HTML5 开发APP( 支付宝支付)
我们搞app有一个重要的功能那就是支付功能。无论是微信支付,支付宝,还是银联支付总要有一样支付手段来支持我们网上付款。实现完整的功能。我们公司app的支付方式经过大家开会讨论选择了支付宝支付(其实是当时的条件只能实现支付宝支付(手动哈士奇))。我近期整理了一下我的支付dome决定写出来给有需要的小伙伴。
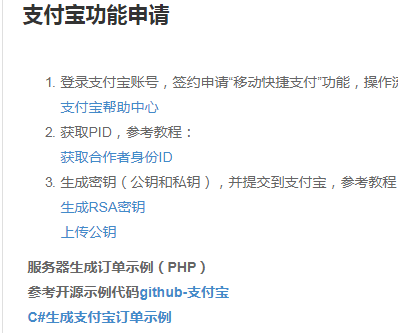
准备工作就是要去申请 。你得去蚂蚁金服开放平台申请一个应用,地址:https://openhome.alipay.com注册一个应用。申请根据步骤一步一步来很简单。留下官方教程和传送门http://ask.dcloud.net.cn/article/71

申请完成以后开始我们的前端代码。(我本身是有混合支付的,这个dome是删除了混合支付的)。++++++++++++
var aliChannel = null; // 支付宝支付
var channel = null; //支付通道
mui.plusReady(function() {
// 获取支付通道
plus.payment.getChannels(function(channels) {
for(var i in channels) {
if(channels[i].id == "wxpay") {
wxChannel = channels[i];
} else {
aliChannel = channels[i];
}
}
}, function(e) {
alert("获取支付通道失败:" + e.message);
});
})
var ALIPAYSERVER = 'http://*****************/alipay/alipay.php?total=';//自己的后台的配置文件(我下一篇会放一个PHP实例),需要写订单信息等等在我的alipay.php中有讲解
// 2. 发起支付请求
function pay(id) {
var ZongJia = document.getElementById("ZongJia").textContent;//我自己的存放应付的金额的元素
// 从服务器请求支付订单
var PAYSERVER = '';
PAYSERVER = ALIPAYSERVER;
channel = aliChannel;
var xhr = new XMLHttpRequest();
var amount = ZongJia;//amount变量表示要支付的金额;
xhr.onreadystatechange = function() {
switch(xhr.readyState) {
case 4:
if(xhr.status == 200) {
plus.payment.request(channel, xhr.responseText, function(result) {
plus.nativeUI.alert("支付成功!", function() {
//这里根据自己的需求写支付成功的函数
});
}, function(error) {
plus.nativeUI.alert("支付失败:" + error.code);
});
} else {
alert("获取订单信息失败!");
}
break;
default:
break;
}
}
xhr.open('GET', PAYSERVER + amount);
xhr.send();
}
最后在需要的地方调用 pay('alipay'); 就ok了。我会在下一篇写下我的后台代码实例。
HTML5 开发APP( 支付宝支付)的更多相关文章
- ThinkPHP5.0 实现 app支付宝支付功能
前几天做项目,要求要用到支付宝接口,第一次做,弄了好几天 各种坑啊,简单写一下我做支付宝支付的过程,希望对也是第一次做支付宝支付的童鞋有帮助, 不懂的可以先去支付平台看一下支付宝支付的文档,我是下的d ...
- APP支付宝支付接入
1.app支付简介 买家可以在手机,掌上电脑等无线设备的应用程序内,通过支付宝(支付宝app或网页版支付宝)付款购买商品,且资金实行实时到账. 2.申请条件 1.申请前必须拥有经过实名认证的支付宝账户 ...
- iOS开发系列-支付宝支付
概述 开发中支付通常都会集成支付宝支付,下面讲解支付宝的整体流程. 集成支付宝支付的流程 签约 与支付签约,得到获取商户的ID(partner).账户ID(seller).私钥privateKey. ...
- HTML5 开发APP(打开相册以及图片上传)
我们开发app,常常会遇到让用户上传文件的功能.比如让用户上传头像.我公司的业务要求是让用户上传支付宝收款二维码,来实现用户提现的功能.想要调用相册要靠HTML Plus来实现.先上效果图 基本功能是 ...
- app支付宝支付java服务端代码
app支付java服务端生成支付单文档 public String aliPay(String amount,Map<String,Object> body){ //实例化客户端 Alip ...
- App支付宝支付--PHP处理代码
/* *生成APP支付订单信息 * @param number uid 用户id * @param string token 用户token * @param number oid 订单id * @p ...
- TinkPHP框架开发的CRMEB小程序商城v4.0二次开发集成支付宝支付
前言 大家都知道支付宝支付和微信支付宝都只能局限在自己的平台,微信内支付宝支付是根本就不能使用,即使是公众号支付也需要跳转到外部浏览器才可以唤起支付宝支付,并且QQ浏览器唤起支付宝支付还是问题很多,所 ...
- HTML5 开发APP(头部和底部选项卡)
我们开发app有一定固定的样式,比如头部和底部选项卡部分就是公共部分就比如我在做的app进来的主页面就像图片显示的那样 我们该怎么实现呢,实现我们应该建一个主页面index.html,然后建五个子页面 ...
- HTML5 开发APP( 环境配置)
上一篇我写了关于新建项目,这一篇说一下配置环境我们新建一个移动app后,会发现一个mainifest.json文件,开发app所要配置的环境就在这个文件里 点击打开文件后会有配置界面,在配置界面的下方 ...
随机推荐
- eChart学习笔记
eChart的html代码很简单,给个容器,定好宽高就可以了 1 <div class="container-fluid"> 2 <div class=" ...
- JVM高级特性-二、JVM在堆中对象的分配、布局、访问过程
前面介绍了jvm运行时数据区域后,下面讲解下对内存中数据的其他细节,看他们是如何创建.布局及访问的 一.对象的创建 1.对象的分配 对象的创建分配方式主要有两种:指针碰撞和空闲列表 指针碰撞: 假设堆 ...
- [0] CollectionBase与索引符DictionaryBase与迭代器
对于简单数组来说,需要用固定的大小来初始化,才能使用: Animal[] myAnimal=new Animal[10]; myAnimal[0]=new Cow("Ken"); ...
- Nginx+Keepalived 主备高可用 安装与配置
环境说明:操作系统:CentOS6.7 x86_64Nginx版本:nginx-1.9.7Keepalived版本:keepalived-1.2.24 主nginx + Keepalived :10. ...
- AngularJS高级程序设计读书笔记 -- 模块篇
一. 模块基础 1. 创建模块 <!DOCTYPE html> <html ng-app="exampleApp"> <head> <ti ...
- JS面向对象一
面向对象分为三大类 封装,继承,多态! 封装就是在一个函数方法中嵌套另外一个函数方法,外层函数方法返回内层函数方法里面的结果,其中内层函数要调用外层函数定义的局部变量 每个函数方法就是一个局部作用域, ...
- Spring配置注解详解
- 【Android Developers Training】 87. 序言:同步到云
注:本文翻译自Google官方的Android Developers Training文档,译者技术一般,由于喜爱安卓而产生了翻译的念头,纯属个人兴趣爱好. 原文链接:http://developer ...
- JQuery实现tab切换
JQuery实现tab切换: (jquery需要自己添加) <!DOCTYPE html> <html lang="en"> <head> &l ...
- laravel blade模板介绍
第一步:首先写好模板 在sites下新建立一个app.blade.php文件 写入模板如: <!DOCTYPT html><html><head> <titl ...
