Web 版 PowerDesigner (Canvas) 技术
什么是 Canvas?
HTML5 的 canvas 元素使用 JavaScript 在网页上绘制图像。
画布是一个矩形区域,您可以控制其每一像素。
canvas 拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。
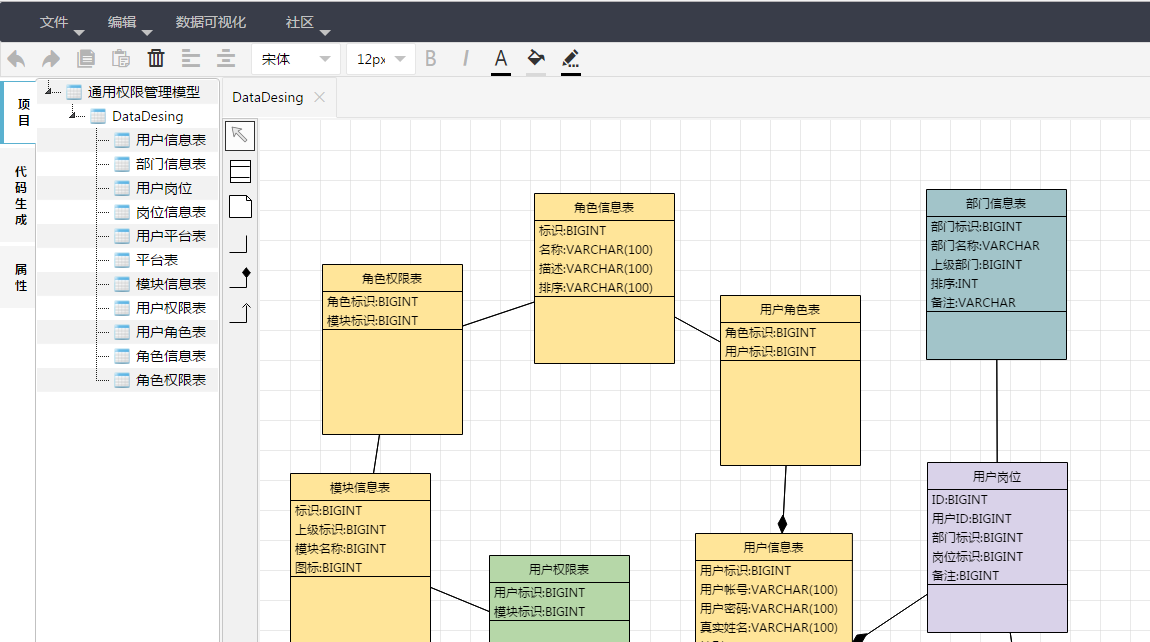
以下是利用canvas写的web版PowerDesigner效果图:

在线演示:http://www.netuml.com:8088
创建 Canvas 元素
向 HTML5 页面添加 canvas 元素。
规定元素的 id、宽度和高度:
<canvas id="myCanvas" width="200" height="100"></canvas>
通过 JavaScript 来绘制
canvas 元素本身是没有绘图能力的。所有的绘制工作必须在 JavaScript 内部完成:
<script type="text/javascript">
var c=document.getElementById("myCanvas");
var cxt=c.getContext("2d");
cxt.fillStyle="#FF0000";
cxt.fillRect(0,0,150,75);
</script>
JavaScript 使用 id 来寻找 canvas 元素:
var c=document.getElementById("myCanvas");
然后,创建 context 对象:
var cxt=c.getContext("2d");
getContext("2d") 对象是内建的 HTML5 对象,拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。
下面的两行代码绘制一个红色的矩形:
cxt.fillStyle="#FF0000";
cxt.fillRect(0,0,150,75);
fillStyle 方法将其染成红色,fillRect 方法规定了形状、位置和尺寸。
理解坐标
上面的 fillRect 方法拥有参数 (0,0,150,75)。
意思是:在画布上绘制 150x75 的矩形,从左上角开始 (0,0)。
如下图所示,画布的 X 和 Y 坐标用于在画布上对绘画进行定位。

更多 Canvas 实例
下面的在 canvas 元素上进行绘画的更多实例:
实例 - 线条
通过指定从何处开始,在何处结束,来绘制一条线:

JavaScript 代码:
<script type="text/javascript">
var c=document.getElementById("myCanvas");
var cxt=c.getContext("2d");
cxt.moveTo(10,10);
cxt.lineTo(150,50);
cxt.lineTo(10,50);
cxt.stroke();
</script>
canvas 元素:
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #c3c3c3;">
Your browser does not support the canvas element.
</canvas>
实例 - 圆形
通过规定尺寸、颜色和位置,来绘制一个圆:

JavaScript 代码:
<script type="text/javascript">
var c=document.getElementById("myCanvas");
var cxt=c.getContext("2d");
cxt.fillStyle="#FF0000";
cxt.beginPath();
cxt.arc(70,18,15,0,Math.PI*2,true);
cxt.closePath();
cxt.fill();
</script>
canvas 元素:
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #c3c3c3;">
Your browser does not support the canvas element.
</canvas>
Web 版 PowerDesigner (Canvas) 技术的更多相关文章
- Web 版 powerdesigner (Canvas) 技术分享
演示地址:http://www.netuml.com:8088 <canvas></canvas>是HTML5出现的新标签,像所有的dom对象一样它有自己本身的属性.方法和事 ...
- Node学习笔记(三):基于socket.io web版你画我猜(一)
经过惨淡的面试,也是知道了自己的不足,刚好最近在学习node,心中便有了做一个web版的你画我猜的想法 首先说下思路,在做准备工作的时候,有两个大概的思路: 1.规定一块div,捕捉鼠标事件,动态生成 ...
- RDIFramework.NET V2.5(.NET快速信息化系统开发框架) Web版界面样例(可参考)
RDIFramework.NET V2.5(.NET快速信息化系统开发框架) Web版介绍 现已升级到V2.8,点击查看 B/S结构(Browser/Server,浏览器/服务器模式),是WEB兴起 ...
- WEB版一次选择多个文件进行批量上传(Plupload)的解决方案
WEB版一次选择多个文件进行批量上传(Plupload)的解决方案 转载自http://www.cnblogs.com/chillsrc/archive/2013/01/30/2883648.htm ...
- RDIFramework.NET(.NET快速信息化系统开发框架) Web版介绍
RDIFramework.NET(.NET快速信息化系统开发框架) Web版介绍 B/S结构(Browser/Server,浏览器/服务器模式),是WEB兴起后的一种网络结构模式,WEB浏览器是客户 ...
- java词频统计——web版支持
需求概要: 1.把程序迁移到web平台,通过用户上传TXT的方式接收文件. 2.用户直接输入要统计的文本,服务器返回结果 3.在页面上给出链接 (如果有封皮.作者.字数.页数等信息更佳)或表格,展示经 ...
- canvas技术整理
canvas技术整理 html <canvas id= "canvas"></canvas> javascript var canvas = documen ...
- Windows server 2008系统各类版本的优缺点比较,Windows2008系统标准版 企业版 数据中心版 WEB版等
大家都知道Windows Server 2008 发行了多种版本,以支持各种规模的企业对服务器不断变化的需求.Windows Server 2008 有 5 种不同版本,另外还有三个不支持 Windo ...
- web安全防御之RASP技术
作者: 我是小三 博客: http://www.cnblogs.com/2014asm/ 由于时间和水平有限,本文会存在诸多不足,希望得到您的及时反馈与指正,多谢! 0x00:we ...
随机推荐
- 求两个字符串的最长公共子串(LCS)
http://tianyunpu2008.blog.163.com/blog/static/6559379920089162236915/
- ioS开发之CoreLocation(GPS定位)
1.概述 在iOS开发中,要想加入地图和定位功能这2大功能,必须基于2个框架进行开发 (1)Map Kit :用于地图展示 (2)Core Location :用于地理定位 2个热门专业术语: LBS ...
- iOS开发之Block
1.定义 (1) Block是OC中的一种数据类型,在iOS开发中被广泛使用 (2) ^是Block的特有标记 (3) Block的实现代码包含在{}之间 (4) 大多情况下,以内联inline函数的 ...
- CSS.04 -- 浮动float、overflow、定位position、CSS初始化
标准流:行内/行内块元素横向有序排列 : 块元素纵向有序排列. 浮动:Float 语法:float:left/right : 设置浮动的元素,脱离标准流 浮动的框可以向左或向右移动,直到它的外边缘碰 ...
- echo print print_r的区别
echo PHP语句 效率最高 输出一个或者多个字符串 print() 函数 效率高 只能打印出简单类型变量的值(如int,string) print_ ...
- span表情输入框 --- Author: rose && lvyerose@163.com
像QQ等社交聊天中,不可或缺的一部分就是我们常用的表情输入了,有时候有趣的表情同样能吸引住用户达到用户常驻的效果,当然,我们开发的时候不用去研究如何才能做到有趣,如何才能做到足够吸引用户,我们 ...
- SIM9001GSM模块教程
博主最近在做一个项目,用到了GSM模块,博主不是什么单片机大神,只是感觉某宝附带的资料太水,所以上传一些自己写的程序和经验,供需要的人参考 1,拨打电话 /********************** ...
- JVM初探之类文件结构
java 的 .class 文件字节码如图:Class 文件是一组以8字节为基础单位的二进制流,各个数据项目有着严格的结构.下面我们介绍下class文件的结构. 魔数 class文件的头4个字节是魔数 ...
- EXCEL数据导入数据库实例(NPOI)
Default.aspx 页面代码: 引用了: <script src="../../js/jquery.easyui.min.js" type="text/ ...
- jquery控制图片切换
这种js现在用的很多.同时网上的js代码页很多.我直接从网上当了一个来用:代码如下: html <div class="bannerbox"> ...
