一个只有99行代码的JS流程框架
张镇圳,腾讯Web前端高级工程师,对内部系统前端建设有多年经验,喜欢钻研捣鼓各种前端组件和框架。
最近一直在想一个问题,如何能让js代码写起来更语义化和更具有可读性。
上周末的时候突发奇想,当代码在运行的时候,其实跟我们做事情是类似的,都是做完一步接着下一步,并且这些事情有些是可规划的,有些是需要做完该步才知道下一步该做什么。想到这里一个js框架雏形在我大脑中慢慢形成,暂且命名为flowJS。
接着说说这个框架应该有哪些API?
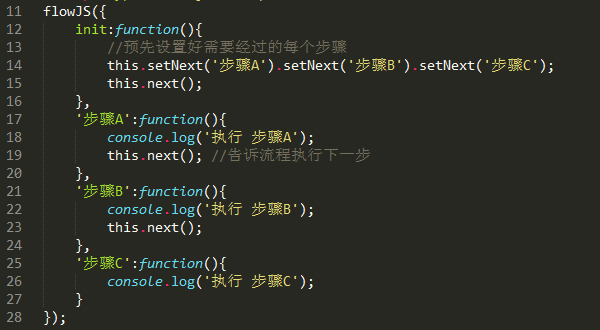
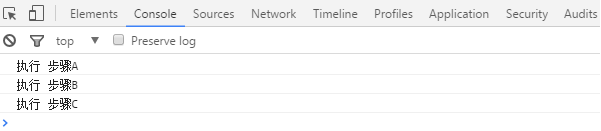
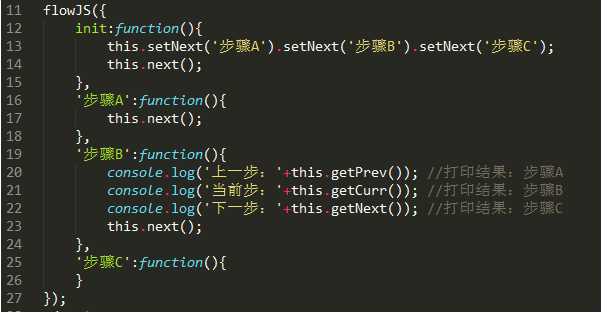
1、可以预先规划好流程的每一步,如this.setNext('步骤A').setNext('步骤B')……
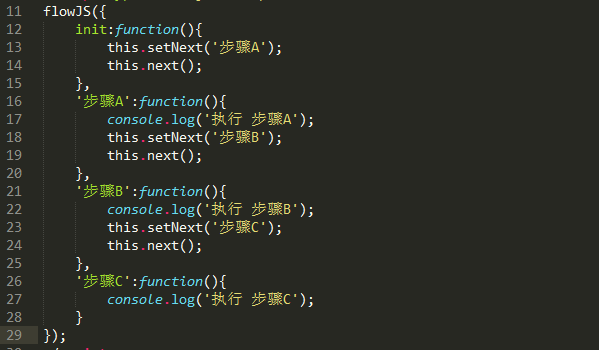
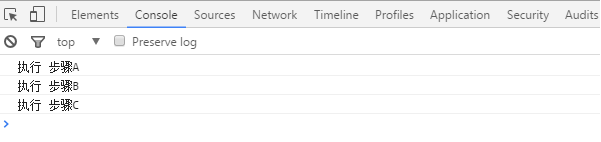
2、可以在任何一步决定下一步做什么,如 this.setNext('步骤C'),其实这里的API和上面的一样,只是调用的地方不一样而已。
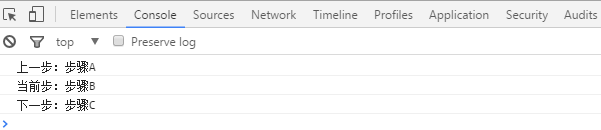
3、在任何一步中,可以知道当前步是在做什么,前面一步做了什么、下一步准备要做什么,如this.getCurr()、this.getPrev()、this.getNext()。
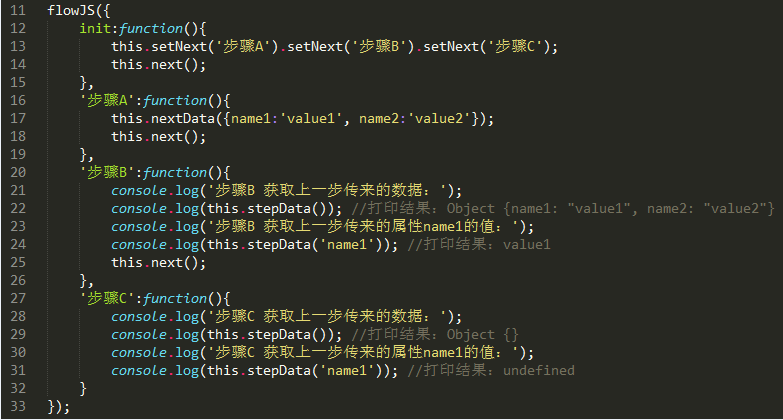
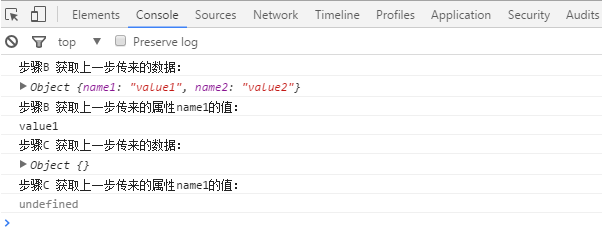
4、当前步做完后,能将结果告诉下一步(仅仅是下一步能获取到当前步传递的结果,也就是为了保护变量污染,每一步都只能获取到前一步的结果),如 给下一步传值this.nextData({name1:value1,name2:value2,……})、获取上一步传来的值this.stepData(name1)或this.stepData()。
5、可以设置或获取整个流程的全局变量,这样所有的步骤都能共享该变量,如 设置全局变量值this.flowData({name1:value1,name2:value2,……}),获取全局变量值this.flowData(name1)或this.flowData()。
6、上一步可以知道当前步的执行结果,成功 or 失败,如 在上一步中设置this.setNext('步骤B', successFun, failFun)、当前步中通过this.success(args)、this.fail(args)来告诉上一步。
7、当前步可以随时通知下一步开始执行,如this.next()。
8、有些步骤能并行执行,并且要都执行完才能执行下一步,如 this.setNext('步骤A').setNext([步骤B1,步骤B2,步骤B3]).setNext('步骤C')。
9、可以在任何时候知道当前代码流程运行过的轨迹,如flowJS.trace,这对于了解页面的执行过程会比较有帮助。
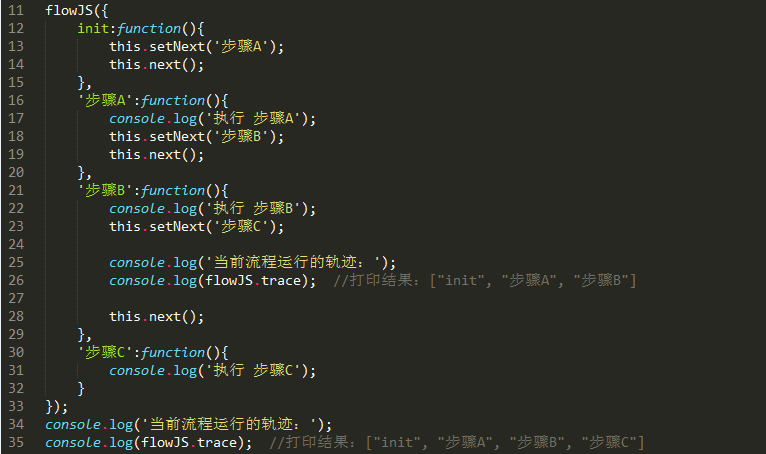
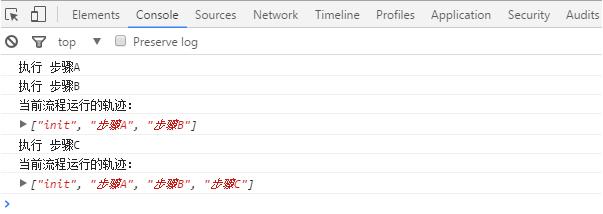
Talk is cheap, Show me the code!
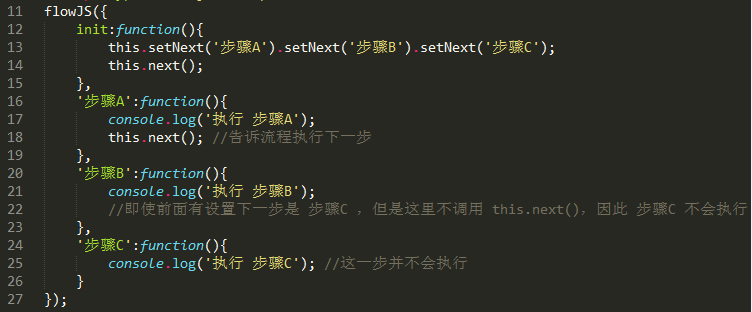
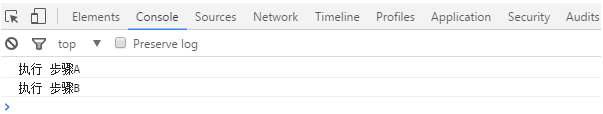
1、可以预先规划好流程的每一步,如this.setNext('步骤A').setNext('步骤B')……


2、可以在任何一步决定下一步做什么,如 this.setNext('步骤C') ,其实这里的API和上面的一样,只是调用的地方不一样而已。


3、在任何一步中,可以知道当前步是在做什么,前面一步做了什么、下一步准备要做什么,如 this.getCurr() 、this.getPrev() 、this.getNext() 。


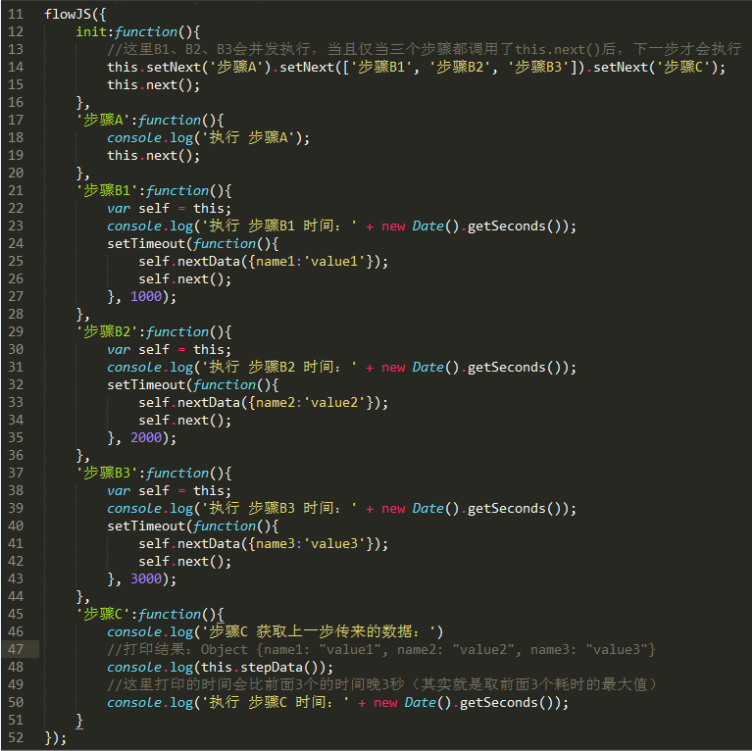
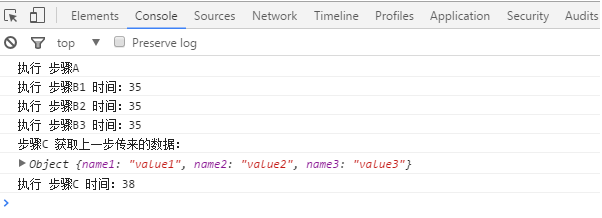
4、当前步做完后,能将结果告诉下一步(仅仅是下一步能获取到当前步传递的结果,也就是为了保护变量污染,每一步都只能获取到前一步的结果),如 给下一步传值this.nextData({name1:value1,name2:value2,……})、获取上一步传来的值this.stepData(name1)或this.stepData()。


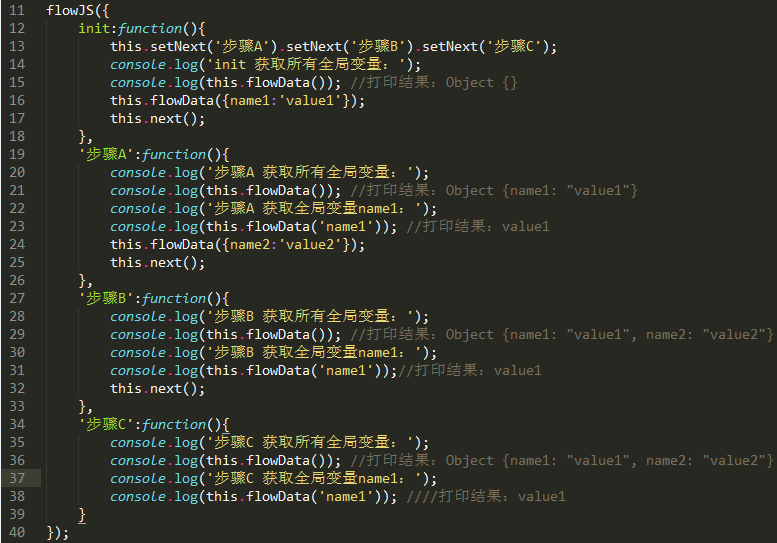
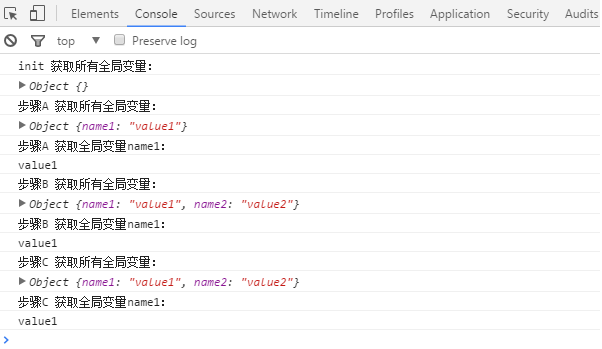
5、可以设置或获取整个流程的全局变量,这样所有的步骤都能共享该变量,如 设置全局变量值this.flowData({name1:value1,name2:value2,……}),获取全局变量值this.flowData(name1)或this.flowData()。


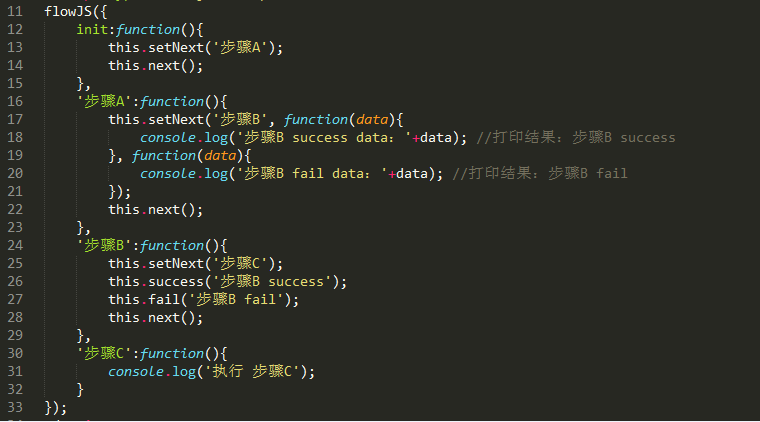
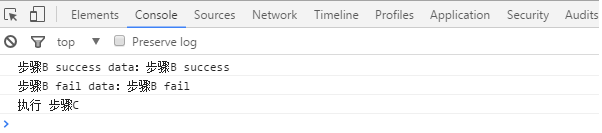
6、上一步可以知道当前步的执行结果,成功 or 失败,如 在上一步中设置this.setNext('步骤B', successFun, failFun)、当前步中通过this.success(args)、this.fail(args)来告诉上一步。


7、当前步可以随时通知下一步开始执行,如this.next()。


8、有些步骤能并行执行,并且要都执行完才能执行下一步,如 this.setNext('步骤A').setNext([步骤B1,步骤B2,步骤B3]).setNext('步骤C')。


9、可以在任何时候知道当前代码流程运行过的轨迹,如flowJS.trace,这对于了解页面的执行过程会比较有帮助。


其实flowJS的用法并不限于上面demo列出的方式,比如你可以试着在某一步中连续调用几次this.next(),你会发现下一步会被触发多次。想要知道更多用法,可以把我们平时看到的流程图信息套用到里面去实现。
可能有人会用Promise来跟flowJS对比,其实Promise更多的是为了解决JS异步回调的问题,而flowJS不仅也能解决异步回调问题,还能让代码看起来更加语义化和流程化,使得代码更具可读性。
特别是在处理那种比如提交一个数据前,需要做一连串的校验和接口调用的时候,会更加适合,如果哪天需要在中间穿插一个校验或接口调用,只需要往流程中添加一步就可以了,完全做到松耦合。
flowJS不仅能用于页面JS开发,同样在nodeJS横行的时代,必须也是支持在服务端的nodeJS来使用的,无任何第三方依赖!
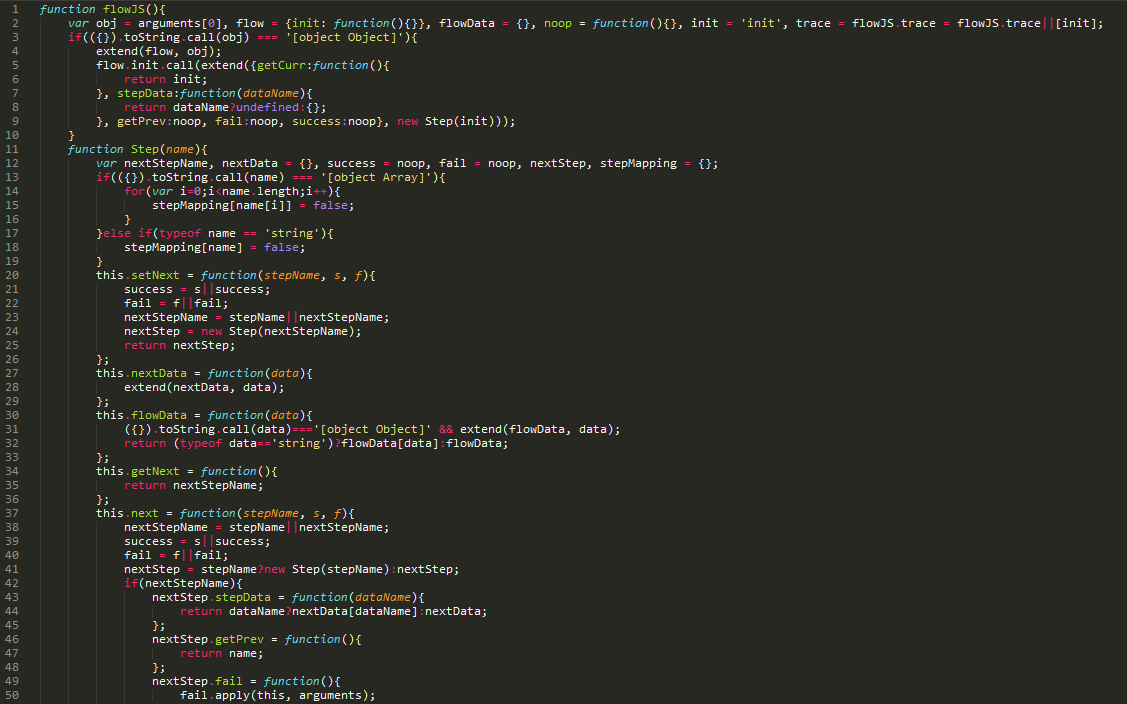
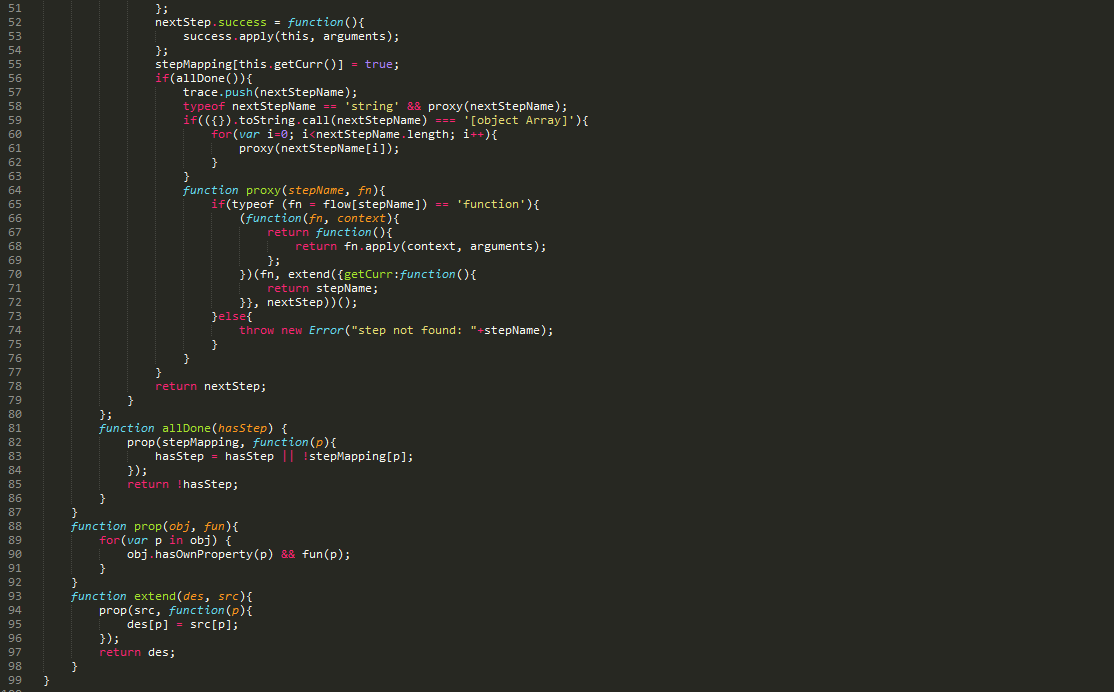
好了,安利了那么多,现在来看看这个只有99行代码的框架的真面目 ↓
我真的没有压缩代码,它真的只有99行!
最后提示: 框架源码和各demo在附件中可下载!


相关阅读
前端开发框架简介:angular和react
免费体验云服务器,提供最佳上云实践机会
40行代码的人脸识别实践
此文已由作者授权腾讯云技术社区发布,转载请注明文章出处,获取更多云计算技术干货,可请前往腾讯云技术社区
原文链接:https://www.qcloud.com/community/article/537217001491374183
欢迎大家关注腾讯云技术社区-博客园官方主页,我们将持续在博客园为大家推荐技术精品文章哦~
一个只有99行代码的JS流程框架的更多相关文章
- 一个只有99行代码的JS流程框架(二)
欢迎大家关注腾讯云技术社区-博客园官方主页,我们将持续在博客园为大家推荐技术精品文章哦~ 张镇圳,腾讯Web前端高级工程师,对内部系统前端建设有多年经验,喜欢钻研捣鼓各种前端组件和框架. 导语 前面写 ...
- (转)如何基于FFMPEG和SDL写一个少于1000行代码的视频播放器
原文地址:http://www.dranger.com/ffmpeg/ FFMPEG是一个很好的库,可以用来创建视频应用或者生成特定的工具.FFMPEG几乎为你把所有的繁重工作都做了,比如解码.编码. ...
- 4行代码实现js模板引擎
在平时编码中,经常要做拼接字符串的工作,如把json数据用HTML展示出来,以往字符串拼接与逻辑混在在一起会让代码晦涩不堪,加大了多人协作与维护的成本.而采用前端模板机制就能很好的解决这个问题. 精妙 ...
- 39行代码实现JS HTML模板(轻量+高效+易用)
otmpl 是一个轻量级前端模版(仅有39行无压缩代码,支持缓存),所用指令仅需[#...#]和{#...#},前者包含需要输出html语句,后者包含js变量. 支持javascript完整语法,你可 ...
- 30 行代码实现 JS 中的 MVC
一连串的名字走马观花式的出现和更迭,它们中一些已经渐渐淡出了大家的视野,一些还在迅速茁壮成长,一些则已经在特定的生态环境中独当一面舍我其谁.但不论如何,MVC已经并将持续深刻地影响前端工程师们的思维方 ...
- 基本上,把switch,用设计模式代替,肯定是bug和过度设计。想想,本来修改一个文件几行代码可以解决的问题,变成修改3-6个类才能实现一样的功能。不是傻是什么?
那些迷信设计模式的人,来修改一下这个方法吧.看看你最终的代码膨胀为几倍... public virtual PasswordChangeResult ChangePassword(ChangePass ...
- 一个几百行代码实现的http服务器tinyhttpd
/* J. David's webserver */ /* This is a simple webserver. * Created November 1999 by J. David Blacks ...
- 30行代码实现js原生三级联动菜单
var oneArr=[['00','成都'],['01','绵阳'],['02','南充']] var towArr={ '00':[['000','武侯区'],['002','锦江区']], '0 ...
- Node.js用6行代码1个JS文件搭建一个HTTP静态服务器
Node.js是一个基于Chrome的JavaScript运行时的用户以轻松构建快速.可扩展的网络应用平台. Node.js使用事件驱动.非阻塞I/ O模型,使它轻量级.高效和完美的适用于运行在分布式 ...
随机推荐
- Memcached【第二篇】高可用集群搭建
第一步:准备 1. 架构信息 利用 magent 搭建 memcached 集群,实现性能的高可用. IP Port 主从 192.168.6.129 11211 主节点 192.168.6.130 ...
- tp框架基础知识
作者:黄力军 index.php入口文件:作用,所有tp框架里的内容要想访问文件.都要走index.php文件他是整个程序的入口 Application代表应用程序的目录 所有写的应用程序放这里 ...
- JS中一些常用的内置对象
在JS中,经常会遇到明明知道一个对象有某个属性或方法,可是又不知道怎么写的情况.下面,我就罗列了一些JS中常用的内置对象的属性和方法. Math对象: Math对象的作用是执行常见的算术任务. 首先M ...
- dfs算法
一般bfs算法都是使用递归 //下面简单的代码 visited[Max]; dfs(_graph g,int vo){ print(vo); visited[vo]=1 for(int i=0;i&l ...
- 1726: [Usaco2006 Nov]Roadblocks第二短路
1726: [Usaco2006 Nov]Roadblocks第二短路 Time Limit: 5 Sec Memory Limit: 64 MBSubmit: 835 Solved: 398[S ...
- 一个服务器启动多个tomcat(详细图解)
1.官网下载一个tomcat,复制一个副本(第二个tomcat) 2.添加2个环境变量(右键单击我的电脑->选择属性->选择高级->选择环境变量),是2个tomcat的位置,环境变量 ...
- TypeScript设计模式之中介者、观察者
看看用TypeScript怎样实现常见的设计模式,顺便复习一下. 学模式最重要的不是记UML,而是知道什么模式可以解决什么样的问题,在做项目时碰到问题可以想到用哪个模式可以解决,UML忘了可以查,思想 ...
- JavaWeb之JSP技术总结
刚接触JSP技术的时候让我想起了在大学学的Asp+VBScript,记得当时我还用aspstudy做了一个小的新闻发布系统作为期末作品,也正是在那时候在卢哥卢老师的指导下走向编程的道路,对编程越来越感 ...
- Dubbo java.io.IOException: Can not lock the registry cache file
跑单测用例的时候,以前执行成功的用例,运行时控制台仍然会报 dubbo 相关的错误: Failed to save registry store file, cause: Can not lock t ...
- fastjson将json格式null转化空串
生成JSON代码片段 Map < String , Object > jsonMap = new HashMap< String , Object>(); jsonMap.pu ...
