C#开发微信门户及应用(47) - 整合Web API、微信后台管理及前端微信小程序的应用方案
在微信开发中,我一直强调需要建立一个比较统一的Web API接口体系,以便实现数据的集中化,这样我们在常规的Web业务系统,Winform业务系统、微信应用、微信小程序、APP等方面,都可以直接调用基于JSON数据格式的Web API接口,在我之前的几篇随笔中,对这方面都有一定的介绍,本篇继续这个主题,细致深入的阐述如何在接口和源码的基础上整合Web API、微信后台管理及前端微信小程序的应用方案。
1、基于Web API的微信开发框架
首先我们各个业务模块,都应该围绕着Web API进行展开,如果是都部署在同一个服务器或者局域网内的系统,考虑到开发的复杂性,退而求其次,也可以基于同一个数据库进行开发。
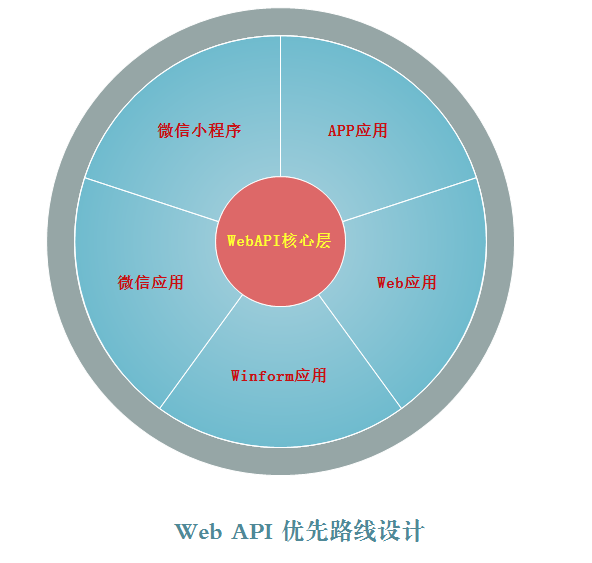
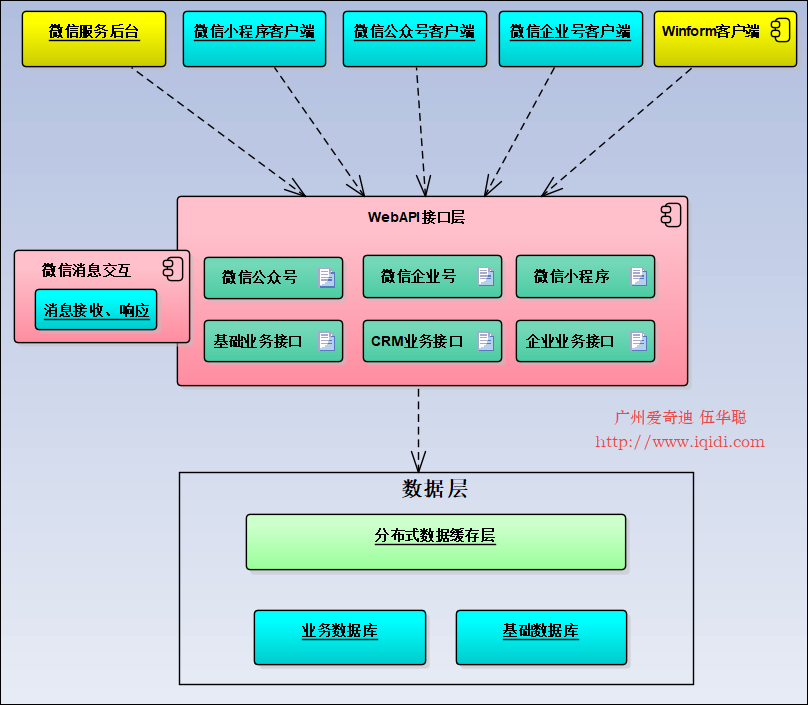
总体而言,我们是以Web API为核心进行的应用框架构建的,如下图所示。



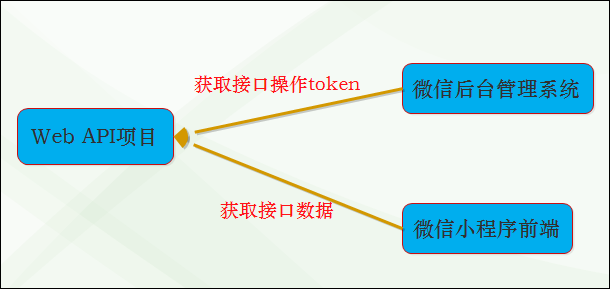
在项目场景中,我们这里的微信后台管理系统,是一个独立维护微信后台数据的管理系统,对于操作微信相关API所需要的接口调用凭证(token),我们可以通过Web API接口获得,这样保证各个平台(如Winform界面、其他Web界面),操作的接口token都保持一致

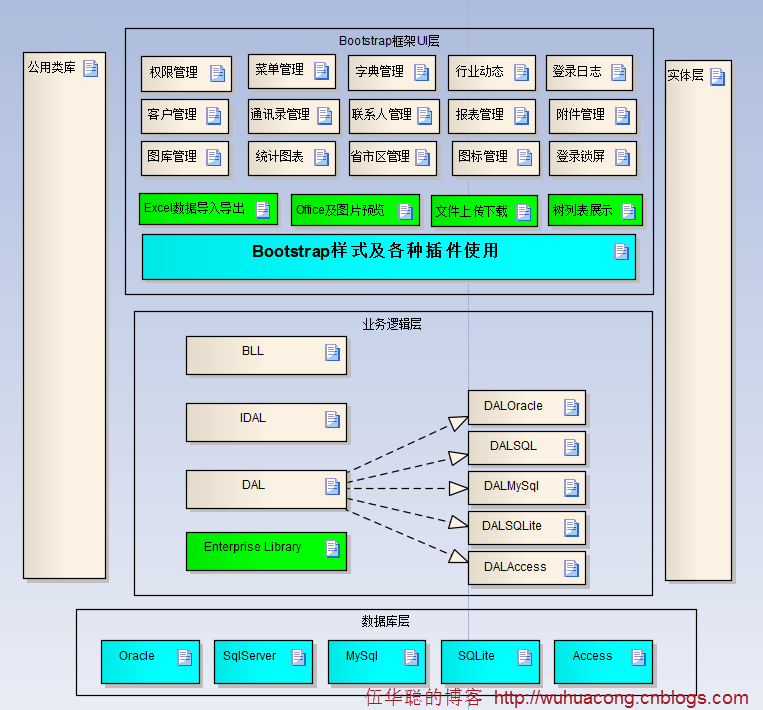
而后台管理系统,我们通过下面的来了解整体功能,整个后台管理系统使用了Bootstrap的框架进行前端处理。

2、整合Web API、微信后台管理及前端微信小程序应用
首先我们在Web API平台上,创建一个AccountController的MVC控制器来提供对应的API接口,实现对账号相关的信息查询,接口访问凭证的获取等业务。
/// <summary>
/// 微信公众号、小程序、企业号的账号配置
/// </summary>
public class AccountController : BusinessController<Account, AccountInfo>
然后增加获取token的方法
/// <summary>
/// 获取公众号/企业号/小程序操作的访问令牌AccessToken
/// </summary>
/// <param name="accountId">账号ID</param>
/// <returns></returns>
[HttpGet]
public string GetAccessTokenByAccount(string accountId)
{
var result = MyMemoryCache.GetAccessTokenByAccount(accountId);
return result;
}
这个token的生成,是存储在内存缓存里面的,定期刷新的,这样我们可以避免频繁的请求接口凭证token,可以统一生成给各个业务系统使用 。
/// <summary>
/// 获取公众号(或企业号)操作的访问令牌AccessToken
/// </summary>
/// <param name="accountId">账号ID</param>
/// <returns></returns>
public static string GetAccessTokenByAccount(string accountId)
{
var key = string.Format("{0}_{1}", System.Reflection.MethodBase.GetCurrentMethod().Name, accountId);
var token = MemoryCacheHelper.GetCacheItem<string>(key, delegate()
{
string result = "";
AccountInfo info = MyMemoryCache.GetAccountByID(accountId);
if (info != null)
{
if (info.AccountType == AccountType.企业号.ToString())
{
// 获取微信企业号操作的访问令牌AccessToken
ICorpBasicApi baseBLL = new CorpBasicApi();
result = baseBLL.GetAccessToken(info.CorpID, info.CorpSecret);
}
else
{
//小程序、订阅号、服务器号共享一个逻辑
// 获取微信操作的访问令牌AccessToken
WHC.Weixin.Interface.IBasicApi baseBLL = new WHC.Weixin.API.BasicApi();
result = baseBLL.GetAccessToken(info.AppID, info.AppSecret);
}
}
return result;
},
new TimeSpan(, , )//5分钟过期
); return token;
}
解决了token的统一生成和存储外,我们就可以在各个不同的系统中使用这个token 接口获取并使用来操作微信对应接口了。
//客户端调试和服务端应用统一采用一个AccessToken的方式
//避免客户端测试的时候,替换更新了服务端的AccessToken,从而导致服务端的AccessToken无效。
HttpHelper helper = new HttpHelper();
var tokenWebSiteUrl = string.Format("https://www.youdomain.com/api/Framework/Account/GetAccessTokenByAccount?accountId={0}", accountId);
var result = helper.GetHtml(tokenWebSiteUrl);
if(!string.IsNullOrEmpty(result))
{
result = result.Trim('"');
}
Console.WriteLine("通过Web API 获取到的Token为:" + result);
this.token = result;
关于微信后台管理系统,这个是对微信相关数据,如账号配置、菜单、事件、权限控制、业务数据定义等方面的综合管理,通过基于Bootstrap的MVC的技术进行Web端的数据维护,如下界面所示。
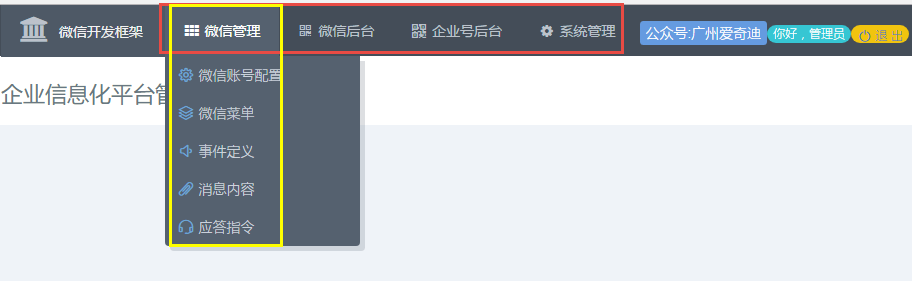
系统登录后,通过水平菜单进行后台功能管理。

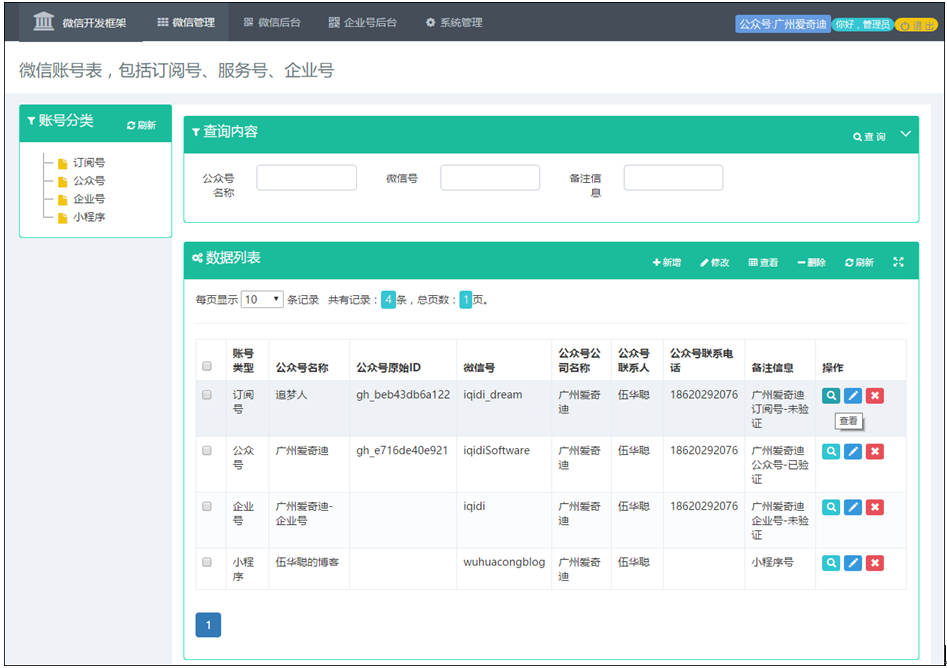
系统支持多微信账号的接入管理和使用,同时支持订阅号、公众号、企业号、小程序的账号配置。

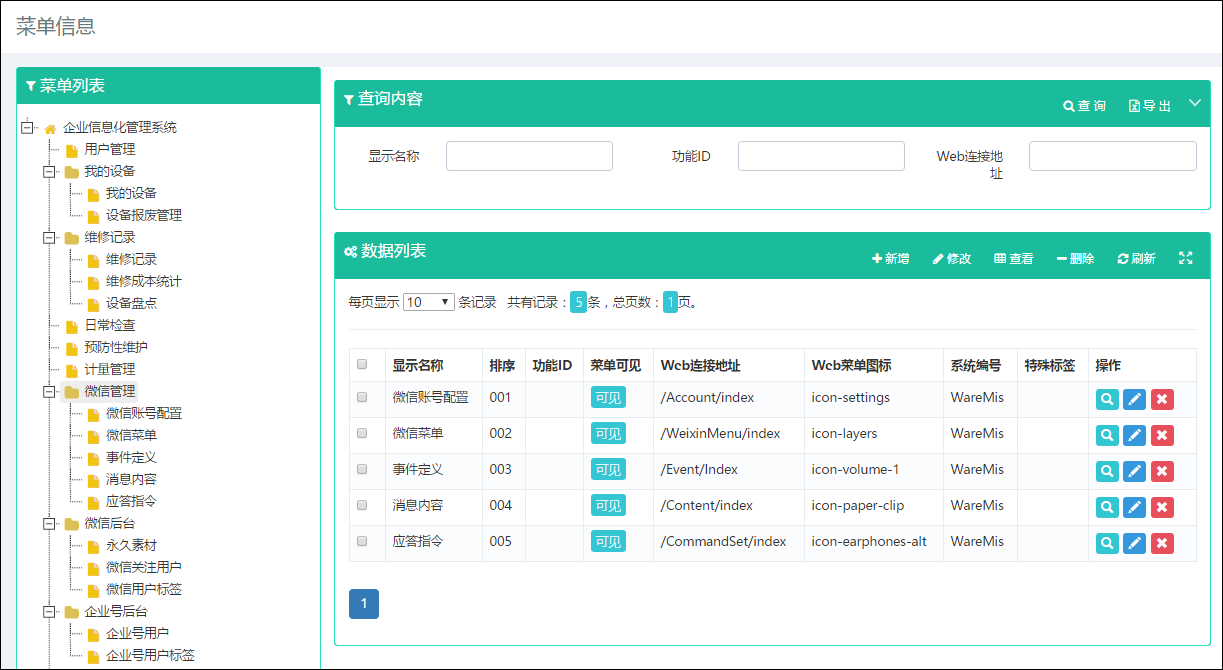
在系统中管理菜单,并通过把菜单提交到服务器上,实现菜单的动态配置和生成,能够为我们系统适应各种的需要,实现灵活的处理。

在微信服务账号的门户上,菜单的表现效果如下所示。

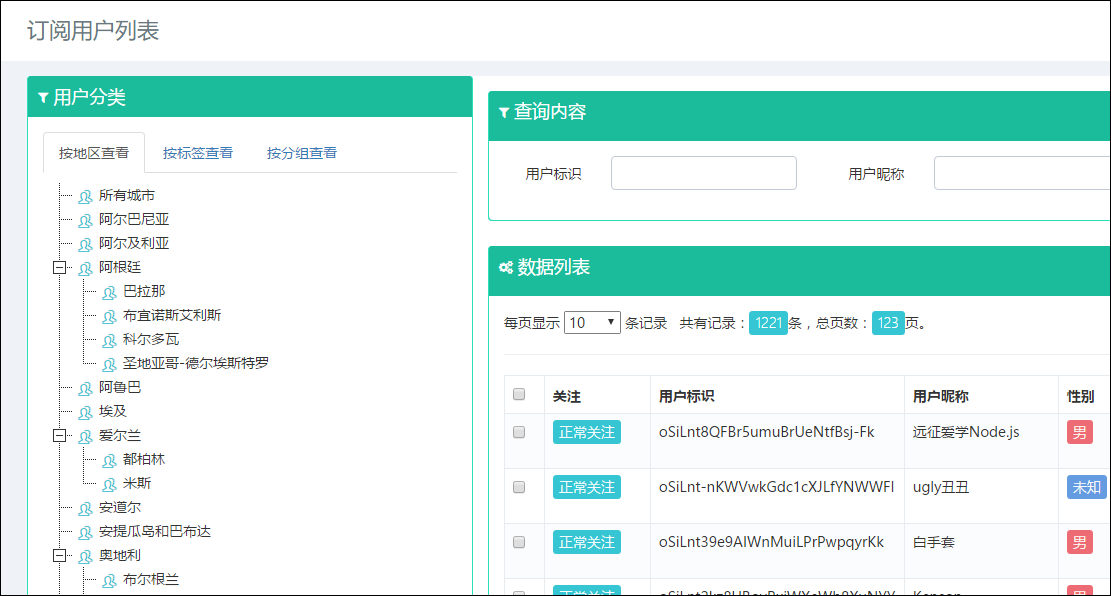
为了更有效管理订阅用户以及分组信息,我们可以从微信服务器上获取相关的信息,供我们了解关注的用户信息,也可以为后续的群发消息做准备。

基于Bootstrap的Web前端,我们处理H5页面起来也是得心应手,非常方便。
在我前面的一些案例中,都利用了We UI样式来进行很多微信H5页面的功能设计,包括微信支付页面、签到页面等等。如微信支付页面如下所示:



以及签到页面效果如下所示。


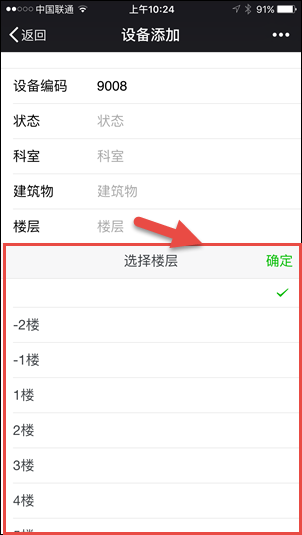
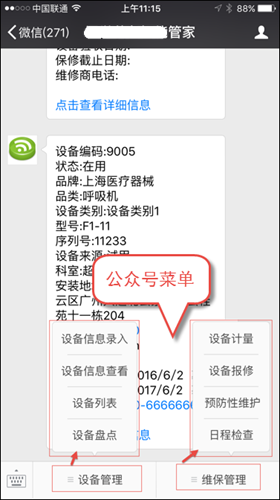
基于微信的H5页面,我们后台管理系统整合了一个实际的设备维修案例的微信应用场景,该需求主要围绕固定资产(如医疗设备)的微信应用展开,包括录入及查询资产信息、资产盘点、设备的维修保养、日常巡检、维修、计量检测等事务。
整个案例微信端应用采用的是H5页面以及微信的JSDK进行相关的接口开发,符合微信的界面风格。后端管理就是本后台管理系统。


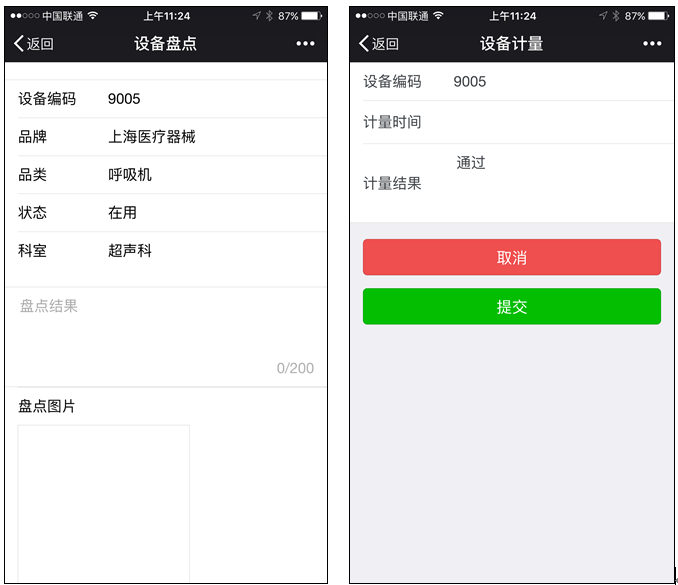
设备盘点和设备计量如下所示:

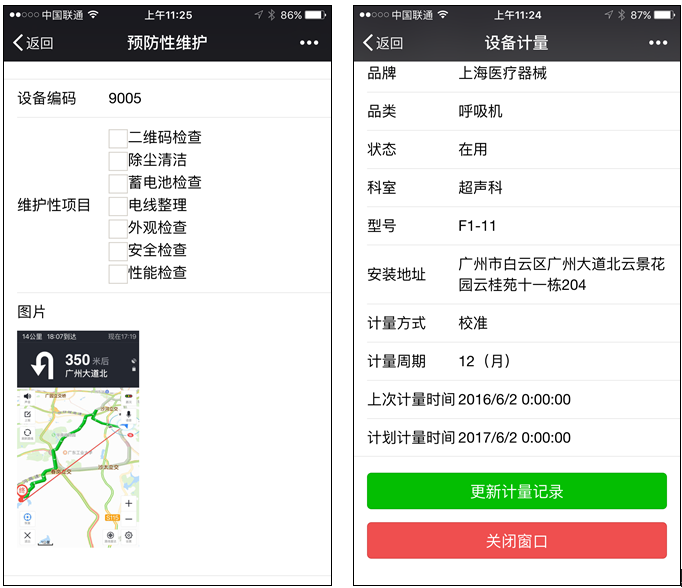
预防性维护和设备计量界面如下所示。

3、微信小程序的后台和前端的应用整合
例如对于我们开发的《公司企业展示》小程序,适合展示公司信息,以及公司的产品信息,在这个应用中我们是整合了后台管理系统和微信前端开发实现的。
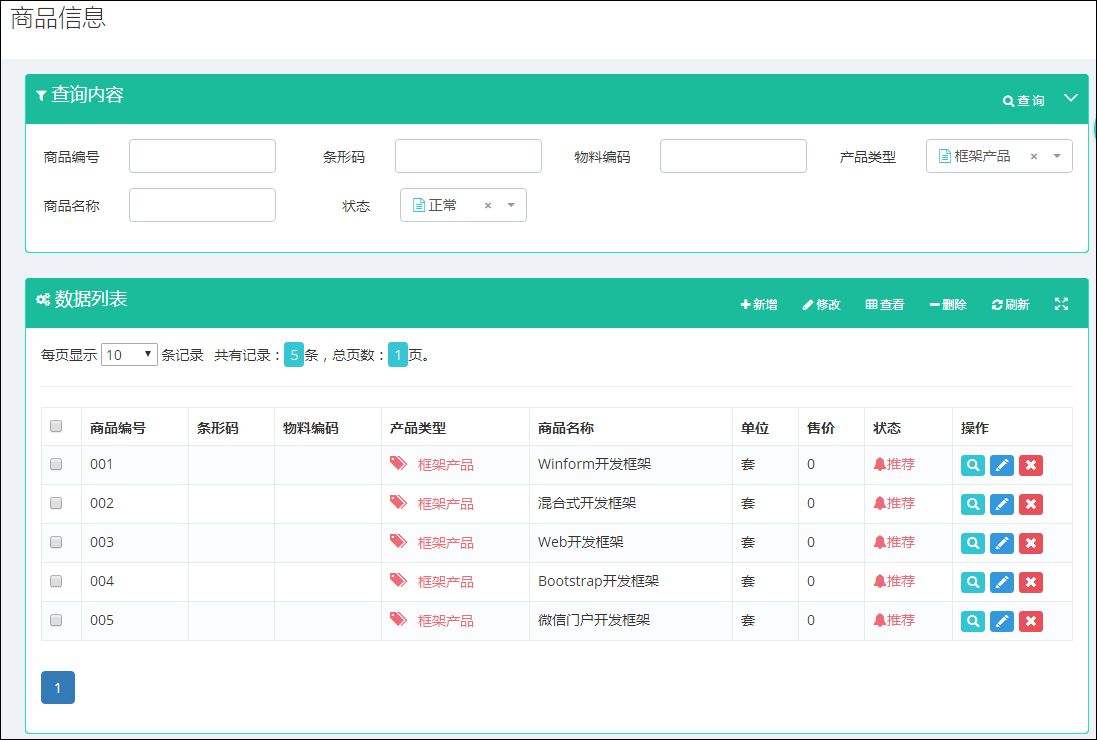
我们在微信后台管理系统中,实现商品数据的后台管理,数据数据我们分为几种类型,方便在前端界面展示。

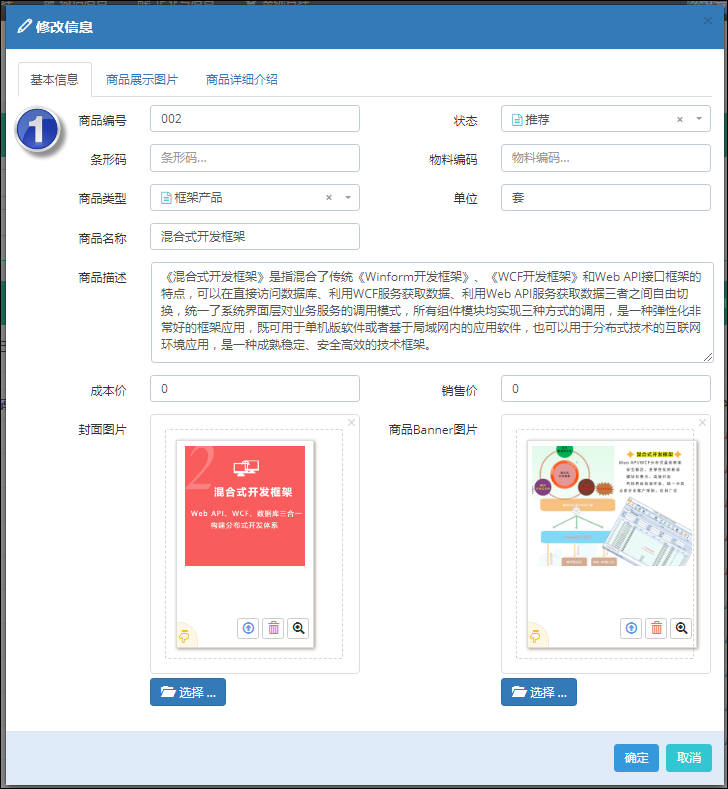
商品编辑界面包括对基础信息的修改、封面和Banner图片的维护、以及商品多个展示图片、商品详细介绍的内容维护,如下界面所示。

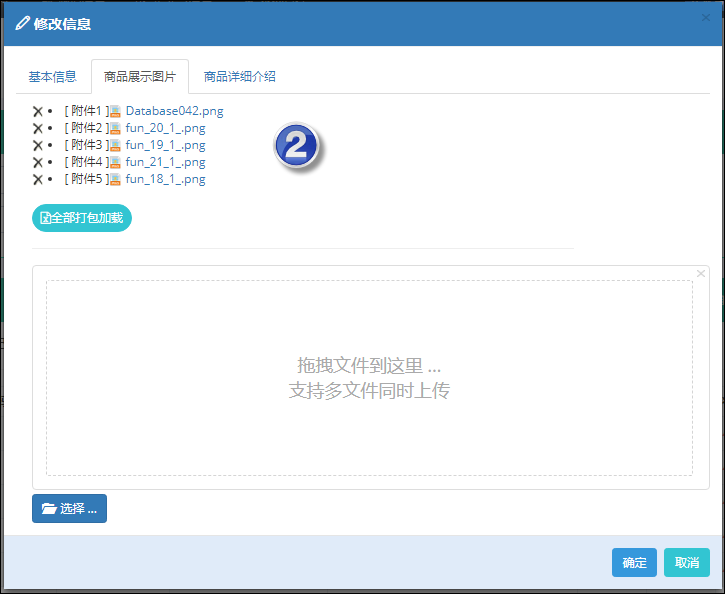
除了商品的封面图片以及Banne图片外,我们在小程序的商品详细界面里面,需要在顶端展示多个可以滚动的图片效果,那么我们需要维护商品的图片,如下界面所示。

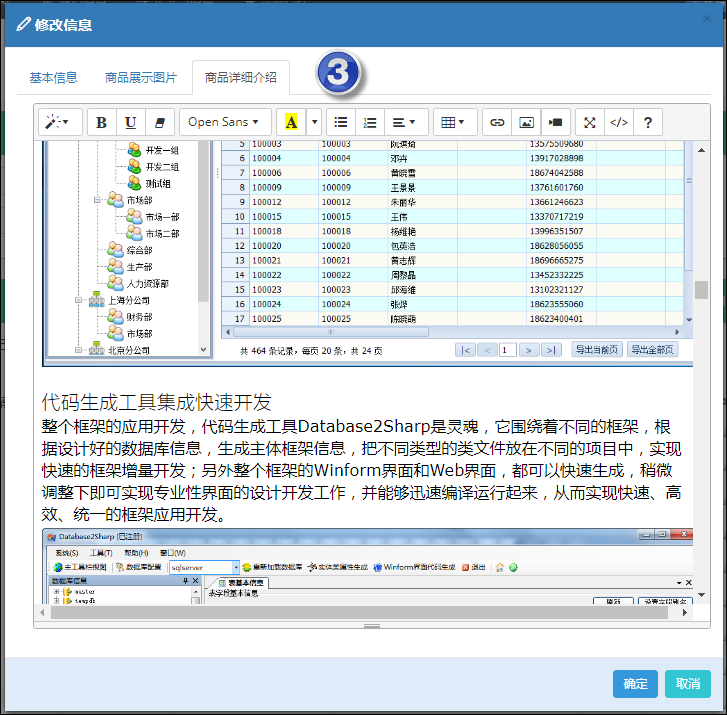
当然商品的详细信息需要一个富文本的编辑器来进行图片文字的编辑处理,如下界面所示。

上面介绍了管理后台的数据维护,我们就是基于上面的数据模型,在小程序上实现商品数据的展示的。
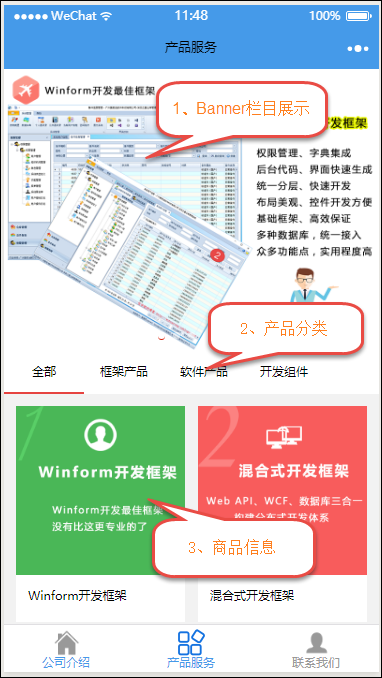
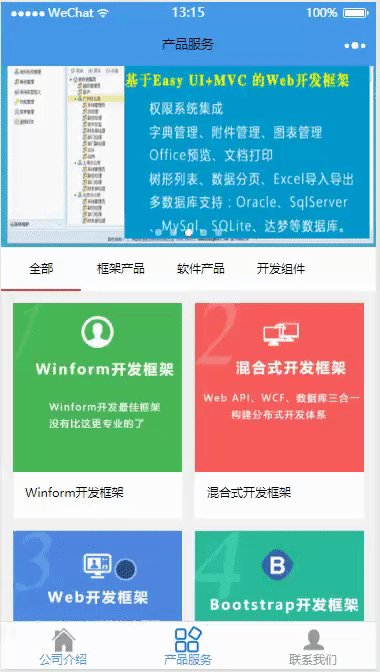
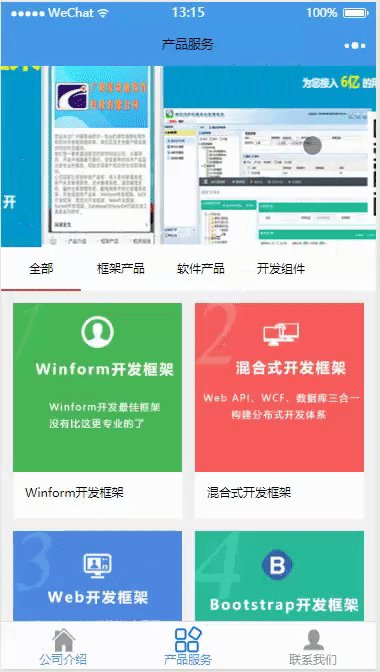
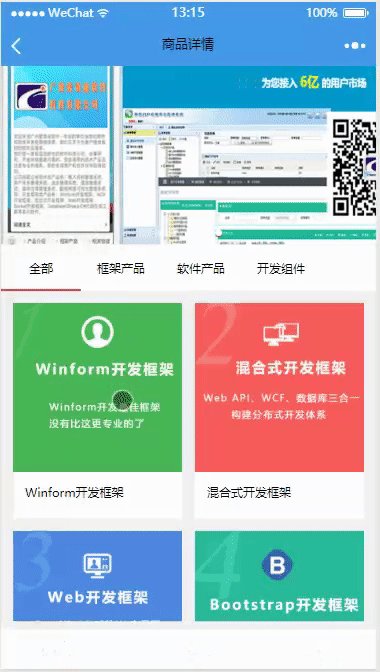
下图是小程序的商品展示首图,其中包括了顶部Banner栏目、中间的商品分类、底部的商品信息展示几部分。

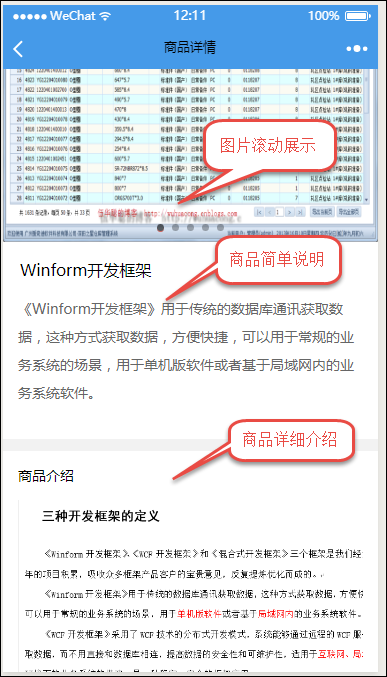
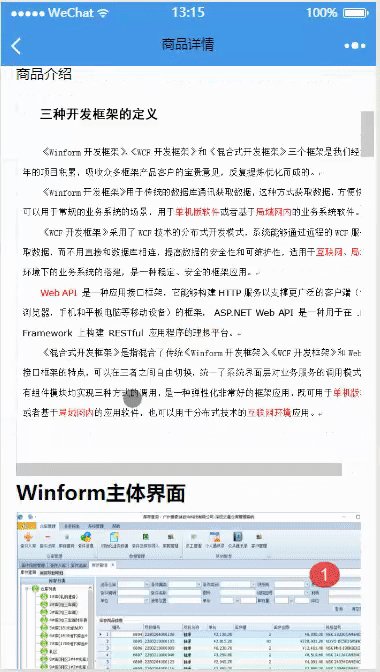
而详细部分内容,则是需要滚动展示商品的多个图片,另外还需要展示详细的HTML内容,HTML内容的展示使用富文本转化插件wxParse即可实现,这部分在随笔《在微信小程序中使用富文本转化插件wxParse》有详细的使用介绍。


C#开发微信门户及应用(47) - 整合Web API、微信后台管理及前端微信小程序的应用方案的更多相关文章
- 微信小程序初步运营方案
小程序的运营方案有很多种,目前我们遇到两个事情需要解决:1.问答的内容,这块也是大家比较关心的话题.内容的定位和细节. 2.预热与推广,就这两个问题,我列出了一些自己的想法和小程序初步运营方案,有不足 ...
- 微信支付之扫码支付、公众号支付、H5支付、小程序支付相关业务流程分析总结
前言 很久以来,一直想写一篇微信支付有关的总结文档:一方面是总结自己的一些心得,另一方面也可以帮助别人,但是因种种原因未能完全理解透彻微信支付的几大支付方式,今天有幸做一些总结上的文章,也趁此机会,将 ...
- 学不动了!微信官方推出 Web 前端和小程序统一框架 Kbone
听说最近微信官方推出了一个统一 Web 前端和小程序的框架 -- Kbone ,特意去看了下... 为什么微信要搞Kbone? 微信小程序的底层模型和 Web 端不同,开发者无法直接把 Web 端的代 ...
- 微信小程序通过api接口将json数据展现到小程序示例
这篇文章主要介绍了微信小程序通过api接口将json数据展现到小程序示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考.一起跟随小编过来看看吧实现知乎客户端的一个重要知识前提就是,要知道怎么通过 ...
- 微信公众平台-文章-app:让创意变为现实,这30个小程序“凭什么”脱颖而出?
ylbtech-微信公众平台-文章-app:让创意变为现实,这30个小程序“凭什么”脱颖而出? 1.返回顶部 1. 让创意变为现实,这30个小程序“凭什么”脱颖而出? 微信公开课 昨天 创意1:为多种 ...
- 微信小程序通过api接口将json数据展现到小程序上
实现知乎客户端的一个重要知识前提就是,要知道怎么通过知乎新闻的接口,来把数据展示到微信小程序端上. 那么我们这一就先学习一下,如何将接口获取到的数据展示到微信小程序上. 1.用到的知识点 <1& ...
- vue前端开发那些事——后端接口.net core web api
红花还得绿叶陪衬.vue前端开发离不开数据,这数据正来源于请求web api.为什么采用.net core web api呢?因为考虑到跨平台部署的问题.即使眼下部署到window平台,那以后也可以部 ...
- Taro/JS/H5/小程序:纯前端解决小程序微信支付统一下单和调起支付
这个文章不会说具体0到1的代码流程,我会着重讲几个问题的解决 准备以下依赖 "md5": "^2.2.1", "xml-js": " ...
- 微信小程序getUserProfile适配方案
清明节放假前一天 群里突然炸锅,说小程序所有用的昵称全部变成了微信昵称 当时我就 特么不是说好13号吗??? 吓得我赶紧爬起来翻文档(需要代码直接往后翻) wx.getUserProfile(Obje ...
随机推荐
- 轻松驾驭Tomcat
Tomcat 服务器是一个免费的开放源代码的Web 应用服务器,属于轻量级应用服务器,在中小型系统和并发访问用户不是很多的场合下被普遍使用,是开发和调试JSP 程序的首选.对于一个初学者来说,可以这样 ...
- Javascript parseFloat、parseDouble类型转换,数值加减,四舍五入
<script language="JavaScript">var a = "0.11";var b = "0.2801";va ...
- 我是如何理解Android的Handler模型_3
AsyncTask则相当于现代化的电话系统,接线员的功能被完全封装了. 对于上例,新建更新TextView的类并继承AsyncTack类,如下: class UpdataTV extends Asyn ...
- VS2015如何连接mySQL数据库
mySQL数据库 如题,今天给大家简单演示一下VS2015如何连接mySQL数据库. 首先呢,大家需要安装vs2015和mySQL这两个软件,我还安装了一个辅助软件SQ ...
- 一款很便捷很实用的框架——vue.js
Hello,大家好!今天给大家带来一款十分好用的框架--vue.js! Vue.js是一套构建用户界面的渐进式框架.它 只关注视图层, 采用自底向上增量开发的设计. Vue 的目标是通过尽可能简单的 ...
- File I/O
File I/O Introduction We'll start our discussion of the UNIX System by describing the functions ...
- 发现大量的TIME_WAIT解决办法 -- 修改内核参数
今天早上一上班,有同事就反映公司好几个网站都打不开,登陆数据库 服务器(windows),发现很卡,于是重启了下服务器,进入系统后,没过一会问题依旧,查看了下系统进程,发现mysql占用率达到99%, ...
- 《疯狂java讲义》读后感
<疯狂java讲义·第三版>,全书共851页,18章. 目录如下: 第1章 Java语言概述与开发环境 第2章 理解面向对象 第3章 数据类型和运算符 第4章 流程控制与数组 第5章 面向 ...
- webstorm激活破解码+++使用技巧
Webstorm激活破解码 2017-06-15更新 之前都是使用2017.2.27的方法,版本是2017.1.1,还没提示过期,但是根据评论说这个链接已经失效了,评论也给出了个新地址:http:// ...
- async await Task
一.使用Task 引用命名空间 using System.Threading.Tasks; 1.工厂方式 Task.Factory.StartNew(() => {Console.WriteLi ...


