【react】利用prop-types第三方库对组件的props中的变量进行类型检测

yourComponent.propTypes = {
属性1:属性1的变量类型,
属性2:属性2的变量类型
//...
}
import React from 'react'
class Son extends React.Component{
render(){
return (<div style ={{padding:30}}>
{this.props.number}
<br/>
{this.props.array}
<br/>
{this.props.boolean.toString()}
</div>)
}
}
class Father extends React.Component{
render(){
return (<Son
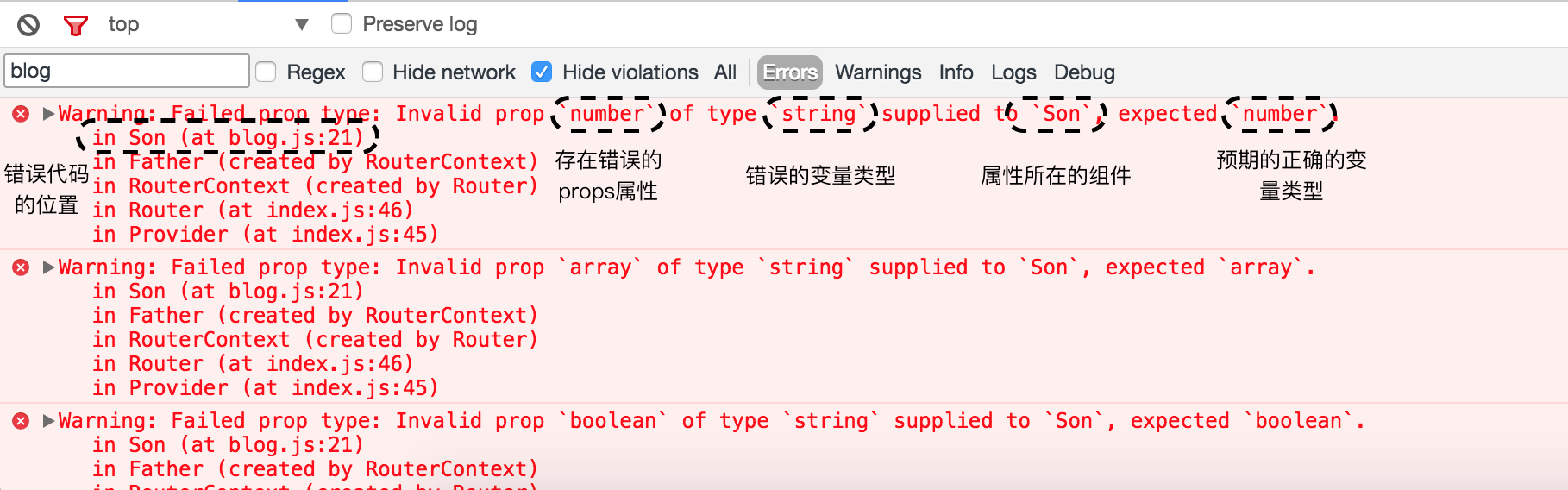
number = {'1'}
array = {'[1,2,3]'}
boolean = {'true'}
/>)
}
}


import React from 'react'
import PropTypes from 'prop-types';
class Son extends React.Component{
render(){
return (<div style ={{padding:30}}>
{this.props.number}
<br/>
{this.props.array}
<br/>
{this.props.boolean.toString()}
</div>)
}
}
Son.propTypes = {
number:PropTypes.number,
array:PropTypes.array,
boolean:PropTypes.bool
}
class Father extends React.Component{
render(){
return (<Son
number = {'1'}
array = {'[1,2,3]'}
boolean = {'true'}
/>)
}
}

Son.propTypes = {
optionalArray: PropTypes.array,//检测数组类型
optionalBool: PropTypes.bool,//检测布尔类型
optionalFunc: PropTypes.func,//检测函数(Function类型)
optionalNumber: PropTypes.number,//检测数字
optionalObject: PropTypes.object,//检测对象
optionalString: PropTypes.string,//检测字符串
optionalSymbol: PropTypes.symbol,//ES6新增的symbol类型
}
class Father extends React.Component{
render(){
return (<Son
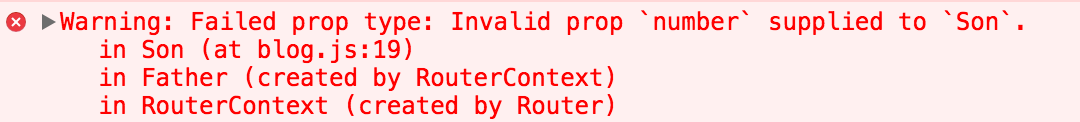
number = {null}
array = {null}
boolean = {null}
/>)
}
}

import React from 'react'
import PropTypes from 'prop-types';
class Son extends React.Component{
render(){
return (<div style ={{padding:30}}>
{this.props.number}
</div>)
}
}
Son.propTypes = {
number:PropTypes.oneOfType(
[PropTypes.string,PropTypes.number]
)
}
class Father extends React.Component{
render(){
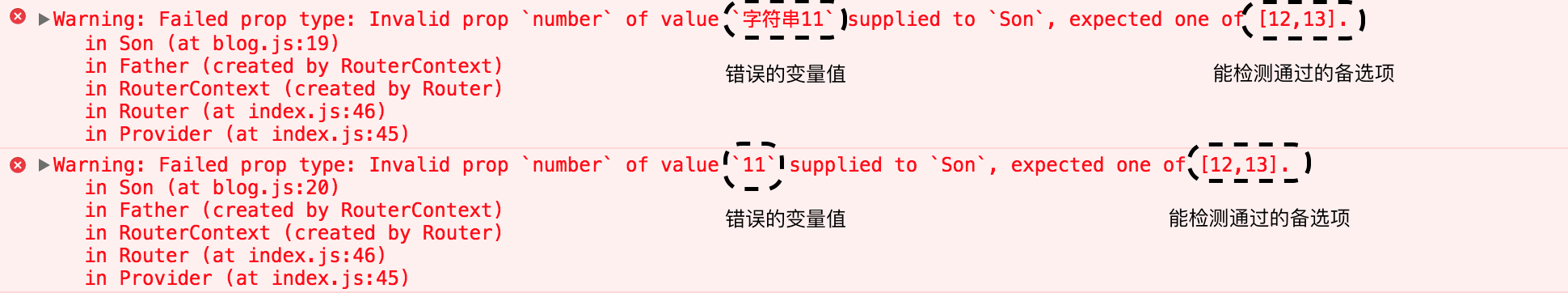
//分别渲染数字的11和字符串的11
return (<div>
<Son number = {'字符串11'}/>
<Son number = {11}/>
</div>)
}
}


Son.propTypes = {
number:PropTypes.oneOf(
[12,13]
)
}

import React from 'react'
import PropTypes from 'prop-types';
class Son extends React.Component{
render(){
return (<div style ={{padding:30}}>
{this.props.array}
</div>)
}
}
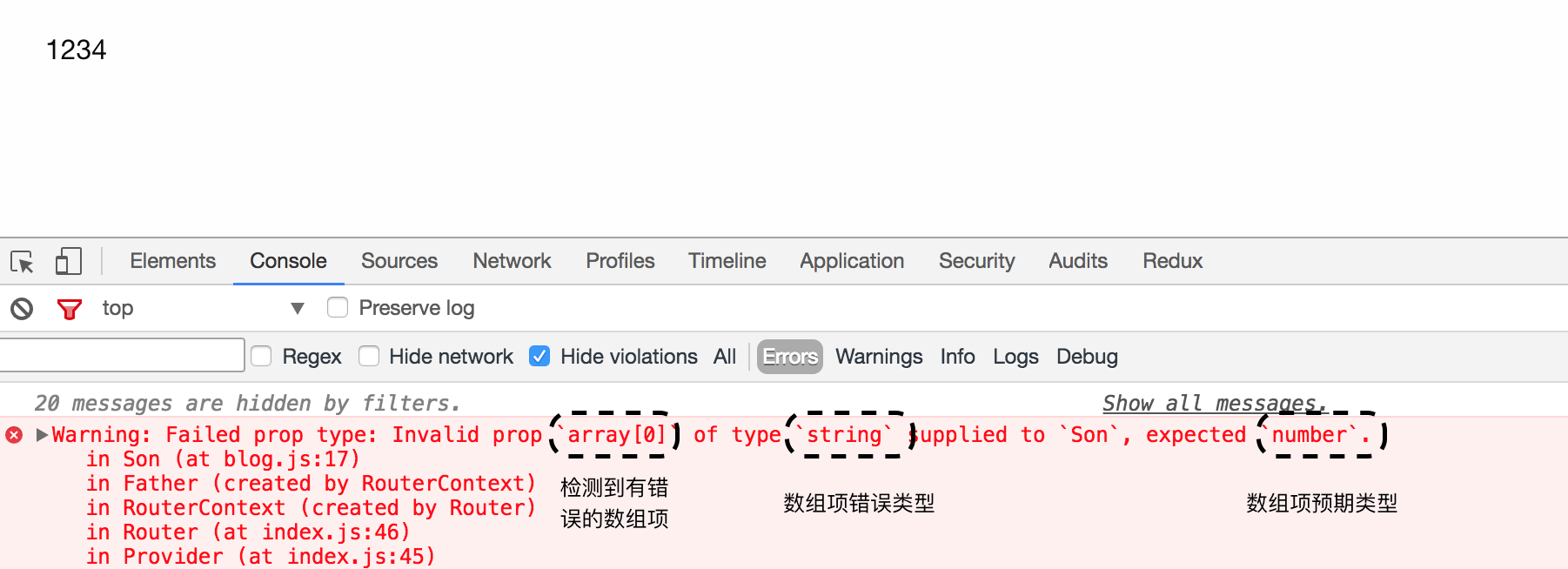
Son.propTypes = {
array:PropTypes.arrayOf(PropTypes.number)
}
class Father extends React.Component{
render(){
return (<div>
<Son array = {[1,2,3,4]}/>
</div>)
}
}

PropTypes.shape({
属性1:类型1,
属性2:类型2,
//...
}),
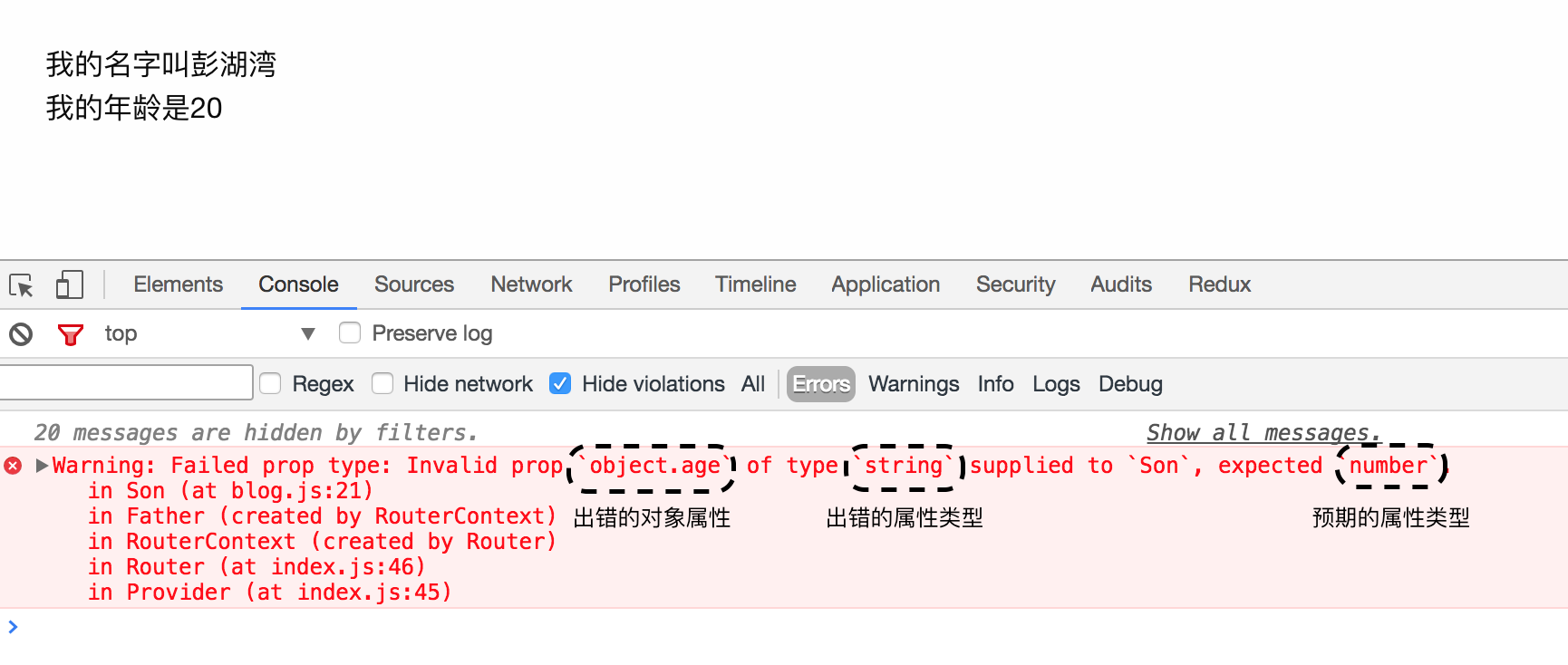
import React from 'react'
import PropTypes from 'prop-types';
class Son extends React.Component{
render(){
return (<div style ={{padding:30}}>
{'我的名字叫' + this.props.object.name}
<br/>
{'我的年龄是' + this.props.object.age}
</div>)
}
}
Son.propTypes = {
object:PropTypes.shape({
name:PropTypes.string,
age:PropTypes.number
})
}
class Father extends React.Component{
render(){
return (<div>
<Son object = {{name:'彭湖湾',age:20}}/>
</div>)
}
}

Son.propTypes = {
number:PropTypes.number
}
import React from 'react'
import PropTypes from 'prop-types';
class Son extends React.Component{
render(){
return (<div style ={{padding:30}}>
{this.props.number}
</div>)
}
}
Son.propTypes = {
number:PropTypes.number
}
class Father extends React.Component{
render(){
return (<div>
<Son />
</div>)
}
}

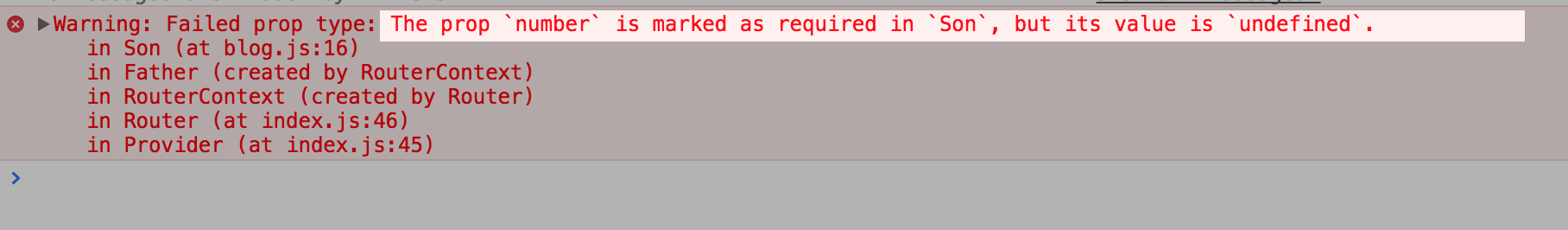
Son.propTypes = {
number:PropTypes.number.isRequired
}

Son.propTypes = {
prop:function(props,propName,componentName){
if(/*判断条件*/){
return new Error(/*错误的参数*/)
}
}
}
import React from 'react'
import PropTypes from 'prop-types';
class Son extends React.Component{
render(){
return (<div style ={{padding:30}}>
{this.props.email}
</div>)
}
}
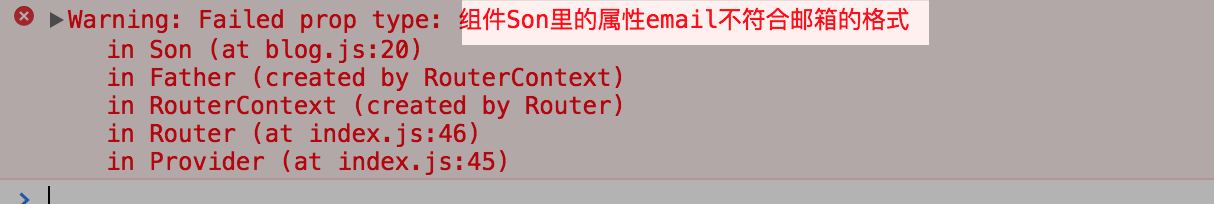
Son.propTypes = {
email:function(props,propName,componentName){
if(!/^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+(.[a-zA-Z0-9_-])+/.test(props[propName])){
return new Error('组件' + componentName+ '里的属性' + propName + '不符合邮箱的格式');
}
}
}
class Father extends React.Component{
render(){
return (<div>
<Son email = {2314838004}/>
</div>)
}
}

class Son extends React.Component{
static propTypes = {
//..类型检测
}
render(){
return (/* 渲染*/)
}
}


Son.propTypes = {
number:React.PropTypes.number
}

【react】利用prop-types第三方库对组件的props中的变量进行类型检测的更多相关文章
- prop-types:该第三方库对组件的props中的变量进行类型检测
利用prop-types第三方库对组件的props中的变量进行类型检测
- [置顶] android利用jni调用第三方库——第三篇——编写库android程序整合第三方库libhello.so到自己的库libhelloword.so
0:前言: 在第二篇中,我们主要介绍了丙方android公司利用乙方C++公司给的动态库,直接调用库中的方法,但是这样方式受限于: 乙方C++公司开发的动态库是否符合jni的规范,如果不规范,则不能直 ...
- [置顶] android利用jni调用第三方库——第二篇——编写库android程序直接调用第三方库libhello.so
0:前言 1:本文主要作为丙方android公司的身份来写 2:作者有不对的地方,请指出,谢谢 [第一篇:android利用jni调用第三方库——编写库libhello.so] [第二篇:androi ...
- 分享:计算机图形学期末作业!!利用WebGL的第三方库three.js写一个简单的网页版“我的世界小游戏”
这几天一直在忙着期末考试,所以一直没有更新我的博客,今天刚把我的期末作业完成了,心情澎湃,所以晚上不管怎么样,我也要写一篇博客纪念一下我上课都没有听,还是通过强大的度娘完成了我的作业的经历.(当然作业 ...
- cocoapods 删除已导入项目的第三方库和移除项目中的cocoapods
第一部分将介绍如何删除项目中已经由cocoapods配置好的第三方 1.打开项目中的Podfile文件 2.删除选中的pod Snapkit的命令行3.打开终端cd到当前项目的根目录下重新执行pod ...
- 十分钟学习 react配套的类型检测库——prop-types的运用
js 有时在定义变量的类型为number 或string 时并不会报错,所以prop-types 是专门用来检测react ,以前的版本是把它放到react架构里面 ,现在作为一个独立的库搬出来了,跟 ...
- 【学而思】利用shouldComponentUpdate钩子函数优化react性能以及引入immutable库的必要性
凡是参阅过react官方英文文档的童鞋大体上都能知道对于一个组件来说,其state的改变(调用this.setState()方法)以及从父组件接受的props发生变化时,会导致组件重渲染,正所谓&qu ...
- 【react】利用shouldComponentUpdate钩子函数优化react性能以及引入immutable库的必要性
凡是参阅过react官方英文文档的童鞋大体上都能知道对于一个组件来说,其state的改变(调用this.setState()方法)以及从父组件接受的props发生变化时,会导致组件重渲染,正所谓&qu ...
- android调用第三方库——第二篇——编写库android程序直接调用第三方库libhello.so (转载)
转自:http://blog.csdn.net/jiuyueguang/article/details/9449737 版权声明:本文为博主原创文章,未经博主允许不得转载. 0:前言 1:本文主要作为 ...
随机推荐
- 【转】请求处理机制其一:进入Django前的准备
一个 Request 到达了! 首先发生的是一些和 Django 有关(前期准备)的其他事情,分别是: 如果是 Apache/mod_python 提供服务,request 由 mod_python ...
- SignalR的一点点东西
JS部分 $.connection.hub.start().done(function () { alert(ok); }).fail(function (error) { alert(error); ...
- JavaScript 再认识(一):Function调用模式对this的影响
近来,学习了一下<JavaScript精粹>,读到了函数这章,理清了JavaScript中this在不同调用模式下的指向. 1.Function调用模式:Function是JavaScri ...
- 10分钟精通SharePoint - SharePoint安装
简介 接触SharePoint就避免不了要接触SharePoint安装,无论你是对SharePoint进行开发还是管理(终端用户除外).SharePoint的安装涉及到两部分:预装.安装和配置,这主要 ...
- 老司机实战Windows Server Docker:1 初体验之各种填坑
前言 Windows Server 2016正式版发布已经有近半年时间了,除了看到携程的同学分享了一些Windows Server Docker的实践经验,网上比较深入的资料,不管是中文或英文的,都还 ...
- 对VC++6.0爱得深沉(一)安装vc++6.0,支持winXP,win7,win8.1,win10
[欢迎入坑] 从这里起,我称VC++6.0为小c. 为什么我对小c爱得深沉? 虽然饱受非议,但是,我只想说,我太单纯,小c轻轻松松成功运行在各个win平台,对于我来说她:高速.小巧.便捷.听话.可定制 ...
- 2.WP8.1开发_在顶部显示标题和进度
有时候加载页面的时候,需要在信号那一栏显示进度,或者把信号栏改成标题 1.确保显示状态栏.默认显示.如果不显示,可以在应用程序启动后手动用代码显示,代码如下: //取得状态栏 StatusBar ba ...
- SQL动态语句 拼接SQL 并输入输出值
--动态语句语法 /****************************************************************************************** ...
- 分块编码(Transfer-Encoding: chunked)
参考链接: HTTP 协议中的 Transfer-Encoding 分块传输编码 一.背景: 持续连接的问题:对于非持续连接,浏览器可以通过连接是否关闭来界定请求或响应实体的边界:而对于持续连接,这种 ...
- 老李案例分享:MAT分析应用程序服务出现内存溢出过程
老李案例分享:MAT分析应用程序服务出现内存溢出过程 poptest是国内唯一一家培养测试开发工程师的培训机构,以学员能胜任自动化测试,性能测试,测试工具开发等工作为目标.在poptest的loa ...
