jQuery手风琴菜单!!!!
jQuery手风琴菜单
第一次发博客也不知道说点什么好,以前敲得一个手风琴菜单刚刚整理出来了,就来分享个大家
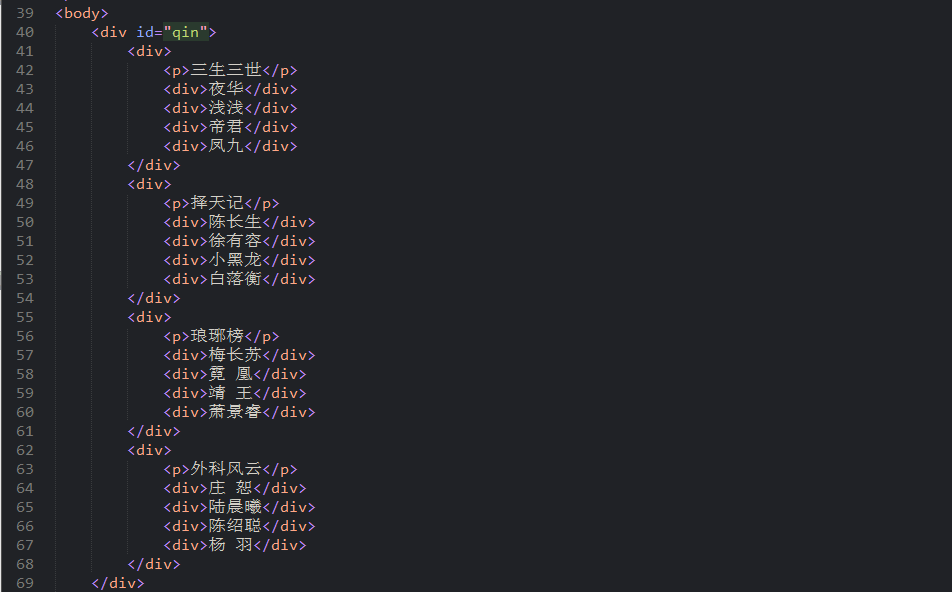
手风琴的排版

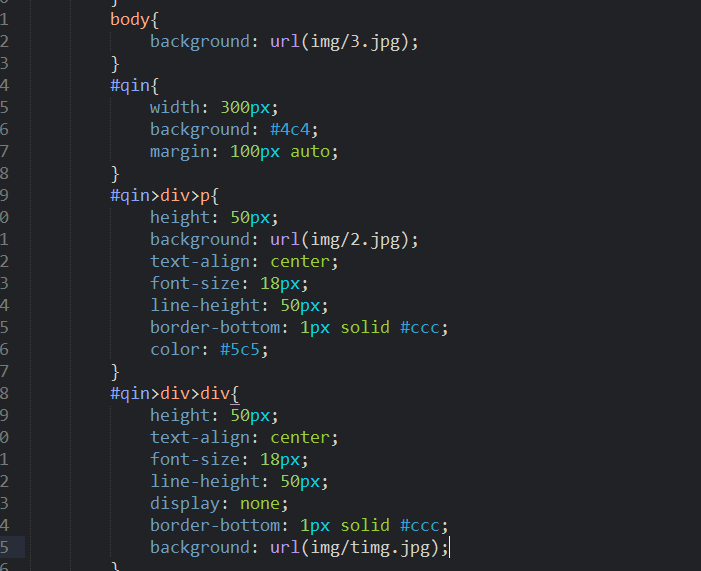
排版完事了,接下来就写样式吧,把自己喜欢的颜色或者是图片添加进来,就会变成你心中所想的一片天!!!

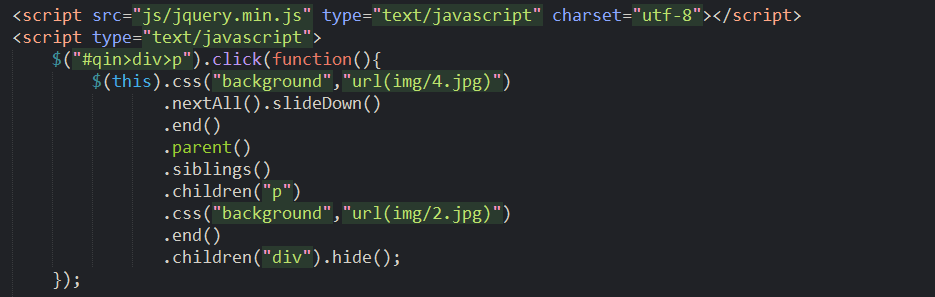
我没有用js原生写,个人比较喜欢jQuery,因为jQuery写出来的代码比较简洁,接下来就该写效果了,既然我们用的是jQuery,那么就应该先把jQuery的文件先引进来,才可以进行下面的工作。。

jQuery代码里我们用了很多的单词在原生里没有见过,接下来我就给大家把每个单词的意思卸载下面,可以让大众一面了然
- nextAll 查找当前元素之后所有的同辈元素。
- slideDown 通过高度变化(向下增大)来动态地显示所有匹配的元素,在显示完成后可选地触发一个回调函数。
- end回到最近的一个"破坏性"操作之前。即,将匹配的元素列表变为前一次的状态。
- parent 取得一个包含着所有匹配元素的唯一父元素的元素集合。
- siblings 取得一个包含匹配的元素集合中每一个元素的所有唯一同辈元素的元素集合。可以用可选的表达式进行筛选。
- children 取得一个包含匹配的元素集合中每一个元素的所有子元素的元素集合。
- hide 隐藏显示的元素
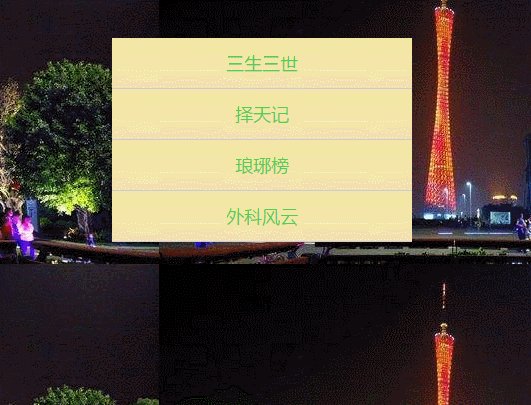
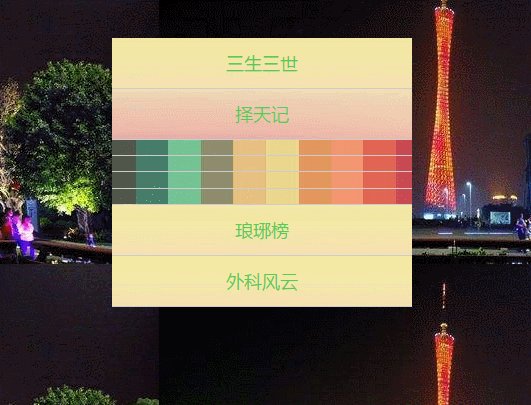
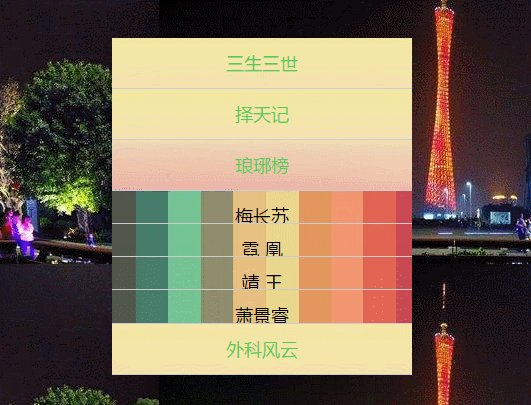
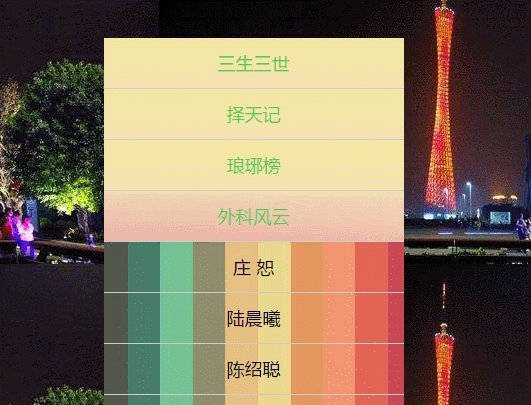
以上就是所有的代码以及代码jQuery里单词的意思,上边都了解了,那接下来就看看最后的效果吧!!!

上边提到了很多电视剧的名字,本人比较喜欢的几部电视剧,代码敲完了,就到开心的时候了,回顾一下几部电视剧的精彩片段吧!!
三生三世 看看你夜华浅浅的虐死单身狗

琅琊榜 看看帅气的梅长苏

择天记 看看我们帅气的陈长生

外科风云 看看庄恕和陆晨曦的花式虐狗

回顾完电视剧,就回归正轨吧,哈哈!!!!
实际开发中效率还是最重要的,因为现在浏览器的性能已经非常好了,所以jQ的有些缺点完全可以忽略不计啦,并且jQ的兼容性真的是不错的,能节省开发人员很多的时间和精力,我也很支持在工作项目中用jQ来开发,可是作为一个真正的前端技术人员,你要时刻了解底层代码的实现,这样随着科技的发展,你也不会落于人后。
jQuery手风琴菜单!!!!的更多相关文章
- jQuery简单的手风琴菜单
查看效果:http://keleyi.com/keleyi/phtml/menu/5.htm 本菜单的HTML代码和JS代码都简洁,完整源代码: <!DOCTYPE html PUBLIC &q ...
- 简单jQuery 实现手风琴菜单
简单jQuery 实现手风琴菜单 css代码 如下: *{ margin: 0; padding: 0; } #accordion{ width: 500px; } #accordion>div ...
- jQuery 手风琴侧边菜单
动手做了一个简单手风琴菜单,上图: 点击 B 可收缩 C 列表,点击 C 改变自身和父节点 B 的样式,悬浮时均有不同的样式改变. 先看页面代码,列表的嵌套: <div id="men ...
- Angular.js+Bootstrap实现手风琴菜单
说是Angular.js+Bootstrap实现手风琴菜单,其实就是用了Bootstrap的样式而已. 上一篇实现了表格+分页,接着学习实现的Demo. 主要练习自定义指令,向指令中传递参数,老规矩先 ...
- UIKit的手风琴菜单,单条展开和多条同时展开
这个也要进来看看哈. 记得加多个属性时的用法就可以了. 因为官网提供太多的SAPMLE啦.. http://www.getuikit.net/docs/accordion.html <div c ...
- jQuery手风琴制作
jQuery手风琴制作 说起手风琴,想必大家应该都知道吧,简单的来说就是可以来回收缩的这么一个东西,接下来,我就给大家演示一下用jQuery制作一个手风琴菜单! 写jQuery前,我们需要引用一个jQ ...
- html5 手风琴菜单
因为项目需要,现在需要做个手风琴菜单,于是自己就瞎整了一下,所用只是less.js javascript jquery效果如图: 具体代码如下: <!DOCTYPE html> < ...
- bootstrap-简洁实用的jQuery手风琴插件
前端 <html lang="zh"> <head> <meta charset="UTF-8"> <meta htt ...
- jquery右键菜单
点击这里体验效果 如果要屏蔽页面原来的右键菜单,请设置disable_native_context_menu:true 以下是源代码: <!DOCTYPE html> <html&g ...
随机推荐
- 在线上服务器上无管理员权限下升级NodeJS版本
前言 最近发现一个线上机器的问题,是因为node版本过低导致的,线上机器的node版本还是0.x版,遂打算升级node版本. 但是发现常规的npm包的n模块无法使用,提示没有权限创建文件夹,导致nod ...
- 2.4G无线收发模块/射频RFM75调试总结/RF知识整理
射频RFM75通信是收发双方都需要编程的器件,收发双方的通道频率,空中传输速率设置一致,调试时必须先调通一块再调另一块,否则出现问题了就不知道是发送端有问题还是接收端有问题.调试必须理清思路.正确的方 ...
- lucene原理及源码解析--核心类
马云说:大家还没搞清PC时代的时候,移动互联网来了,还没搞清移动互联网的时候,大数据时代来了. 然而,我看到的是:在PC时代搞PC的,移动互联网时代搞移动互联网的,大数据时代搞大数据的,都是同一伙儿人 ...
- 安全超文本传输协议(HTTPS)详解
一.概念与摘要 HTTPS (Secure Hypertext Transfer Protocol)安全超文本传输协议,是一个安全通信通道,它基于HTTP开发用于在客户计算机和服务器之间交换信息.它使 ...
- 浅谈Java的开放封闭原则
写在前面 最近, 接手了一个新业务,系统的架构可圈可点.但有些地方让人望而生畏,有些代码臃肿难以维护,让人不敢恭维.于是,结合了Java的开放封闭原则,对其中一部分代码进行了重构优化. 先来看下以前系 ...
- jquery、js获取页面高度宽度等
jquery获取页面高度宽度 //获取浏览器显示区域(可视区域)的高度 : $(window).height(); //获取浏览器显示区域(可视区域)的宽度 : $(window).width(); ...
- 老李案例分享:Weblogic性能优化案例
老李案例分享:Weblogic性能优化案例 POPTEST的测试技术交流qq群:450192312 网站应用首页大小在130K左右,在之前的测试过程中,其百用户并发的平均响应能力在6.5秒,性能优化后 ...
- Masonry适配的简单使用
一.Masonry是什么: 答:是一个很好的三方,用来做适配的 二.怎么使用Masonry 1.先导入头文件 #define MAS_SHORTHAND #define MAS_SHORTHAND_G ...
- WPF集合控件实现分隔符(ItemsControl Splitter)
在WPF的集合控件中常常需要在每一个集合项之间插入一个分隔符样式,但是WPF的ItemsControl没有相关功能的直接实现,所以只能考虑曲线救国,经过研究,大概想到了以下两种实现方式. 先写出Ite ...
- JavaScript变量相关问题
本文重在探讨JavaScript变量包含的两种不同数据类型的值--基本类型值和引用类型值的区别.在此外稍微带过ECMAScript和JavaScript的关系. 题为JavaScript变量,但更具体 ...
