EasyUI Tree判断节点是否是叶
方法1: $('#domaincatalog').tree('isLeaf', node.target); 返回true或false ,true表示是叶节点, false即不是
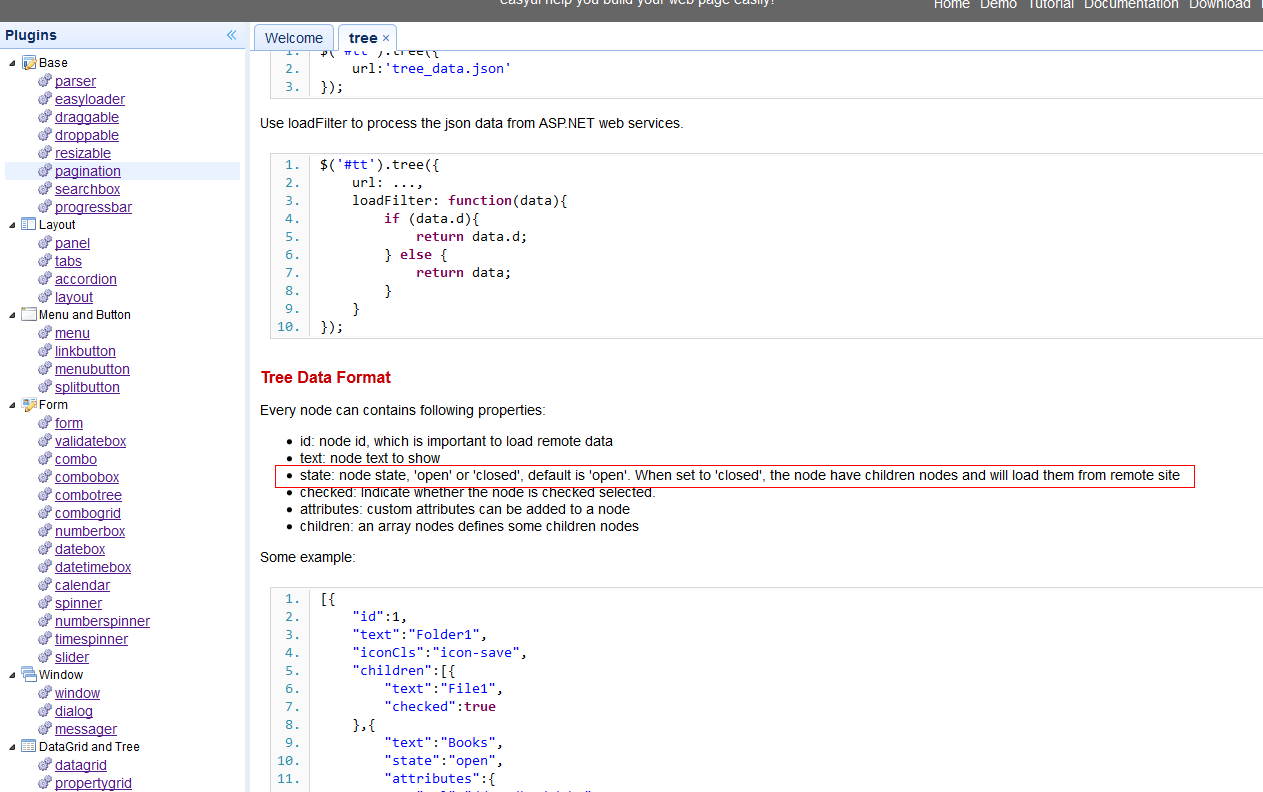
方法2:官方文档中:看到每个节点都有一些属性,其中一个是state,我们就通过这个state来判断。state有两个值 open和closed表示当前节点 打开和关闭了树的状态。当state等于undefined的时候就表示当前节点是Leaf 叶了。

在tree的onclick事件上添加判断代码如下

$("#domaincatalog").tree({
url: 'http://www.cnblogs.com/Ajax/sys/DomainService.ashx?Method=GetAllDomain',
method: "post",
//onlyLeafCheck: true,//只有根节点才能被选中
animate: false,
onClick: function (node) {
if (node.state == undefined) {
alert("this is leaf");
}
//初始化右侧页面数据
var domainID = "0"; //默认是根域0
var node = $("#domaincatalog").tree('getSelected'); //获取树选中的节点
if (node) {
domainID = node.id;
}
this.formId = "#form_center"; //注意这里设置formID的时候 一定要加上#
this.url = "http://www.cnblogs.com/Ajax/sys/DomainService.ashx?Method=Save";
if (domainID != "0") {
initTool.initDetails(domainID);
}
else {
$.messager.show({
title: '系统消息',
msg: '根域无法查询....'
});
}
},
});

EasyUI Tree 默认选中跟节点

onLoadSuccess: function (node, data) {//数据加载完成事件
var rootNode = data[0].children[0];
if (rootNode) {
//alert(rootNode.id);
}
var rootNode = $("#domainTree").tree("getRoot"); //获取根节点
$("#domainTree").tree("select",rootNode.target);//根节点 被选中,选中的同时也是执行了点击的事件
}


发现个BUG, Tree的select方法在最新版火狐20下 没有选中的效果,但是执行了选中后的事件。在IE和谷歌并无此问题!
jquery easyUI tree 搜索节点

link href="/Easyui3c/themes/icon.css" rel="stylesheet" type="text/css" /> //检索树的节点
$("#btnSearchTree").click(function () {
var key = $.trim($("#txtKeyword").val());
if (key.length > 0) {
//遍历树的所有的节点,span标签的class属性包含tree-title的element元素
$("span[class*='tree-title']").each(function (i, data) {
var text = $(this).html().toString();
if (text.indexOf(key) != -1) {
$(this).addClass("highlight");
}
else {
$(this).removeClass("highlight");
}
});
}
else {
$("span[class*='tree-title']").each(function (i, data) {
if ($(this).hasClass("highlight")) {
$(this).removeClass("highlight");
}
});
}
}); <style type="text/css">
.highlight{font-weight:bold;color:Red;}
</style> <input id="txtKeyword" type="text" style="height:20px;line-height:20px;width:120px;" />
<a href="#" id="btnSearchTree" class="easyui-linkbutton" iconcls="icon-search" plain="true">
搜索</a> $('#menutree').tree('expandAll'); //展开所有的节点才能提供给前台 节点搜索的功能!-----wjw 2014年1月7日9:46:32
//更新子节点的数量
$("#menutree > li > div[class*='tree-node']").each(function (i, data) {
var nodeCount = $(this).next().children("li").length;
var old = $(this).children("span[class*='tree-title']").html().toString();
var str = "";
if (old.indexOf("(") != -1) {
var bracket = old.indexOf("(");
str = old.substring(0, bracket);
}
else {
str = old;
}
$(this).children("span[class*='tree-title']").html(str + "(" + nodeCount + ")");
});

tree check: 获取实心父节点

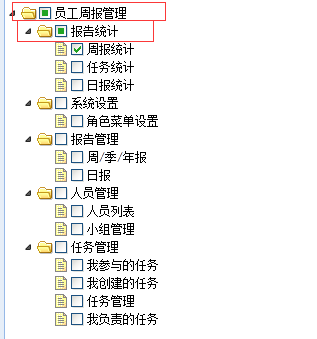
红圈 标志的节点获取方法。
getChecked:获取所有选中的节点。'state'可用值有:'checked','unchecked','indeterminate'。如果'state'未指定,将返回'checked'节点。
var nodes = $('#tt').tree('getChecked'); // get checked nodes
var nodes = $('#tt').tree('getChecked', 'unchecked'); // 获取未选择节点
var nodes = $('#tt').tree('getChecked', 'indeterminate'); // 获取不确定的节点
译者注:(1.3.4新增获取方式)
var nodes = $('#tt').tree('getChecked', ['unchecked','indeterminate']);
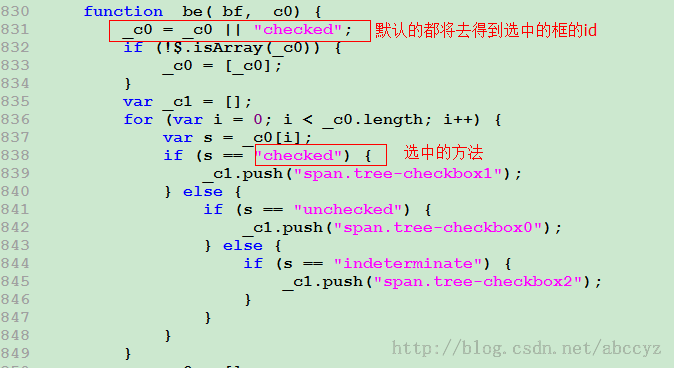
 该图片参考:http://blog.csdn.net/abccyz/article/details/38843973
该图片参考:http://blog.csdn.net/abccyz/article/details/38843973
后台取出数据,设置节点的选中状态。父节点会根据子节点的选中状态,自己更新自己选中的状态,是选中 还是未确定。
因此后台取值的时候判断当前节点是否有子节点,如果有子节点则不设置选中状态。只有当是根节点的时候才去选中当前节点

$.ajax({
url: 'RoleService.ashx?Method=RoleSetMenu&roleID=' + roleid,
async: true, //非异步 即同步
dataType: "json",
success: function (data) {
if (data) {
$.each(data, function (index, row) {
var node = $('#tree_menu').tree('find', row.GC013_MENUID);//**先根据ID查找节点********
//判断当前节点是否有子节点,如果有则不绑定了。父亲节点会根据子节点绑定情况自己状态改变
var children = $("#tree_menu").tree('getChildren', node.target);
if (children.length == 0) {
log3c("绑定节点:" + row.GC013_MENUID);
$('#tree_menu').tree('check', node.target);
}
});
}
},
error: function () {
log3c("读取角色拥有的菜单错误。。。。。");
}
});

Tree默认选中根节点的第一个节点

onLoadSuccess: function (node, data) {//数据加载完成事件
if (data.length > 0) {
var rootNode = data[0];
if (rootNode) {
var node1 = $('#Tree_Contract').tree('find', rootNode.children[0].id);
$('#Tree_Contract').tree('select', node1.target);
}
}
}

EasyUI Tree判断节点是否是叶的更多相关文章
- easyui tree 判断点击的节点是否还存在子节点
有些业务需求是要求tree一次性全部加载,有些是需要异步加载的. 如果是一次性全部加载的tree,那怎么判断点击的节点是否还存在子节点? function loadTree(){ $('#tree') ...
- easyui tree 判断是否是叶子节点
<input class="add" id="add" style="display: none" type="submit ...
- EasyUI Tree添加节点
创建foods tree首先,我们创建foods tree,代码像这样: <div style="width:200px;height:auto;border:1px solid #c ...
- easyui tree 树形节点 formatter 渲染不起作用
接了个需求,需要对一个树形列表进行重新渲染,在进行渲染的过程中发现树形节点的formatter 属性无法生效.经反复测试,发现在外部环境中正常,但在项目环境中始终无效.最终发现问题出在 easyui ...
- easyui tree 折叠节点
<ul id="jihuidian" class="easyui-tree" data-options="onBeforeLoad:functi ...
- 【原】无脑操作:EasyUI Tree实现左键只选择叶子节点、右键浮动菜单实现增删改
Easyui中的Tree组件使用频率颇高,经常遇到的需求如下: 1.在树形结构上,只有叶子节点才能被选中,其他节点不能被选中: 2.在叶子节点上右键出现浮动菜单实现新增.删除.修改操作: 3.在非叶子 ...
- EasyUI tree 选中父节点子节点全部选中,选中子节点父节点不选中
需求:EasyUI tree 选中父节点子节点全部选中,选中子节点父节点不选中 效果: /** * 给树增加onCheck事件,首先使用cascadeCheck:false属性禁止全选, ...
- easyUI 的tree 修改节点,sql递归查询
1.easyUI 的tree 修改节点: 我需要:切换语言状态,英文下, 修改根节点文本,显示英文. 操作位置:在tree的显示 $('#tree').tree(),onLoadSuccess事件方法 ...
- Easyui Tree方法扩展 - getLevel(获取节点级别)
Easyui Tree一直就没有提供这个方法,以前没有用到,所以一直没怎么在意,这次自己用到了,顺便扩展了一个方法,分享给大家. $.extend($.fn.tree.methods, { getLe ...
随机推荐
- iOS 简单工厂模式
iOS 简单工厂模式 什么是简单工厂模式? 简单工厂模式中定义一个抽象类,抽象类中声明公共的特征及属性,抽象子类继承自抽象类,去实现具体的操作.工厂类根据外界需求,在工厂类中创建对应的抽象子类实例并传 ...
- IOS 简单动画 首尾式动画
首尾式动画 首尾式动画即通过实现控件由初始状态到结束状态的过程.(主要表现在控件的Frame 透明度 ) // // ViewController.m // CX 简单动画 // // Created ...
- 多个UIImage合并成一个UIImage
多个UIImage合并成一个UIImage 创建两个UIImage UIImage *image1 = [UIImage imageNamed:@"iOSDevTip"]; UII ...
- JSP入门&会话技术
一.JSP 1.jsp技术 jsp是sun提供动态web资源开发技术.为了解决在Servlet中拼写html内容css.js内容十分不方便的问题,sun提供了这样一门技术.如果说S ...
- IOS之资源收集--很好的github网址
1.Nick Jensen 2.关于直播的
- LINQ SQL分组取最近一条记录
最近项目有一个需求,从订单表查询出每个客户最近一条订单记录.数据库表结构如下图 SELECT * FROM ( select ROW_NUMBER()over(partition by [custid ...
- C语言初学者代码中的常见错误与瑕疵(5)
问题: 素数 在世博园某信息通信馆中,游客可利用手机等终端参与互动小游戏,与虚拟人物Kr. Kong 进行猜数比赛. 当屏幕出现一个整数X时,若你能比Kr. Kong更快的发出最接近它的素数答案,你将 ...
- JasperReports教程:Report Data Sources
原文地址:http://www.tutorialspoint.com/jasper_reports/jasper_report_data_sources.htm Datasources是一个结构化的数 ...
- C++ sort函数
(一)为什么要用c++标准库里的排序函数 Sort()函数是c++一种排序方法之一,学会了这种方法也打消我学习c++以来使用的冒泡排序和选择排序所带来的执行效率不高的问题!因为它使用的排序方法是类似于 ...
- TC79
/* INSERT INTO TC79(PatientID,AdmissionDate,DischargeDate,Cost) SELECT * FROM ( SELECT 709,TO_DATE(' ...
