JavaScript中对事件简单的理解(1)
事件(event)
1.什么是JavaScript事件?
事件是文档或浏览器中发生的特定交互瞬间。
2.事件流
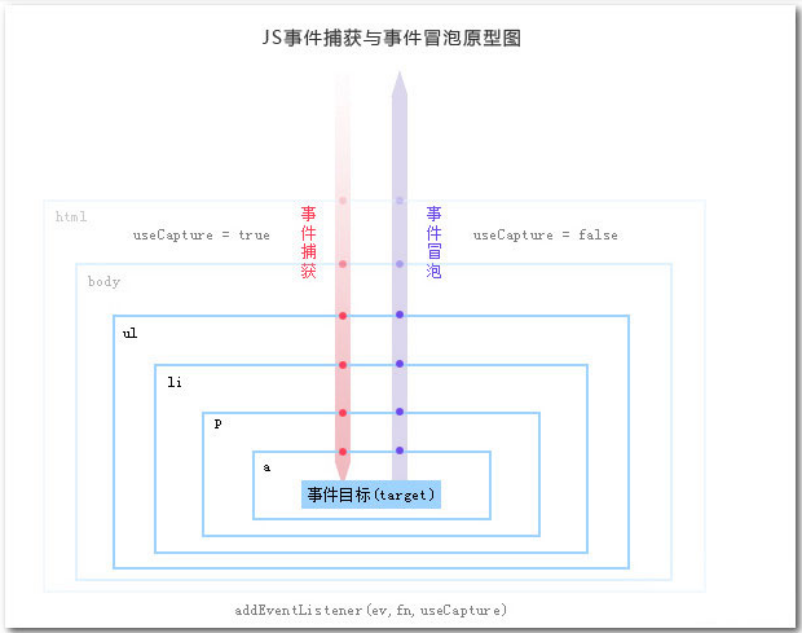
事件流描述的是从页面中接受事件的顺序,包含IE提出的事件冒泡流与Netscape提出的事件捕获流。浏览器默认的是事件冒泡流。
两种思想:
IE的事件流叫做事件冒泡,即事件开始时由最具体的元素接受,然后逐级向上传播到较为不具体的节点。
Netscape团队提出的另一种事件流叫做事件捕获。事件捕获的思想是不太具体的DOM节点应该更早接收到事件,而最具体的节点应该最后接收到事件。

3.事件处理程序
为事件指定处理程序的方式有好几种。 HTML事件处理程序。 即我们直接在HTML代码中添加事件处理程序,
eg:<input id="btn1" value="按钮" type="button" onclick="showmsg();">
<script>
function showmsg(){
alert("HTML添加事件处理");
}
</script>
从上面的代码中我们可以看出,事件处理是直接嵌套在元素里头的,这样有一个毛病:就是html代码和js的耦合性太强,如果哪一天我想要改变js中showmsg,那么我不但要再js中修改,我还需要到html中修改。
(1)DOM0级事件处理程序
即为指定对象添加事件处理, 如:
<input id="btn2" value="按钮" type="button">
<script>
var btn2= document.getElementById("btn2");
btn2.onclick=function(){
alert("DOM0级添加事件处理");
}
btn.onclick=null;//如果想要删除btn2的点击事件,将其置为null即可
</script>
(2)DOM2级事件处理程序 DOM2级事件定义了两个方法,用于处理指定和删除事件处理程序的操作:addEventListener()和removeEventListener()。所有DOM节点中都包含这两个方法,并且它们都接受3个参数:要处理的 事件名,做为事件处理程序的函数和一个布尔值。最后这个参数如果是true,表示在捕获阶段调用事件处理程序;如果是fasle,表示在冒泡阶段调用事件处理程序。
JavaScript中对事件简单的理解(1)的更多相关文章
- JavaScript中对事件简单的理解
事件(event) 1.什么是JavaScript事件? 事件是文档或浏览器中发生的特定交互瞬间. 2.事件流 事件流描述的是从页面中接受事件的顺序,包含IE提出的事件冒泡流与Netscape提出的事 ...
- JavaScript中对事件简单的理解(2)
事件(event) event对象 (1)什么是event对象? Event 对象代表事件的状态,比如事件在其中发生的元素.键盘按键的状态.鼠标的位置.鼠标按钮的状态.事件通常与函数结合使用,函数不会 ...
- 深入理解javascript中的事件循环event-loop
前面的话 本文将详细介绍javascript中的事件循环event-loop 线程 javascript是单线程的语言,也就是说,同一个时间只能做一件事.而这个单线程的特性,与它的用途有关,作为浏览器 ...
- 了解javascript中的事件(二)
本文目录如下: 零.寒暄 一.事件的分类 二.事件代理 2.1 问题引出 2.2 什么是事件代理 2.3 完整示例 二.事件代理 三.事件代理思想的用处 四.总结 零.寒暄 这篇博客本该出现在两个月以 ...
- JavaScript中的事件循环机制跟函数柯里化
一.事件循环机制的理解 test();//按秒输出5个5 function test() { for (var i = 0; i < 5; i++) { setTimeout(() => ...
- JavaScript中的事件对象
JavaScript中的事件对象 JavaScript中的事件对象是非常重要的,恐怕是我们在项目中使用的最多的了.在触发DOM上的某个事件时,会产生一个事件对象event,这个对象中包含这所有与事件有 ...
- js实例分析JavaScript中的事件委托和事件绑定
我们在学习JavaScript中,难免都会去网上查一些资料.也许偶尔就会遇到“事件委托”(也有的称我“事件代理”,这里不评论谁是谁非.以下全部称为“事件委托”),尤其是在查JavaScript的事件处 ...
- JavaScript中的事件委托机制跟深浅拷贝
今天聊下JavaScript中的事件委托跟深浅拷贝 事件委托 首先呢,介绍一下事件绑定 //方法一:通过onclick <button onclick="clickEvent()&qu ...
- javascript 中的事件机制
1.javascript中的事件. 事件流 javascript中的事件是以一种流的形式存在的. 一个事件会也有多个元素同时响应. 有时候这不是我们想要的效果, 我们只是需要某个特定的元素相应我们的绑 ...
随机推荐
- 八种创建等高列布局【出自w3c】
高度相等列在Web页面设计中永远是一个网页设计师的需求.如果所有列都有相同的背景色,高度相等还是不相等都无关紧要,因为你只要在这些列的父元素中设置一个背景色就可以了.但是,如果一个或多个列需要单独设置 ...
- VueJS 事件修饰符
事件修饰符 在事件处理程序中调用 event.preventDefault() 或 event.stopPropagation()是非常常见的需求.尽管我们可以在 methods 中轻松实现这点,但更 ...
- 【内网渗透】MSF的exploit和pyload的基础使用
1.连接MSF root@kali:~# msfconsole 2.显示所有攻击模块 msf > show exploits |more 3.寻找攻击模块 msf > search ms0 ...
- 厉害了我的雅虎!卖掉主业后更名为阿里他爸(Altaba)
据雅虎周一向美国证券交易委员会(SEC)提交的文件显示,在美国通信巨头Verizon斥资48亿美元收购雅虎的交易完成后,该公司首席执行官玛丽莎o梅耶尔(Marissa Mayer)将退出公司董事会. ...
- ORA-01034: ORACLE not available ORA-27101: shared memory realm does not exist
Oracle 设置默认数据库 如果我们的服务器上或者电脑上安装了多个数据库,当我们使用sqlplus时如果为指定数据库时登录到的是哪一个数据库呢?今天遇到了一个老问题: ORA-01034: ORAC ...
- python中str的find()
今天学习语法的时候发现字符串自带函数find和操作符in功能十分近似,几乎一模一样 if 'a' in name: print 'Yes, it contains the string &quo ...
- 金山助手流氓软件-被进程sjk_daemon.exe坑死
修改完Android工程代码,进入调试阶段时DDMS中报错:The connection to adb is down, and a severe error has occured. 由于之前也碰到 ...
- MongoDB3.4 shell CRUD操作
输入db,显示你正在操作的数据库:切换数据库,输入use dbName,如果数据库不存在的话会自动帮我们创建一个:使用show dbs可以显示所有可用的数据库. 测试数据在文末 插入文档 插入操作的行 ...
- VirtulBox虚拟机搭建Linux Centos系统
简要说明 该文章目的是基于搭建hadoop的前置文章,当然也可以搭建Linux的入门文章.那我再重复一下安装准备软件. 环境准备:http://pan.baidu.com/s/1dFrHyxV 密码 ...
- 2016年BAT公司常见的Web前端面试题整理
1.JavaScript是一门什么样的语言,它有哪些特点? 没有标准答案. 2.JavaScript的数据类型都有什么? 基本数据类型:String,boolean,Number,Undefined ...
