【实战】初识ListView及提高效率
简介:
ListView是手机上最常用的控件之一,几乎所有的程序都会用到,手机屏幕空间有限,当需要显示大量数据的时候,就需要借助ListView来实现,允许用户通过手指上下滑动的方式将屏幕外的数据滚动到屏幕内,同时原有的数据将滚动出去。
一、使用准备好的data数组来显示ListView
- 新建项目,修改activity_main.xml中的代码,增加ListView控件,简单设置属性
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.listviewtest.MainActivity" > <ListView
android:id="@+id/list_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
/> </RelativeLayout> - 在主活动MainActivity.java中新建数据数组data,新建适配器,设置适配器显示
package com.example.listviewtest; import android.app.Activity;
import android.os.Bundle;
import android.widget.ArrayAdapter;
import android.widget.ListView;
public class MainActivity extends Activity { //建立私有数组来存储要显示的数据
private String[] data = {"Apple","Banana","Orange","Watermelon","pear","Grape","Pineapple","Strawberry","Cherry","Mango"
,"Apple","Banana","Orange","Watermelon","pear","Grape","Pineapple","Strawberry","Cherry","Mango"}; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main); //新建适配器来转换数据
ArrayAdapter<String> adapter = new ArrayAdapter<String>(MainActivity.this,android.R.layout.simple_list_item_1,data); //实例化ListView
ListView listView = (ListView) findViewById(R.id.list_view); //给listView设置适配器,将ListView和数据联系起来
listView.setAdapter(adapter);
} }
二、定制ListView的界面,可以设置图片等、更加美观
- 新建实体类,来存放要显示的数据,这里使用的水果列表
package com.example.listviewtest; //存放水果信息的类
public class Fruit {
private String name ;//定义私有变量存储水果名称
private int imageId ;//定义私有变量存储水果图片ID //定义构造方法来初始化
public Fruit(String name , int imageId ) {
// TODO Auto-generated method stub
this.name = name;
this.imageId = imageId;
} //获取名称
public String getName() {
return name;
}
//获取图片ID
public int getImageId()
{
return imageId;
}
}Fruit
- 为ListView的子项指定一个自定义布局fruit_item.xml,ImageView显示水果图片,TextView显示水果名称
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" > <ImageView
android:id="@+id/fruit_image"
android:layout_width="50sp"
android:layout_height="50sp"/> <TextView
android:id="@+id/fruit_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"居中显示 android:layout_marginLeft="10dip" 距离左侧10dip />
</LinearLayout> - 自定义适配器继承于ArrayAdapter,将泛型指定为Fruit类
package com.example.listviewtest; import java.util.List;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.ImageView;
import android.widget.TextView; public class FruitAdapter extends ArrayAdapter<Fruit> {
//定义地址路径 resourceId
private int resourceId; //重写父类的构造方法,传入上下文,ListView子布局ID和数据传进来;
public FruitAdapter(Context context,int textViewResource,List<Fruit> object) {
// TODO Auto-generated constructor stub
super(context , textViewResource , object);
resourceId = textViewResource;
} //重写getView方法,返回View
@Override
public View getView(int position, View convertView, ViewGroup parent) { //获取当前页面的Fruit实例,根据屏幕上的菜单滚动得到
Fruit fruit = getItem(position); //使用Layoutinflater为这个子项加载我们传入的布局(resourceId),
View view = LayoutInflater.from(getContext()).inflate(resourceId, null); //分别获取子布局中ImageView和TextView的实例
ImageView fruitImage = (ImageView) view.findViewById(R.id.fruit_image);
TextView fruitName = (TextView) view.findViewById(R.id.fruit_name); //调用控件ImageView实例的setImageResource设置图片,TextView的setText方法设置文字;
fruitImage.setImageResource(fruit.getImageId());
fruitName.setText(fruit.getName()); //返回View
return view; }
}FruitAdapter类
- 重写MainActivity.java文件,
package com.example.listviewtest; import java.util.ArrayList;
import java.util.List;
import com.example.listviewtest.Fruit;
import android.app.Activity;
import android.os.Bundle;
import android.widget.ListView;
public class MainActivity extends Activity { //建立一个集合来存储实体类,实际上是水果的列表
private List<Fruit> fruitList = new ArrayList<Fruit>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main); //实例化ListView控件为listView
ListView listView = (ListView) findViewById(R.id.list_view); //利用自定义方法初始化水果数据
initFruits(); //实例化适配器FruitAdapter,传入上下文、子布局、水果列表
FruitAdapter adapter = new FruitAdapter(MainActivity.this, R.layout.fruit_item, fruitList); //为listView设置适配器,联系ListView和数据
listView.setAdapter(adapter);
} //自定义方法初始化水果数据
private void initFruits() { //实例化水果对象;
Fruit apple = new Fruit("Apple",R.drawable.apple_pic); //将对象传入自定义列表中
fruitList.add(apple); //以下和上面是一个道理
Fruit banana = new Fruit("Banana", R.drawable.banana_pic);
fruitList.add(banana);
Fruit orange = new Fruit("Orange",R.drawable.orange_pic);
fruitList.add(orange);
Fruit watermelon = new Fruit("Watermelon",R.drawable.watermelon_pic);
fruitList.add(watermelon);
Fruit pear = new Fruit("Pear",R.drawable.pear_pic);
fruitList.add(pear);
Fruit grape = new Fruit("Grape",R.drawable.grape_pic);
fruitList.add(grape);
Fruit pineapple = new Fruit("Pineapple", R.drawable.pineapple_pic);
fruitList.add(pineapple);
Fruit strawberry = new Fruit("Strawberry", R.drawable.strawberry_pic);
fruitList.add(strawberry);
Fruit cherry = new Fruit("Cherry", R.drawable.cherry_pic);
fruitList.add(cherry);
Fruit mango = new Fruit("Mango", R.drawable.mango_pic);
fruitList.add(mango);
} }MainActivity.java
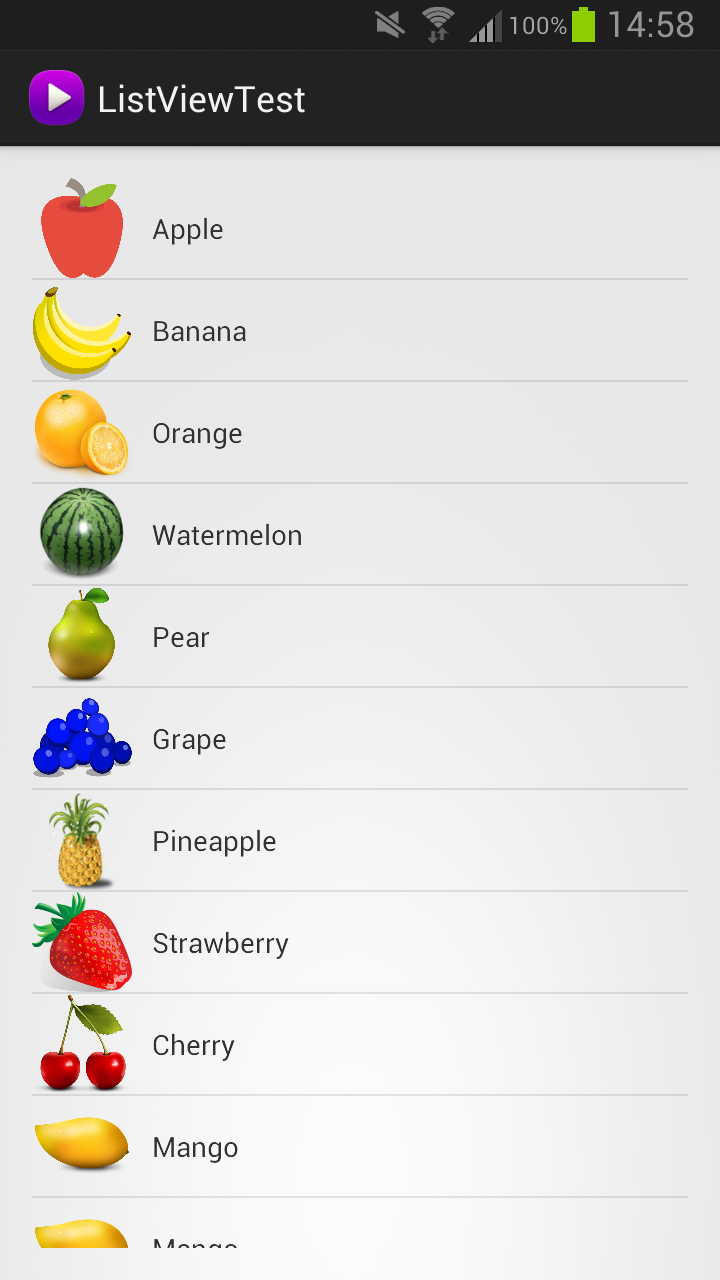
- 显示效果(右键查看图像看大图):

三、提升ListView的运行效率,基于上面二中的例子
主要解决的是: 1、在getView中每次都加载布局
2、getView中每次都要实例化控件的实例
- 优化一:通过判断FruitAdapter中的getView方法中的convertView是否为空进行优化;(红色为修改部分)
package com.example.listviewtest; import java.util.List;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.ImageView;
import android.widget.TextView; public class FruitAdapter extends ArrayAdapter<Fruit> {
//定义地址路径 resourceId
private int resourceId; //重写父类的构造方法,传入上下文,ListView子布局ID和数据传进来;
public FruitAdapter(Context context,int textViewResource,List<Fruit> object) {
// TODO Auto-generated constructor stub
super(context , textViewResource , object);
resourceId = textViewResource;
} //重写getView方法,返回View
@Override
public View getView(int position, View convertView, ViewGroup parent) { //获取当前页面的Fruit实例,根据屏幕上的菜单滚动得到
Fruit fruit = getItem(position); //新建View对象
View view ;
32
33 //判断convertView对象是否为空,如果为空就重新加载;
34 if(convertView == null)
35 {
36 //使用Layoutinflater为这个子项加载我们传入的布局(resourceId),
37 view = LayoutInflater.from(getContext()).inflate(resourceId, null);
38 }
39 else//如果不为空,则重新调用convertView;不必重新加载
40 {
41 view = convertView;
42 } //分别获取子布局中ImageView和TextView的实例
ImageView fruitImage = (ImageView) view.findViewById(R.id.fruit_image);
TextView fruitName = (TextView) view.findViewById(R.id.fruit_name); //调用控件ImageView实例的setImageResource设置图片,TextView的setText方法设置文字;
fruitImage.setImageResource(fruit.getImageId());
fruitName.setText(fruit.getName()); //返回View
return view; }
} - 优化二:借助ViewHolder来对获取控件实例进行优化,修改Fruit中的代码,(对比上面的优化一,红色为修改部分)
package com.example.listviewtest; import java.util.List;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.ImageView;
import android.widget.TextView; public class FruitAdapter extends ArrayAdapter<Fruit> {
//定义地址路径 resourceId
private int resourceId; //重写父类的构造方法,传入上下文,ListView子布局ID和数据传进来;
public FruitAdapter(Context context,int textViewResource,List<Fruit> object) {
// TODO Auto-generated constructor stub
super(context , textViewResource , object);
resourceId = textViewResource;
} //重写getView方法,返回View
@Override
public View getView(int position, View convertView, ViewGroup parent) { //获取当前页面的Fruit实例,根据屏幕上的菜单滚动得到
Fruit fruit = getItem(position); //新建View对象
View view ; //声明
34 ViewHolder viewHolder; //判断convertView对象是否为空,如果为空就重新加载;
if(convertView == null)
{
//使用Layoutinflater为这个子项加载我们传入的布局(resourceId),
view = LayoutInflater.from(getContext()).inflate(resourceId, null);
//实例化一个ViewHolder
viewHolder = new ViewHolder();
43 //将控件的实例都存在ViewHolder中
44 viewHolder.fruitImage = (ImageView) view.findViewById(R.id.fruit_image);
45 viewHolder.fruitname = (TextView) view.findViewById(R.id.fruit_name);
46 //吧ViewHolder存储在View中;
47 view.setTag(viewHolder);
}
else//如果不为空,则重新调用convertView;不必重新加载
{
view = convertView;
//重新获取ViewHolder
viewHolder = (ViewHolder) view.getTag();
} //分别获取子布局中ImageView和TextView的实例
// ImageView fruitImage = (ImageView) view.findViewById(R.id.fruit_image);
// TextView fruitName = (TextView) view.findViewById(R.id.fruit_name); //调用控件ImageView实例的setImageResource设置图片,TextView的setText方法设置文字;
// fruitImage.setImageResource(fruit.getImageId());
// fruitName.setText(fruit.getName()); //在ViewHolder中完成设置
65 viewHolder.fruitImage.setImageResource(fruit.getImageId());
66 viewHolder.fruitname.setText(fruit.getName()); //返回View
return view; }
}
class ViewHolder {
ImageView fruitImage;
TextView fruitname;
}
总结:通过上面两部的优化,已经很大程度上提高了ListView的运行效率了;
最终效果图:
追加:为ListView设置点击事件;
在MainActivity中加入ListView的监听事件
listView.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view,
int position, long id) {
//获取当前点击的Fruit对象
Fruit fruit = fruitList.get(position);
//利用Toast提示点击事件
Toast.makeText(MainActivity.this, "You Clicked The"+fruit.getName(), Toast.LENGTH_SHORT).show();
}
});
效果图:
【实战】初识ListView及提高效率的更多相关文章
- Hadoop实战:使用Combiner提高Map/Reduce程序效率
好不easy算法搞定了.小数据測试也得到了非常好的结果,但是扔到进群上.挂上大数据就挂了.无休止的reduce不会结束了. .. .. .... .. ... .. ================= ...
- Android零基础入门第37节:初识ListView
原文:Android零基础入门第37节:初识ListView 之前我们学习的一些UI组件都比较简单,但是在实际开发中,会经常遇见列表界面设计,如通讯录.电话列表.信息列表等.那么从本节开始来详细学习列 ...
- Oracle多表连接,提高效率,性能优化 (转)
执行路径:ORACLE的这个功能大大地提高了SQL的执行性能并节省了内存的使用:我们发现,单表数据的统计比多表统计的速度完全是两个概念.单表统计可能只要0.02秒,但是2张表联合统计就可能要几十表了. ...
- 提高效率的Matlab使用方式
1.花一点时间学习一些提高效率的技巧永远是值得的: 2.总结和记录永远是必要的. Command窗口: Editor窗口: 1.Tab自动补全
- paip.提高效率---集合的存取括号方式 uapi java python php js 的实现比较
paip.提高效率---集合的存取括号方式 uapi java python php js 的实现比较 ##java ----------- 在JDK1.7中,摒弃了Java集合接口的实现类,如:Ar ...
- paip.提高效率---微信 手机app快速开发平台—微网络撬动大市场
paip.提高效率---微信 手机app快速开发平台-微网络撬动大市场 手机app快速开发平台 尤其适合crm系统,呼叫中心等业务功能... 作者Attilax 艾龙, EMAIL:14 ...
- oracle里要查看一条sql的执行情况,有没有走到索引,怎么看?索引不能提高效率?
index scan 索引扫描 full table scan是全表扫描 直接explain plan for 还有个set autotrace什么 索引一定能提高执行效率吗? 索引不能提高效率的情况 ...
- HttpWebRequest提高效率之连接数,代理,自动跳转,gzip请求等设置问题
先设置4个: [csharp] webrequest.ServicePoint.Expect100Continue = false; //是否使用 Nagle 不使用 提高效率 webrequest. ...
- 计算机天才Aaron Swartz 名作 《如何提高效率》——纪念真正的“hacker"!
如何提高效率 <HOWTO: Be more productive>(如何提高效率)作者:Aaron Swartz 肯定有人跟你说过这样的话,“你有看电视的那么长时间,都可以用来写一本书了 ...
随机推荐
- 最牛B的编码套路
最近,我大量阅读了Steve Yegge的文章.其中有一篇叫“Practicing Programming”(练习编程),写成于2005年,读后令我惊讶不已: 与你所相信的恰恰相反,单纯地每天埋头 ...
- Git服务器、http协议及XCode
本来费了老鼻子牛劲搭好了SVN,可以通过web进行访问,也弄好了eclipse和XCode,结果几个开发的同事说要上git,悲了个催,又开始折腾git. 因为公司只有一个公网的http出口,因此开始了 ...
- IIS7 rename application or site
rename site 比较容易,在IIS里面就可以直接 rename,也可以用 cmd 的方式 1. 打开 cmd 2. cd C:\Windows\System32\inetsrv 3. appc ...
- IOS畅销榜
20W 在80-100 30W 在50左右 50W 在30左右 100W在20左右 N-1日的 收入 对N日还有权重的影响
- Entity Framwork(EF) 7——在Controller内获取指定字段的值
一.开发背景: 在用户登录的时候,验证用户和密码是否正确.验证通过后将用户名和用户ID保存下来以便后续数据更新时使用. 二.用户验证方法: 1.创建DBContext 对象. ApplicationD ...
- zedboard如何从PL端控制DDR读写(五)
有了前面的一堆铺垫.现在终于开始正式准备读写DDR了,开发环境:VIVADO2014.2 + SDK. 一.首先要想在PL端通过AXI去控制DDR,我们必须要有一个AXI master,由于是测试,就 ...
- jsp配置项目时出错Deployment failure on Tomcat 6.x. Could not copy all resources to
转自:http://www.2cto.com/kf/201201/116853.html 今天在网上部署项目的时候出现在了问题 tomcat一直部署不上 网上查了一下 原因记下来供大家查看 Deplo ...
- 错误:Unsupported major.minor version 51.0(jdk版本错误)的解决方法
错误:Unsupported major.minor version 51.0(jdk版本错误)的解决方法 java.lang.UnsupportedClassVersionError: org/ap ...
- Linux_07------Linux的用户和用户组管理
段 * 用户名:密码占位符:用户编号:用户组编号:用户注释信息:用户主目录:shell类型 * 每一行对应一个用户 * * /etc/shadow 存储用户密码 * 与passwd配置文件一一对应, ...
- UVa 10071 - Back to High School Physics
https://uva.onlinejudge.org/index.php?option=com_onlinejudge&Itemid=8&category=94&page=s ...
