Ubuntu+Django+Nginx+uWSGI+Mysql搭建Python Web服务器
Ubuntu+Django+Nginx+uWSGI+Mysql搭建Python Web服务器
闲着无聊的时候部署了一个Django项目玩,用vm虚拟机部署的。
准备工作
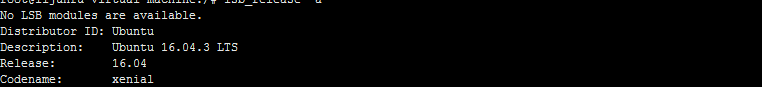
我使用的系统是Ubuntu16.04,大家可以去官网下载

1. 更新apt-get
sudo apt-get update
sudo apt-get upgrade2. 安装SSH
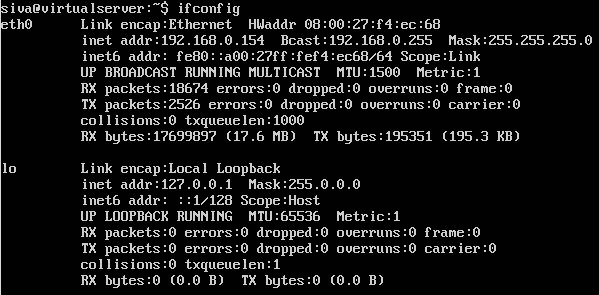
sudo apt-get install ssh装好以后,用ifconfig查看一下IP地址
可以看到IP地址是192.168.0.154,下面我们就使用XSHELL连接192.168.0.154进行操作了。
3. 安装Git
这一步不是必须的,因为我的测试项目是放在git.oschina.com上的,安装git获取项目代码就很方便了
sudo apt-get install git安装配置MySQL
1. 安装
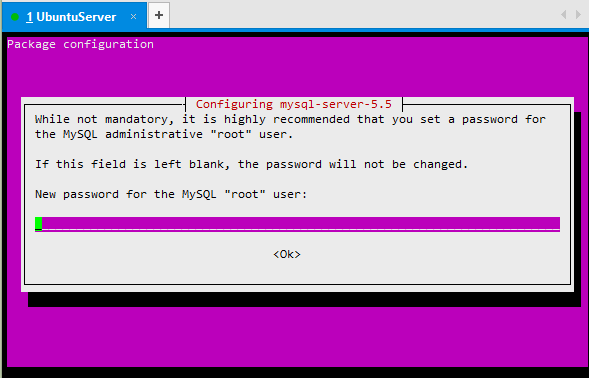
sudo apt-get install mysql-server安装过程中会提示让你设置root密码
2. 配置
2.1 数据库初始化:
sudo mysql_install_db2.2 运行数据库Mysql安全配置向导
sudo mysql_secure_installation
输入root密码
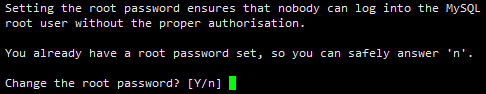
是否修改root密码,因为前面已经设置过了,选n
是否移除匿名用户,肯定是要选y的
是否允许远程登陆,如果选n的话,只能在本机访问数据库,建议选y
是否移除test数据库,建议选是
重新加载权限表,选y
All done!
安装配置Python环境
1.安装python-dev包
sudo apt-get install python-dev2.安装pip
sudo apt-get install python-pip3.更换pip源
因为国内使用默认的pip源速度很慢,所以需要更换,在用户根目录下新建.pip目录,在该目录下新建pip.conf文件
sudo mkdir ~/.pip
sudo vi ~/.pip/pip.conf然后在文件里写上:
[global]
index-url = http://mirrors.aliyun.com/pypi/simple/
[install]
trusted-host=mirrors.aliyun.com
4.安装配置VirtualEnv和VirtualEnvWrapper
VirtualEnv可以管理多个开发环境,VirtualEnvWrapper使得VirtualEnv变得更好用
sudo pip install virtualenv virtualenvwrapper
安装完成以后,需要在环境变量中加入一些配置:
下面这句话是使用python3才需要执行的,python2不需要
echo "export VIRTUALENVWRAPPER_PYTHON=/usr/bin/python3" >> ~/.bashrc
不管python是什么版本,都要执行下面两句:
echo "export WORKON_HOME=~/Env" >> ~/.bashrc
echo "source /usr/local/bin/virtualenvwrapper.sh" >> ~/.bashrc
可以重启系统激活,也可以运行:
source ~/.bashrc
然后就可以开始建立一个虚拟环境:
mkvirtualenv first
你会发现,提示符变成(first)user@hostname:~$,表示现在已经进入first的虚拟环境,在此环境下进行的pip等操作,只会在当前环境下生效,当前虚拟环境在/home/siva/Env/first目录下
Django项目配置
1.安装django
我使用选择版本来安装:
pip install django==1.10.1
2.下载或拷贝项目
安装完成以后,使用git把项目clone下来,此处填写你自己的地址:
git clone https://git.oschina.net/xxx/Siva_First.git此例子的项目名称是Siva_First,路径是在/home/siva/下
3.配置django
用Mysql建好项目的数据库,然后进入Siva_First目录,用django应用数据模型:
python manage.py makemigrations
python manage.py migrate
建立后台超级用户:
python manage.py createsuperuser
静态文件安置:
python manage.py collectstatic
4.测试项目
运行开发服务器测试一下是否可以正常运行:
python manage.py runserver 0.0.0.0:8000
这时,用浏览器打开http://192.168.0.154:8000/可以看到网站
5.退出虚拟环境
因为当前是在first虚拟环境下,为了下一步的安装,必须退出当前的虚拟环境:
deactivate
uWSGI安装和配置
1.安装uWSGI
pip下安装很简单:
sudo pip install uwsgi我们可以测试一下uwsgi是否安装成功
uwsgi --http :8000 --home /home/siva/Env/first --chdir /home/siva/Siva_First -w Siva_First.wsgi上面的命令是使用8000端口,虚拟环境在/home/siva/Env/first,项目在/home/siva/Siva_First下
2.配置uWSGI
使用上面的命令行来部署网站肯定是不行的,我们需要使用“Emperor mode”,建立一个目录来放配置文件:
sudo mkdir -p /etc/uwsgi/sites
cd /etc/uwsgi/sites
以项目名称来命名这个配置文件:
sudo vi Siva_First.ini
内容如下:
[uwsgi]
project = Siva_First
base = /home/siva
chdir = %(base)/%(project)
home = %(base)/Env/%(project)
module = %(project).wsgi:application
master = true
processes = 5
socket = %(base)/%(project)/%(project).sock
chmod-socket = 664
vacuum = true
project是项目名称,base是项目所在位置
现在,配置文件建好了,但是uwsgi还不能自动运行我们需要在/etc/init目录中建一个启动脚本:
sudo vi /etc/init/uwsgi.conf
内容如下:
description "uWSGI application server in Emperor mode"
start on runlevel [2345]
stop on runlevel [!2345]
setuid siva
setgid www-data
exec /usr/local/bin/uwsgi --emperor /etc/uwsgi/sites
这一步完成以后,uwsgi还是不能正常启动,是因为www-data用户组还没有创建,等我们装完nginx以后就可以了。
反向代理:Nginx的安装和配置
1.安装
sudo apt-get install nginx
2.创建配置文件
sudo vi /etc/nginx/sites-available/Siva_First
内容如下:
server {
listen 80;
server_name 192.168.0.154;
location = /favicon.ico { access_log off; log_not_found off; }
location /static/ {
root /home/siva/Siva_First;
}
location / {
include uwsgi_params;
uwsgi_pass unix:/home/siva/Siva_First/Siva_First.sock;
}
}然后把这个配置文件链接到sites-enabled目录下
sudo ln -s /etc/nginx/sites-available/Siva_First /etc/nginx/sites-enabled/
检查一下配置文件的语法是否有问题
sudo service nginx configtest
如果没问题,那么重启一下nginx和uwsgi的服务就可以访问了
sudo service nginx restart
sudo service uwsgi restartUbuntu+Django+Nginx+uWSGI+Mysql搭建Python Web服务器的更多相关文章
- [阿里云部署] Ubuntu+Flask+Nginx+uWSGI+Mysql搭建阿里云Web服务器
部署地址:123.56.7.181 Ubuntu+Flask+Nginx+uWSGI+Mysql搭建阿里云Web服务器 这个标题就比之前的"ECS服务器配置Web环境的全过程及参考资料&qu ...
- ubuntu+Django + nginx + uwsgi 部署
ubuntu+Django + nginx + uwsgi 部署 0.前期准备 注意:以下几件事都必须在激活虚拟环境下完成 运行以下命令生成项目所需的依赖列表,会在项目根目录生成一个requireme ...
- ubuntu12.04 安装nginx+php+mysql (lnmp)的web服务器环境
1.Ubuntu12.04 安装nginx+php+mysql (lnmp)的web服务器环境 http://blog.db89.org/ubuntu12-04-install-nginx-php-m ...
- Linux(8)- nginx+uWSGI+virtualenv+supervisor 发布web服务器
一.理论梳理 WSGI是web服务器的网关接口,它是一个规范,描述了web服务器(下图中的WEB server)如何与web应用程序(下图中的Application)通信,以及web应用程序如何链接在 ...
- Ubuntu django+nginx 搭建python web服务器文件日志
uwsgi 配置文件 [uwsgi] http-socket = 127.0.0.1:8080 # 项目目录 chdir=/home/ubuntu/mkweb # 指定项目的application m ...
- Ubuntu + Django + Nginx + uwsgi
环境 Ubuntu 14.04 Python 2.7 Django 1.8.4 1 安装Nginx sudo apt-get install nginx 测试 sudo /etc/init. ...
- 分享关于搭建高性能WEB服务器的一篇文章
这篇文章主要介绍了Centos5.4+Nginx-0.8.50+UWSGI-0.9.6.2+Django-1.2.3搭建高性能WEB服务器的相关资料,需要的朋友可以参考下(http://m.0813s ...
- Nginx+uWSGI+Django+Python+ MySQL 搭建可靠的Python Web服务器
一.安装所需工具 yum -y install gcc gcc-c++ rpm-build mysql* libtool-ltdl* libtool automake autoconf libtool ...
- Django+Nginx+MongoDB+Mysql+uWsgi的搭建
搭建目标如下: 图:系统架构图 这个系统可以提供web服务及其它查询应用服务,我用其做一个二手房信息搜集.处理及分发的系统,可以通过浏览器访问,也可以通过定制的客户端进行访问. 一.安装篇 1.下载安 ...
随机推荐
- 《Android源代码设计模式解析与实战》读书笔记(十四)
第十四章.迭代器模式 迭代器模式,又叫做游标模式.是行为型设计模式之中的一个.我们知道对容器对象的訪问必定会涉及遍历算法.我们能够将遍历的方法封装在容器中,或者不提供遍历方法,让使用容器的人自己去实现 ...
- Android系统拍照之后回显并且获取文件路径
/*调用拍照返回*/ case PHOTO_REQUEST_GALLERY: if (data != null) { Uri uri = data.getData(); String photopat ...
- list对象数组,xpath复杂定位校验,POST入参为number数组,POST入参为JSON对象数组
list对象数组: POST入参为number数组: { "typeIds":[1,2,3]} POST入参为JSON对象数组,举例: [{ "itemId& ...
- 快速学习Bash
作者:Vamei 出处:http://www.cnblogs.com/vamei 严禁转载. Shell是Linux下经典的文本互动方式,而Bash是现在最常用的一种Shell.我在这里总结了Bash ...
- SDP(0):Streaming-Data-Processor - Data Processing with Akka-Stream
再有两天就进入2018了,想想还是要准备一下明年的工作方向.回想当初开始学习函数式编程时的主要目的是想设计一套标准API給那些习惯了OOP方式开发商业应用软件的程序员们,使他们能用一种接近传统数据库软 ...
- UVALive 4850 Installations
题目大意:有若干个任务,每个任务耗时si,期限为di,同一时间只能做一个任务.对于一个任务,惩罚值为max(0,完成时间-期限).问怎么安排,使(最大惩罚值+次大惩罚值)最小,O(n^2). 如果没有 ...
- Python连接webstocker获取消息
简介(脚本都是根据网上资料改写) 此脚本主要是客户觉得webstcket不稳定,所以编辑一个脚本,不停的请求web服务器,当发生错误时,脚本自动退出(). 脚本内容 脚本一 # -*- coding: ...
- Java中堆与栈
简单的说:Java把内存划分成两种:一种是栈内存,一种是堆内存. 1:什么是堆内存: 堆内存是是Java内存中的一种,它的作用是用于存储Java中的对象和数组,当我们new一个对象或者创建一个数组的时 ...
- C# 给枚举类型增加一个描述特性
前言 相信很多人对枚举并不陌生,枚举可以很方便和直观的管理一组特定值.如果我们在页面上直接输出我们希望匹配的汉语意思或则其他满足我们需求的语句就更好了,当然,通常小伙伴们都会再页面上if(enum== ...
- 基于zepto的移动端日期和时间选择控件
前段时间给大家分享过一个基于jQuery Mobile的移动端日期时间拾取器,大家反应其由于加载过大的插件导致影响调用速度.那么今天我把从网络上搜集到的两个适合移动端应用的日期和时间选择插件分享给大家 ...
