JS BOM知识整理
BOM部分主要是针对浏览器的内容,其中常用的就是window对象和location,
window是全局对象很多关于浏览器的脚本设置都是通过它。
location则是与地址栏内容相关,比如想要跳转到某个页面,或者通过URL获取一定的内容。
navigator中有很多浏览器相关的内容,通常判断浏览器类型都是通过这个对象。
screen常常用来判断屏幕的高度宽度等。
history不太常用,一般应该不会有写关于历史记录的脚本。
其中比较常用的内容就是:
如何判断各种版本的浏览器
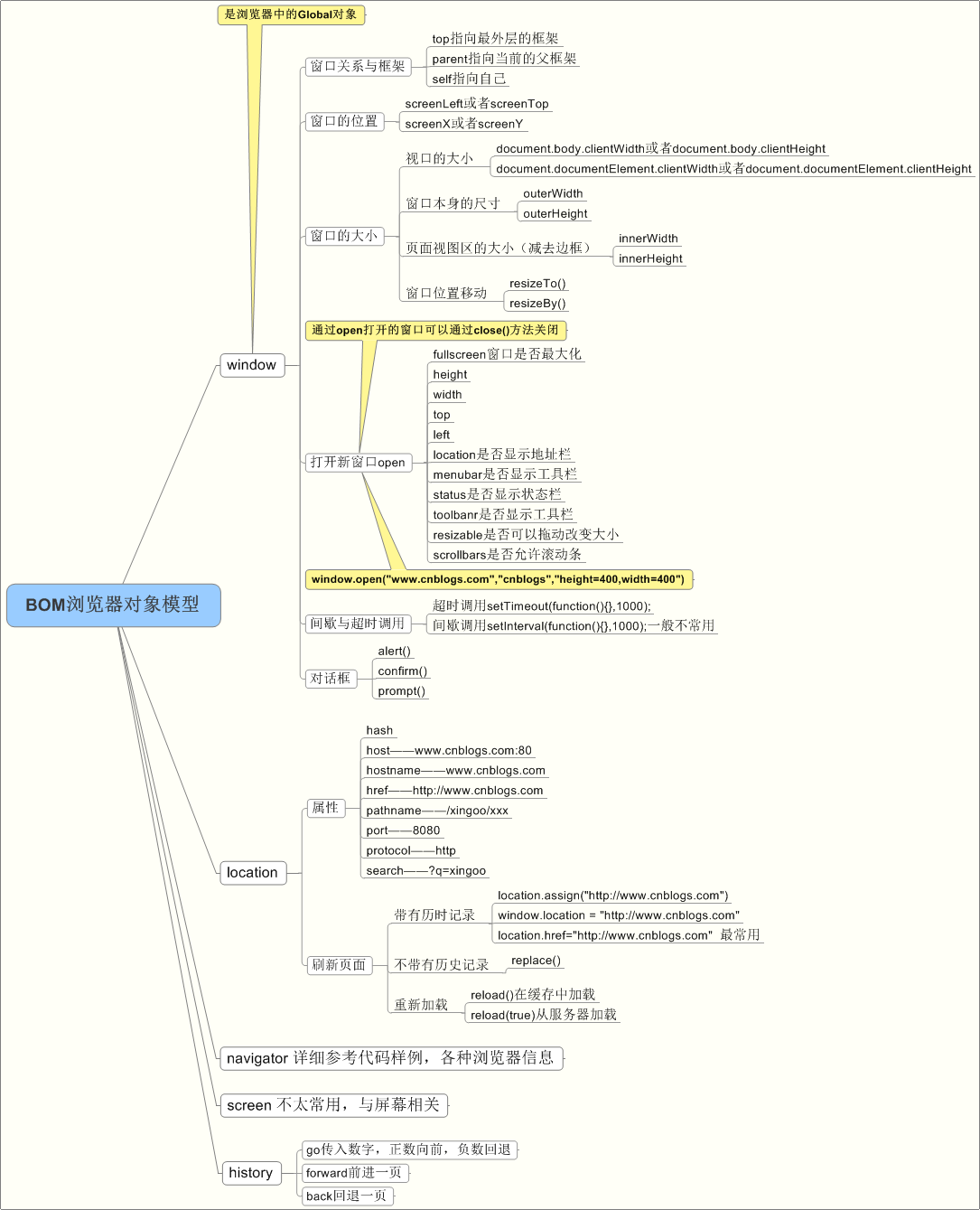
导图

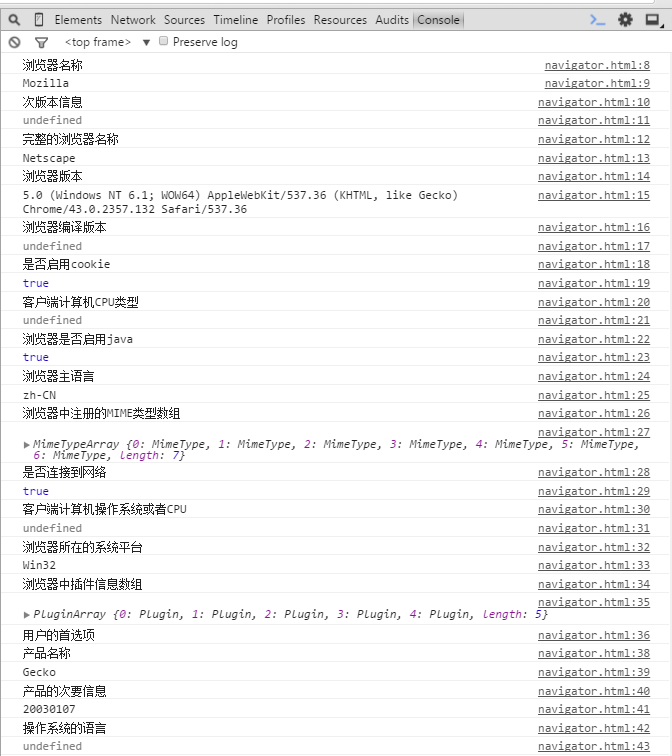
navigator
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<script type="text/javascript">
console.log("浏览器名称");
console.log(navigator.appCodeName);
console.log("次版本信息");
console.log(navigator.appMinorVersion);
console.log("完整的浏览器名称");
console.log(navigator.appName);
console.log("浏览器版本");
console.log(navigator.appVersion);
console.log("浏览器编译版本");
console.log(navigator.buildID);
console.log("是否启用cookie");
console.log(navigator.cookieEnabled);
console.log("客户端计算机CPU类型");
console.log(navigator.cpuClass);
console.log("浏览器是否启用java");
console.log(navigator.javaEnabled());
console.log("浏览器主语言");
console.log(navigator.language);
console.log("浏览器中注册的MIME类型数组");
console.log(navigator.mimeTypes);
console.log("是否连接到网络");
console.log(navigator.onLine);
console.log("客户端计算机操作系统或者CPU");
console.log(navigator.oscpu);
console.log("浏览器所在的系统平台");
console.log(navigator.platform);
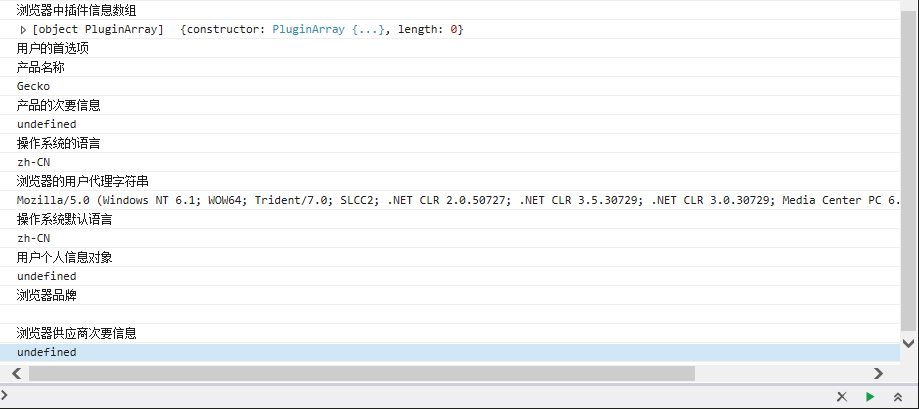
console.log("浏览器中插件信息数组");
console.log(navigator.plugins);
console.log("用户的首选项");
// console.log(navigator.preference());
console.log("产品名称");
console.log(navigator.product);
console.log("产品的次要信息");
console.log(navigator.productSub);
console.log("操作系统的语言");
console.log(navigator.systemLanguage);
console.log("浏览器的用户代理字符串");
console.log(navigator. userAgent);
console.log("操作系统默认语言");
console.log(navigator.userLanguage);
console.log("用户个人信息对象");
console.log(navigator.userProfile);
console.log("浏览器品牌");
console.log(navigator.vendor);
console.log("浏览器供应商次要信息");
console.log(navigator.vendorSub);
</script>
</body>
</html>
chrome浏览器


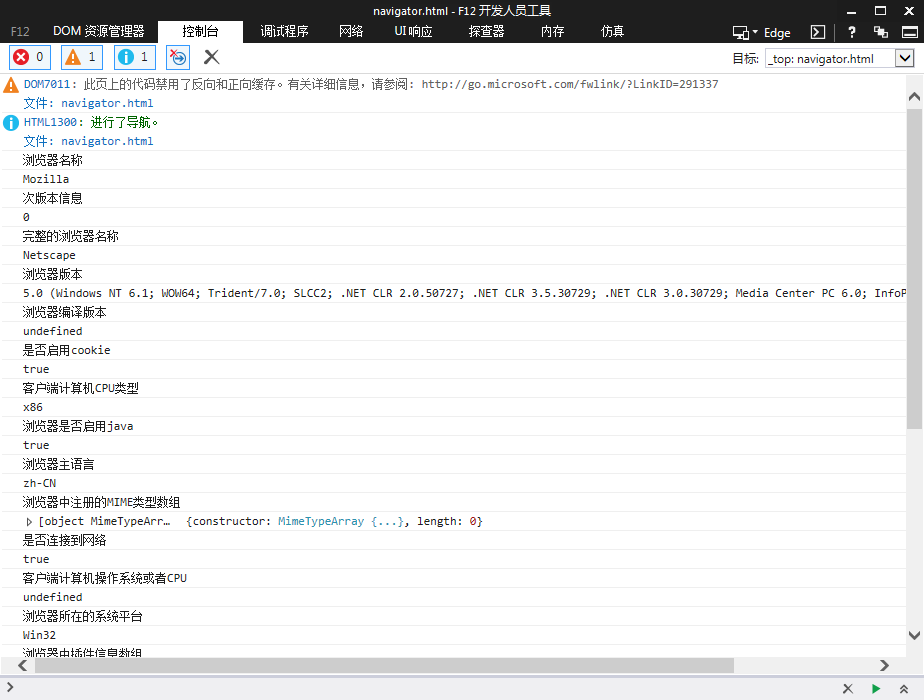
IE浏览器


JS BOM知识整理的更多相关文章
- js基础知识整理
一.javaScript,也称之为js,是专为网页交互设计的脚本语言.主要由以下三部分组成: 1)ECMAScript 由ECMA-262定义,提供核心语言功能. 2)DOM对象(document ...
- js部分知识整理,google浏览器的代码调试
整理一些学过的js知识点,包括js中3个括号的含义,this的使用,递归,google浏览器的代码调试.Location的属性及常用方法,window对象常用方法,open方法等. js括号 在js中 ...
- js 相关知识整理(一)
真正声明变量,是用逗号隔开的 EcM5:严格模式“use strict” java与js 语言的区别: 1.弱类型语言 1.声明变量时不需要提前指定数据类型 2.同一个变量可先后保存不同类型的数据 3 ...
- Node.js入门-知识整理
目的:使用Node.js实现文件上传并将上传的文件显示到浏览器中 基本工具:Node.js,在windows下需要下载cygwin64来运行shell命令 文件:服务器模块.请求路由模块.请求处理程序 ...
- 个人JS零碎知识整理
1."DOM2级事件"规范要求的事件流包括三个阶段:事件捕获阶段.处于目标阶段.事件冒泡阶段 2.isNaN() 数字.空串.空格 返回false 变量是数字时返回fa ...
- js事件知识整理
鼠标事件 鼠标移动到目标元素上的那一刻,首先触发mouseover 之后如果光标继续在元素上移动,则不断触发mousemove 如果按下鼠标上的设备(左键,右键,滚轮……),则触发mousedown ...
- BOM知识整理
1.窗口位置: 1-1.window,screenLeft获取窗口距离屏幕左边的距离 1-2.window.screenTop获取窗口距离屏幕顶端的距离 1-3.window.screenX和wind ...
- js事件(Event)知识整理
事件(Event)知识整理,本文由网上资料整理而来,需要的朋友可以参考下 鼠标事件 鼠标移动到目标元素上的那一刻,首先触发mouseover 之后如果光标继续在元素上移动,则不断触发mousemo ...
- js事件(Event)知识整理[转]
事件注册 平常我们绑定事件的时候用dom.onxxxx=function(){}的形式 这种方式是给元素的onxxxx属性赋值,只能绑定有一个处理句柄. 但很多时候我们需要绑定多个处理句柄到一个事件上 ...
随机推荐
- [转]jquery Fancybox丰富的弹出层效果
本文转自:http://www.helloweba.com/view-blog-65.html Fancybox是一款优秀的jquery插件,它能够展示丰富的弹出层效果.前面我们有文章介绍了facyb ...
- 关于CSS中的字体尺寸设置 em rem等
常用单位 在CSS中可以用很多不同的方式来设定字体的尺寸.一般来说,这些单位被分成两大类:绝对单位(absolute)和相对单位(relative). 绝对单位在大多数情况下是相对于某些实际量度而言的 ...
- Unity3D多人协作开发环境搭建
多人协作 说到多人协作开发,大家都会想到要使用版本控制工具来管理项目,当然最常用的要数SVN和Git了,但是SVN管理Unity3D项目的确有一些不尽人意的地方. 比如:两个人修改了同一个场景,SVN ...
- linux下删除文件名乱码文件
linux下通过rm命令来删除文件,但是如果要删除文件名乱码的文件,就不能直接使用rm命令了,因为压根就无法输出文件名来.不过借助find命令可以实现对其删除.在linux下对于每个文件都一个对应的不 ...
- Android优化——UI优化(三)使用ViewStub延迟加载
使用ViewStub延迟加载 1.ViewStub延迟加载 ViewStub是一个不可见的,大小为0的View,最佳用途就是实现View的延迟加载,在需要的时候再加载View,可Java中常见的性能优 ...
- $apply方法的作用
$apply方法是用来触发脏检查,它在控制器里监听一个变量,每当这个变量的值改变的时候,它会去与最初的值做一次比较,然后HTML页面就会及时更新该变量的值(将最新的值赋值到html页面的view层或M ...
- intellij IDEA15 设置背景颜色
File--> Settings 2. Appearance & Behavior --> Appearance 设置边框背景颜色 3. Editor --> Colors ...
- 找不到类型{0} 它在 ServiceHost 指令中提供为 Service 特性值
由于我把binding改成wsHttpBinding,在web.config里也改了命名空间 services的类名也改成了跟 web.config对应的命名空间后 在添加引用后,出现了错误: “找不 ...
- Java Concurrency in Practice 读书笔记 第十章
粗略看完<Java Concurrency in Practice>这部书,确实是多线程/并发编程的一本好书.里面对各种并发的技术解释得比较透彻,虽然是面向Java的,但很多概念在其他语言 ...
- phpcms-v9视频模型的添加
1. 下载化蝶自由飞插件http://www.phpcms.cn/show-90-8-1.html 下载回去后解压,覆盖 phpcms/ 和 statics/ 目录即可. 2. 执行一个sql语句 ...
