chrome调试,打完断点后关于JS的几个控制介绍
打完断点之后,关于JS的几个控制介绍。

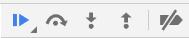
快捷键:F8
“逐过程执行”,继续执行代码,直到遇到下一个断点。
详细解释:
暂停和开始。当设置了断点之后,js的执行就暂停了,如果我们想要跳过当前的断点继续执行js,就可以点击这个按钮,点击之后js的执行会继续,如果在接下来的执行过程中再次遇到断点,那么就会在那个断点处暂停。
快捷键:F10
这个功能叫”逐语句执行,“或者叫”逐步执行“,每点击它一次,js语句就会往后执行一句。它会忽略方法体内部,也就是不进入方法体内部细节再执行,只调用返回值继续在当前执行下步。
详细解释:
跳过按钮。它会忽略方法体内部,也就是不进入方法体内部细节再执行,只调用返回值继续在当前执行下步。如果在执行的过程中遇到了一个函数,点击这个按钮,调试程序就会跳过这个函数的具体执行过程,直接到达函数执行完毕的状态,不过如果没有遇到函数,调试也会一步一步地执行。
快捷键:F11
细节逐语句执行,进入方法体内部。
详细解释:
向下的箭头是进入按钮, 如果遇到了一个函数,那么就会进入这个函数,如果没有遇到函数,调试就一步一步执行。
快捷键:Shift+F11
细节语句返回主体函数。
详细解释:
向上的箭头是返回按钮,点击之后会退出当前正在执行的函数,到达函数执行完毕的在状态,如果是在全局作用域中,那么句退出调试。
最后一个按钮是激活和反激活所有的断点,如果当前的断点是激活的,点击之后所有的断点将不起作用,再次点击之后恢复作用。
chrome调试,打完断点后关于JS的几个控制介绍的更多相关文章
- Chrome 调试动态加载的js
今天有个同事问到我用chrome调试动态加载js的问题,这个问题之前遇到过,只是时间有点长了,有些忘记.在这里做一下记录: 在要调试的源码的后面加上 //@ sourceURL= debug.js 注 ...
- Chrome 调试AJAX请求返回的JS脚本
有时候会使用AJAX请求加载局部的Html页面,这个时候如果想调试局部页面中的js就比较麻烦,现在暂时发现了两种方法.第一种是在js代码中想要断点的地方加debugger,这样代码执行到此处会进入断点 ...
- 【转】Chrome调试鼠标悬停后出现的元素
原文地址:https://blog.csdn.net/sparrowflying/article/details/80996550 调试小技巧:调试样式的时候,有一类元素是鼠标悬停在特定位置才会出现的 ...
- VSCode调试Html中的脚本 vscode前端常用插件推荐,搭建JQuery、Vue等开发环境 vsCode 添加浏览器调试和js调试的方法总结 VS Code - Debugger for Chrome调试js
一.背景 使用Visual Studio Code写了一个简单的Html页面,想调试下其中script标签里的javascript代码,网上查了一通,基本都是复制粘贴或者大同小异的文章,就是要安装De ...
- Chrome调试ECMAScript之断点debug技巧大全!
这篇文章主要介绍了使用Chrome调试JavaScript的断点设置和调试技巧,需要的朋友可以参考下 你是怎么调试 JavaScript 程序的?最原始的方法是用 alert() 在页面上打印内容,稍 ...
- Google Chrome调试js代码,开发者工具之调试工具常用功能
参考:Google Chrome调试js代码-http://www.open-open.com/lib/view/open1384785324165.html 重点:左下角一个{}括号图标按钮用于把杂 ...
- 本地环境 XAMPP+phpStorm+XDebug+chrome配置和断点调试 注册方法
我的安装环境:XAMPP版本号V3.1.0 ;phpStorm版本8.0.3;windowsxp 32bit.您老人家先过目一下,不然怕影响意义. XAMPP.phpStorm 都直接安装在了D盘根目 ...
- 调试 - Chrome调试
调试 - Chrome调试 打开开发人员工具 Ctrl+Shift+i可以打开开发人员工具. 功能面板 NetWork功能面板 在当前页面打开调试工具,刷新页面后点击NetWork可以查看当前页面的H ...
- chrome调试
今天对chrome调试又进行了系统的学习. Chrome调试工具developer tool技巧 把以前没有使用过的功能列举一遍. 伪类样式调试:伪类样式一般不显示出来,比如像调试元素hover的样式 ...
随机推荐
- Maven2的配置文件settings.xml
简介: 概览 当Maven运行过程中的各种配置,例如pom.xml,不想绑定到一个固定的project或者要分配给用户时,我们使用settings.xml中的settings元素来确定这些配置.这包含 ...
- Qt----拖拽
最近比较忙,今天此才有时间来继续学习下Qt.Qt的拖拽可以按字面意思分为拖和拽两部分.一般来说我们常见的拖拽分别由两个程序合作完成.例如我们经常把桌面的文件拖拽进其他目录: 这个拖拽在Qt中由两方合作 ...
- linux下大于2T硬盘格式化方法
现在的硬盘很多都大于2T,但是linux自带的fdisk 工具无法格式化大于2T的磁盘,需要使用第三方工具parted,我们来看如何使用parted格式硬盘 1,可以先使用fdisk -l查看系统当前 ...
- JAVA面试之集合框架(三)
21.ArrayList和Vector的区别 这两个类都实现了List接口(List接口继承了Collection接口),他们都是有序集合,即存储在这两个集合中的元素的位置都是有顺序的,相当于一种动态 ...
- 结合提供者模式解析Jenkins源码国际化的实现
关键字:提供者模式,设计模式,github,gerrit,源码学习,jenkins,国际化,maven高级,maven插件 本篇文章的源码展示部分由于长度问题不会全部粘贴展示,或许只是直接提及,需要了 ...
- A computer hardware platform abstraction - part.1
intro Nowdays every electronic computer is based on Boole Algebra and Sequential Logic,So my post w ...
- Animation-list,帧动画+属性动画,做出Flash般的效果
我们会用到PS,即使不会也不要怂,只需要几步傻瓜式操作即可. 属性动画可以看看我另一篇文章:属性动画详解 效果图 相信机智的各位,看完之后一定能发挥创意,做出更酷更炫的效果 图层获取 首先你需要找一张 ...
- SpringQuartz 实现定时任务调度
最近公司新项目需要用到定时器,于是研究了一下发现: Spring中使用Quartz有两种方式实现: 第一种是任务类继承QuartzJobBean 第二种则是在配置文件里定义任务类和要执行的方法,类和方 ...
- 三种方法运行python
注:本文基于windows 1.交互式解释器 配置好环境变量后,命令行中打开,输入python即可,Ctrl+Z退出 命令行选项 当从命令行启动Python时,可以给解释器一些选项,如下: -d ...
- django事务处理
#导包 from django.db import transaction try: #django默认是自动提交到数据库,此处设置不让其自动提交 transaction.set_autocommit ...
