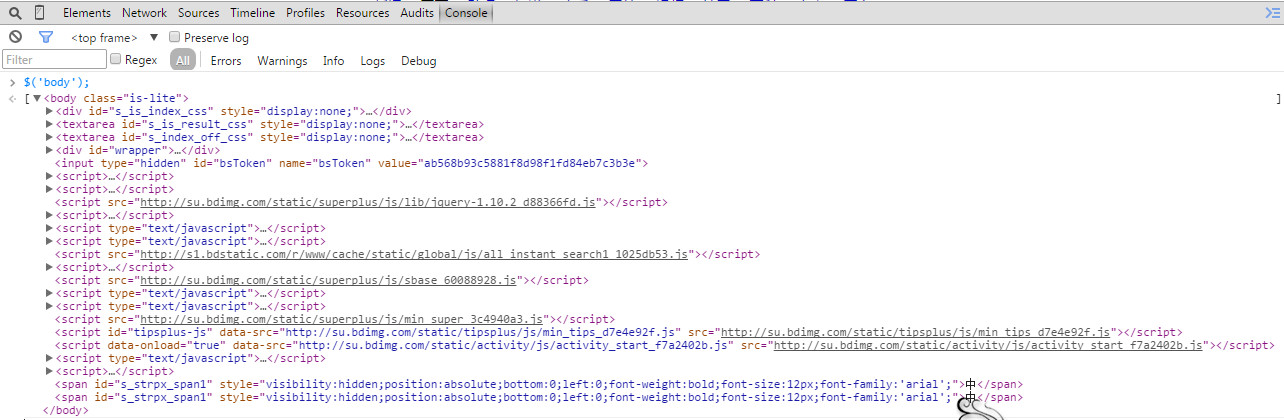
13、Chrome 控制台中原生支持类jQuery的选择器,也就是说你可以用$加上熟悉的css选择器来选择DOM节。

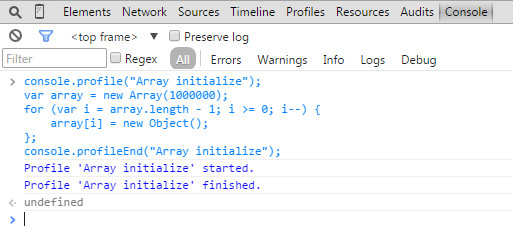
14、console.profile和console.profileEnd配合一起使用来查看CPU使用相关信。

[转]Chrome 控制台console的用法的更多相关文章
- 转发:Chrome 控制台console的用法
大家都有用过各种类型的浏览器,每种浏览器都有自己的特色,本人拙见,在我用过的浏览器当中,我是最喜欢Chrome的,因为它对于调试脚本及前端设计调试都有它比其它浏览器有过之而无不及的地方.可能大家对co ...
- Chrome 控制台console的用法(转)
下面我们来看看console里面具体提供了哪些方法可以供我们平时调试时使用. 目前控制台方法和属性有: ["$$", "$x", "dir" ...
- Chrome 控制台console的用法
下面我们来看看console里面具体提供了哪些方法可以供我们平时调试时使用. 目前控制台方法和属性有: ["$$", "$x", "dir" ...
- Chrome 控制台console的用法(学了之后对于调试js可是大大有用的哦)
大家都有用过各种类型的浏览器,每种浏览器都有自己的特色,本人拙见,在我用过的浏览器当中,我是最喜欢Chrome的,因为它对于调试脚本及前端设计调试都有它比其它浏览器有过之而无不及的地方.可能大家对co ...
- 【repost】Chrome 控制台console的用法
下面我们来看看console里面具体提供了哪些方法可以供我们平时调试时使用. 目前控制台方法和属性有: ["$$", "$x", "dir" ...
- Chrome 控制台 console
前言 Chrome浏览器我想是每一个前端er必用工具之一吧,一部分原因是它速度快,体积不大,支持的新特性也比其它浏览器多,还有一部分我想就是因为它的控制台功能强大了吧,说它是神器一点也不过分,很方便. ...
- chrome浏览器console拓展用法
chrome 浏览器console打印 使用CSS美化输出信息 console.log("%cThis will be formatted with large, blue text&quo ...
- Chrome控制台console的各种用法(方便调试)
1.输出信息 console.log('消息内容!'); //输出普通信息 console.info('消息内容!'); //输出提示信息 console.error('消息内容!');//输出错误信 ...
- 浏览器console的用法
Leo_wlCnBlogs 自由.创新.研究.探索 Linux/Windows Mono/DotNet [ Open Source .NET Development/ 使用开源工具进行DotNet软件 ...
随机推荐
- Tomcat7 安装StartSSL证书笔记
1.Tomcat-Native安装 使用StartSSL,Tomcat必须用apr方式启动(apr方式对于静态的内容,比默认的bio效率要高很多倍) Windows下tomcat-native安装 直 ...
- C#判断文件是复制还是剪切
private void button1_Click(object sender, EventArgs e){IDataObject vDataObject = Clipboard.GetDataOb ...
- Array原型链添加“遍历”方法
<script> //1.在我们之前的项目里向原型链中集成方法时大多代码分析不严密,有时间我在这里会做详细分析; Array.prototype.each = function(fn) { ...
- 50道JavaScript经典题和解法(JS新手进...持续更新...)
最近在学习<数据结构与算法JavaScript描述>这本书,对JavaScript的特性和数据结构都有了进一步的了解和体会. 学习之余,也进行了相应的练习,题目难度不大,但是对所学知识的巩 ...
- 常用jQuery代码03
1.查看浏览器信息 navigator.userAgent 检索浏览器信息包括哪些字符 例如: if (navigator.userAgent.toLowerCase().indexOf(" ...
- partial类与[MetadataType(typeof(类名))]有什么区别?
在MVC的Model中,我们可以定义很多与视图相关的元数据,这些元数据对我们开发视图起着相当重要的作用,特别是在数据验证方面.这些元数据一般情况下我们是不会定义在业务实体(或持久化实体)上面,所以很多 ...
- Java学习-040-级联删除目录中的文件、目录
之前在写应用模块,进行单元测试编码的时候,居然脑洞大开居然创建了一个 N 层的目录,到后来删除测试结果目录的时候,才发现删除不了了,提示目录过长无法删除.网上找了一些方法,也找了一些粉碎机,都没能达到 ...
- JS-009-屏幕分辨率、浏览器显示区域、元素位置获取
此文简略讲述有关屏幕大小.元素位置及大小获取. 执行文中脚本时,请先打开 Chrome 浏览器,并切换至开发者工具的控制台,并打开网址:http://www.yixun.com/,文中元素事例为页面元 ...
- The include feature of SQL Server Index
1. Why we need the index 'include' feature? For SQLServer , the length of all the index key have a l ...
- Shell数组的增删改查
Shell数组的增删改查 shell数组的定义及取值: a=(1 2 3) [root@bogon tmp]# echo ${a[*]} 1 2 3 [root@bogon tmp]# echo $ ...
