五分钟,运用cocoaui库,搭建主流iOS app中我的界面
本项目基于天天团购项目,在上一篇中有说到!
首先介绍一些cocoaui,是国内的一名程序员做的开源的开源系统,目的是为了简化ios布局!官网地址:www.cocoaui.com,github地址:https://github.com/ideawu/cocoaui
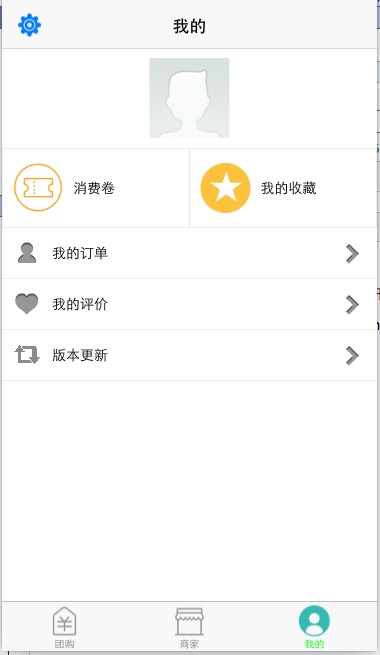
我们这里使用xml定义布局界面,其实就是传统的html + css定义界面,大部分人都有网页布局的经验,搞ios布局还是很容易入手并且快捷的!我们首先看下我们要做的界面:

我们按照html+css的格式来定义这个界面:
<div>
<style>
.headDiv
{
width:100%;
}
.divStyle{
width:100%;
height:auto;
border-bottom: 1 solid #eee;
background:#fff;
vertical-align:middle;
}
.subdivStyle
{
height:auto;
border: 1 solid #eee;
height:40px;
background:#fff;
}
.textStyle{
float:left;
height:40px;
valign:middle;
}
.btnStyle
{
background:#EDA67B;
width:80%;
height:50px;
float:center;
}
</style>
<div id="headContent" class="headDiv">
<img id="profileHeader" style="width:80px;height:80px;float:center;margin:10px;" src="default_head.png" />
</div>
<div id="myWashCar" class="subdivStyle" style="width:50%;height:80px;">
<img style="margin:10px;width:50px;height:50px;valign:middle;" src="ic_mt_coupon" />
<span type="text" class="textStyle" >消费卷</span>
</div>
<div id="myCoupon" class="subdivStyle" style="width:100%;height:80px;">
<img style="margin:10px;width:50px;height:50px;valign:middle" src="ic_user_main_favorite.png" />
<span class="textStyle" style="vertical-align:middle;" >我的收藏</span>
</div>
<div id="myCar" class="divStyle">
<img style="margin:10px" src="myfollow.png" />
<span type="text" class="textStyle">我的订单</span>
<img style="float:right;margin:10px;" src="ic_arrow.png" />
</div>
<div id="myMsg" class="divStyle">
<img style="margin:10px" src="mylike.png" />
<span class="textStyle">我的评价</span>
<img style="float:right;margin:10px;" src="ic_arrow.png" />
</div>
<div id="myVersion" class="divStyle">
<img style="margin:10px" src="moreitems_version.png" />
<span type="text" class="textStyle">版本更新</span>
<img style="float:right;margin:10px;" src="ic_arrow.png" />
</div>
</div>
将其命名为profile.xml文件放到工程中。格式是不是和普通的html+css界面一模样!支持大部分的html标记和css属性!
然后在ProfileViewController中引入profile.xml文件:代码如下:
- (void)viewDidLoad
{
[super viewDidLoad];
[self initSystemBtn];
root = [IView namedView:@"profile.xml"];
[self addIViewRow:root];
[self reload];
[self initEvent];
}
点击头像需要进入修改玩家信息界面,需要监听头像的点击事件:
-(void)initEvent
{
__weak typeof(self) me = self;
IImage *profileHeader = (IImage *)[root getViewById:@"profileHeader"];
[profileHeader addEvent:IEventClick handler:^(IEventType type,IView *view){
[me gotoProfileEdit];
}];
}
是不是很简单就能定义一个界面!
补充
1:对SdWebImage的支持,IImage(UIImageView的再次封装)中暴露了UIIMageView的接口,可以方便的使用sdWebImage,开始是不支持的,和作者沟通了一下,暴露了这个接口!
2:对上拉刷新和下拉加载的支持。有例子为证:http://www.cocoaui.com/docs/api/IRefreshControl
3: 对于webview的支持!控件中没有对于webview的支持,如果页面中需要嵌入webview则需要动态创建!
4:对于radio和checkbox的支持,目前还不支持,需要动态创建,不过非常easy!
5: 由于很多app 都需要微信端,xml文件布局可以直接移植到移动端下面!
五分钟,运用cocoaui库,搭建主流iOS app中我的界面的更多相关文章
- iOS App中 使用 OpenSSL 库
转自:http://blog.csdn.net/kmyhy/article/details/6534067 在你的 iOS App中 使用 OpenSSL 库 ——译自x2on的“Tutorial: ...
- 在iOS APP中使用H5显示百度地图时如何支持HTTPS?
现象: 公司正在开发一个iOSAPP,使用h5显示百度地图,但是发现同样的H5页面,在安卓可以显示出来,在iOS中就显示不出来. 原因分析: 但是现在iOS开发中,苹果已经要求在APP中的所有对外连接 ...
- 关于iOS APP中网络层的设计
在iOS开发中,请求网络数据,处理获得的数据是很常见的功能,但是很少有资料会讨论关于网络的处理应该放在MVC中得哪个层中. 我在网上Google了一番,记下了几个觉得比较不错的链接.现记录如下: ht ...
- 在iOS App 中添加启动画面
你可以认为你需要为启动画面编写代码,然而Apple 让你可以非常简单地在Xcode中完成.不需要编写代码,你仅需要在Xcode中进行一些配置. 1.什么是启动画面(Splash Screen)? 启动 ...
- 五分钟用Docker快速搭建Go开发环境
挺早以前在我写过一篇用 `Docker`搭建LNMP开发环境的文章:[用Docker搭建Laravel开发环境](http://mp.weixin.qq.com/s?__biz=MzUzNTY5MzU ...
- 只需五分钟-用Maven快速搭建Spring Cloud微服务
Maven安装手册 1.准备安装包 安装包: apache-maven-3.5.4-bin.zip (最好JDK 1.7及以上版本) 集成包: eclipse-maven3-plugin.zip 2 ...
- [置顶] ios App 中嵌入应用商店
昨晚同事拿了一个app 发现其app 内部页面打开了appstore 并没有唤起手机自带的appstore, 刚开始以为是用webview 加载的 ,可是自己些了一个demo 发现并不是那样一回事 用 ...
- 新手介绍简单一下iOS开发中几种界面传值
首先在处理iOS-UI中,也许在很多地方需要用到两种甚至多种不同界面之间的传值,相比这也是很多iOS入门成员头疼问题,同样作为新手的我在接触这类传值时候也一脸懵然,经过一段时间的研究,对于简单的传值有 ...
- iOS APP跳转设置界面以及设置中的其他界面
1.跳转设置总页面(iOS10+以及之前的都可以用:ios10+ 是跳转到了应用到设置界面) [[UIApplication sharedApplication]openURL:[NSURL URLW ...
随机推荐
- ASP.NET Web API模型验证以及异常处理方式
ASP.NET Web API的模型验证与ASP.NET MVC一样,都使用System.ComponentModel.DataAnnotations. 具体来说,比如有:[Required(Erro ...
- layer-list实现只有左、右和下边框的圆角矩形
项目中需要实现如下效果的布局 也就是一个左右下角带圆角,上方不带圆角的白色背景矩形,而且只有左.右和下边框,颜色为浅灰色. 当然,切一个.9图片作为背景也能实现,但是能用代码实现的还是尽量用代码实现, ...
- java.lang.ClassNotFoundException: org.junit.Assume$AssumptionViolatedException
java.lang.ClassNotFoundException: org.junit.Assume$AssumptionViolatedException 在spring框架中进行单元测试,出现标题 ...
- 搞了个基于zookeeper的Leader/Follower切换Demo
基于zookeeper写了个Leader选举类库demo,场景如下: 上图中的Program1..4可以部署在1台server上,也可以部署在多台server上,也可以是一个进程中的多个线程. 运行效 ...
- JS 获取自定义标签
<abc-aaa xwe='sdf'>AAAAAAAAAAAAAAAAAAAAAA</abc-aaa> alert($("abc-aaa").attr(&q ...
- [JWT] AngularJS Authentication with JWT
Set up server for JWT Authentication 1. require express 2. require faker: If faker is not install ye ...
- Reflector反编译.NET文件后修复【转】
反编译后的工程文件用VS2010打开后,在打开窗体时会出现一系列错误提示: 第一种情况: “设计器无法处理第 152 行的代码: base.AutoScaleMode = AutoScaleMode. ...
- Android中AutoCompleteTextView的使用
1.http://blog.csdn.net/FX_SKY/article/details/9326129 此博客讲解了auto组件如何使用baseAdapter来扩展功能,推荐参照此博客写demo ...
- SAP GUI SAPLOGON.INI
GUI是SAP系统最常用的客户端,在一台客户机上,利用GUI可以连接多套SAP系统(连接方法参见<客户端连接配置(SAP GUI 710)>),也可以设置多个快捷方式登录(参见<用快 ...
- VS2012文本编辑器鼠标不能滚动
