IrregularGridCollectionView处理不定宽度的标签cell
IrregularGridCollectionView处理不定宽度的标签cell

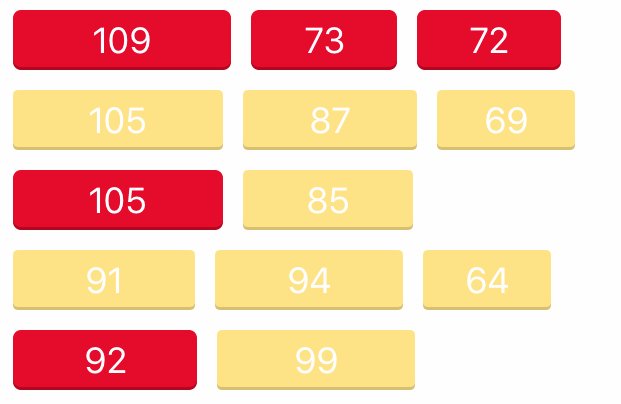
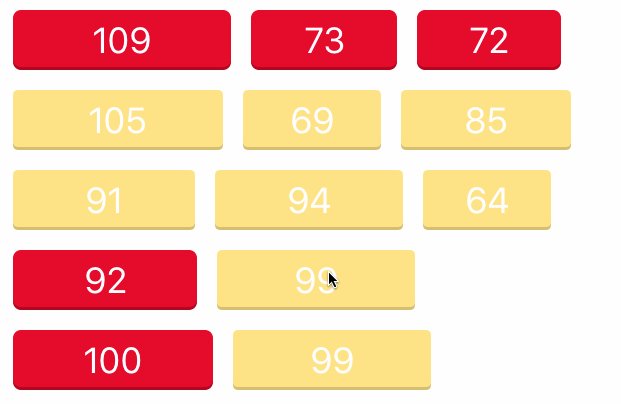
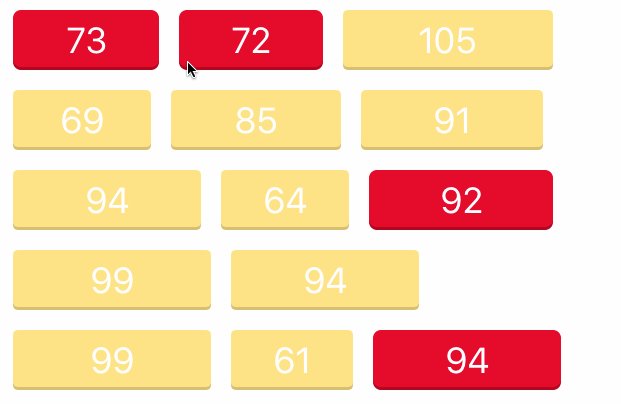
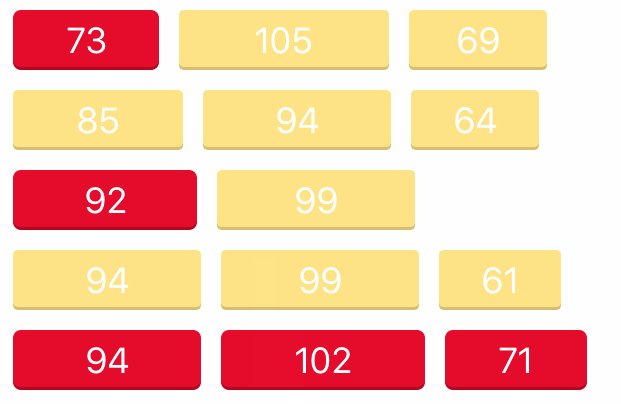
效果

源码
https://github.com/YouXianMing/UI-Component-Collection 中的 IrregularGridCollectionView
//
// IrregularGridCollectionView.h
// IrregularGridCollectionView
//
// Created by YouXianMing on 16/8/30.
// Copyright © 2016年 YouXianMing. All rights reserved.
// #import <UIKit/UIKit.h>
#import "IrregularGridCellDataAdapter.h"
#import "MaximumSpacingFlowLayout.h"
#import "CustomIrregularGridViewCell.h"
@class IrregularGridViewCellClassType;
@class IrregularGridCollectionView; @protocol IrregularGridCollectionViewDelegate <NSObject> @optional /**
* IrregularGridCollectionView did selected event.
*
* @param collectionGridView CollectionGridView's object.
* @param cell CustomCollectionGridViewCell type's cell.
* @param event CustomCollectionGridViewCell's event.
*/
- (void)irregularGridCollectionView:(IrregularGridCollectionView *)irregularGridCollectionView didSelectedCell:(CustomIrregularGridViewCell *)cell event:(id)event; @end @interface IrregularGridCollectionView : UIView /**
* CollectionGridView's delegate.
*/
@property (nonatomic, weak) id <IrregularGridCollectionViewDelegate> delegate; /**
* CollectionView.
*/
@property (nonatomic, strong, readonly) UICollectionView *collectionView; /**
* Content edgeInsets, default is UIEdgeInsetsMake(5, 5, 5, 5).
*/
@property (nonatomic) UIEdgeInsets contentEdgeInsets; /**
* Horizontal item's gap, default is 5.f.
*/
@property (nonatomic) CGFloat horizontalGap; /**
* Vertical item's gap, default is 5.f.
*/
@property (nonatomic) CGFloat verticalGap; /**
* Item's height, default is 20.f.
*/
@property (nonatomic) CGFloat gridHeight; /**
* Register the cells.
*/
@property (nonatomic, strong) NSArray <IrregularGridViewCellClassType *> *registerCells; /**
* The cells data adapter.
*/
@property (nonatomic, strong) NSMutableArray <IrregularGridCellDataAdapter *> *adapters; /**
* To make the config effective.
*/
- (void)makeTheConfigEffective; /**
* Get the CollectionView's content size.
*/
@property (nonatomic, readonly) CGSize contentSize; /**
* Reset the view's size.
*/
- (void)resetSize; #pragma mark - Constructor. + (instancetype)irregularGridCollectionViewWithFrame:(CGRect)frame
delegate:(id <IrregularGridCollectionViewDelegate>)delegate
registerCells:(NSArray <IrregularGridViewCellClassType *> *)registerCells
contentEdgeInsets:(UIEdgeInsets)edgeInsets
verticalGap:(CGFloat)verticalGap
horizontalGap:(CGFloat)horizontalGap
gridHeight:(CGFloat)gridHeight; @end #pragma mark - CollectionGridViewCellClassType Class @interface IrregularGridViewCellClassType : NSObject @property (nonatomic) Class className;
@property (nonatomic, strong) NSString *reuseIdentifier; @end NS_INLINE IrregularGridViewCellClassType *gridViewCellClassType(Class className, NSString *reuseIdentifier) { IrregularGridViewCellClassType *type = [IrregularGridViewCellClassType new];
type.className = className;
type.reuseIdentifier = reuseIdentifier; return type;
}
//
// IrregularGridCollectionView.m
// IrregularGridCollectionView
//
// Created by YouXianMing on 16/8/30.
// Copyright © 2016年 YouXianMing. All rights reserved.
// #import "IrregularGridCollectionView.h" #pragma mark - IrregularGridCollectionView Class @interface IrregularGridCollectionView () <UICollectionViewDelegate, UICollectionViewDataSource, CustomIrregularGridViewCellDelegate> @property (nonatomic, strong) UICollectionView *collectionView;
@property (nonatomic, strong) UICollectionViewFlowLayout *flowLayout; @end @implementation IrregularGridCollectionView #pragma mark - Init - (void)layoutSubviews { [super layoutSubviews];
_collectionView.frame = CGRectMake(, , self.frame.size.width, self.frame.size.height);
} - (instancetype)initWithFrame:(CGRect)frame { if (self = [super initWithFrame:frame]) { self.contentEdgeInsets = UIEdgeInsetsMake(, , , );
self.horizontalGap = .f;
self.verticalGap = .f;
self.gridHeight = .f; // Init UICollectionViewFlowLayout.
self.flowLayout = [[MaximumSpacingFlowLayout alloc] init]; // Init UICollectionView.
self.collectionView = [[UICollectionView alloc] initWithFrame:self.bounds collectionViewLayout:self.flowLayout];
self.collectionView.showsHorizontalScrollIndicator = NO;
self.collectionView.showsVerticalScrollIndicator = NO;
self.collectionView.backgroundColor = [UIColor clearColor];
self.collectionView.delegate = self;
self.collectionView.dataSource = self;
[self addSubview:self.collectionView];
} return self;
} - (void)makeTheConfigEffective { self.collectionView.contentInset = self.contentEdgeInsets;
self.flowLayout.minimumLineSpacing = self.verticalGap;
self.flowLayout.minimumInteritemSpacing = self.horizontalGap;
} #pragma mark - UICollectionView's delegate & data source. - (NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section { return _adapters.count;
} - (UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath { IrregularGridCellDataAdapter *adapter = _adapters[indexPath.row];
adapter.indexPath = indexPath; CustomIrregularGridViewCell *cell = [collectionView dequeueReusableCellWithReuseIdentifier:adapter.cellReuseIdentifier forIndexPath:indexPath];
cell.delegate = self;
cell.dataAdapter = adapter;
cell.data = adapter.data;
cell.indexPath = indexPath;
cell.collectionView = collectionView;
cell.collectionGridView = self;
[cell loadContent]; return cell;
} - (CGSize)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout*)collectionViewLayout sizeForItemAtIndexPath:(NSIndexPath *)indexPath { IrregularGridCellDataAdapter *adapter = _adapters[indexPath.row];
return CGSizeMake(adapter.itemWidth, self.gridHeight);
} + (instancetype)irregularGridCollectionViewWithFrame:(CGRect)frame
delegate:(id <IrregularGridCollectionViewDelegate>)delegate
registerCells:(NSArray <IrregularGridViewCellClassType *> *)registerCells
contentEdgeInsets:(UIEdgeInsets)edgeInsets
verticalGap:(CGFloat)verticalGap
horizontalGap:(CGFloat)horizontalGap
gridHeight:(CGFloat)gridHeight { IrregularGridCollectionView *irregularGridView = [[[self class] alloc] initWithFrame:frame];
irregularGridView.delegate = delegate;
irregularGridView.contentEdgeInsets = edgeInsets;
irregularGridView.verticalGap = verticalGap;
irregularGridView.horizontalGap = horizontalGap;
irregularGridView.gridHeight = gridHeight;
irregularGridView.registerCells = registerCells;
[irregularGridView makeTheConfigEffective]; return irregularGridView;
} #pragma mark - CustomIrregularGridViewCellDelegate - (void)customIrregularGridViewCell:(CustomIrregularGridViewCell *)cell event:(id)event { if (self.delegate && [self.delegate respondsToSelector:@selector(irregularGridCollectionView:didSelectedCell:event:)]) { [self.delegate irregularGridCollectionView:self didSelectedCell:cell event:event];
}
} #pragma mark - Setter & Getter - (void)setRegisterCells:(NSArray <IrregularGridViewCellClassType *> *)registerCells { _registerCells = registerCells; for (IrregularGridViewCellClassType *type in registerCells) { [self.collectionView registerClass:type.className forCellWithReuseIdentifier:type.reuseIdentifier];
}
} - (CGSize)contentSize { CGSize size = [_flowLayout collectionViewContentSize]; size.width += self.contentEdgeInsets.left + self.contentEdgeInsets.right;
size.height += self.contentEdgeInsets.top + self.contentEdgeInsets.bottom; return size;
} - (void)resetSize { CGRect newFrame = self.frame;
newFrame.size = [self contentSize];
self.frame = newFrame;
} @end #pragma mark - IrregularGridViewCellClassType Class @implementation IrregularGridViewCellClassType @end
细节

IrregularGridCollectionView处理不定宽度的标签cell的更多相关文章
- iOS tableView移除某一行的分割线 让分割线宽度为整个cell的宽度
移除tableViewCell中某一行的分割线 有2种方法 1. 移除系统的分割线,自己定义每行的分割线 self.tableView.separatorStyle = UITableViewCell ...
- pc端常见布局---水平居中布局 单元素不定宽度
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- html+css--水平居中总结(不定宽块状元素方法)(一)
来源:http://www.imooc.com/code/6363 在实际工作中我们会遇到需要为“不定宽度的块状元素”设置居中,比如网页上的分页导航,因为分页的数量是不确定的,所以我们不能通过设置宽度 ...
- CSS 技巧一则 -- 不定宽溢出文本适配滚动
在日常布局当中,肯定经常会遇到文本内容超过容器的情况.非常常见的一种解决方案是超出省略. 但是,有的时候,由于场景的限制,可能会出现在一些无法使用超出打点省略的方法的场景,譬如在导航栏中: 这种情况下 ...
- 使用Autolayout实现UITableView的Cell动态布局和高度动态改变
本文翻译自:stackoverflow 有人在stackoverflow上问了一个问题: 1 如何在UITableViewCell中使用Autolayout来实现Cell的内容和子视图自动计算行高,并 ...
- JS实现自适应宽度的Tag切换
效果体验:http://hovertree.com/texiao/js/3.htm 该效果使用纯JavaScript代码,实现TAB页切换效果,TAB标签根据内容自适应宽度,点击TAB标签切换内容页. ...
- 自定义Cell的方法
Cell属于UITableView中的组件,有多种定义方式,有系统自带的方法,有自定义的方法. 可以使用系统的方法setSeparatorColor(设置分割线颜色) 设置setSeparatorSt ...
- 仿网易漂亮的TAB选项卡(标签)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- HTML标签大全
HTML标签解释大全 一.HTML标记 标签:!DOCTYPE 说明:指定了 HTML 文档遵循的文档类型定义(DTD). 标签:a 说明:标明超链接的起始或目的位置. 标签:acronym 说明:标 ...
随机推荐
- canvas基本用法
1.canvas和其他标签一样使用,但是IE8以下是不支持的,可以在canvas里面加一个span用来提示,例如: <canvas> <span>IE8不支持canvas< ...
- iOS.StaticLibrary.1-avoid-duplicate-symbol-in-static-library[draft]
Avoid duplicate symbol in static library and its customer 发布static library给使用者使用.在实际的工程实践中,iOS静态库一般会 ...
- SQLSERVER - Mysql 调试 笔记
//性能SET STATISTICS IO on; SET STATISTICS TIME on; //Mysql 切分字符串 CREATE PROCEDURE proc_split( in ...
- 中值排序的java实现
public class MidSort { public static void main(String[] args){ ,,,,,,,,}; midSort(arr,,); for(int i: ...
- c# 中定时器的用法
来源于:http://blog.sina.com.cn/s/blog_62c501440100fog1.html System.Threading.Timer 是一个非常常用的定时器类,关于这个类的使 ...
- 企业模式之Unit Of Work模式
在开始UnitOfWork模式之前有必要回顾下我们耳熟能详的Data Access Object(DAO)模式,即数据访问对象.DAO是一种简单的模式,我们构建应用的时候经常会使用到它,它的功能就是将 ...
- (并查集)~APTX4869(fzu 2233)
http://acm.fzu.edu.cn/problem.php?pid=2233 Problem Description 为了帮助柯南回到一米七四,阿笠博士夜以继日地研究APTX4869的解药.他 ...
- curl 命令
看了篇文章: http://www.thegeekstuff.com/2012/04/curl-examples/ 如下: curl支持的协议有:DICT, FILE, FTP, FTPS, Goph ...
- 在Ubuntu全局安装express报错:Error: EACCES, mkdir '/usr/lib/node_modules/express'的解决办法
$ npm install -g express npm ERR! Error: EACCES, mkdir '/usr/lib/node_modules/express' npm ERR! { [E ...
- C#常用IO流与读写文件
.文件系统 ()文件系统类的介绍 文件操作类大都在System.IO命名空间里.FileSystemInfo类是任何文件系统类的基类:FileInfo与File表示文件系统中的文件:Directory ...
